说明
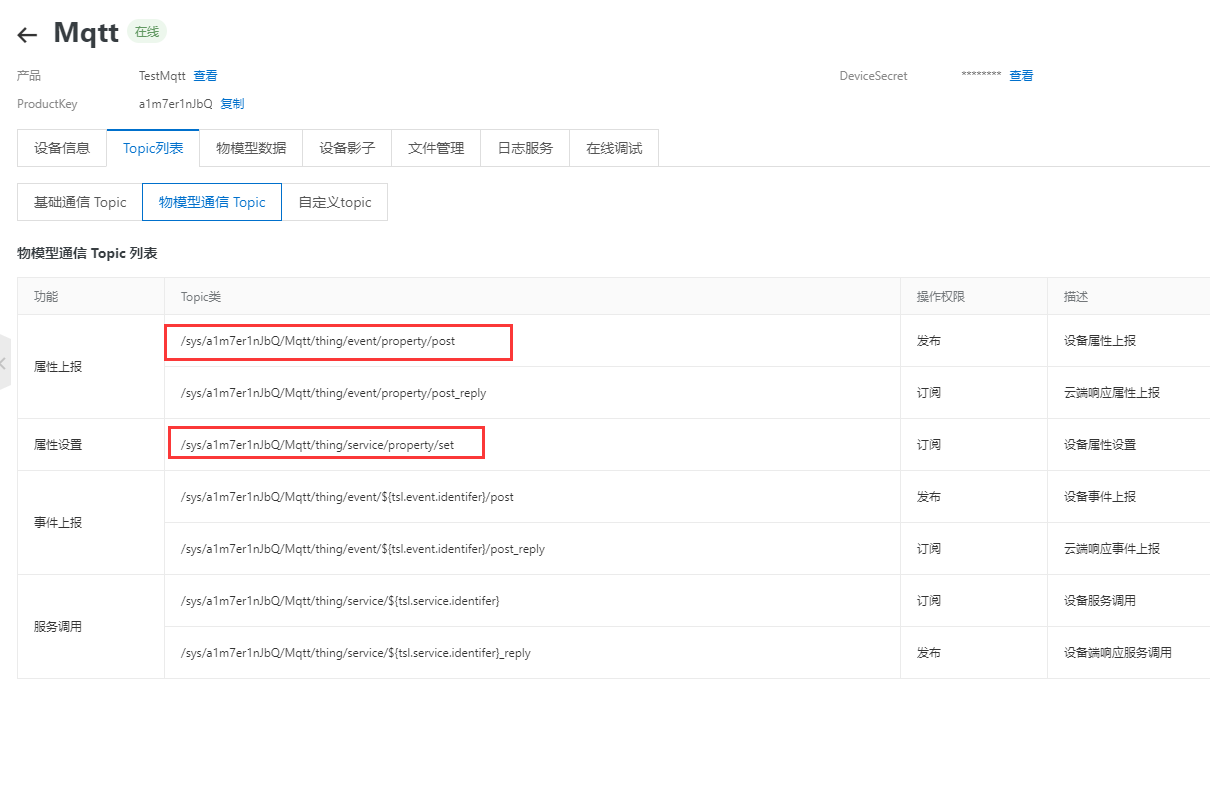
这节来看一下阿里云提供的物模型Topic
2.
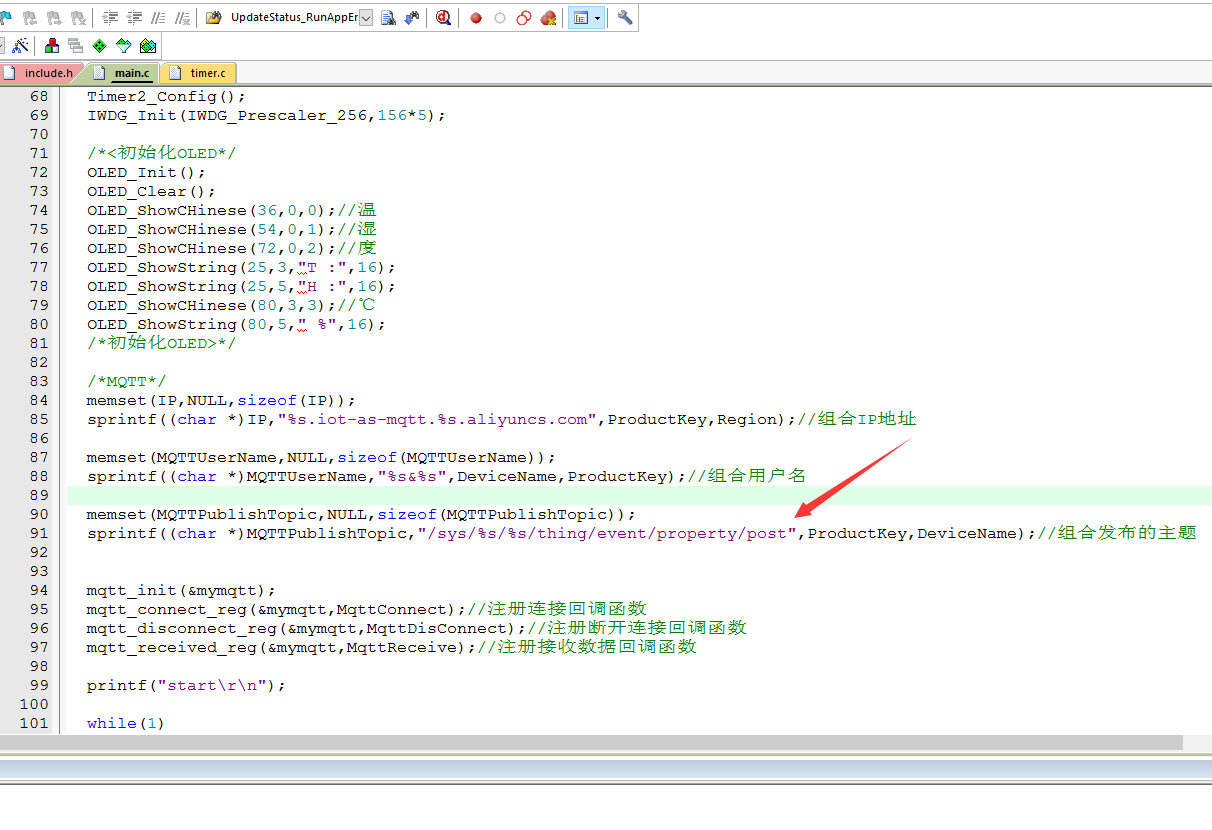
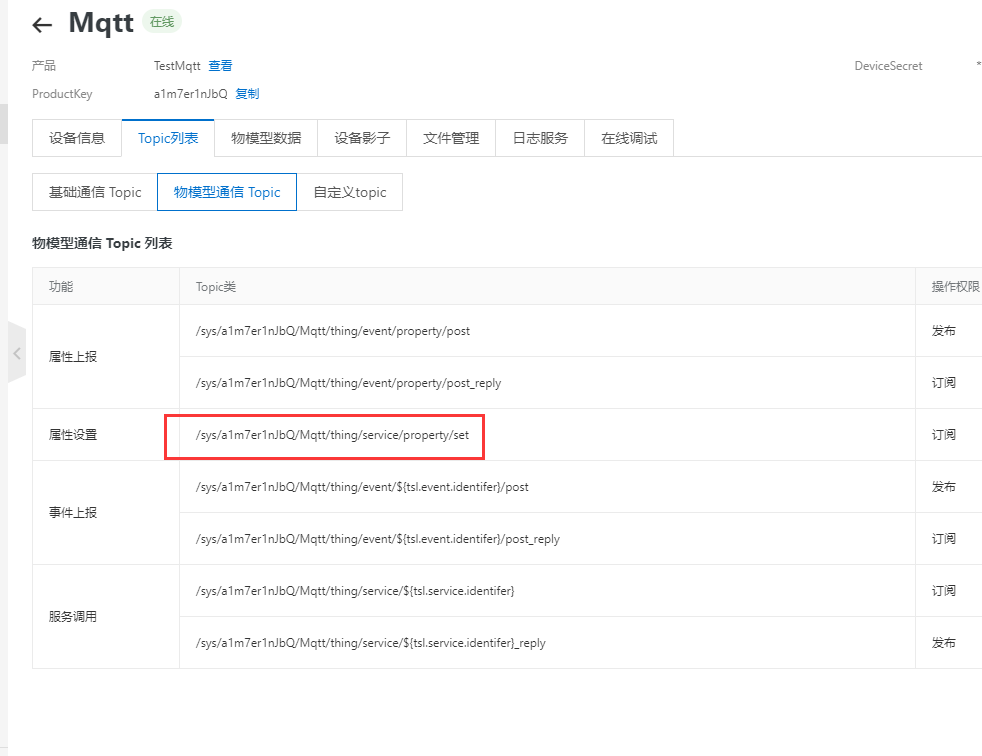
咱把发布的主题改为: /sys/a1m7er1nJbQ/Mqtt/thing/event/property/post
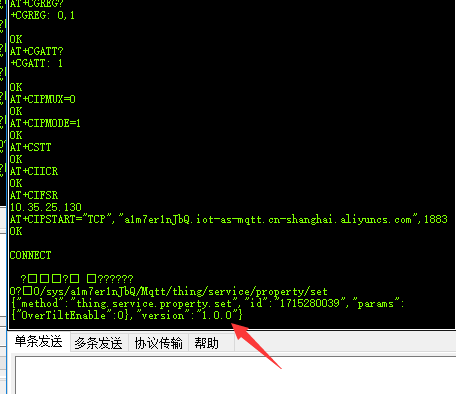
然后订阅主题为: /sys/a1m7er1nJbQ/Mqtt/thing/service/property/set

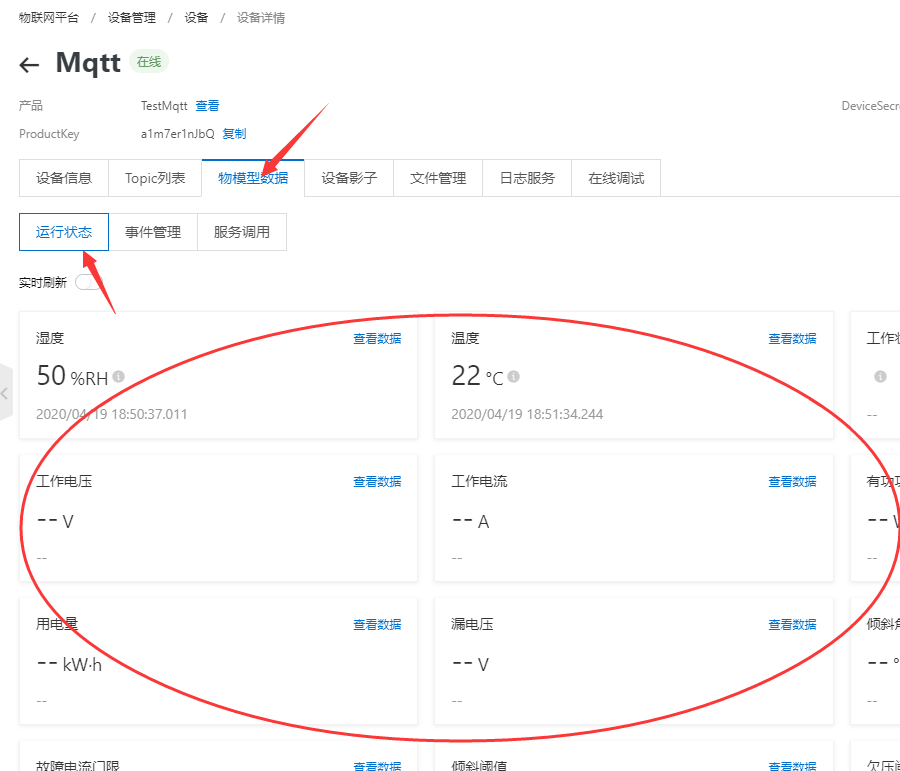
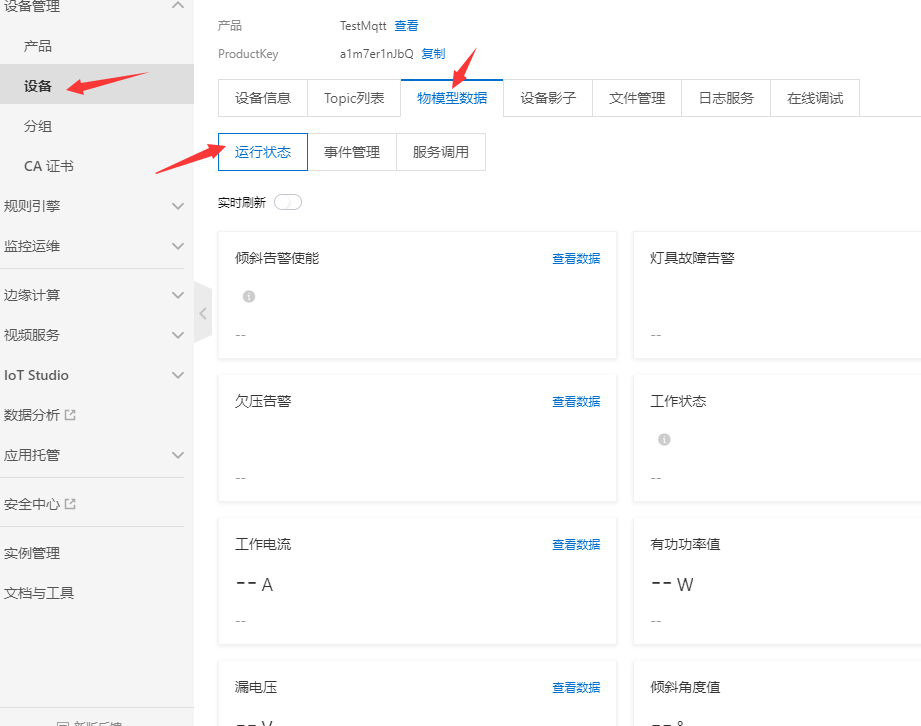
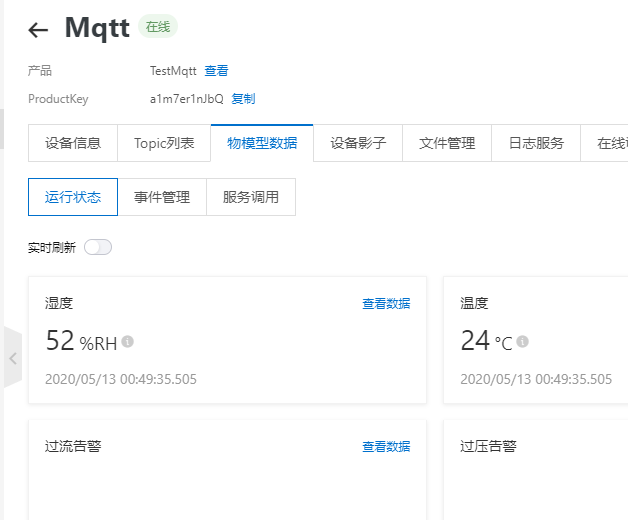
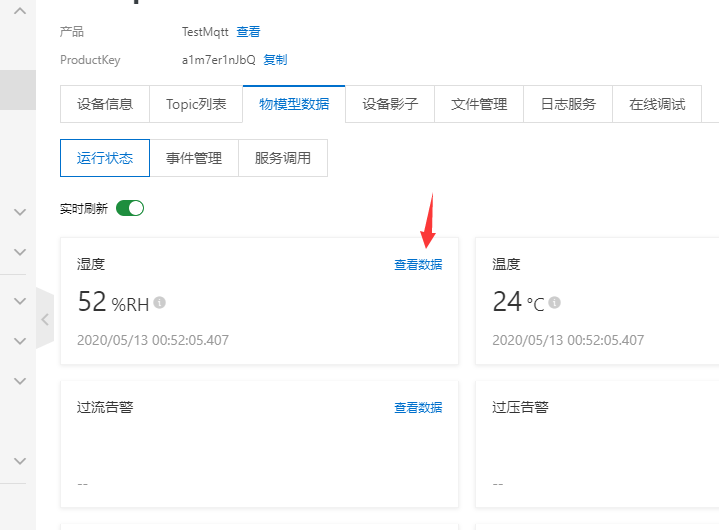
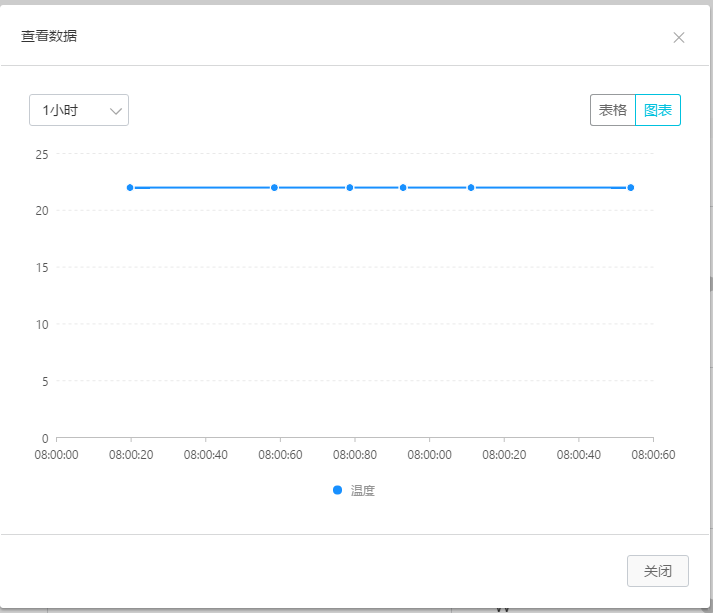
给大家说一下,其实物模型Topic上报的数据会显示在下面这里
不过要把数据显示在上面需要按照阿里云规定的格式

咱添加两个自定义功能来详细的说明下怎么使用
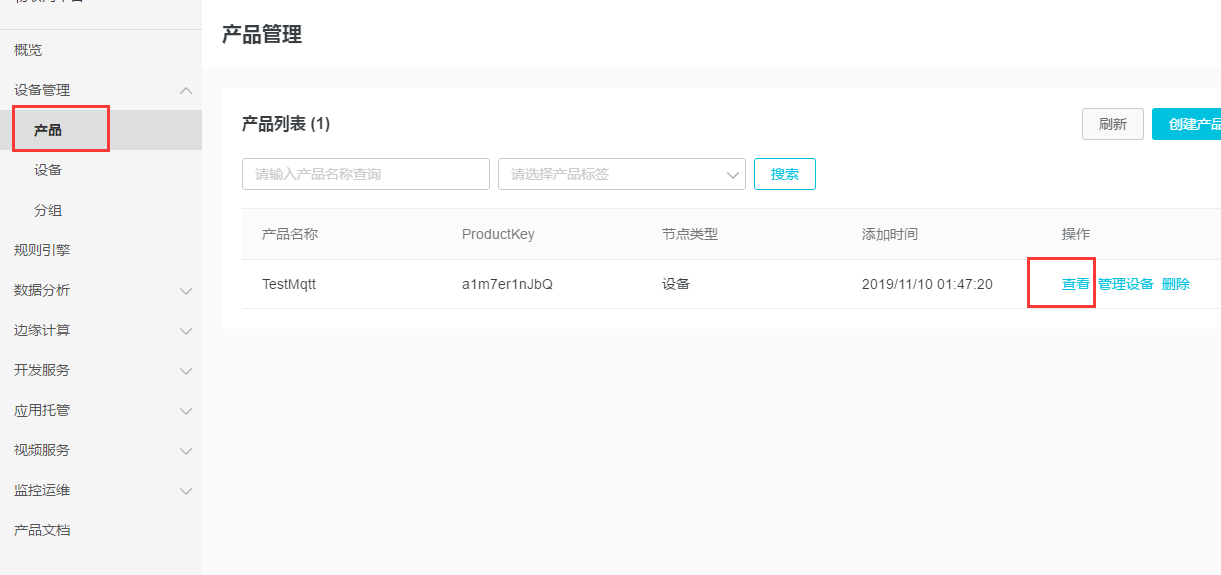
1.点击产品,查看

各个版本不一样,阿里云总是在更新.....

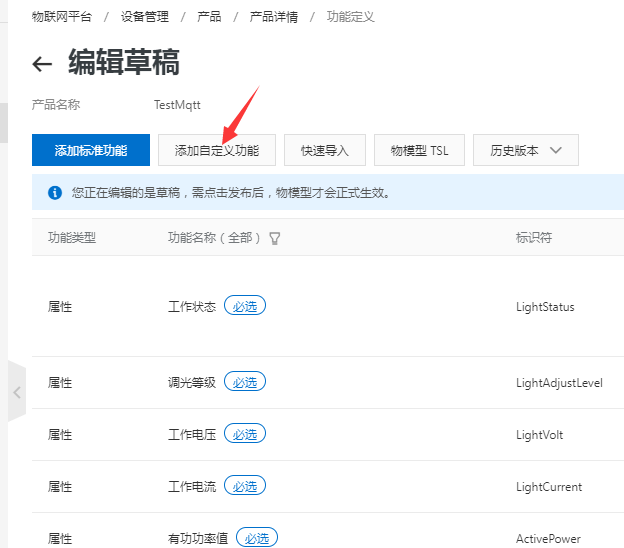
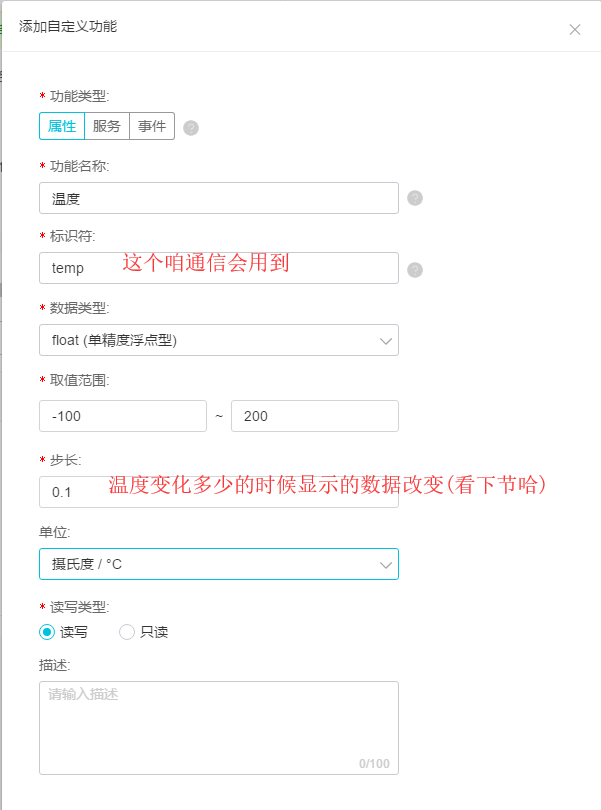
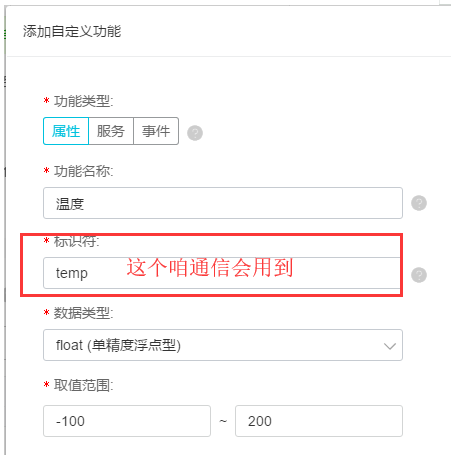
添加自定义功能

添加一个温度
用户请先按照我下面的填写,待熟悉以后再自己自定义

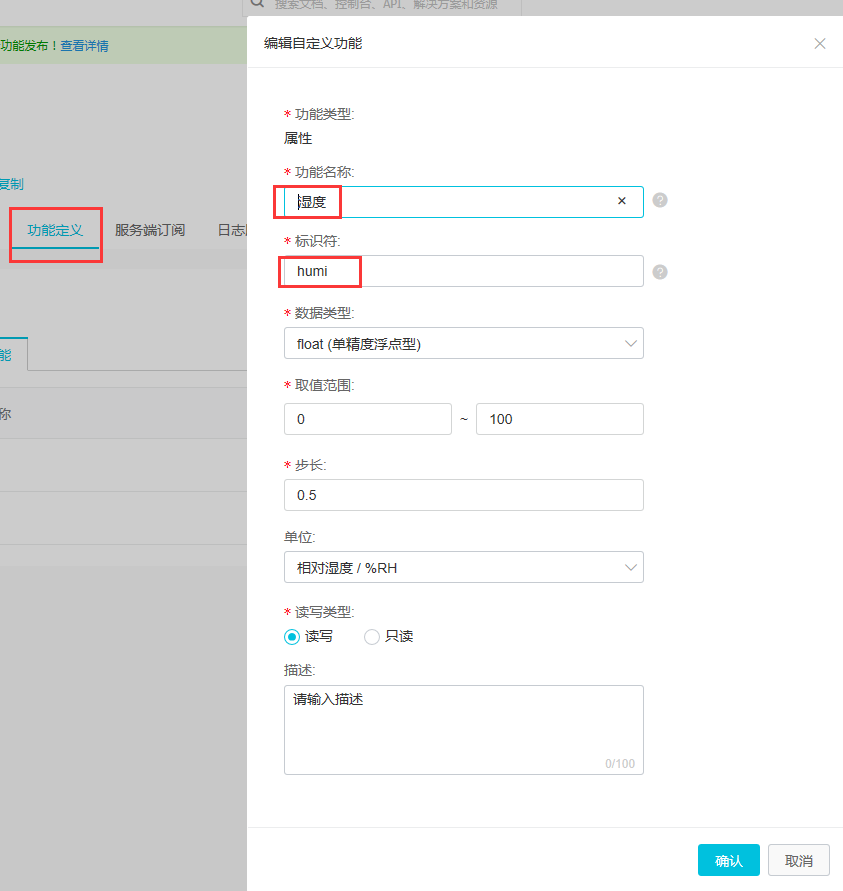
再添加一个湿度

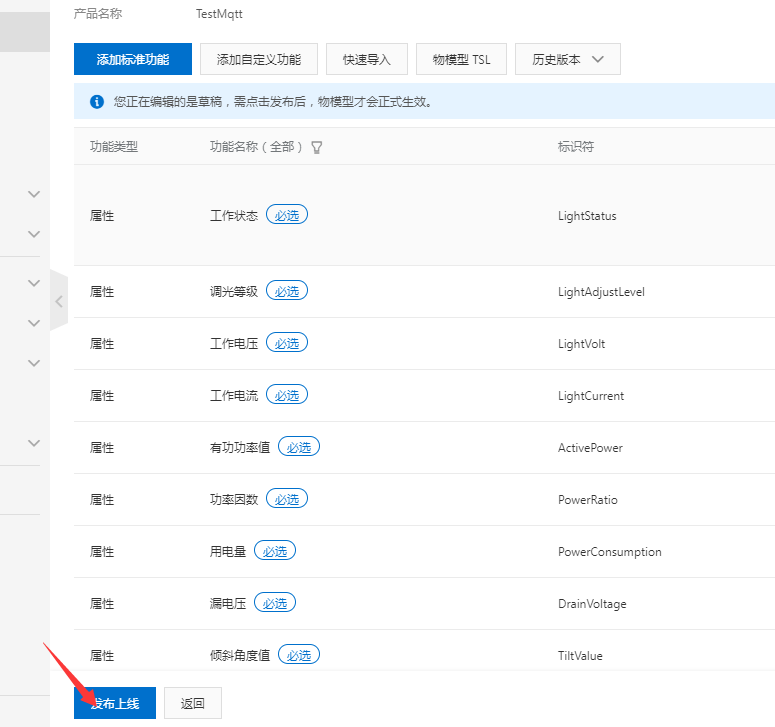
最后提交下

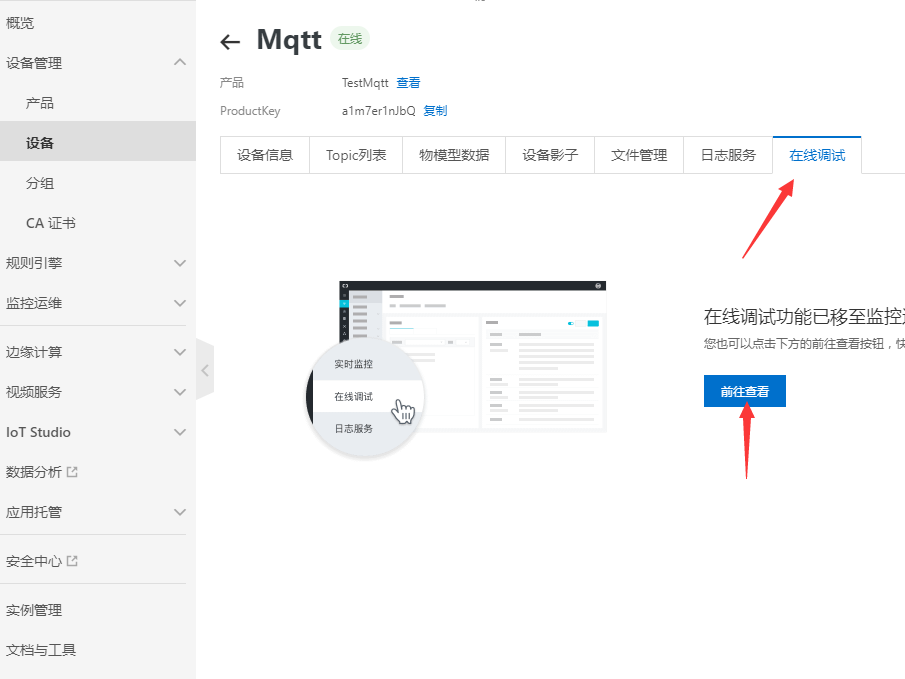
然后回到设备里面


把板子的温湿度数据上报显示
1.修改发布的主题: /sys/a1m7er1nJbQ/Mqtt/thing/event/property/post

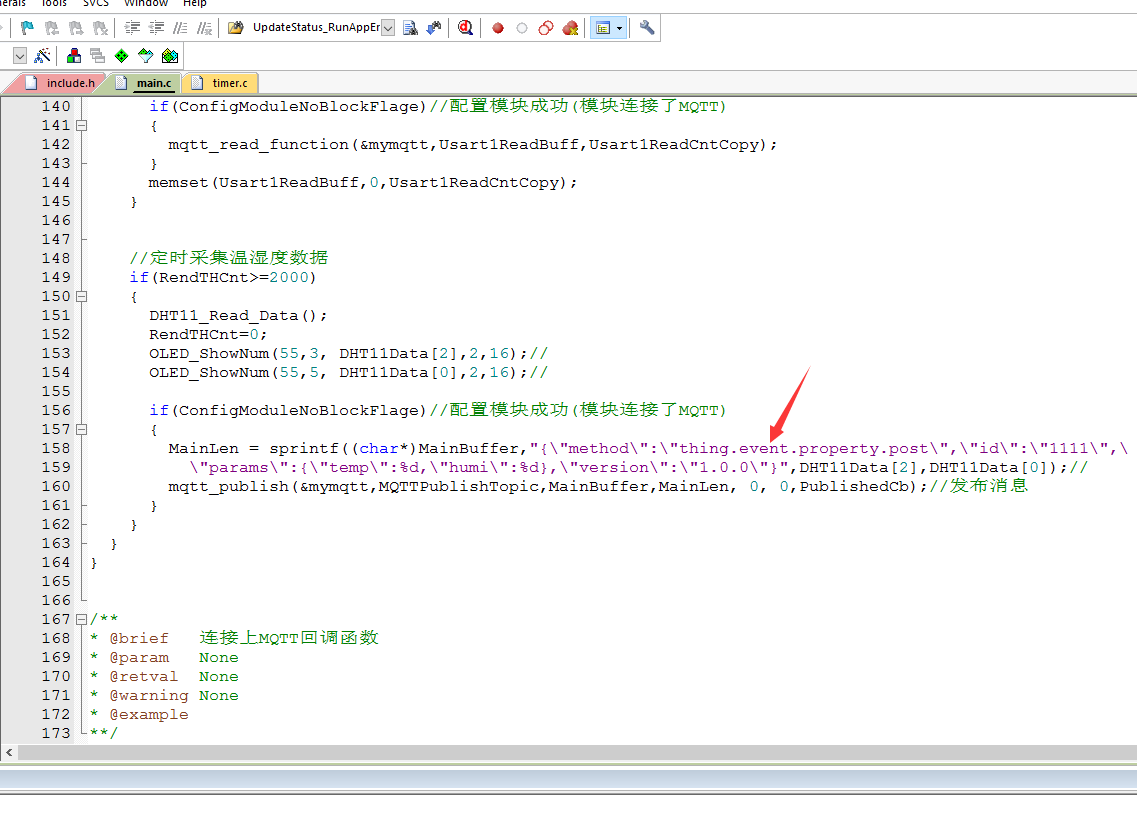
2.要想上报上去,有个数据格式
{"method":"thing.event.property.post","id":"1111","params":{"temp":22,"humi":50},"version":"1.0.0"}
"method":"thing.event.property.post" 固定
"id":"1111" id的字段值随意自己写
"params":{"temp":22,"humi":50} 温度是22,湿度是50
注意:temp,和humi字段是这里

发布的消息格式改一下:

下载测试




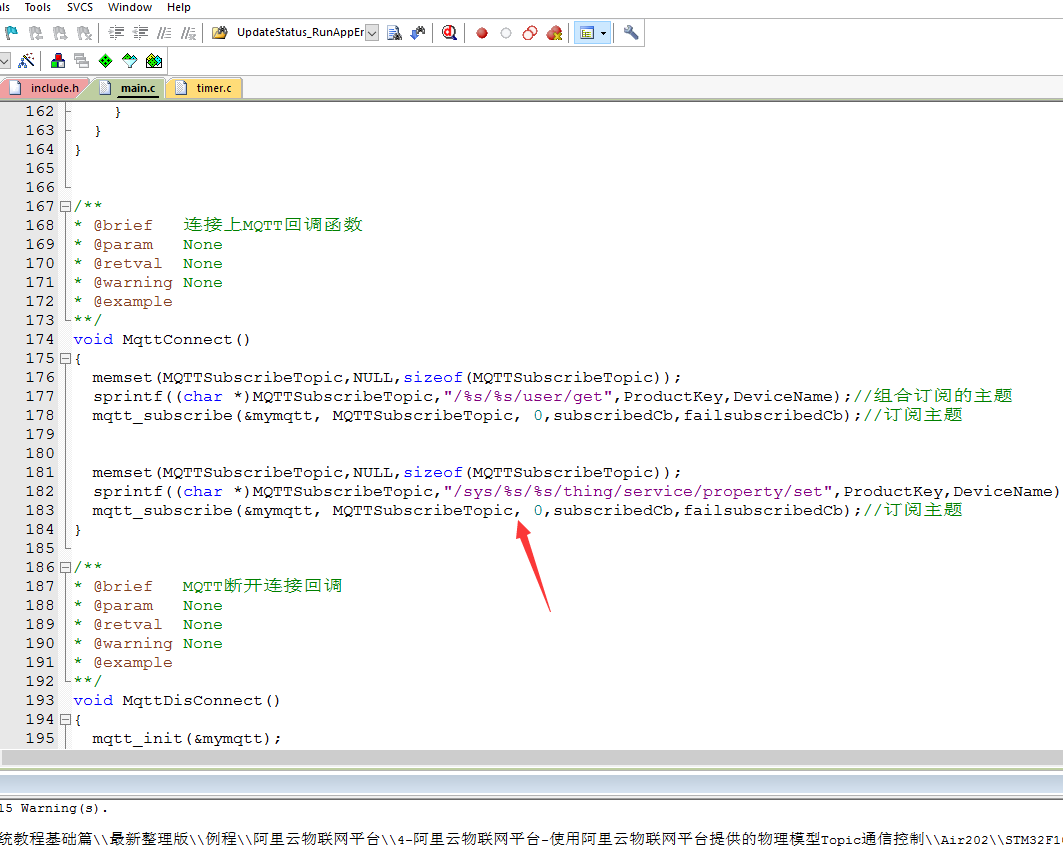
最后说一下这个物模型订阅的主题怎么使用

让程序订阅这个主题

下载测试
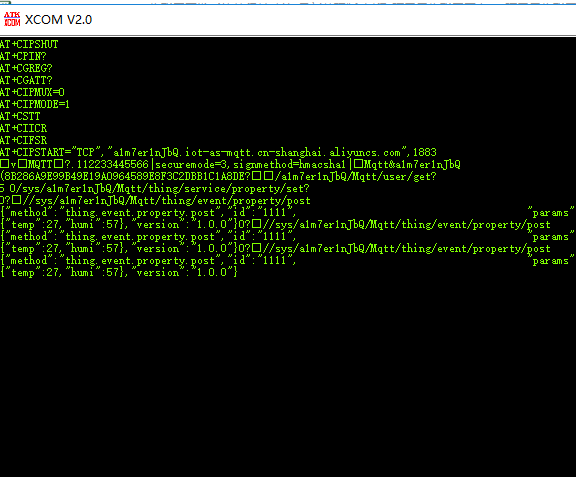
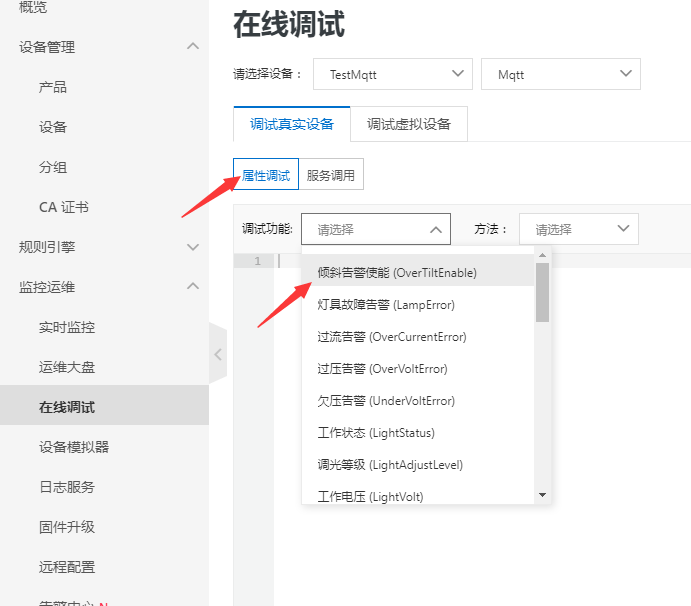
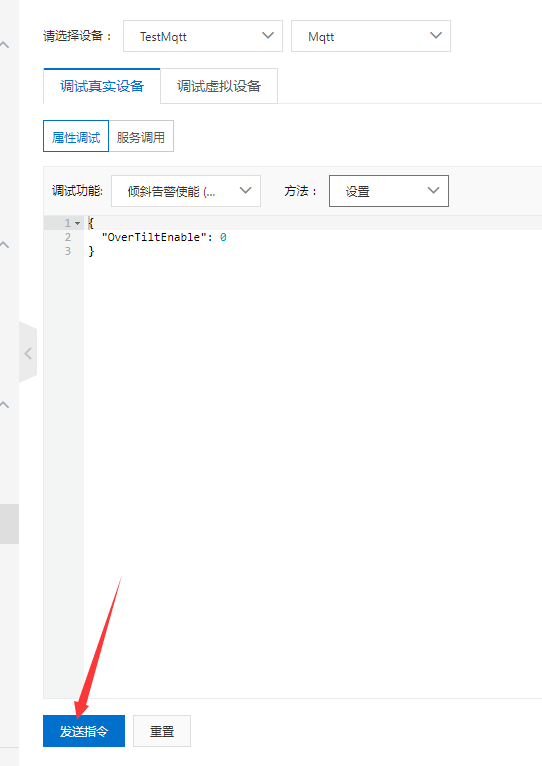
那个主题是这样发送的

随便选择一个



以上消息是监控的GPRS的TX引脚
单片机没有对消息做处理
用户根据自己的需求做处理即可
结语
阿里云提供了属性给用户
用户具体根据自己的应用场景使用