<p><iframe name="ifd" src="https://mnifdv.cn/resource/cnblogs/ZLAir724UGA/my.html" frameborder="0" scrolling="auto" width="100%" height="1500"></iframe></p>
说明
这节测试一下微信小程序扫码绑定Air724模组然后实现微信小程序和开发板之间通过MQTT进行远程通信控制.
这一节作为板子的整体功能测试,用户下载这一节的程序用来测试基本控制篇实现的基本功能
还有就是测试一下板子是否工作正常.
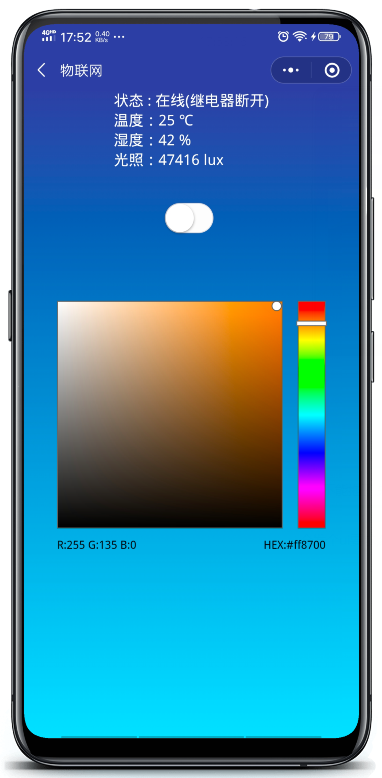
先睹为快

测试准备工作
1.请根据硬件使用说明下载这节程序到单片机

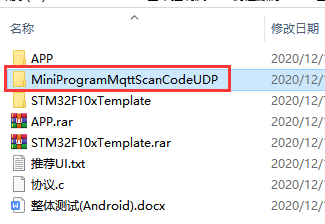
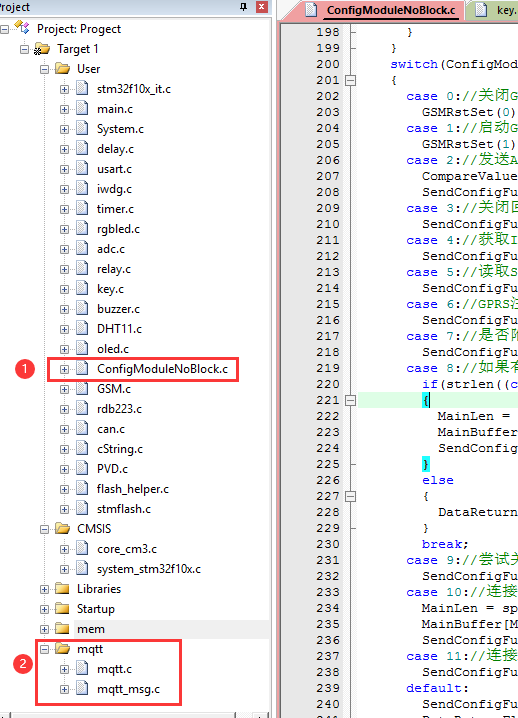
2.单片机工程目录

3.Hex文件位置

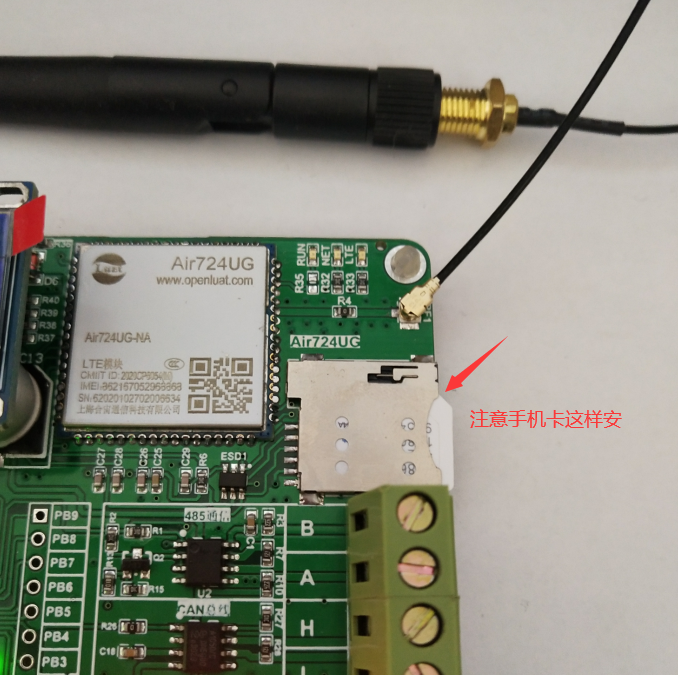
4.别忘了安装好手机卡和天线

5.安装微信小程序(使用开发工具打开以下工程)
注:如果没有学习过小程序,请先学习微信小程序开源教程

6.点击 预览,使用微信扫码以后安装到手机
注:默认连接的我的服务器,mnif.cn,用户可以在详情里面选择不校验域名(不推荐,可能通信有问题)

也可以在微信小程序平台上设置域名白名单(推荐)


注:预览模式有时间限制,如想长期使用,请发布小程序

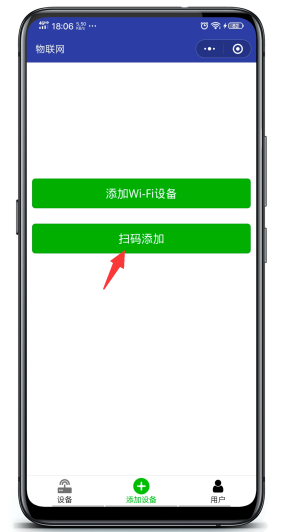
7.添加设备

8.选择扫码添加

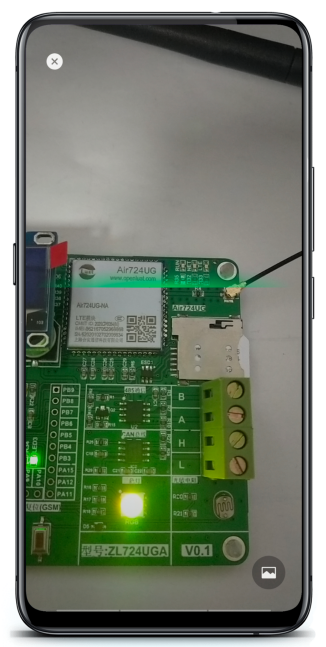
9.扫描模组上面的二维码
注:双击下屏幕可以放大摄像头扫描倍数

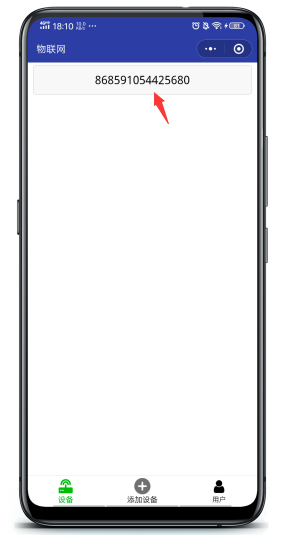
10.扫描成功以后将会在主页面添加一个设备
注:显示的内容为模组的IMEI号

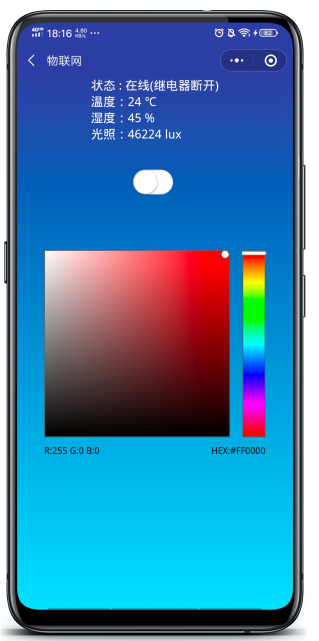
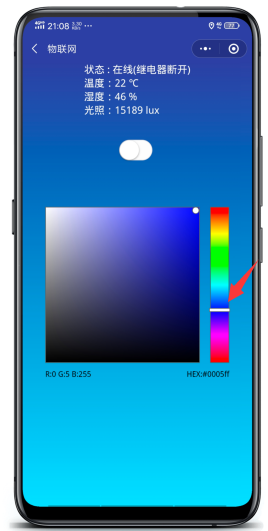
11.点击显示的设备,进入设备控制页面

测试继电器控制
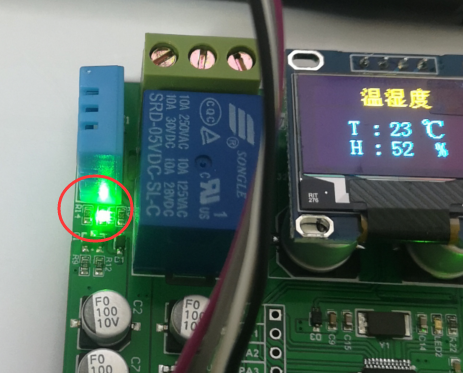
1.点击中间的开关控制继电器


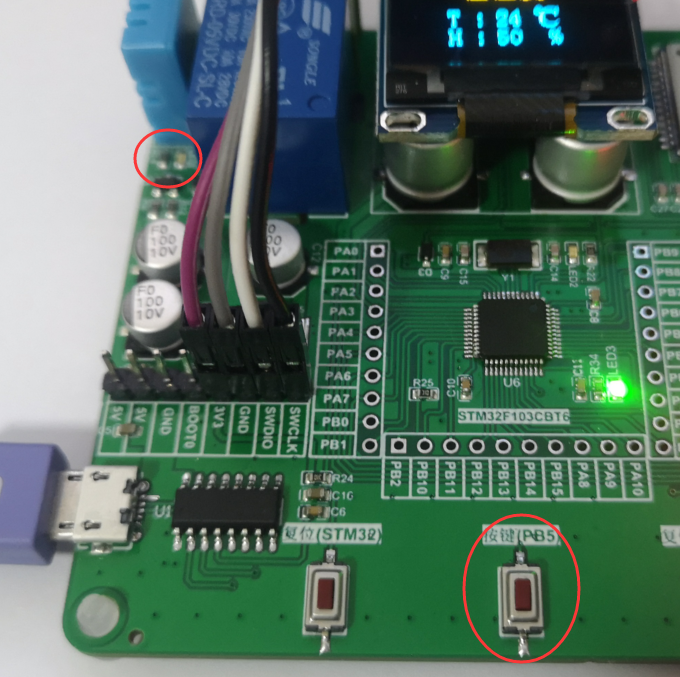
2.动作一下开发板上面的 PB5按键,继电器会翻转

测试温湿度传感器
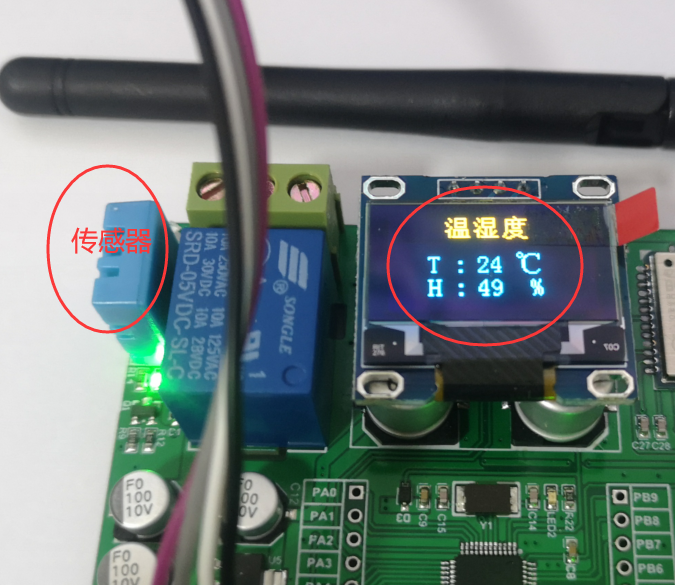
1.正常情况下OLED会显示当前的温湿度数据(也可以验证OLED是否工作正常)

2.手机APP也会显示当前的温湿度数据
注:可以给温湿度吹吹气,改变一下温湿度.

测试光敏电阻
注:这个不是真的光照强度!我只是采集了电压,然后乘了数然后显示而已!

可以用手盖住传感器看下采集的数是否变化.

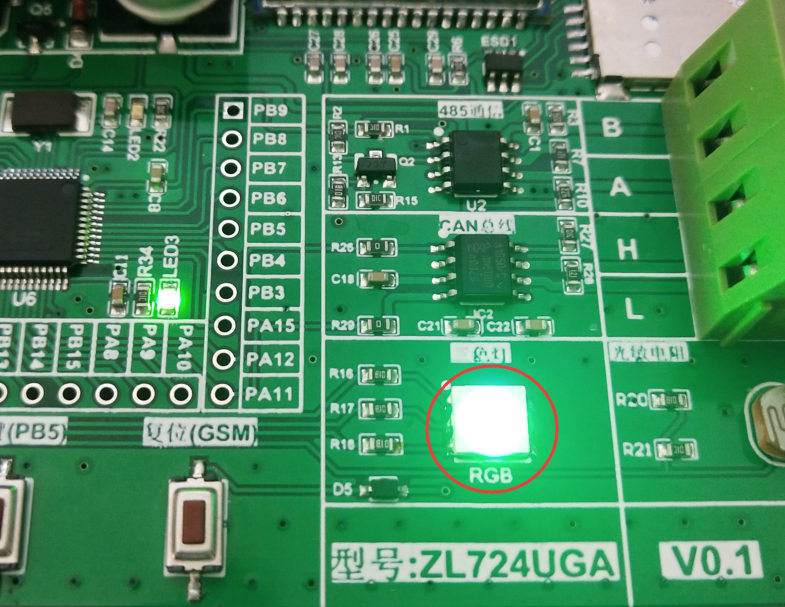
测试RGB
用手拖动,可以看到板子上的灯随着拖动颜色的变化而变化


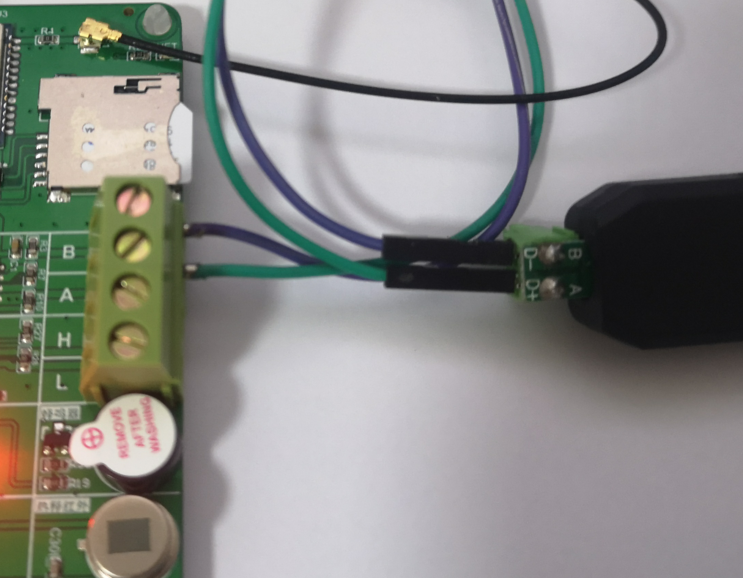
测试485
1.使用USB转485模块连接开发板

2.给485所在的串口号发送信息,将会收到同样的信息

测试CAN总线
程序一启动会检测CAN状态.可以在日志上面看到CAN测试结果

提示
后面是介绍整个程序,如果是初学者大概看一下就可以.
写后面的目的是给已经有基础的了解一下整个程序执行步骤.
便于迅速的实际应用到项目中.
对于初学者按部就班的一节一节的学习就可以.
后面的教程会一步一步的让用户知道所有的一切是怎么做到的.
程序整体说明
1.提示
整个程序就是利用MQTT服务器实现微信小程序和设备之间通信.
设备连接上MQTT以后
订阅的主题是: user/设备的IMEI 发布的主题: device/设备的IMEI
微信小程序扫码得到设备的IMEI
发布的主题是: user/设备的IMEI 订阅的主题是: device/设备的IMEI
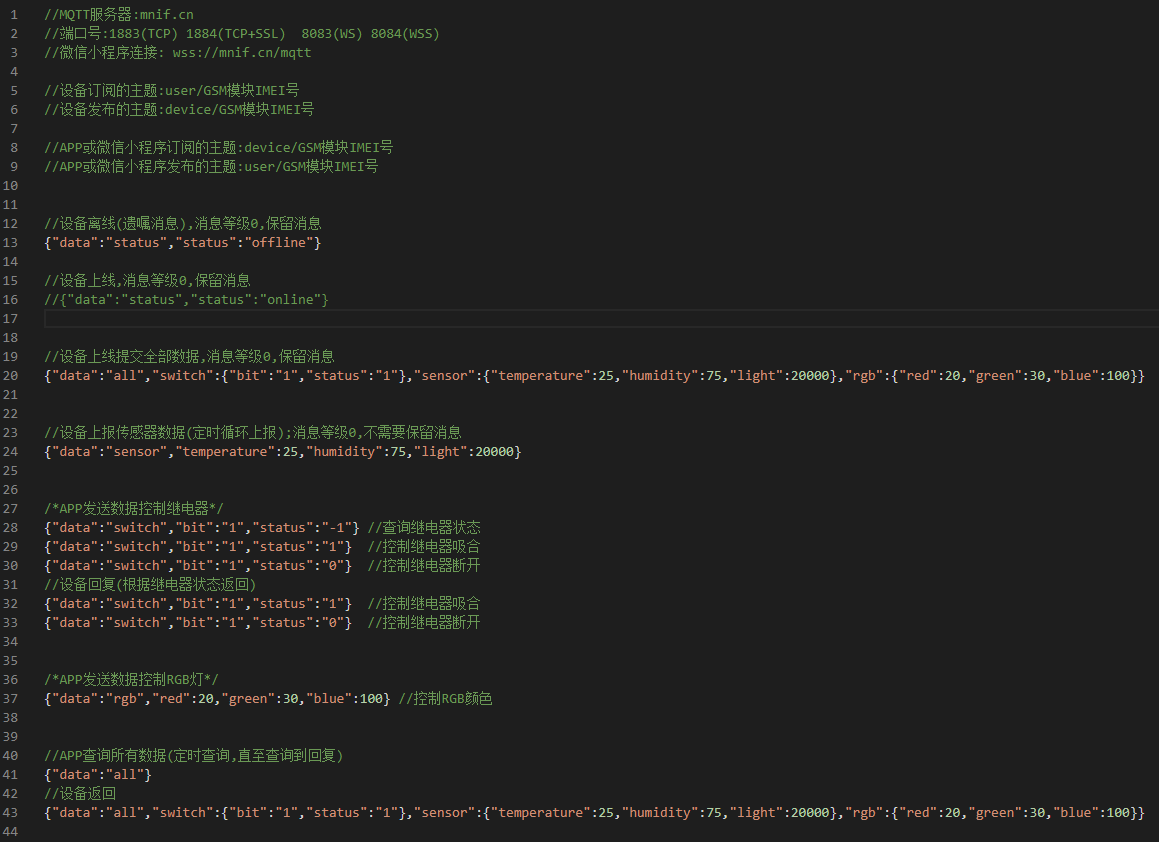
协议规定:

3.单片机程序

①:控制模块连接TCP服务器(MQTT服务器)
②:MQTT消息处理封装包(缓存管理,支持消息等级0,1,2)
4.微信小程序

① 添加设备页面
② 控制页面
③ paho-mqtt.js 官方底层包 mqtt.js本人再次封装的mqtt包
单片机程序详细说明
为保证程序的执行效率和稳定性,单片机程序使用了环形队列,缓存管理.
AT指令非阻塞模式配置模组,Flash提高使用寿命等方案.
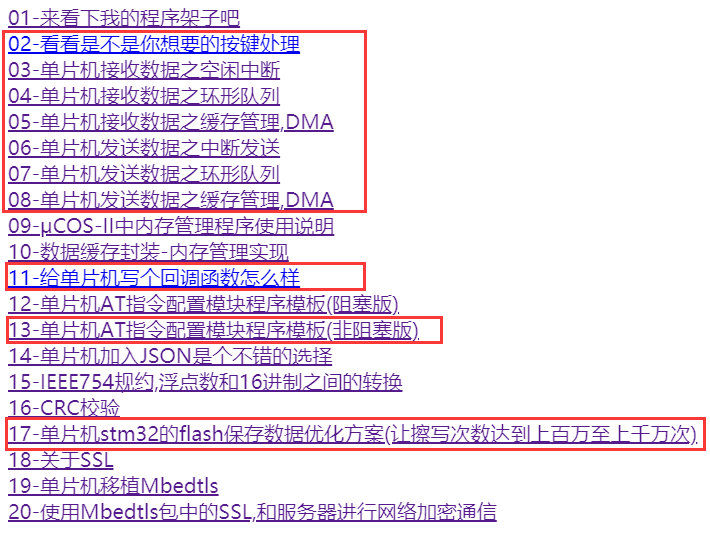
请用户先学习完本人开源的 数据处理思想和程序架构里面的以下内容

1.关于串口1
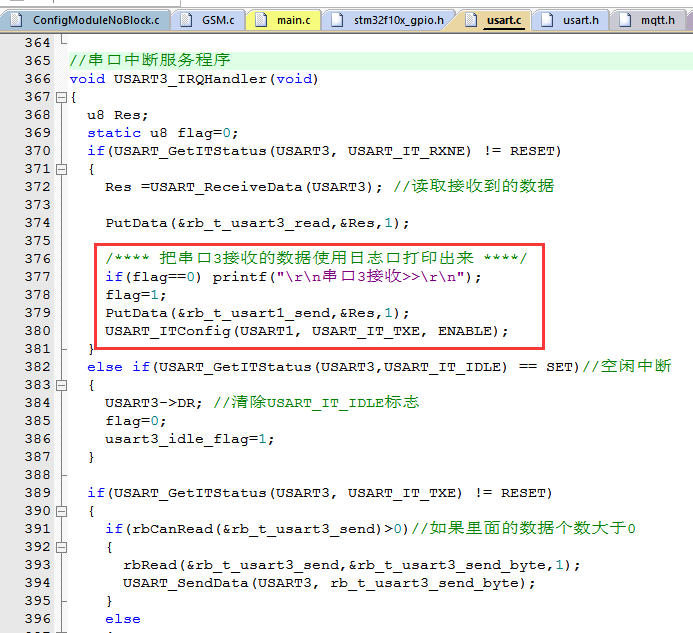
串口1作为日志打印,发送数据采用中断+环形队列,
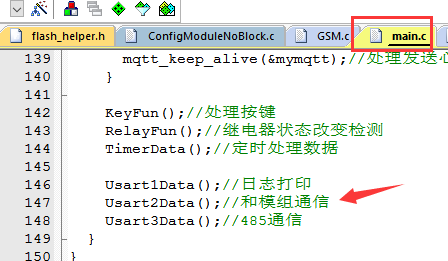
在串口2和串口3发送数据的地方把相应数据发给串口1打印出来.

在串口2和串口3接收数据的地方把相应数据发给串口1打印出来.


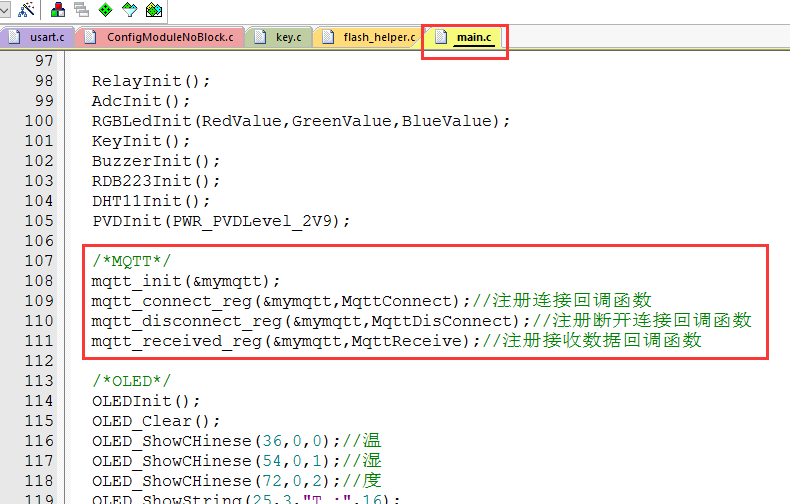
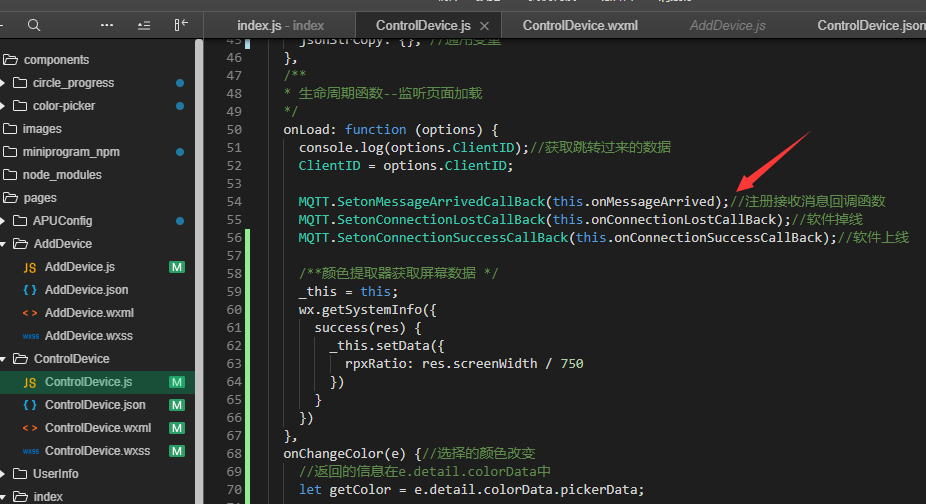
2.注册MQTT相关函数

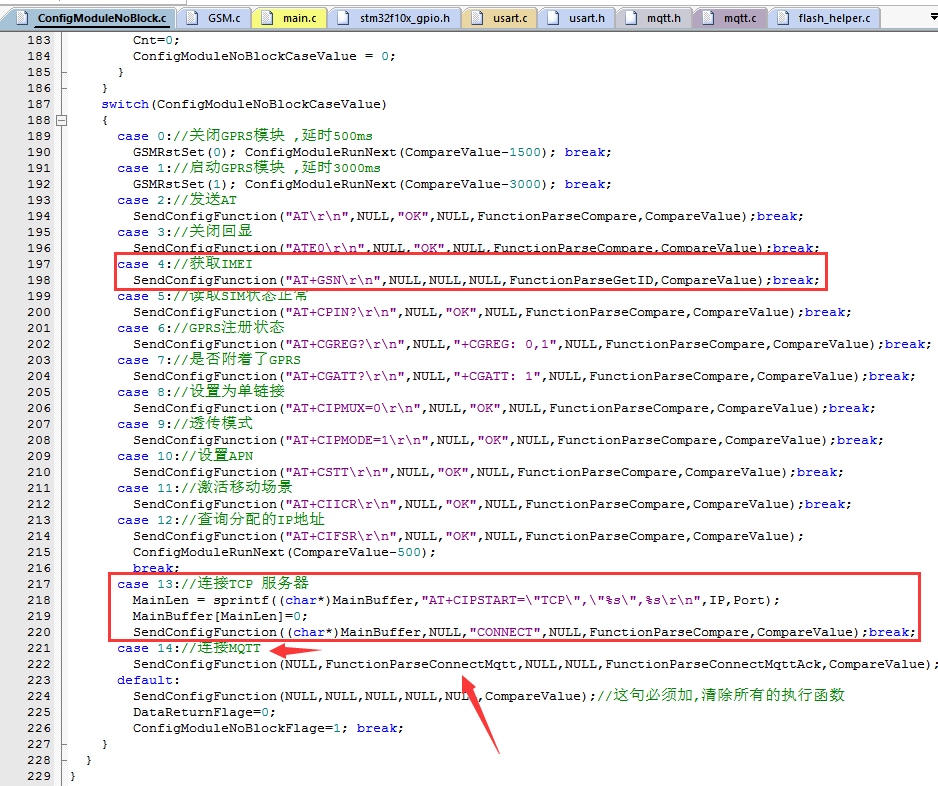
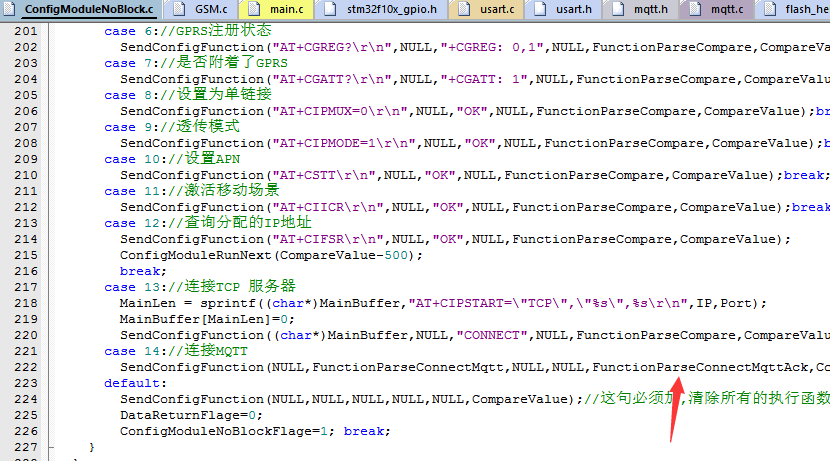
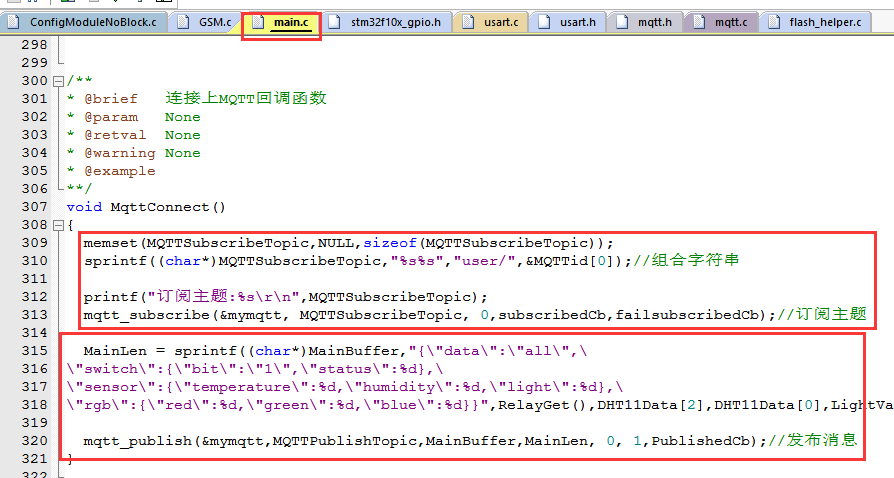
3.控制模组连接MQTT服务器


提示:获取的IMEI存储在 MQTTid这个数组里面.
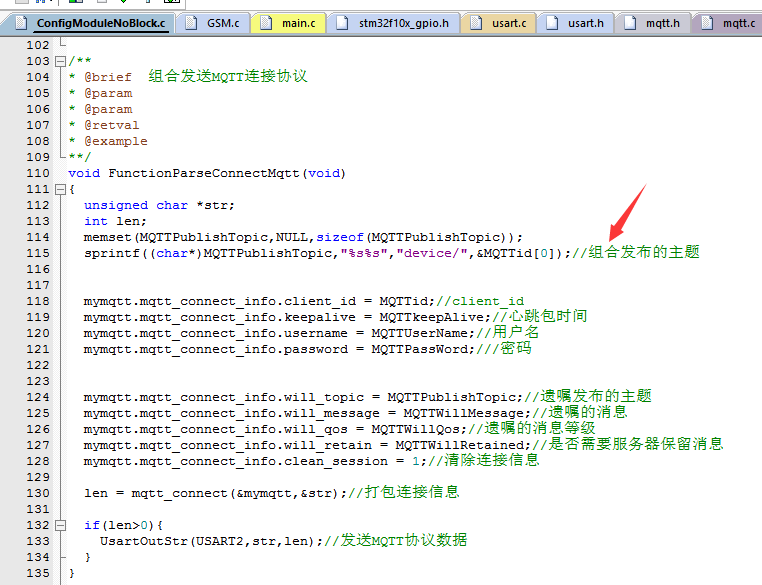
下面组合的发布主题为:device/设备的IMEI

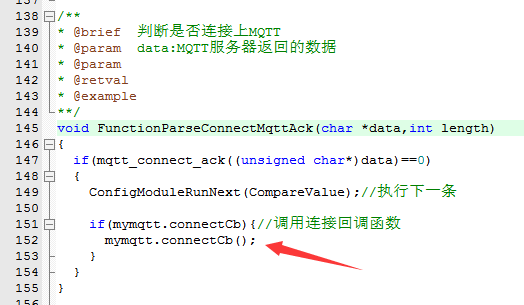
4.连接成功调用注册的连接回调函数(在回调函数里面发送订阅主题的协议)


在连接回调函数里面订阅主题,组合的订阅主题为:user/设备的IMEI
然后发布一条板子上所有传感器的数据给服务器.

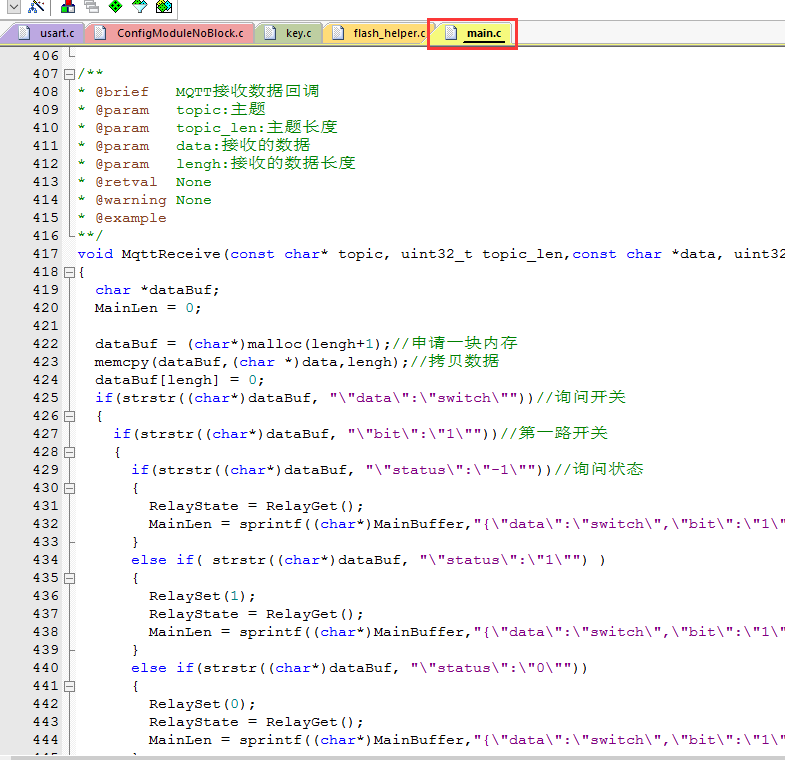
5.在注册的接收回调函数中处理接收的消息

6.发布消息
在接收回调函数里面返回继电器消息

每隔一段时间上报温湿度,光照强度消息

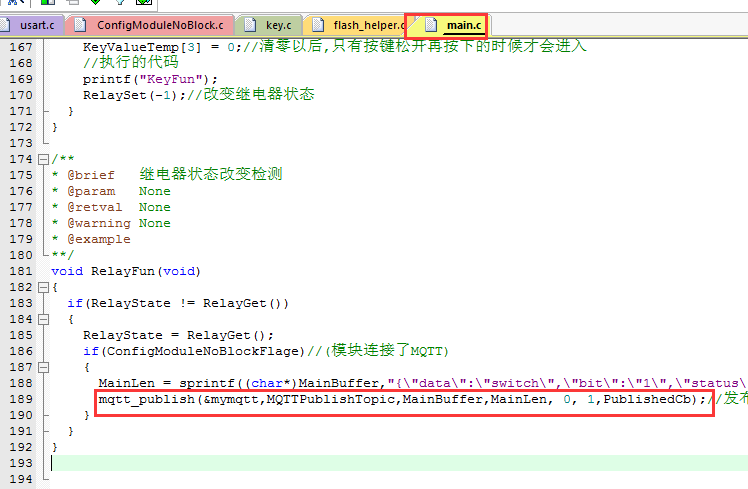
如果继电器状态改变,上报继电器状态

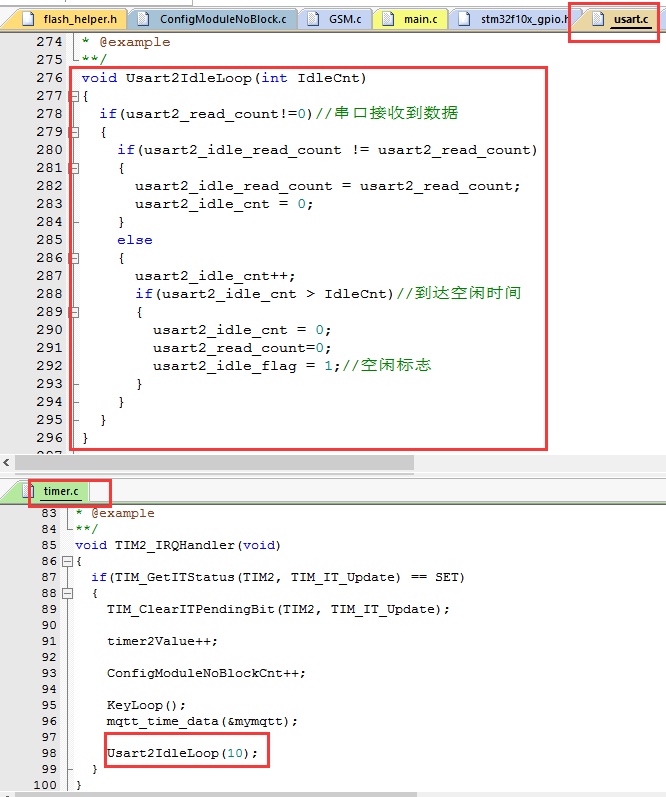
7.细节说明-关于串口2接收数据的配置
串口2判断空闲使用的定时器,原因是GSM串口发送的数据并不是那么的标准,中间有断断续续的情况.
用自带的空闲中断检测会把一条数据判断成多条存储在缓存中.所以用定时器加长了空闲时间判断.

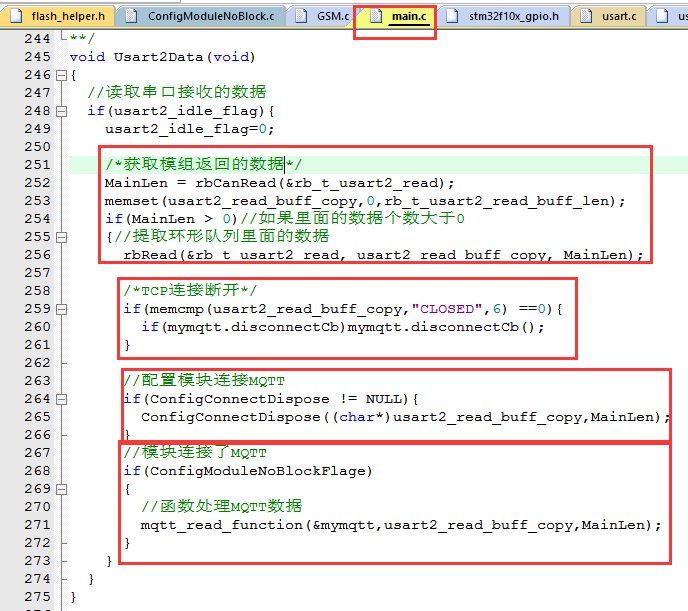
8.细节说明-串口2接收的数据送给配置函数和MQTT处理函数


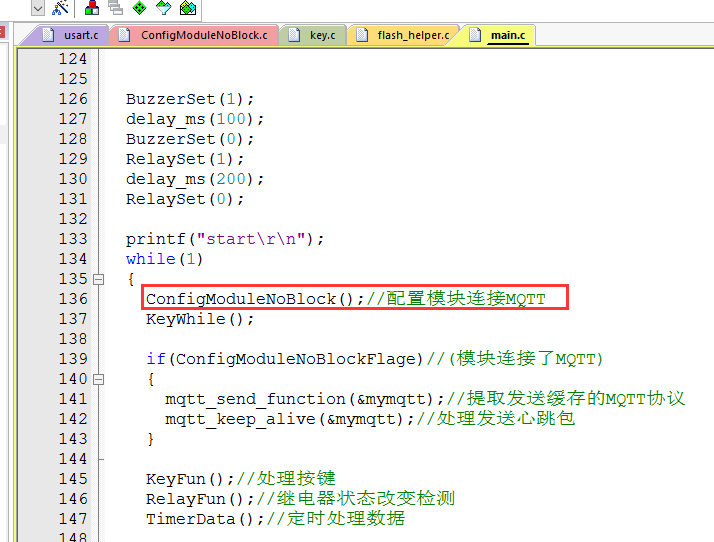
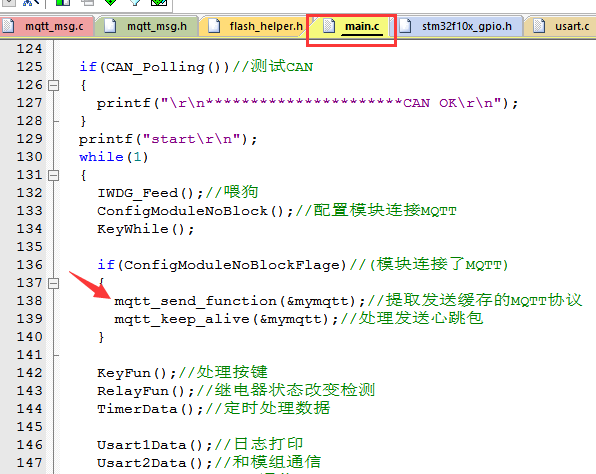
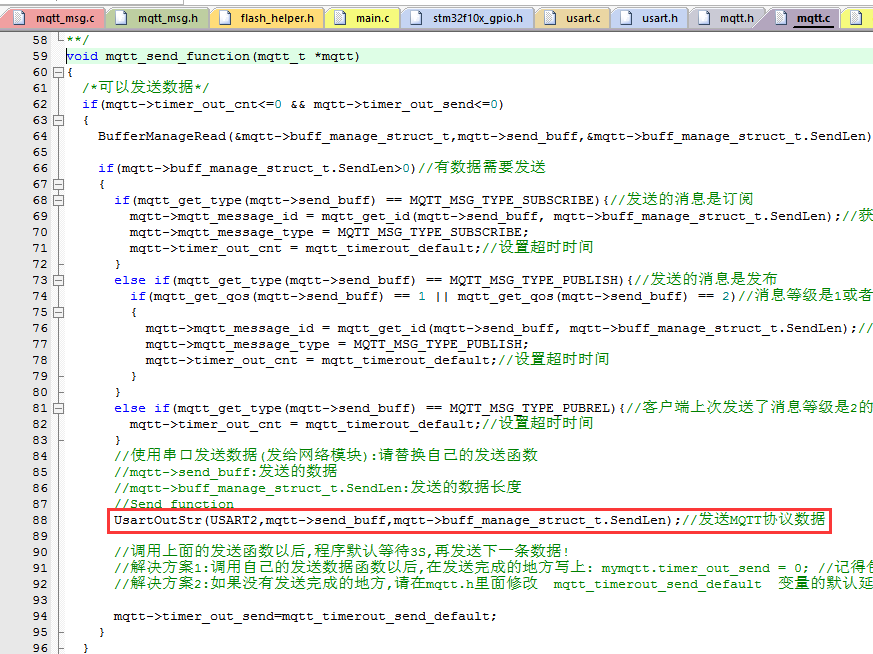
9.细节说明-MQTT连接成功以后的发送的各种数据的地方
注:MQTT我使用了缓存管理封装了下,所有的数据都存储在了缓存里面.
用户只需要调用发布和订阅接口即可把数据存储到缓存,提取发送的地方在下面的位置.
因为我配置了模组是透传模式,所以直接使用串口发送.


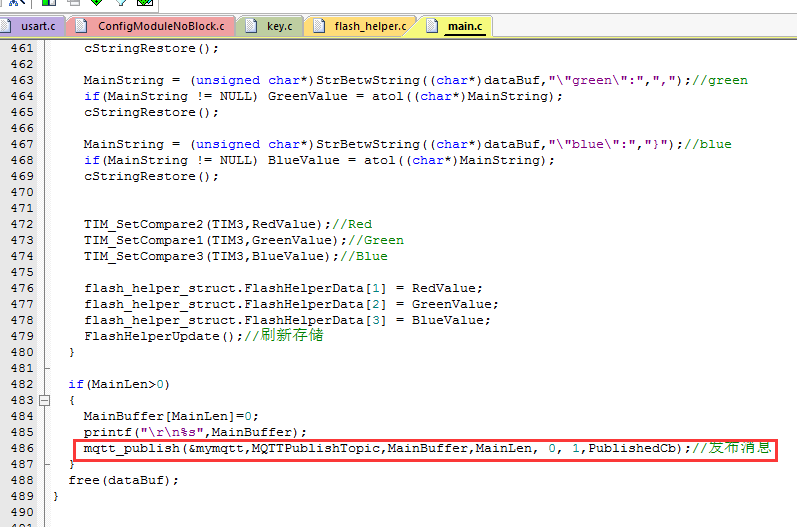
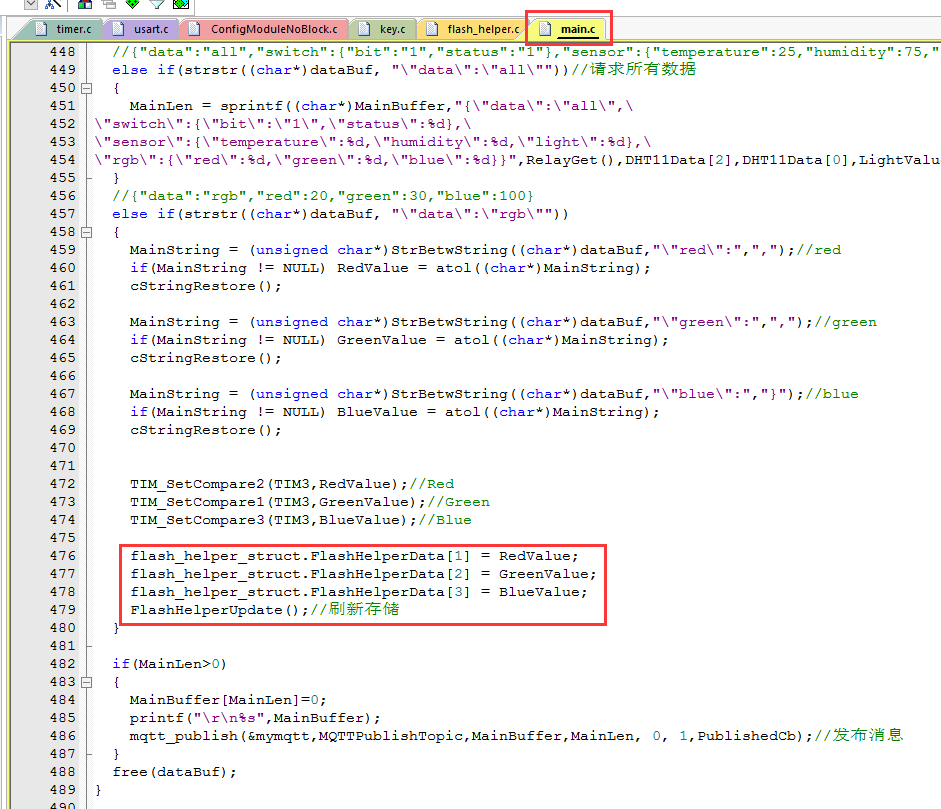
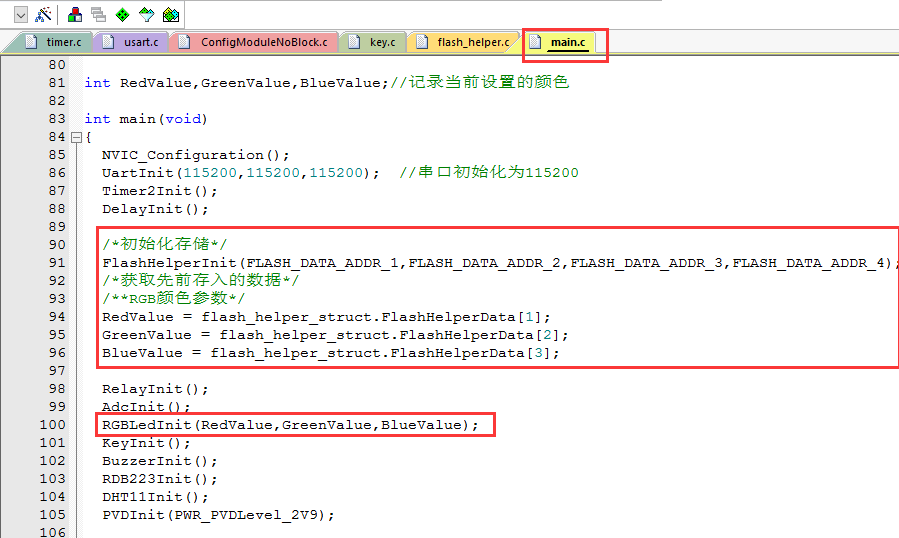
10.细节说明-RGB控制的参数会实时记录在Flash里面
注:每次启动会直接显示以前的灯的状态,为提高Flash使用寿命,存储方式采用我封装的 flash_helper.
当然也可以不用实时刷新存储,也可以把 FlashHelperUpdate(); 放到掉电中断和跌机中断里面执行.


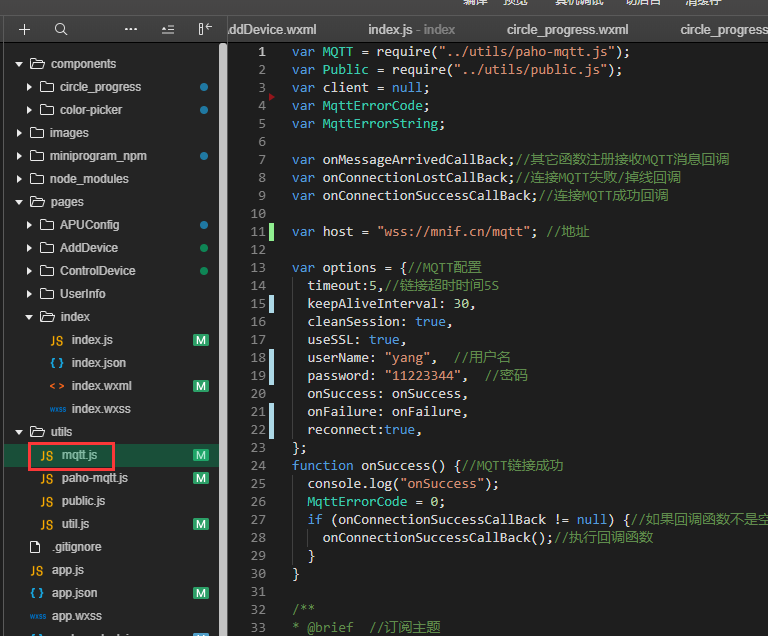
微信小程序程序详细说明
1.mqtt.js 是封装的MQTT相关的函数

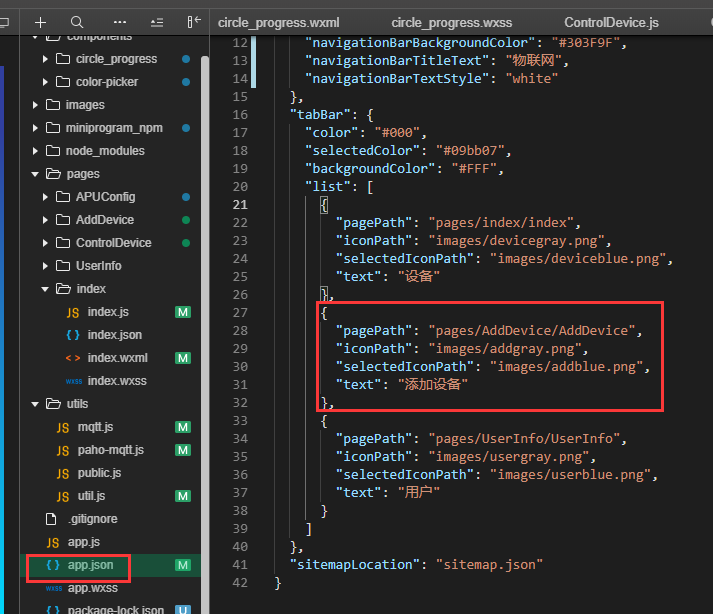
2.点击添加设备

3.点击扫码绑定,并把扫描的二维码信息传递到主页

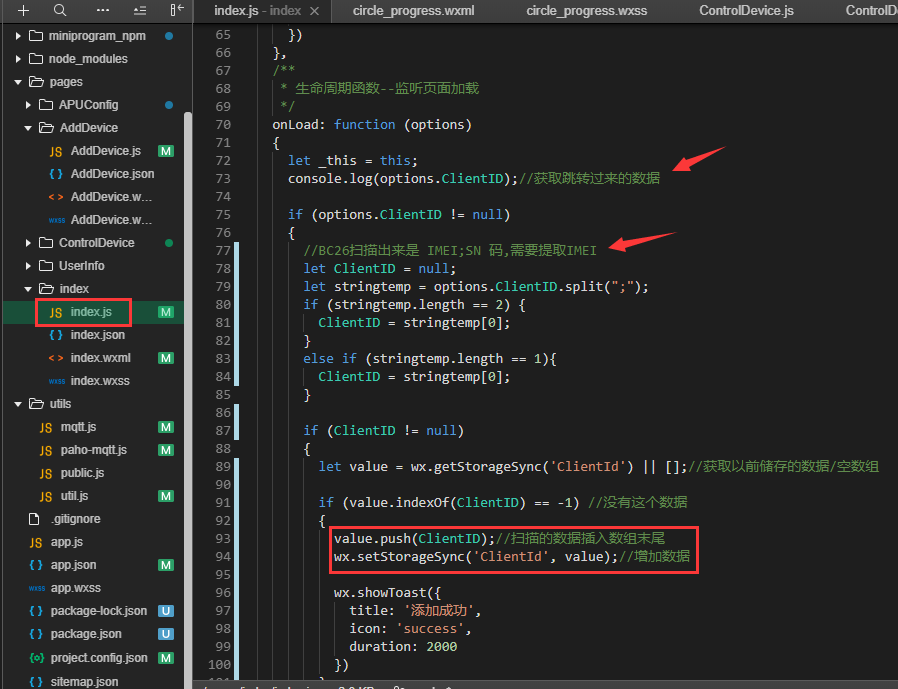
4.提取IMEI 然后存储到数据库,并更新

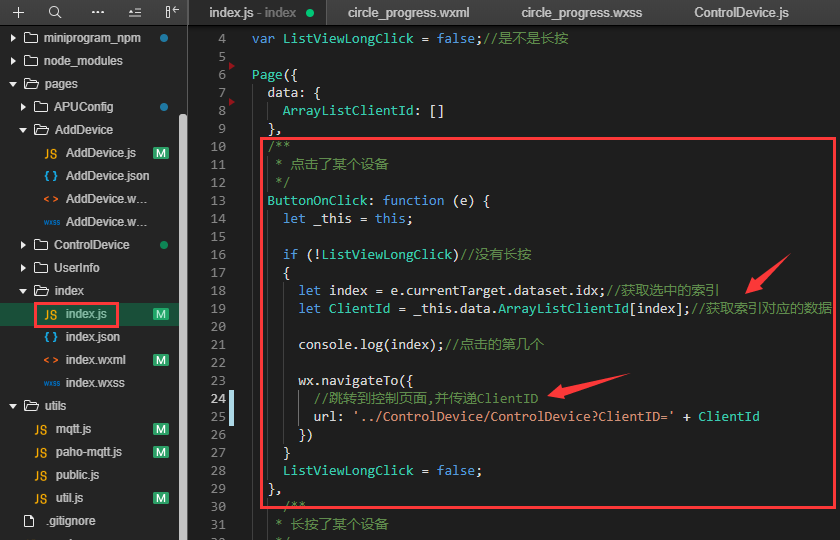
5.点击某一个设备,携带着这个设备的IMEI号跳转到控制页面

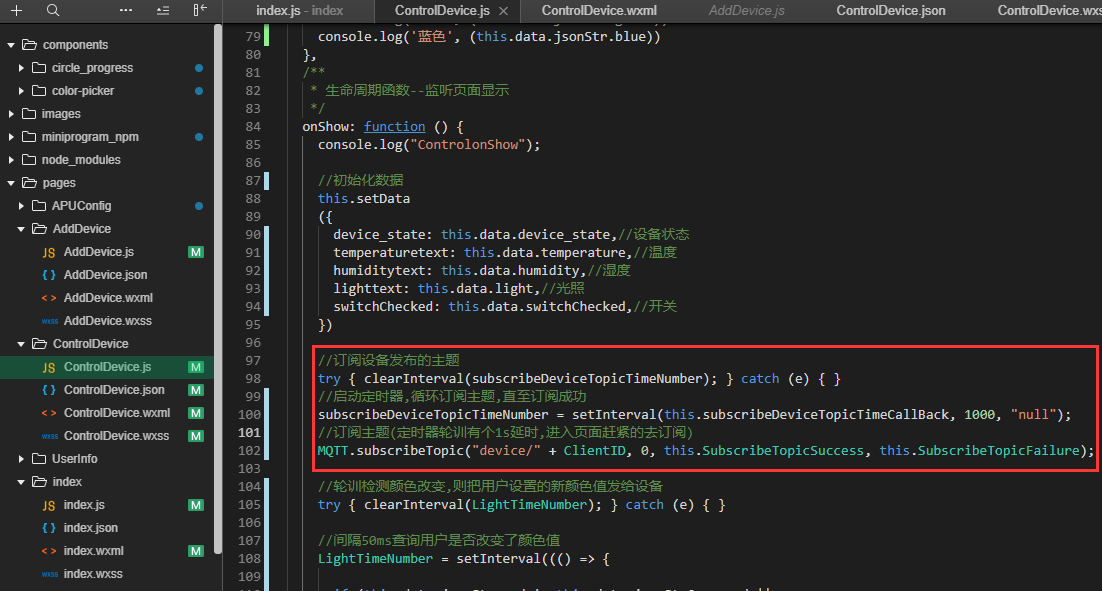
6.控制页面获取数据

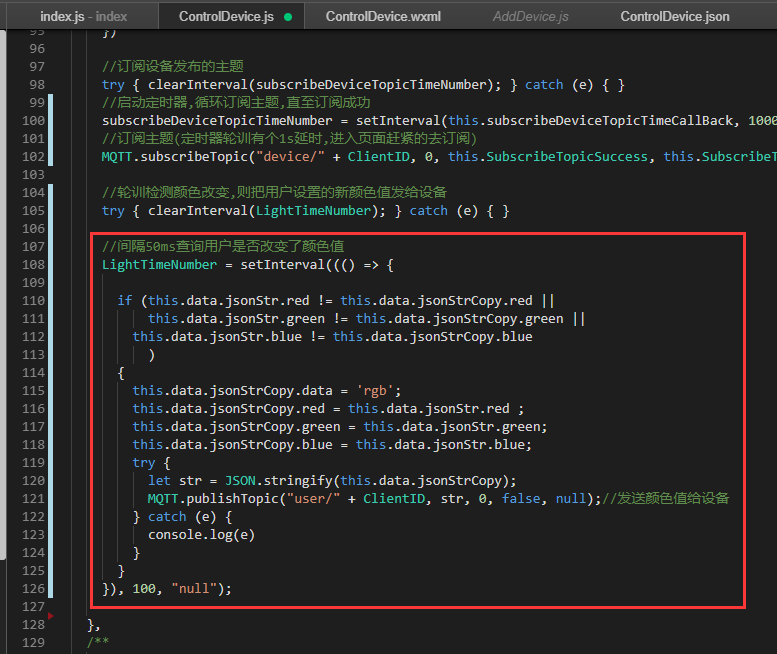
7.订阅主题,和轮训查询设备数据


8.接收处理消息


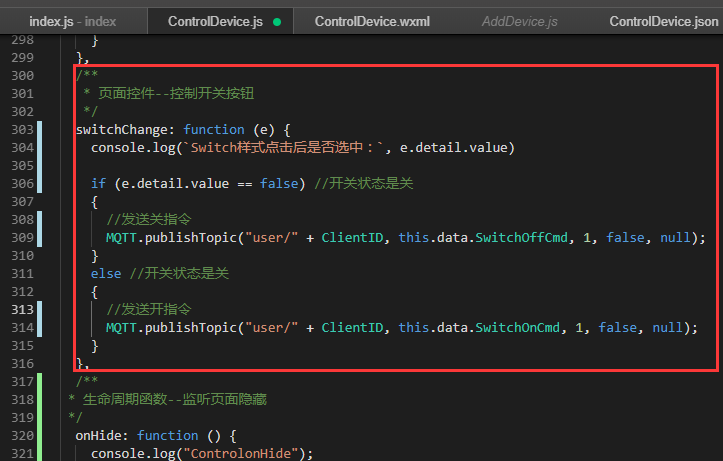
9.发布消息


结语
对于初学者,感受一下远程通信就可以.在后面的章节中将会详细的学习到是怎么做到的.