https://www.cnblogs.com/yangfengwu/p/10852073.html
要学习小程序需要准备些一些基础知识,下面是基础知识的源码链接.
https://gitee.com/yang456/LearnWebPage.git
我都是把基础知识全部公开,我的首要目的是作为一个知识的传播者,主要是让大家去轻松入门,先帮到大部分大部分人..然后出售部分都是对基础知识的整合,然后实现一个系统的功能(这都是项目上用的),因为我帮到这些人挣钱了,我的角色就相当于省去了他们的研发时间和研发成本,所以我才会收钱出售,然后关于定价:我一般系统教程的基础篇会在成本价的基础上加20-30左右(加了一顿饭钱....主要为了照顾学生),其余的都是在动态调整,因为会时不时的更新新的功能....所以大家才会看到基础篇基本价格不会动,后期提高的只有后面的价格....
对于网页呢!其实入门并不难,反而要比入门C语言还简单,只要你不是傻子..都学的会...

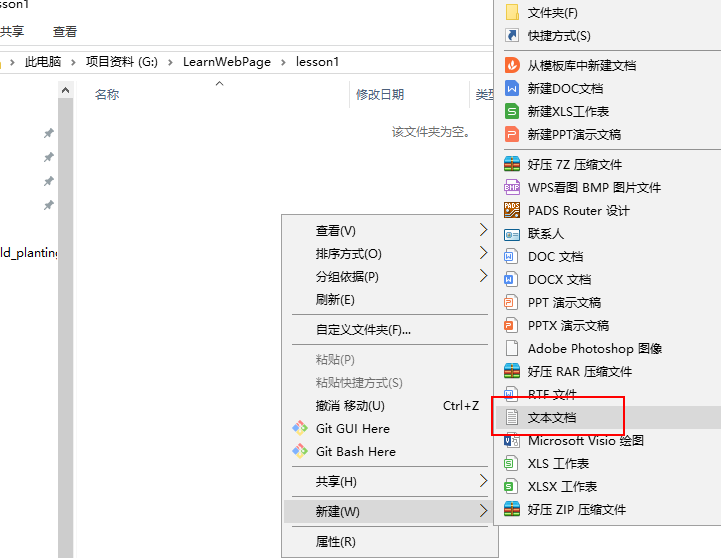
后缀名字改为.html


网页不需要解释器,你自己写的代码只要按照网页的规定来写,浏览器自己去识别
现在写个最简单的...
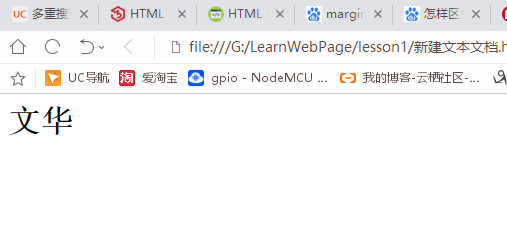
让网页显示 "文华" 两个字
<html> <h1>文华</h1> </html>

运行一下

最简单的网页就完成了
<html>
这个之间写代码
</html>
其实主要是你想让浏览器去识别你写的程序,总得让浏览器知道哪里是开始,哪里是结束
所以人家才这样规定的
<h1>文华</h1>
h1 是告诉浏览器我是一个标签,标签显示的内容是 "文华"
<h1>XXXX</h1> 其实这种方式写也是告诉浏览器这个标签哪里是开始,哪里是结束..
因为咱写一个网页可能用好多个标签,其实关于标签没有什么好说的,大家可以这样


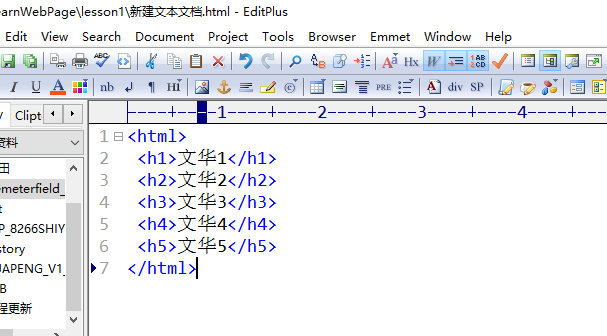
也就是显示个文本(只不过标签号不一样,显示的文字大小不一样),注意h6就到头了


咱现在接着做,改变第一个文本的颜色为红色
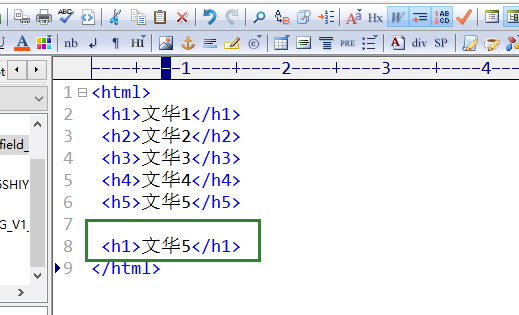
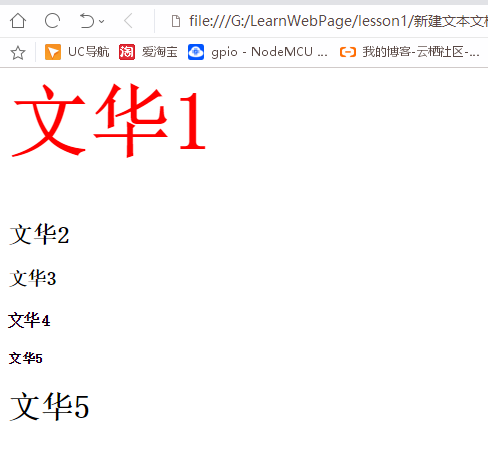
<html> <h1 style="color: red"> 文华1 </h1> <h2>文华2</h2> <h3>文华3</h3> <h4>文华4</h4> <h5>文华5</h5> <h1>文华5</h1> </html>
<h1 style="color: red"> 文华1 </h1>
仔细看一下哈,定义这个文本的颜色的时候是在
<h1 XXXXXXX> 这个里面写
咱用的是style这个属性,也就是风格,然后设置的里面的颜色值是红色,其实style里面有很多提供修改的东西,咱只是修改了个颜色值,
这是第一篇咱是直接用记事本写,其实后面咱用IDE软件写,这样的话软件还能提示,比较方便

有人会想..为什么要这样写呀 style="color: red" 你这样写所有的浏览器就认识你.....
如果你早生几十年,如果你也有机会和能力参与开发网页的组织,如果有可能你也定义个规定出来......大家就用你的规定...emmm
刚才说了style里面有好多东西,咱再修改下字体的大小,之间用 ; 隔开
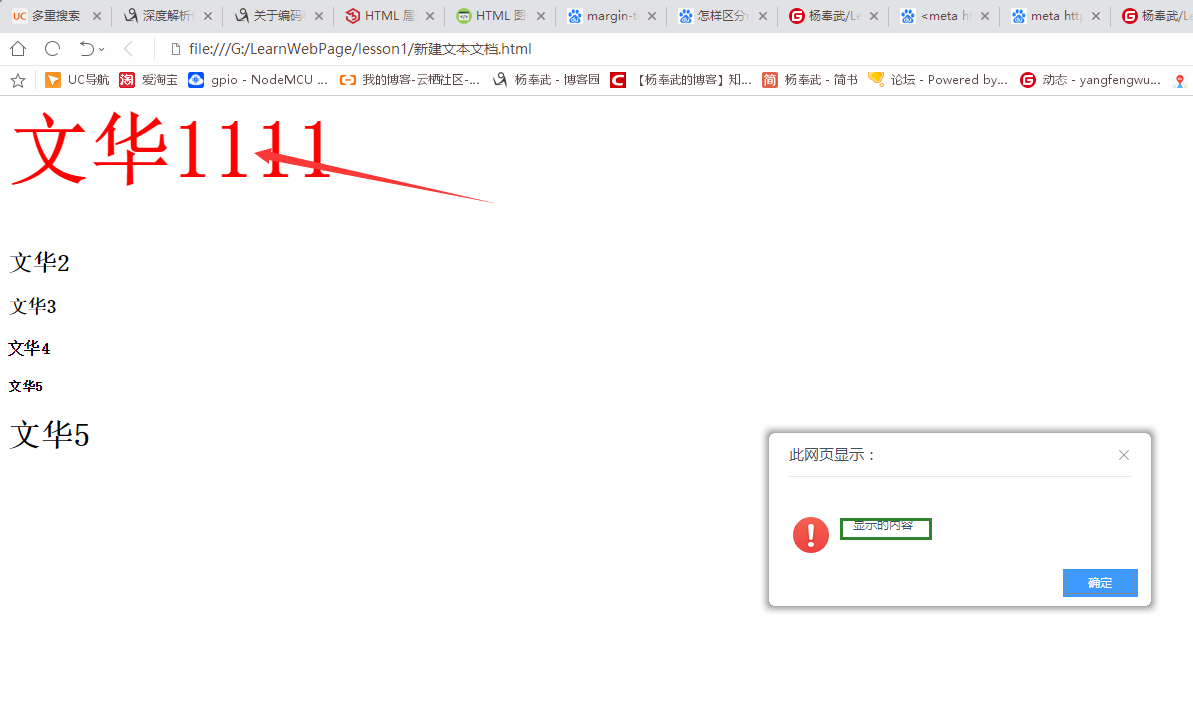
<html> <h1 style="color: red;font-size: 80px"> 文华1 </h1> <h2>文华2</h2> <h3>文华3</h3> <h4>文华4</h4> <h5>文华5</h5> <h1>文华5</h1> </html>
增加了 ;font-size: 80px 就是设置文字的大小是80像素
大家应该知道咱的屏幕都是一个一个的小灯
其实80像素就是说用80*80个小灯来显示这个字
大家可以看看我这篇文章,深入了解一下,咱屏幕到底是如何显示的
https://www.cnblogs.com/yangfengwu/p/10274289.html

对了说一下哈,现在的代码不规范...我只是先领着大家入门,后面遇到问题再在上面添加东西,添加的东西越多越不好理解..咱遇到再说
现在看增加一个点击事件
点击第一个文本,弹出一个对话框
首先说明
所有的事件函数要求在这个里面写
<script>
XXXXX
</script>
现在给文本框添加上事件点击事件
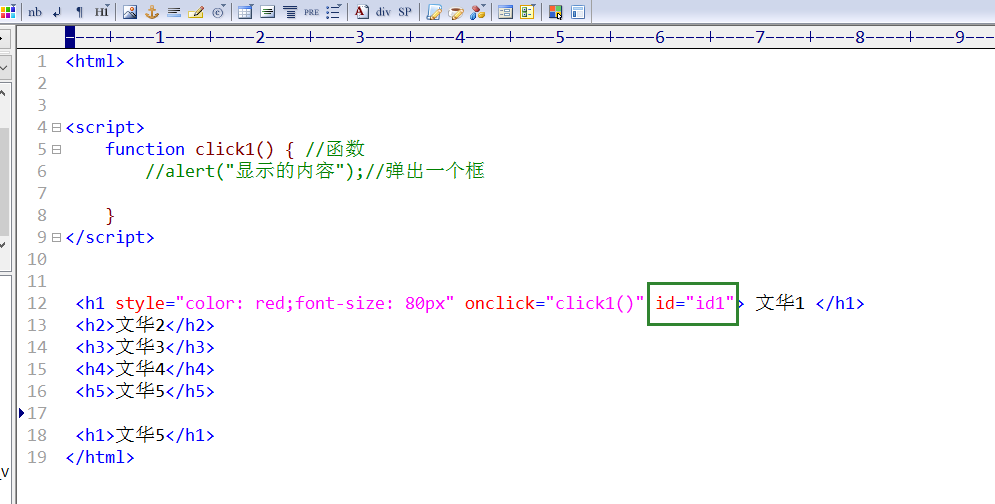
<html> <script> function click1() { //函数 alert("显示的内容");//弹出一个框 } </script> <h1 style="color: red;font-size: 80px" onclick="click1()"> 文华1 </h1> <h2>文华2</h2> <h3>文华3</h3> <h4>文华4</h4> <h5>文华5</h5> <h1>文华5</h1> </html>
<h1 style="color: red;font-size: 80px" onclick="click1()"> 文华1 </h1>
属性和属性之间用 空格 隔开
onclick="click1()"
就是说点击这个文本的时候,调用 click1() 这个函数
function click1() { //函数
alert("显示的内容");//弹出一个框
}
定义一个函数用 function 函数名(参数){}
其实 function 也就是个语法而已,人家这样规定的,咱就这样用

现在这篇再学最后一个知识点
有时候呀这个显示的文字的内容可能随时改变,所以呢咱就做一个这个功能,
点击第一个标签的时候,让标签的颜色变为绿色,而且显示的内容改为 杨
为了能别的地方控制这个标签,咱给这个标签添加一个ID

然后咱就可以
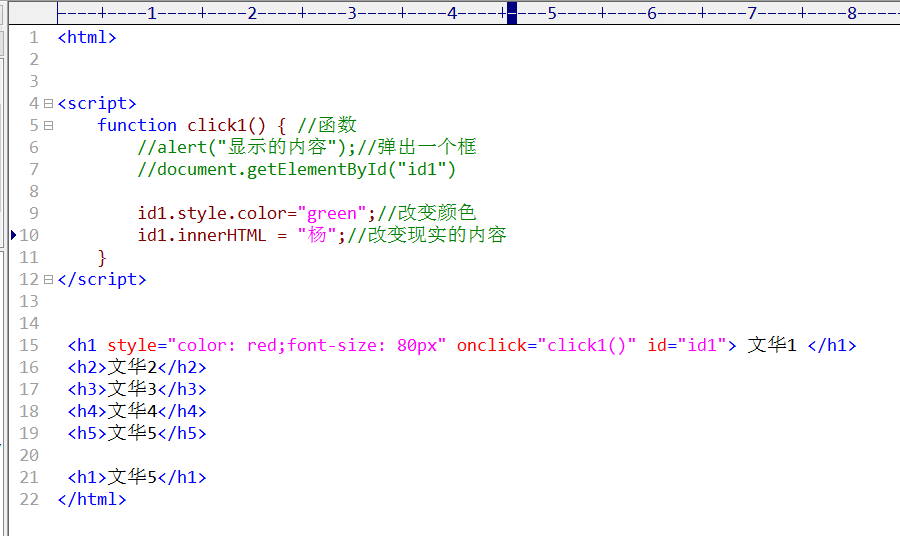
id1.style.color="green";//改变颜色
id1.innerHTML = "杨";//改变现实的内容

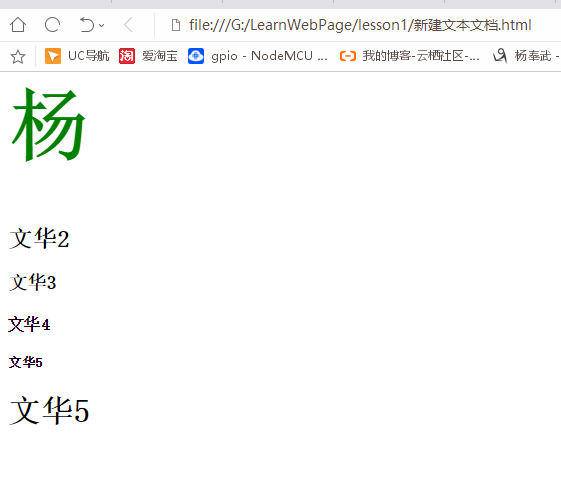
点击一下

其实还有一种方式(和开发Android 差不多)
document.getElementById("ID的名字")
可以参考这个
https://blog.51cto.com/maplebb/1953865
然后就改为了
<html> <script> function click1() { //函数 //alert("显示的内容");//弹出一个框 //document.getElementById("id1") //id1.style.color="green";//改变颜色 //id1.innerHTML = "杨";//改变现实的内容 document.getElementById("id1").style.color="green";//改变颜色 document.getElementById("id1").innerHTML = "杨";//改变显示的内容 } </script> <h1 style="color: red;font-size: 80px" onclick="click1()" id="id1"> 文华1 </h1> <h2>文华2</h2> <h3>文华3</h3> <h4>文华4</h4> <h5>文华5</h5> <h1>文华5</h1> </html>
效果和上面的一样,推荐这种...
大家自己去安装这个软件 WebStorm
后面的咱用这个IDE写,主要是有提示比较方便快捷
源码自行下载,就是上面的git 网址
推荐个学习的网站 http://www.w3school.com.cn/h.asp
https://item.taobao.com/item.htm?spm=a1z38n.10677092.0.0.3e3b1deb80xzYz&id=569295486025
https://www.cnblogs.com/yangfengwu/p/10979101.html