<p><iframe name="ifd" src="https://mnifdv.cn/resource/cnblogs/ZLBC26AA/" frameborder="0" scrolling="auto" width="100%" height="1500"></iframe></p>
说明
这节说明一下STM32+BC260Y+Mdebtls以SSL单向认证(不校验服务器证书)方式连接MQTT服务器.
BC260Y内部没有做上SSL,所以使用单片机控制模组连接上TCP服务器,然后再利用Mbedtls包实现SSL.
提示(单向SSL认证,忽略服务器证书通信过程)
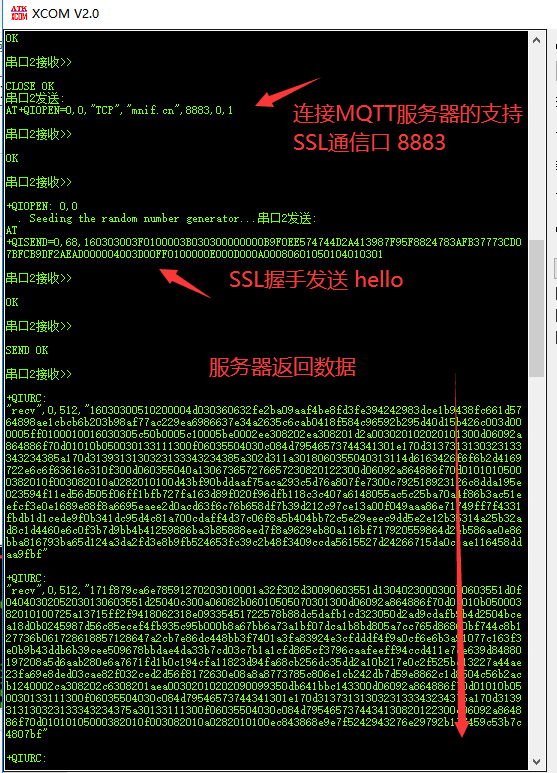
1.TCP客户端连接上TCP服务器
2.TCP客户端发送消息(明文消息)给服务器,告诉他自己都支持哪种加密方式(加密套件)
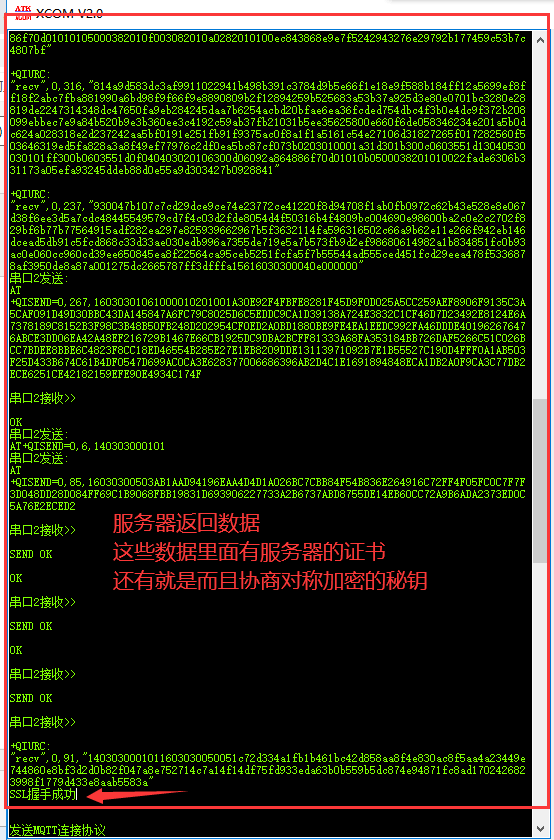
3.TCP服务器返回消息(明文消息)告诉客户端咱使用的加密套件,当然还有服务器的证书数据
4.TCP客户端不解析服务器证书,二者直接通过TCP通信协商对称加密的密码
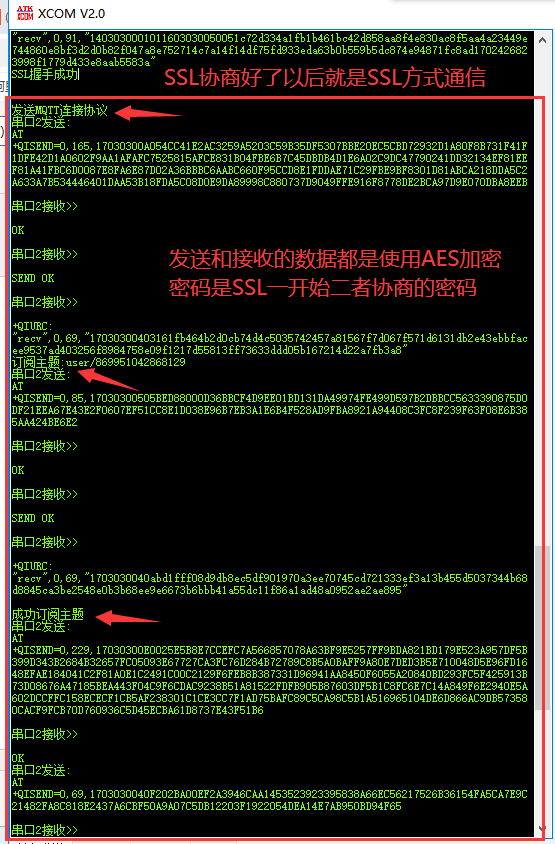
5.使用协商好的密码进行对称加密通信
反正记住一句话:证书只是验证是不是真实的服务器,最终二者把数据经过对称加密然后再通过TCP传输.
测试功能
1.下载此节的单片机程序到开发板

2.部分日志说明



程序说明
1.程序中使用Mdebtls这个包完成的SSL

2.关于详细的移植和使用参见开源教程资料
https://www.cnblogs.com/yangfengwu/category/1566194.html

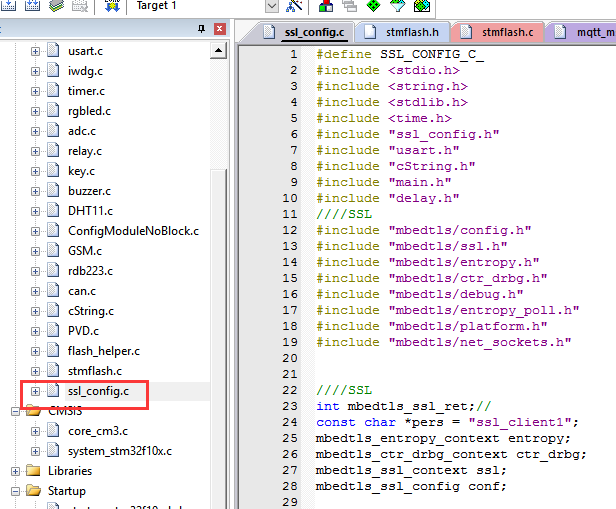
3.为方便使用,SSL配置程序单独建立一个文件

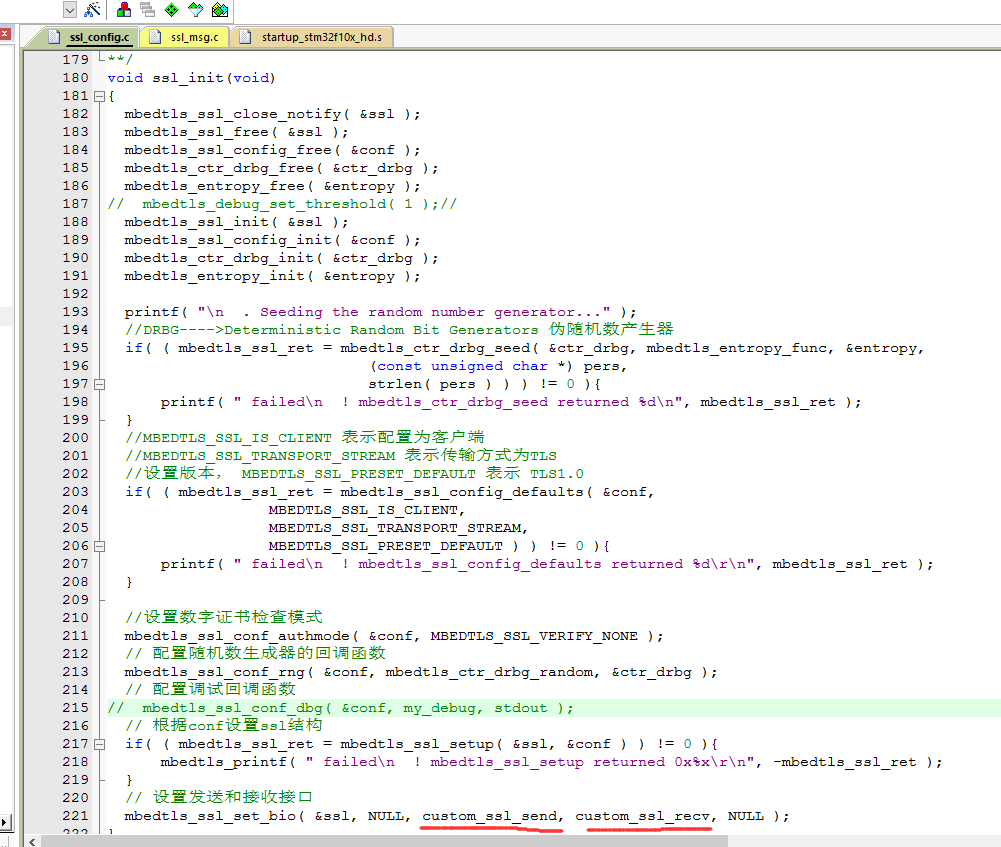
4.初始化配置SSL

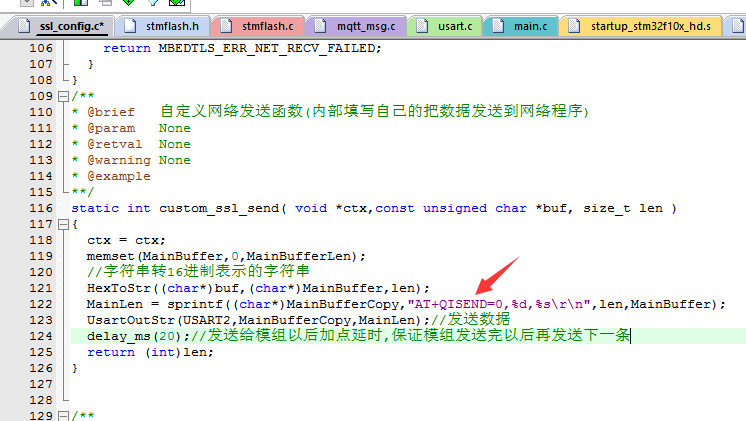
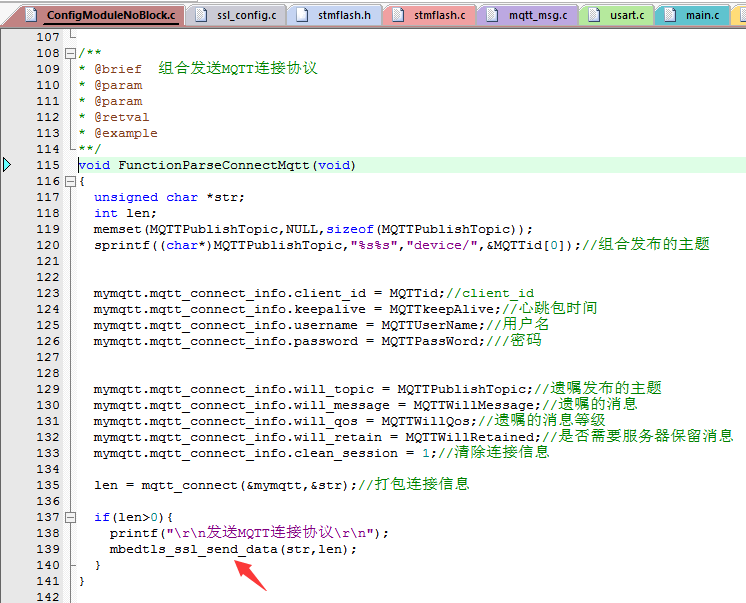
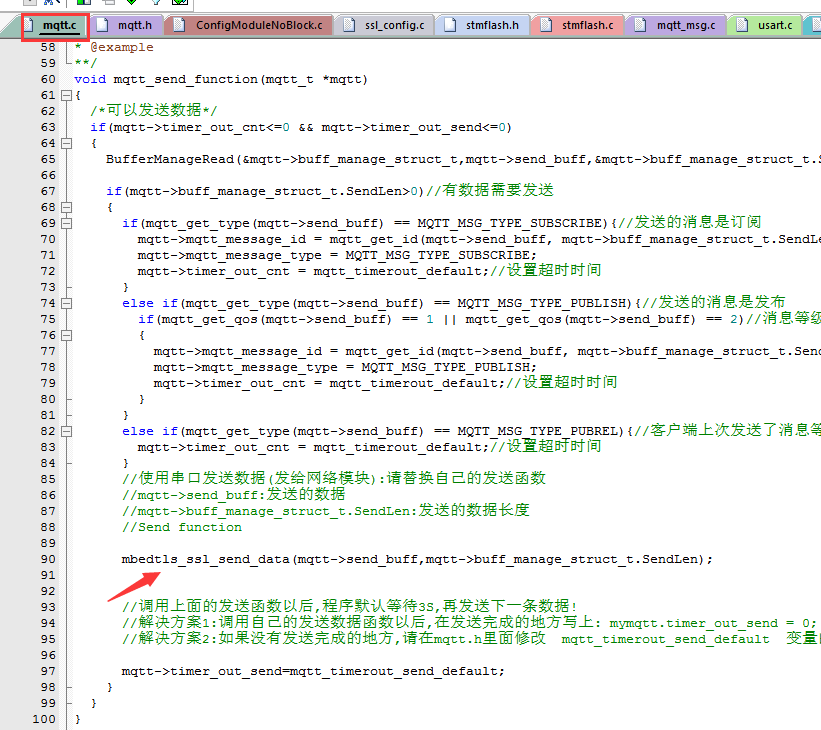
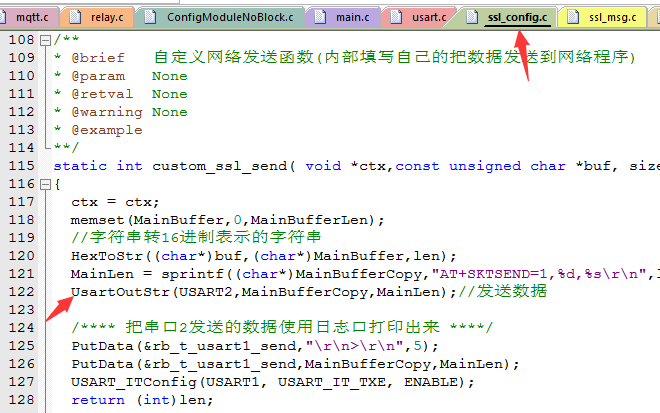
5.配置发送数据接口
注:咱使用SSL发送的时候使用的是 mbedtls_ssl_write( mbedtls_ssl_context *ssl, const unsigned char *buf, size_t len )
经过SSL底层程序的加密以后,就会调用咱的发送数据函数.把数据发送出去.

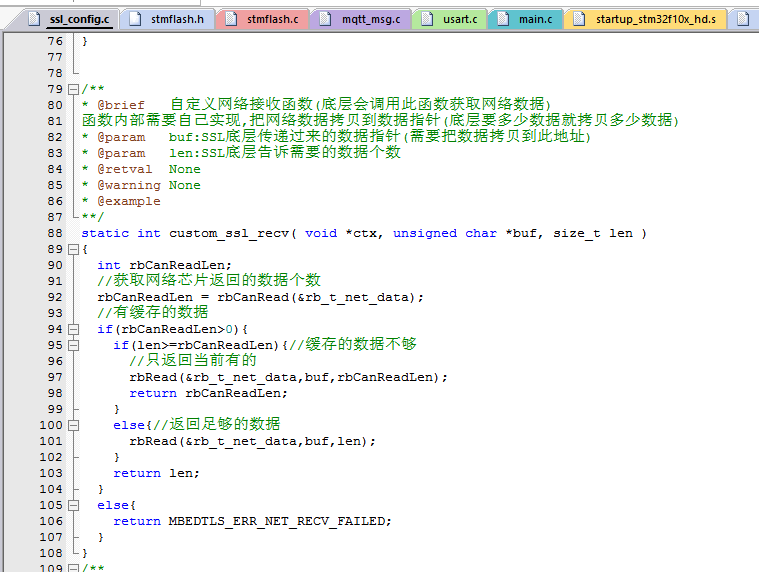
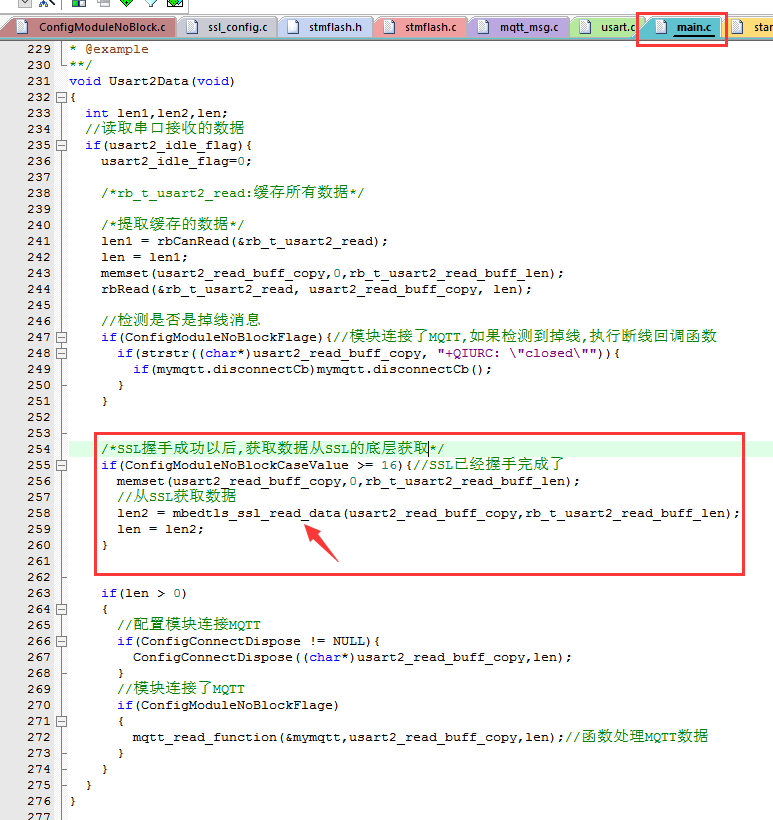
6.配置接收数据接口
在执行SSL通信过程中,SSL的底层会调用这个函数获取网络数据.
模块是使用串口把数据发给单片机,为了适应SSL底层的调用方式,
我把模组发来的网络数据存储到了环形队列 rb_t_net_data

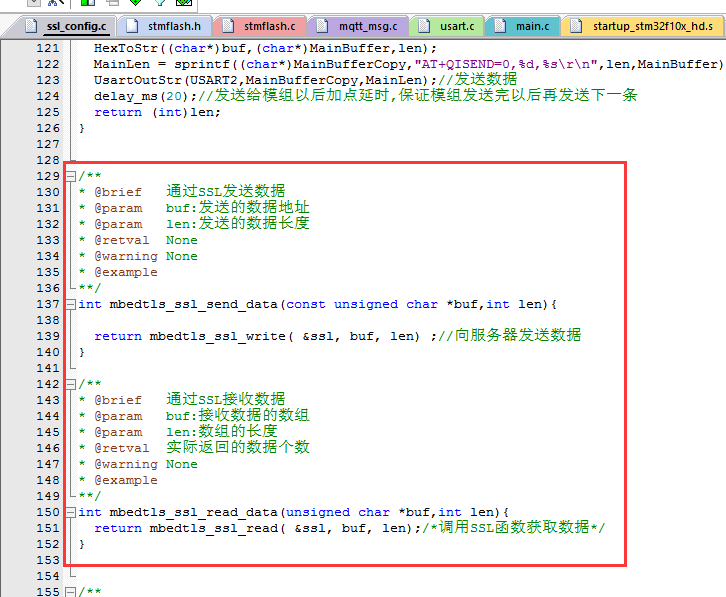
7.咱使用SSL发送和获取数据的函数
其实可以直接调用底层的 mbedtls_ssl_write 和 mbedtls_ssl_read
我多加了一层函数.

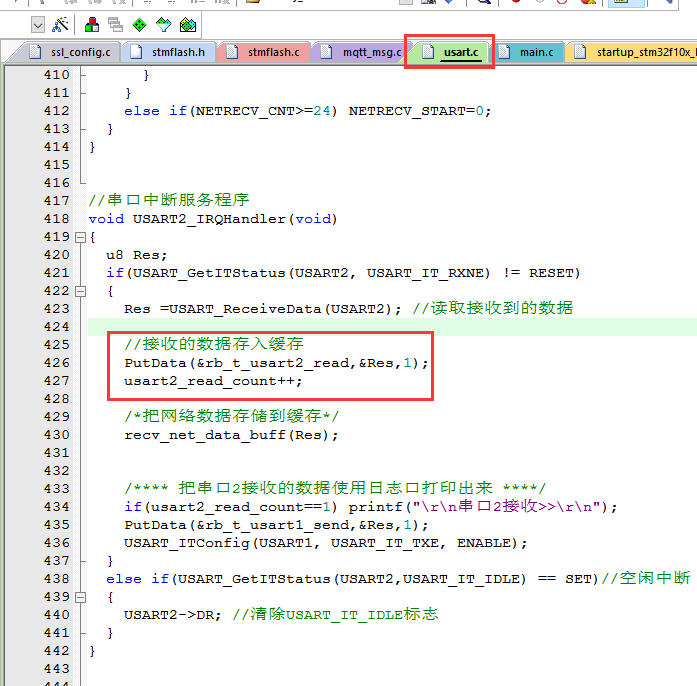
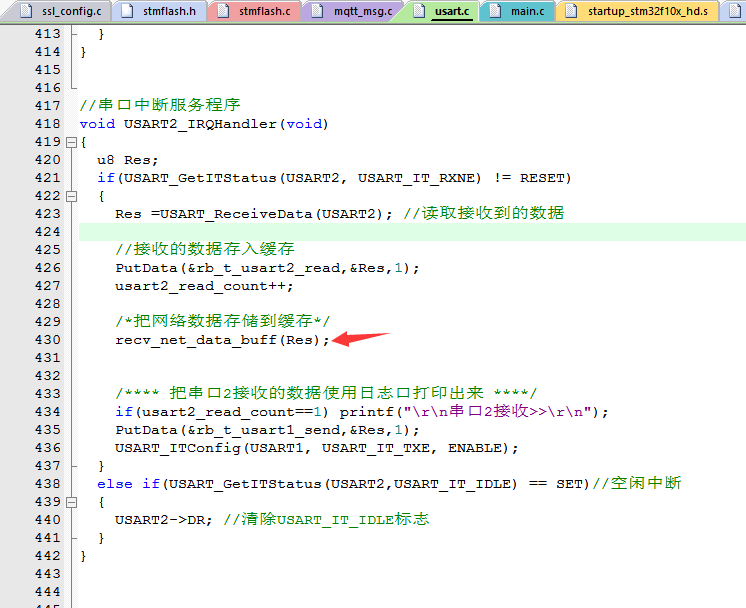
8.串口接收分为两个部分
1.接收模组返回的所有数据的缓存

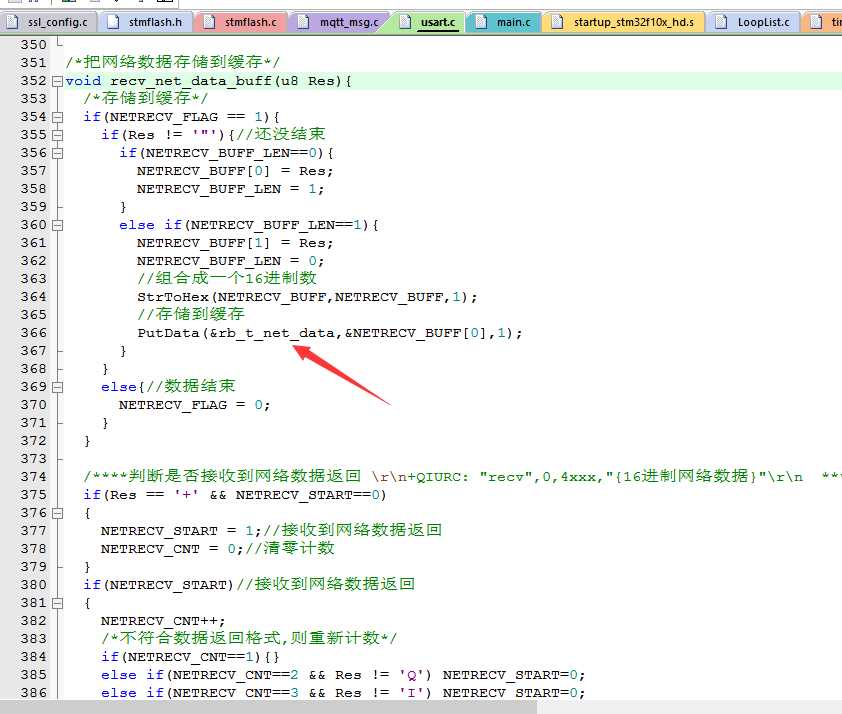
2.只把模组返回的网络数据存储起来的缓存


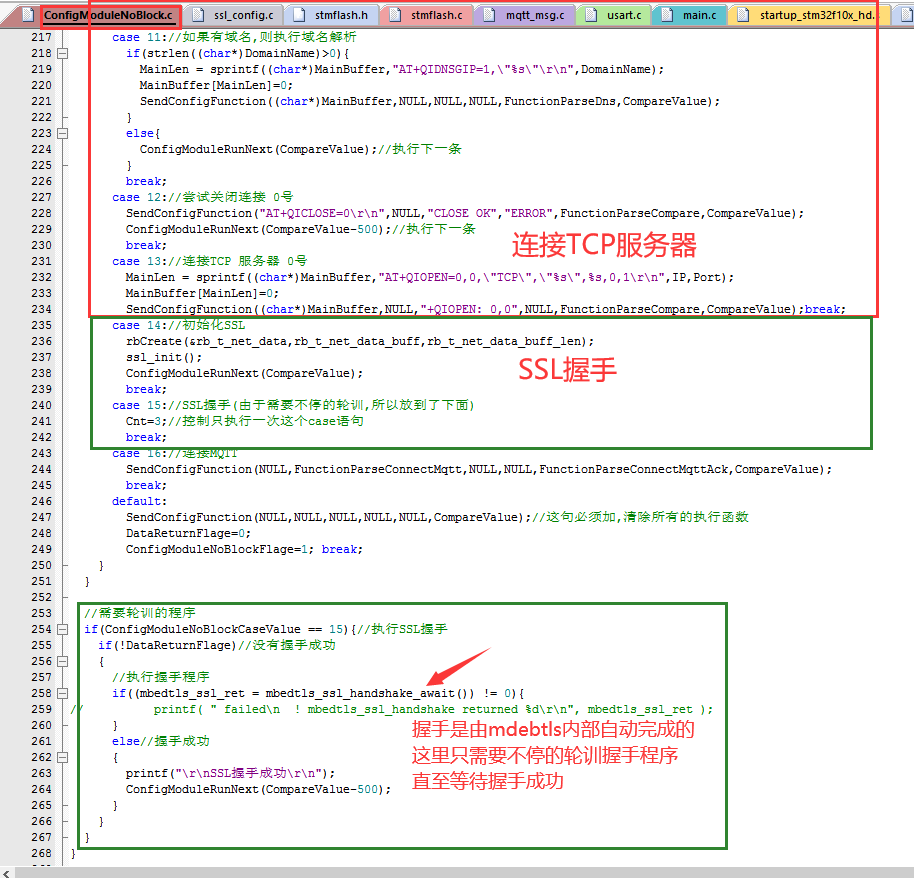
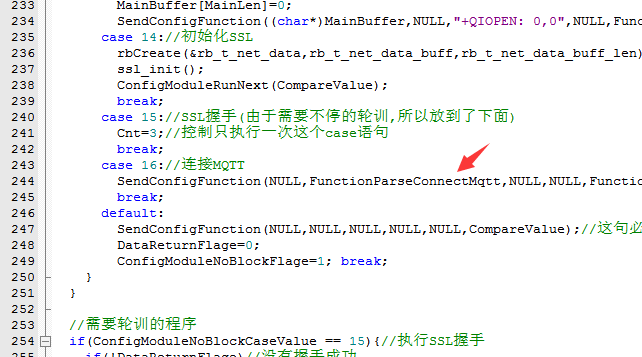
9.接下来看下执行步骤

10.SSL握手成功以后发送连接MQTT消息


11.现在是SSL网络通信了,网络数据需要通过SSL解析之后的接口去获取

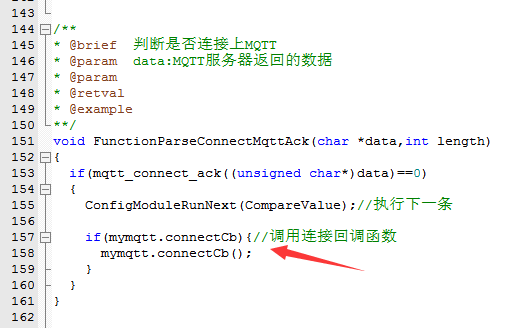
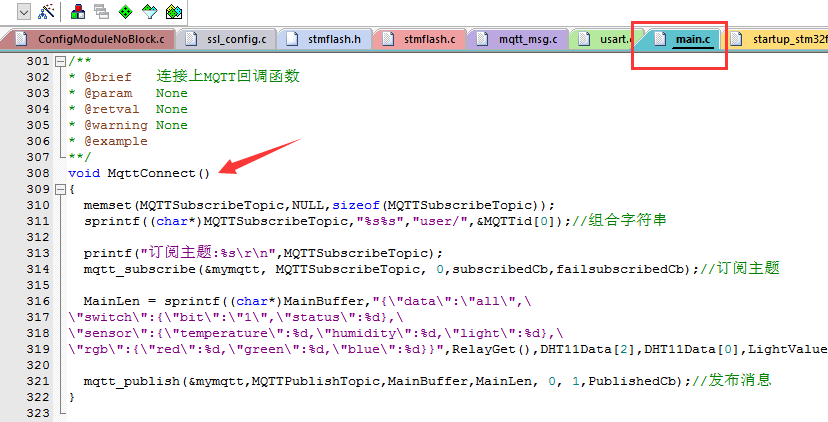
12.连接MQTT成功以后调用连接回调


13.发送缓存的MQTT消息自然也需要使用SSL函数发送

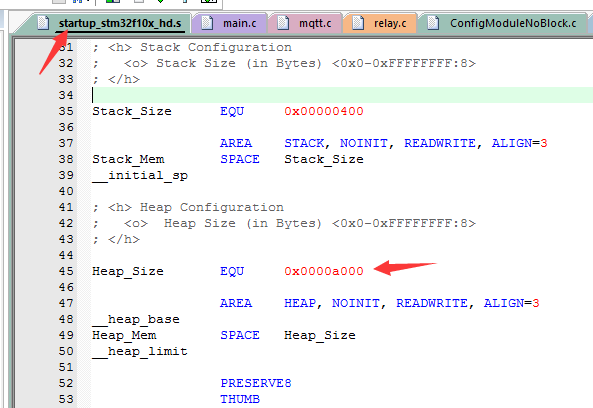
细节说明1
需要把heap加大,因为SSL内部使用 malloc 申请内存

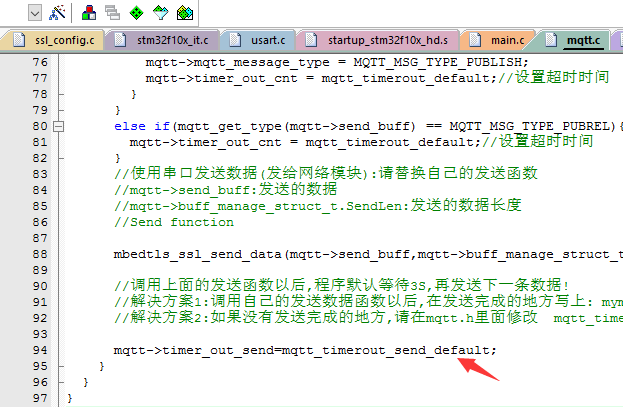
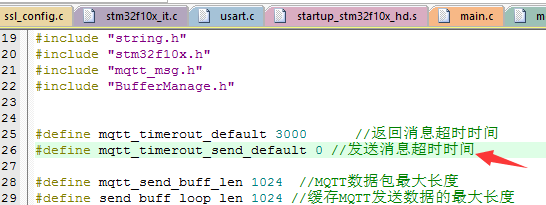
细节说明2
1.发送完MQTT数据以后去掉延时等待发送下一条数据


以前都是使用的串口中断发送的数据,现在是普通发送,所以去掉了延时

为啥不使用中断发送了:
如果使用中断发送就必须再加缓存管理来保证把每一条数据都发送出去,
又需要一大片内存,所以去掉了.