<p><iframe name="ifd" src="https://mnifdv.cn/resource/cnblogs/ZLBC26AA/" frameborder="0" scrolling="auto" width="100%" height="1500"></iframe></p>
说明
这节测试一下APP扫码绑定BC260Y模组然后实现APP和开发板之间通过MQTT进行远程通信控制.
这一节作为板子的整体功能测试,用户下载这一节的程序用来测试基本控制篇实现的基本功能
还有就是测试一下板子是否工作正常.
先睹为快

测试准备工作
1.请根据硬件使用说明下载这节程序到单片机

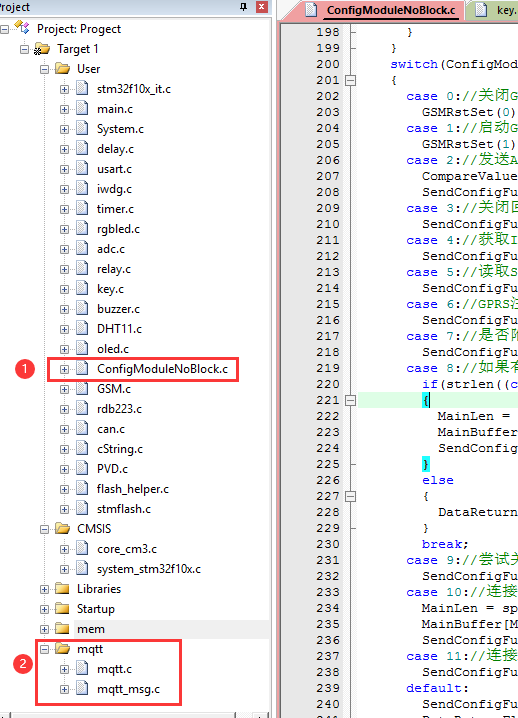
2.单片机工程目录

3.Hex文件位置

4.别忘了安装好手机卡和天线

5.安装手机APP

6.手机APP安装包位置

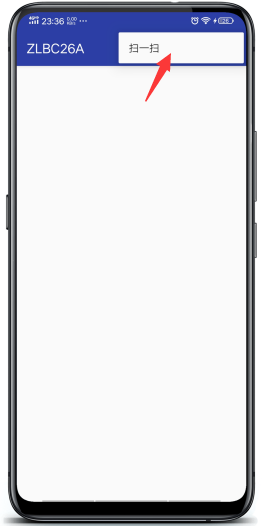
7.点击APP右上方的菜单栏,选择 扫一扫

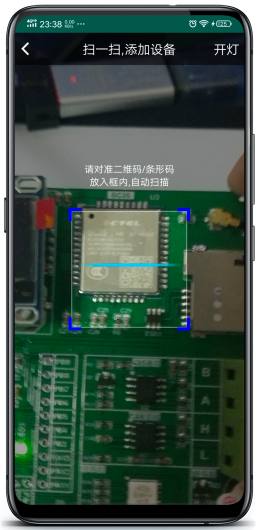
8.扫描模组上面的二维码

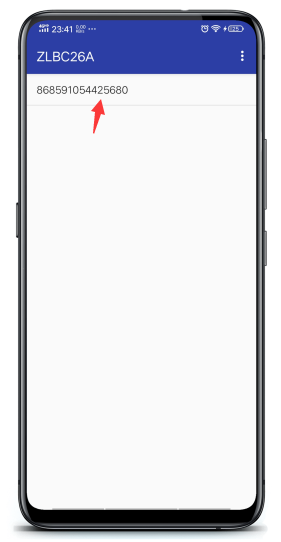
9.扫描成功以后将会在主页面添加一个设备
注:显示的内容为模组的IMEI号

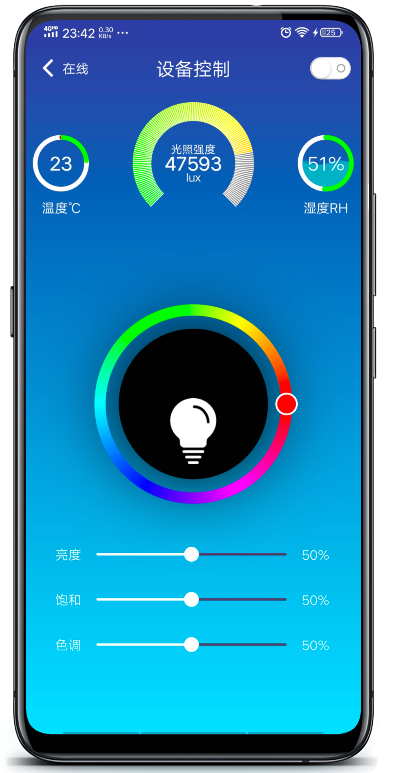
10.点击显示的设备,进入设备控制页面

提示:
左上角返回键旁边显示的是设备的状态,正常情况下应该显示 "在线"
如果显示 "离线",说明硬件没有正常工作.
下载完程序建议复位下;
活动一下手机卡和天线,可能接触不良;
如果还不可以,可以把串口1打印的日志发到售后支持群.
测试继电器控制
1.点击右上角的开关控制继电器


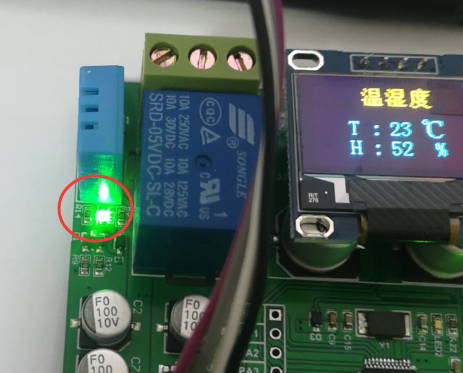
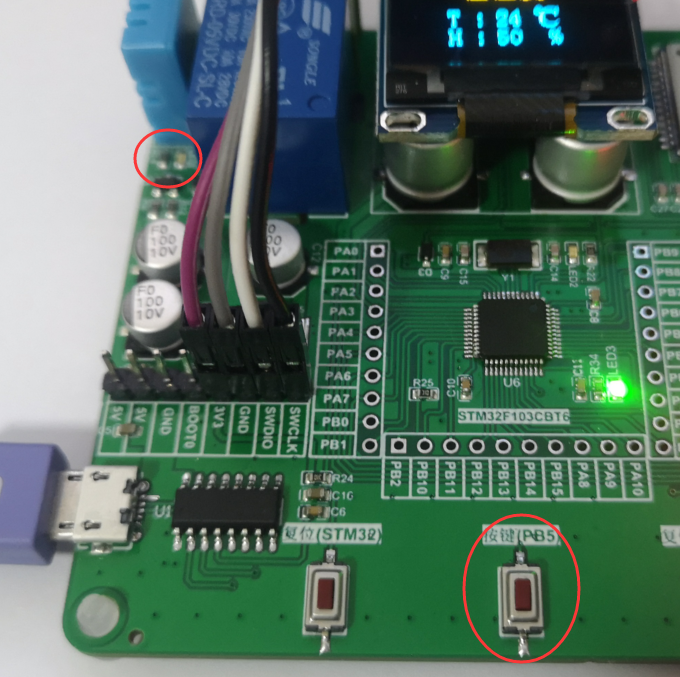
2.动作一下开发板上面的 PB5按键,继电器会翻转

测试温湿度传感器
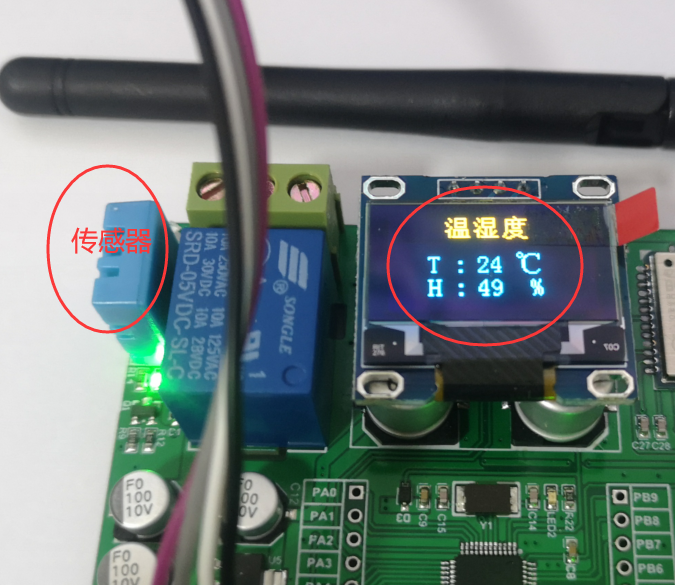
1.正常情况下OLED会显示当前的温湿度数据(也可以验证OLED是否工作正常)

2.手机APP也会显示当前的温湿度数据
注:可以给温湿度吹吹气,改变一下温湿度.

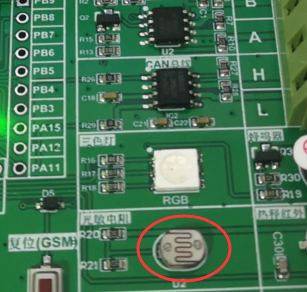
测试光敏电阻
注:APP中间那个显示的是光敏电阻的值
这个不是真的光照强度!我只是采集了电压,然后乘了数然后显示而已!

可以用手盖住传感器看下采集的数是否变化.

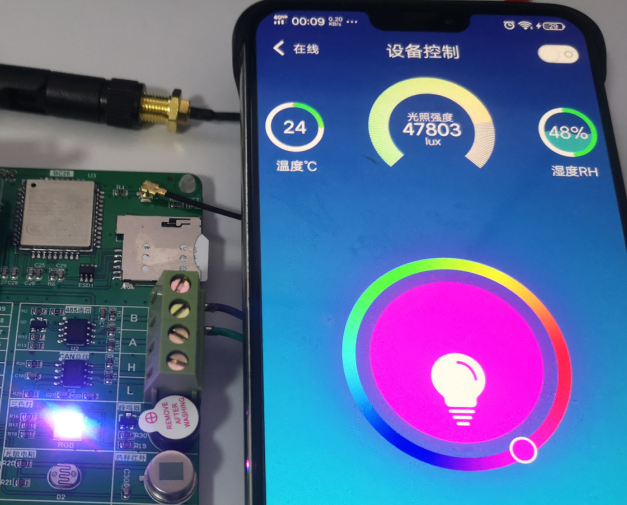
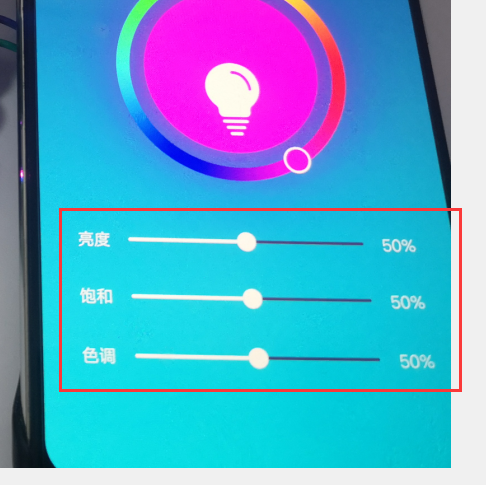
测试RGB
用手拖动,可以看到板子上的灯随着拖动颜色的变化而变化

下面的是 HSV方式.

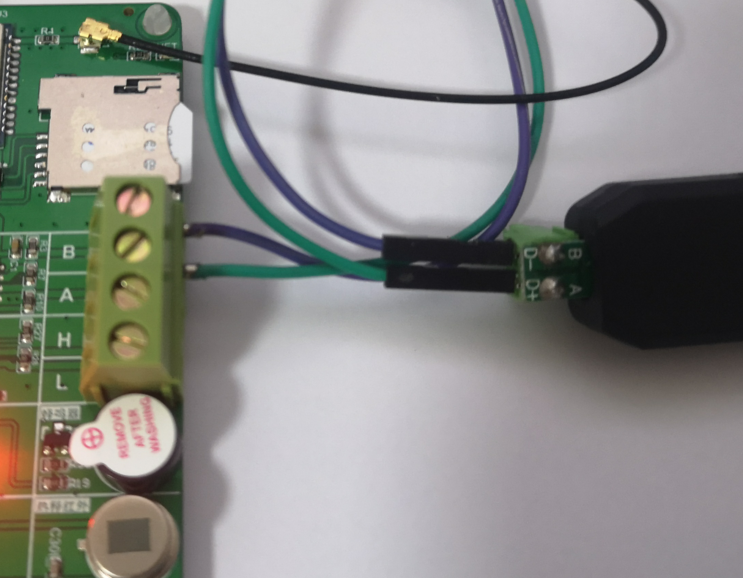
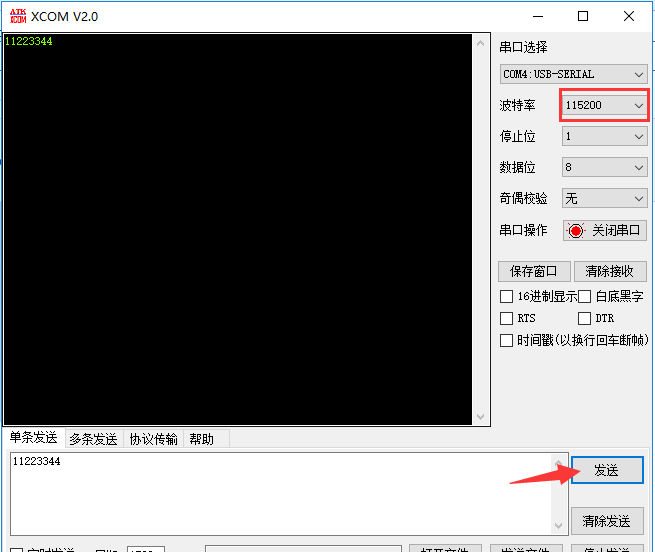
测试485
1.使用USB转485模块连接开发板

2.给485所在的串口号发送信息,将会收到同样的信息

测试CAN总线
程序写了一个回环测试,可以在日志上面看到CAN测试结果

提示
后面是介绍整个程序,如果是初学者大概看一下就可以.
写后面的目的是给已经有基础的了解一下整个程序执行步骤.
便于迅速的实际应用到项目中.
对于初学者按部就班的一节一节的学习就可以.
后面的教程会一步一步的让用户知道所有的一切是怎么做到的.
程序整体说明
1.提示
整个程序就是利用MQTT服务器实现APP和设备之间通信.
设备连接上MQTT以后
订阅的主题是: user/设备的IMEI 发布的主题: device/设备的IMEI
APP扫码得到设备的IMEI
发布的主题是: user/设备的IMEI 订阅的主题是: device/设备的IMEI
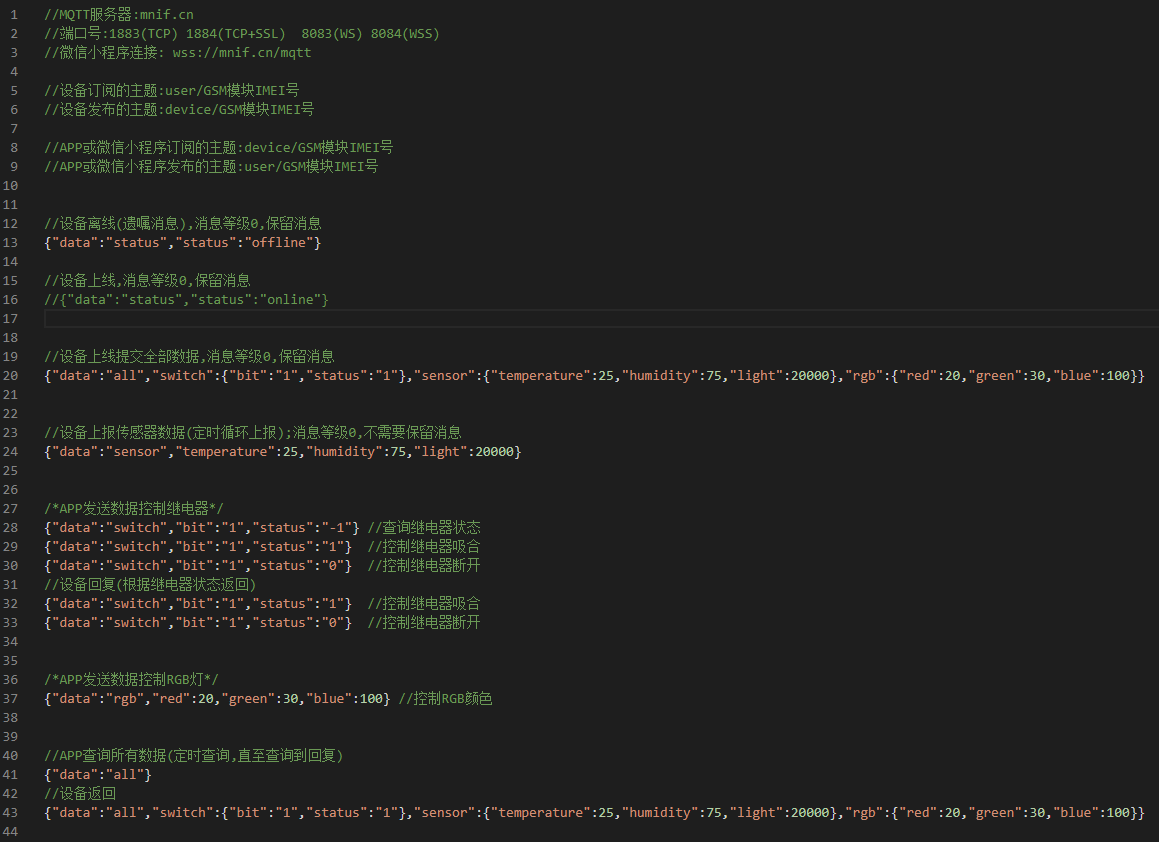
协议规定:

3.单片机程序

①:控制模块连接TCP服务器(MQTT服务器)
②:MQTT消息处理封装包(缓存管理,支持消息等级0,1,2)
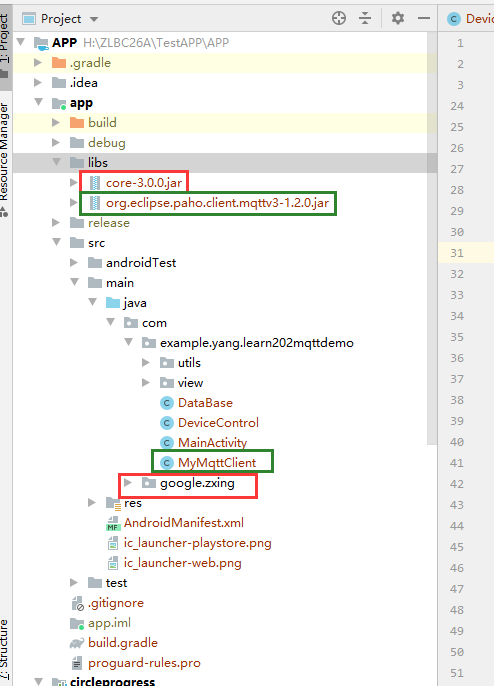
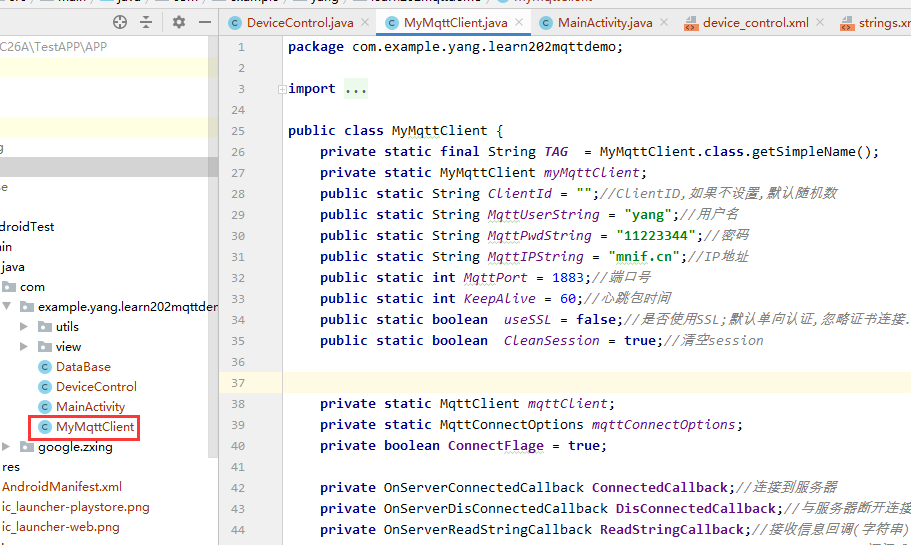
4.APP程序

红色是Google的二维码相关的jar包和程序
绿色的是MQTT相关的jar包和程序
单片机程序详细说明
如果是初学者,可以先学习后面章节的基础知识.学完基础知识以后再来看测试代码的执行步骤.
已经有基础的可随意.
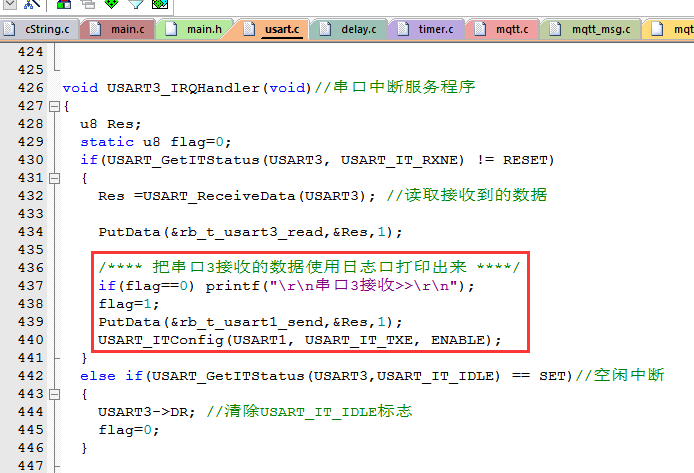
1.关于串口1
串口1作为日志打印,发送数据采用中断+环形队列,

在串口2和串口3发送数据的地方把相应数据发给串口1打印出来.

串口2和串口3接收的数据使用串口1打印出来.


2.关于串口2
串口2和模组通信.
串口2接收的数据存储有两个方向,一个是存储到usart2_read_buff 数组,另一个是存储到环形队列
环形队列只存储模组过来的网络数据!使用环形队列有利于把全部的网络数据缓存住.

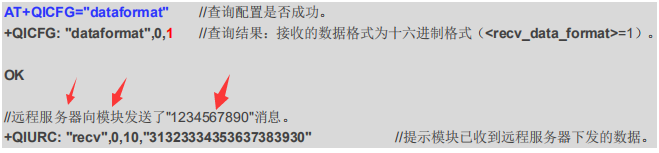
提示:模组接收的网络数据数这样子的,所以上面有个解析组合程序

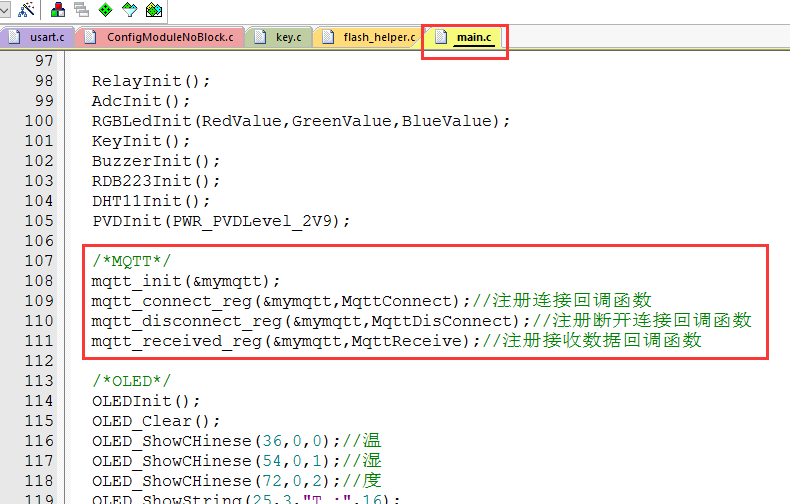
2.注册MQTT相关函数

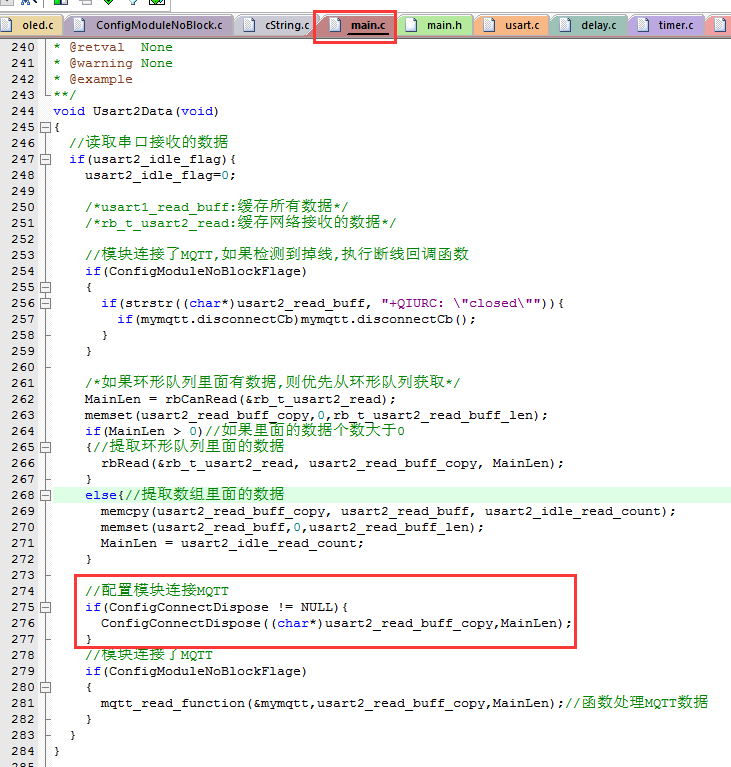
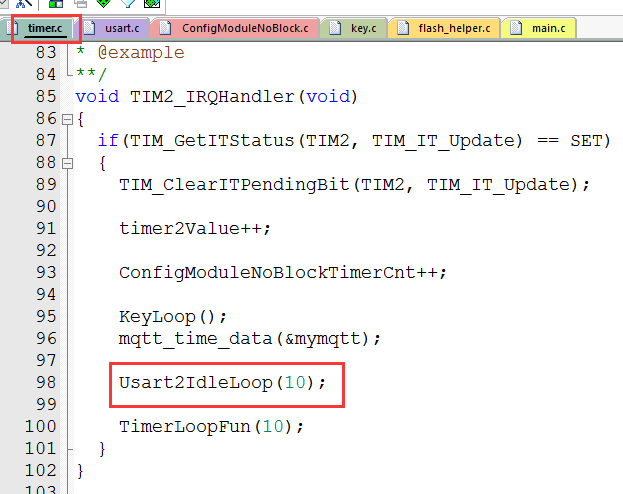
3.配置模组连接MQTT时,主循环在这里把接收的数据传递给配置函数

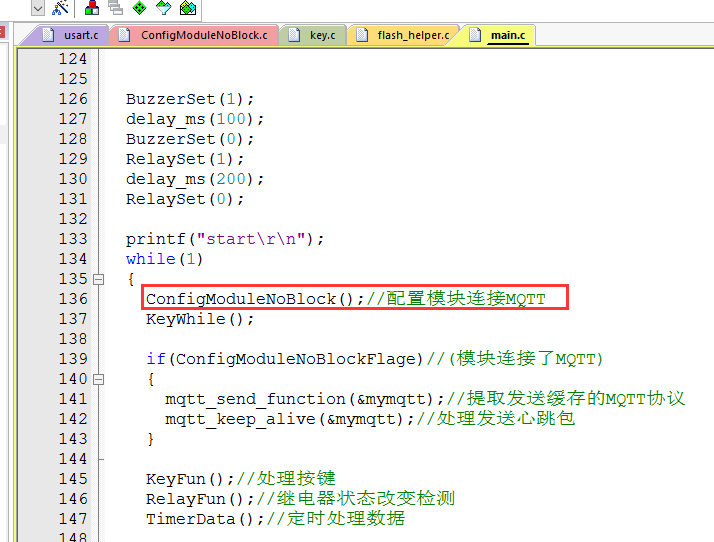
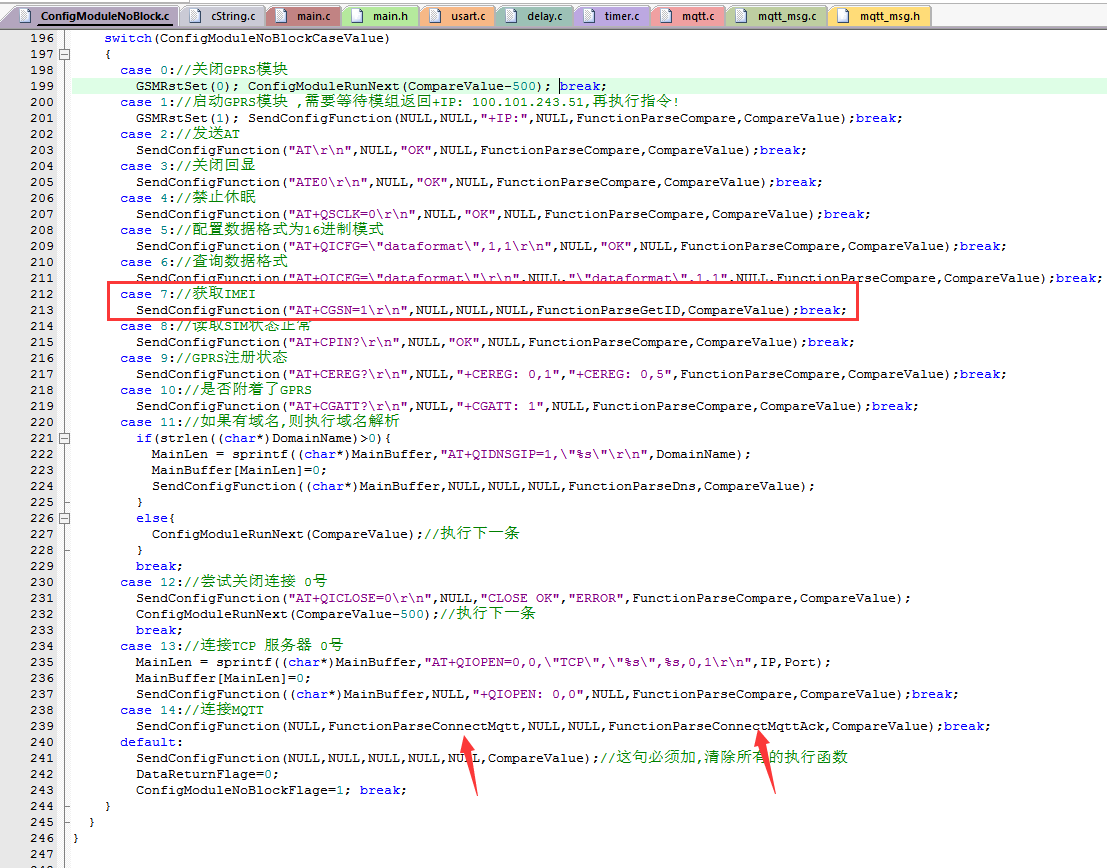
4.配置模组连接MQTT服务器


5.发送MQTT连接指令
提示:先前获取的IMEI就存储在 MQTTid这个数组里面.
所以下面组合的发布主题为:device/设备的IMEI

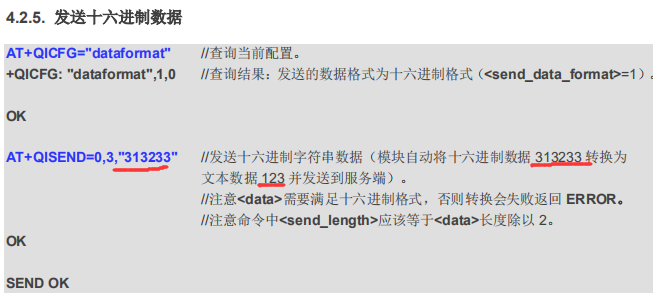
注:发送的消息需要转成16进制表达的字符串

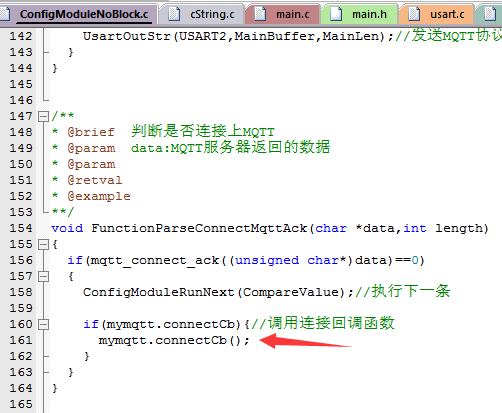
6.连接成功调用注册的连接回调函数(在回调函数里面发送订阅主题的协议)

提示:先前获取的IMEI就存储在 MQTTid这个数组里面.
所以下面组合的订阅主题为:user/设备的IMEI

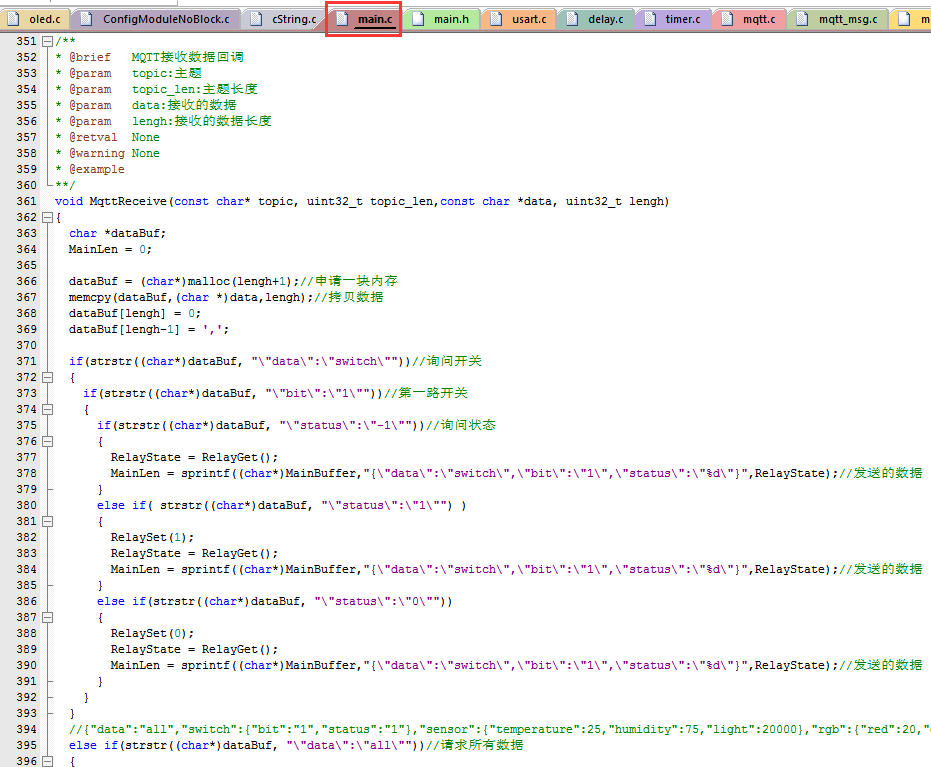
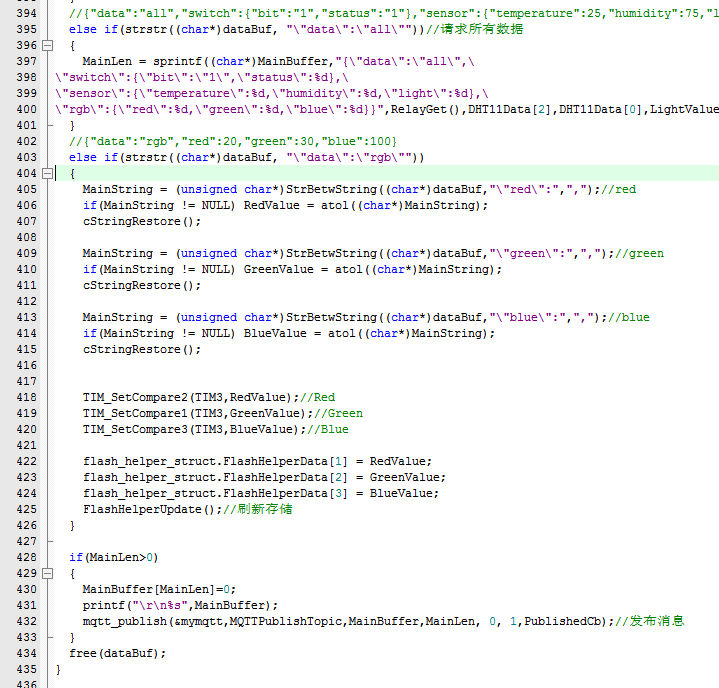
7.在注册的接收回调函数中处理接收的消息


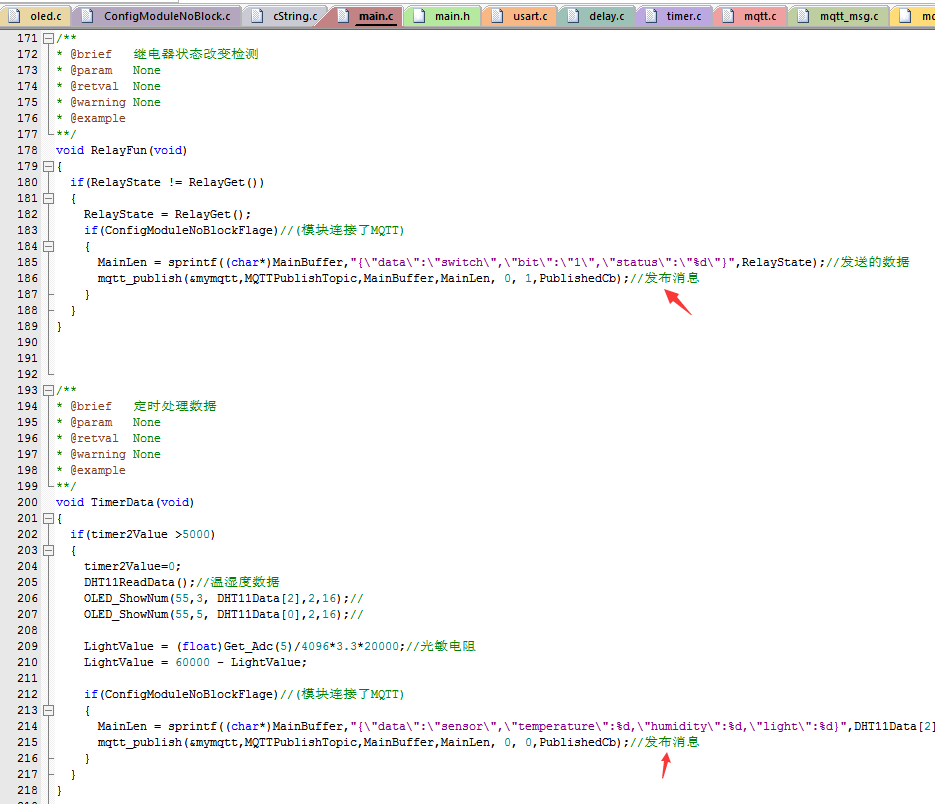
8.发布消息
如果继电器状态改变,上报继电器状态
每隔5S发送传感器数据给APP

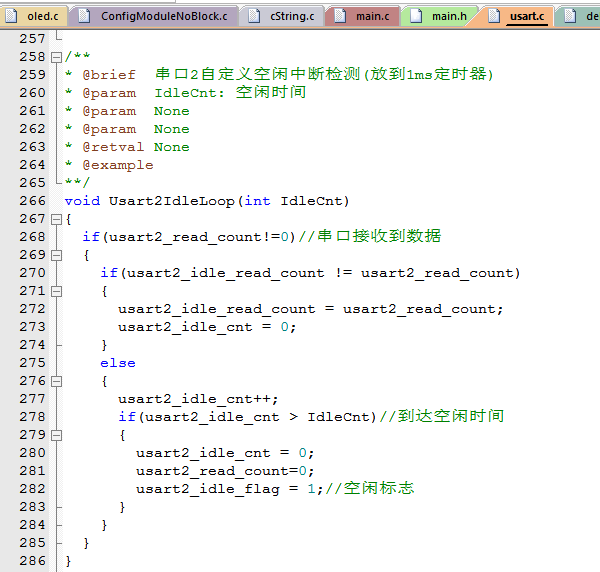
9.细节说明-关于串口2接收数据的配置
串口2判断空闲使用的定时器,原因是GSM串口发送的数据并不是那么的标准,中间有断断续续的情况.
用自带的空闲中断检测会把一条数据判断成多条.所以用定时器加长了空闲时间判断.


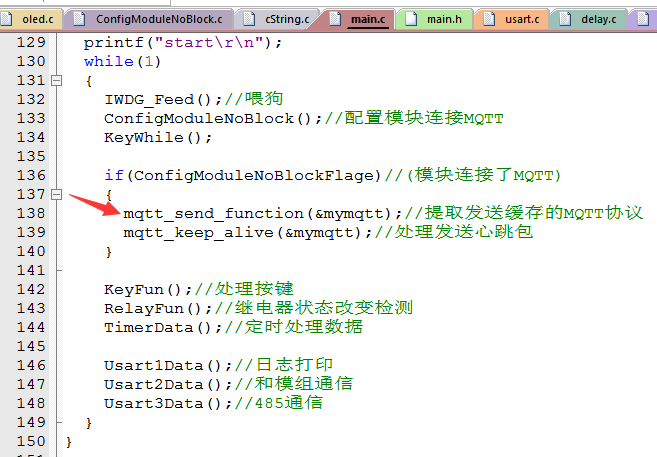
10.细节说明-实际发送MQTT数据的地方
注:用户发送数据是使用 mqtt_publish(&mymqtt,MQTTPublishTopic,MainBuffer,MainLen, 0, 1,PublishedCb);
调用这个函数是把数据放到缓存里面,实际是在下面的函数里面发送出去


10.细节说明-RGB控制的参数会实时记录在Flash里面
注:存储方式采用我封装的 flash_helper. 每次启动会直接显示以前的灯的状态.

使用flash_helper使得flash的擦写寿命为100万次,基本上不用担心寿命问题.所以把每次数据都存储到flash

APP程序详细说明
1.MyMqttClient 是封装的MQTT相关的函数

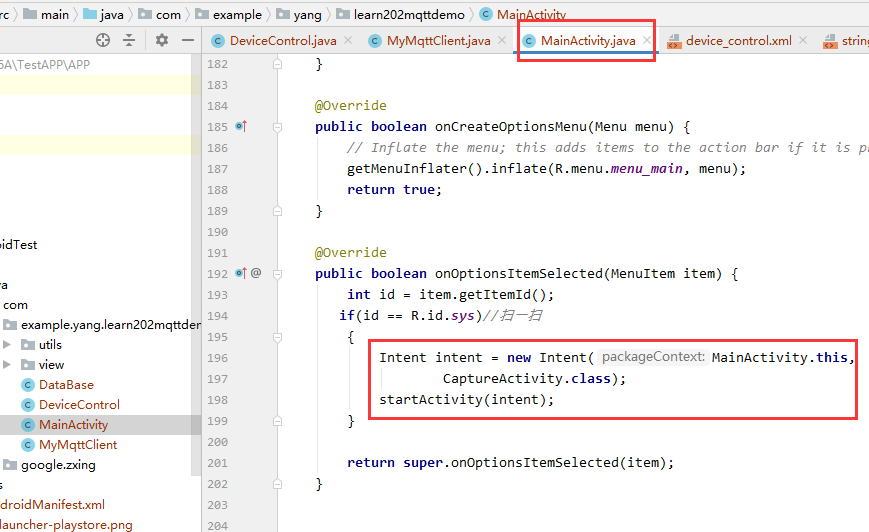
2.点击右上角菜单 启动扫码

3.扫码成功携带着二维码信息跳转到主页面

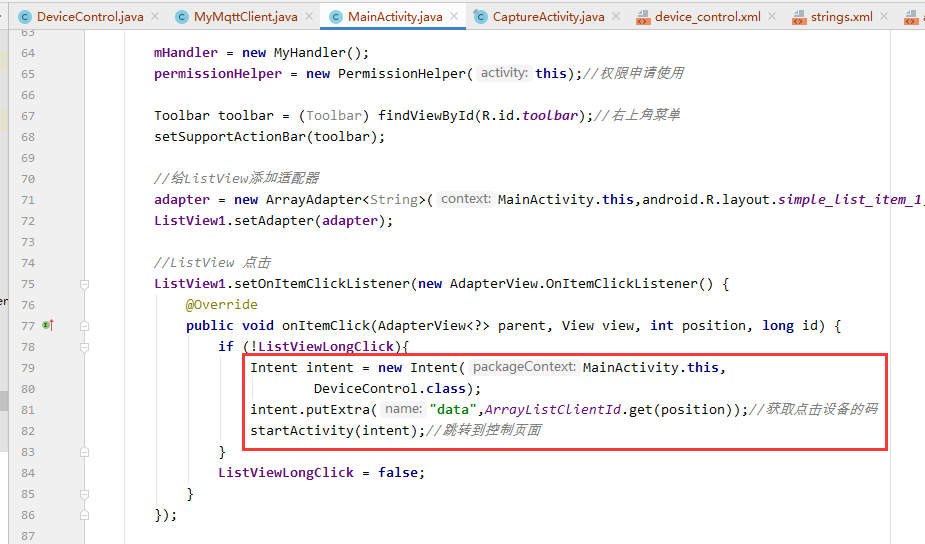
4.BC26的二维码信息是 IMEI号;SN码 只提取IMEI,然后存储到数据库(Litepal),并更新Listview

5.点击某一个设备,携带着这个设备的IMEI号跳转到控制页面

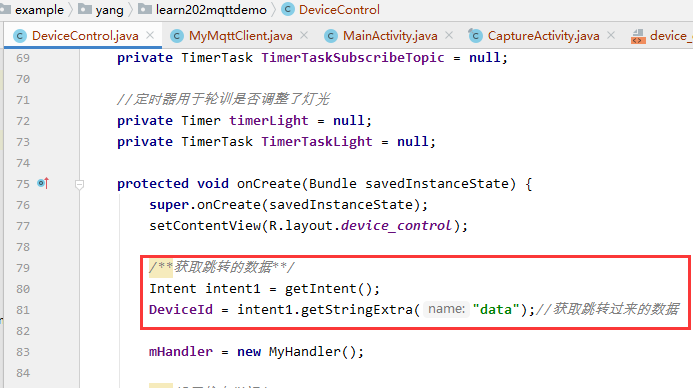
6.控制页面获取数据

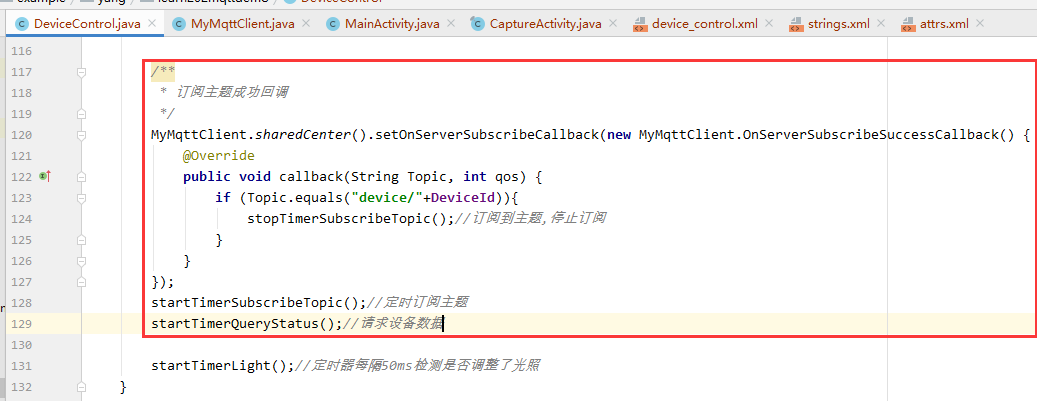
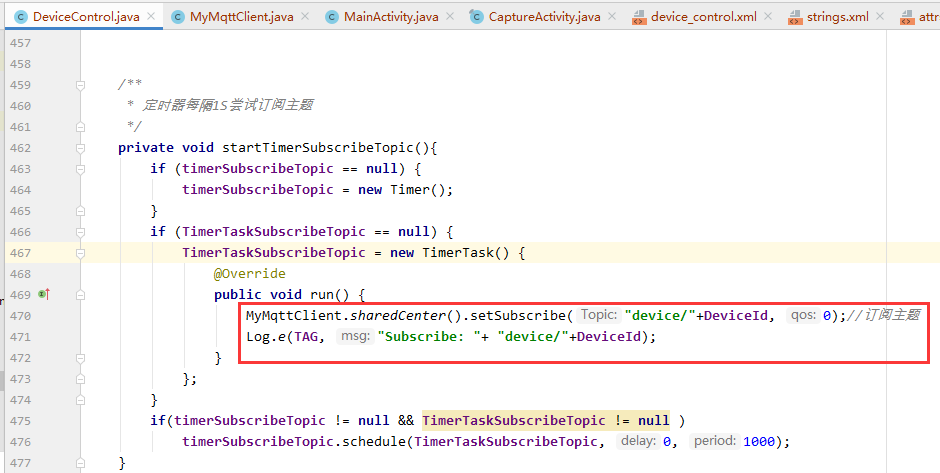
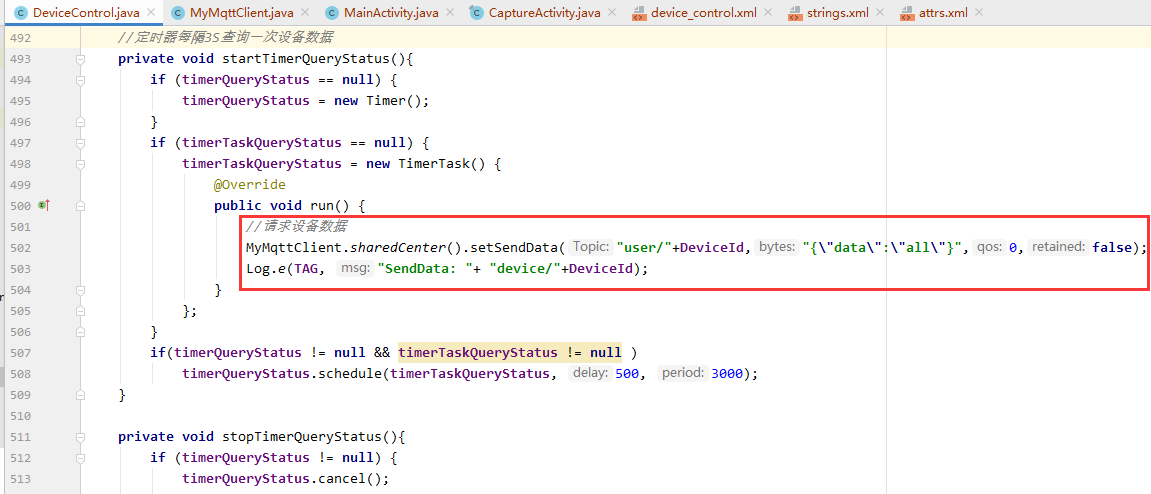
7.订阅主题,和轮训查询设备数据



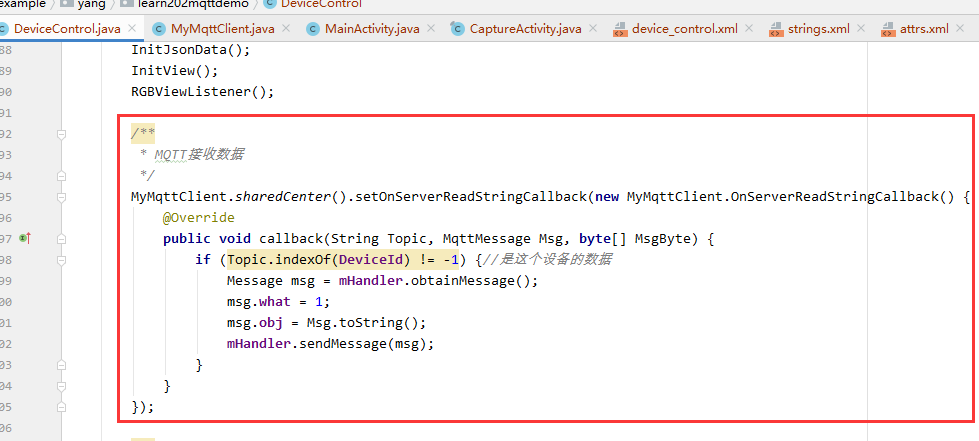
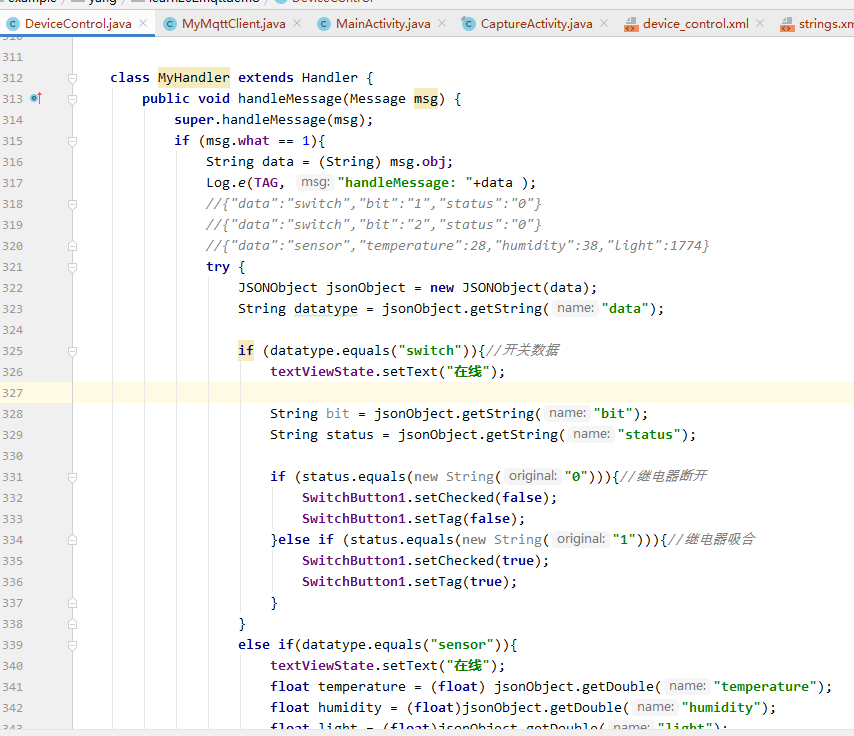
8.接收处理消息


9.发布消息


结语
对于初学者,体验一下远程通信就可以.在后面的章节中将会详细的学习到是怎么做到的.