<p><iframe name="ifd" src="https://mnifdv.cn/resource/cnblogs/Learn8266ForSDK" frameborder="0" scrolling="auto" width="100%" height="1500"></iframe></p>
注意
如果想自己实现MQTT服务器供微信小程序连接,建议购买云主机(电脑)
https://www.cnblogs.com/yangfengwu/p/13208227.html
以下教程有Windows版和Linux版,下面的教程是用来做产品项目的
配置起来周期比较长,需要等2个星期才会审核完成!
对于学习开发者使用我提供的MQTT服务器地址信息测试就可以.

下载MQTT包
https://unpkg.com/mqtt@3.0.0/dist/mqtt.min.js
按下键盘的CTRL + A 全选
然后按下键盘的 CTRL + C 复制

建一个名字为 mqtt.min 后缀名为.js的文件,然后把上面的内容复制进去即可
我已经复制好了

另外我给用户封装了一个mqtt.js文件
这个文件是对MQTT操作函数的再一次封装
使得用户能够快速的和MQTT通信

新建微信小程序工程
1.新建一个文件夹用来保存微信小程序工程 名字随意

2.新建微信小程序工程
注:目录选择刚才新建的文件夹

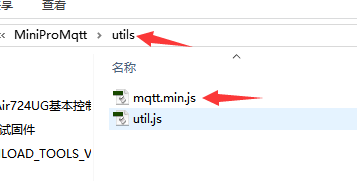
3.把mqtt.min.js 和 mqtt.js文件放到utils目录

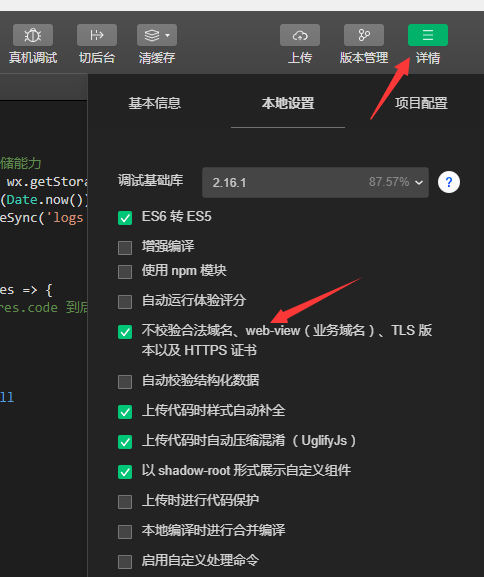
4.微信小程序选择不校验域名

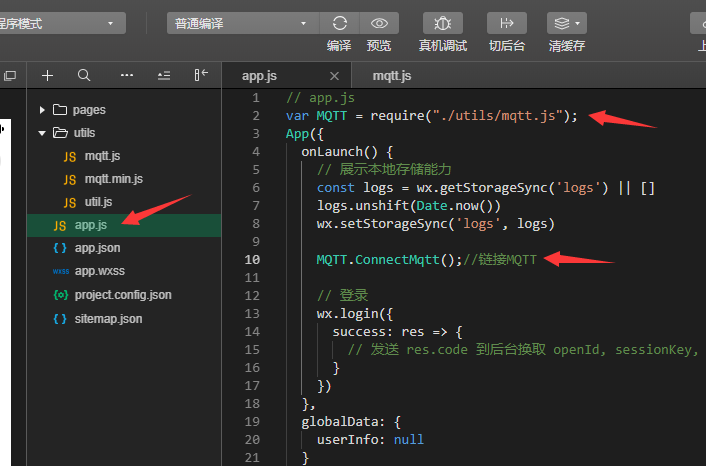
5.在软件启动的地方调用一次连接函数
注:只要写上连接,内部自动断线重连
var MQTT = require("./utils/mqtt.js");
MQTT.ConnectMqtt();//链接MQTT

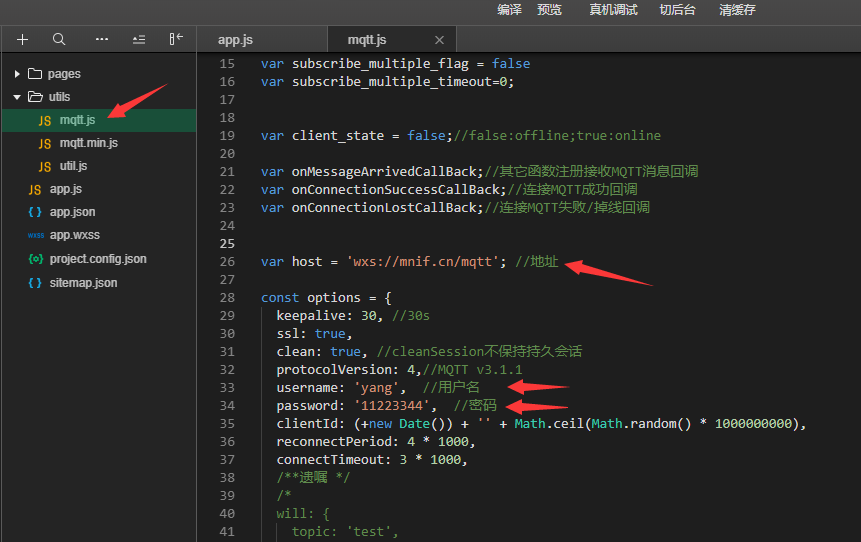
6.默认连接我的服务器

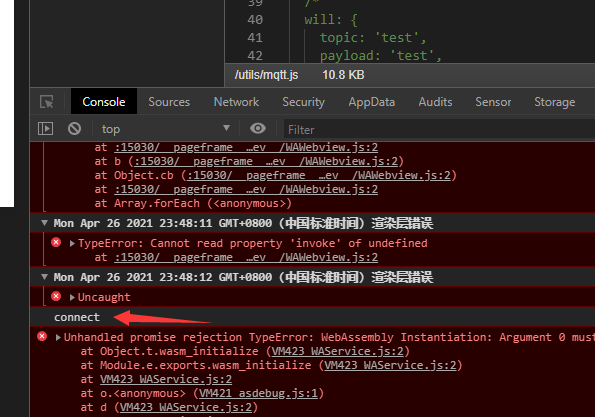
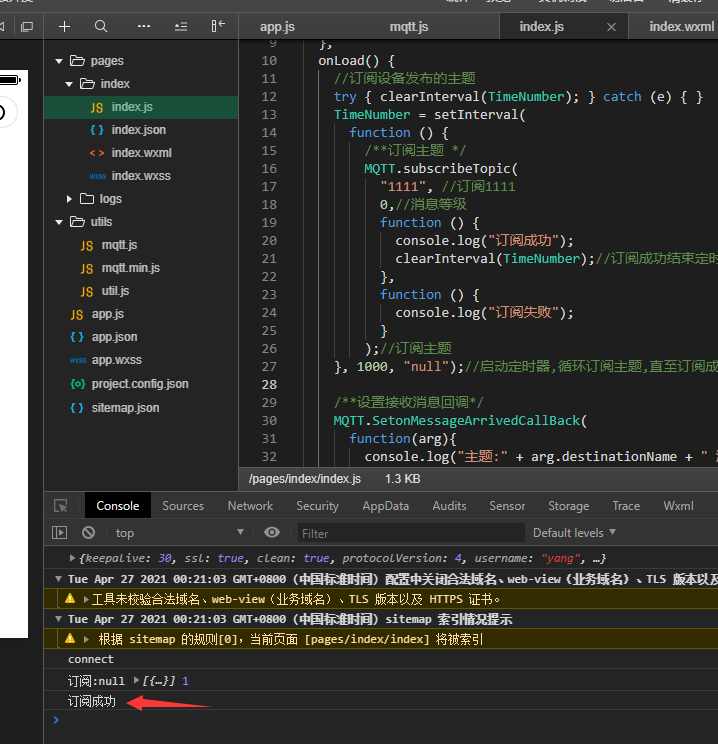
7.保存编译一下,如果日志打印 connect 说明连接成功

8.订阅主题
建议用户使用下面的定时器轮训方式订阅主题


var MQTT = require("../../utils/mqtt.js"); var TimeNumber;//循环订阅设备主题定时器 //订阅设备发布的主题 try { clearInterval(TimeNumber); } catch (e) { } TimeNumber = setInterval( function () { /**订阅主题 */ MQTT.subscribeTopic( "1111", //订阅1111 0,//消息等级 function () { console.log("订阅成功"); clearInterval(TimeNumber);//订阅成功结束定时器 }, function () { console.log("订阅失败"); } );//订阅主题 }, 1000, "null");//启动定时器,循环订阅主题,直至订阅成功
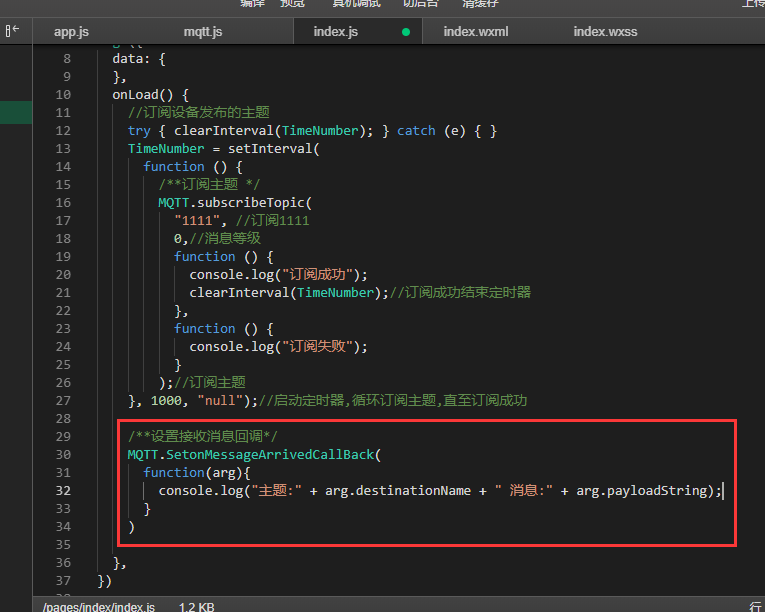
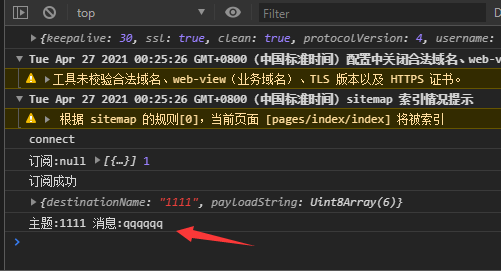
9.设置接收消息回调

/**设置接收消息回调*/ MQTT.SetonMessageArrivedCallBack( function(arg){ console.log("主题:" + arg.destinationName + " 消息:" + arg.payloadString); } )
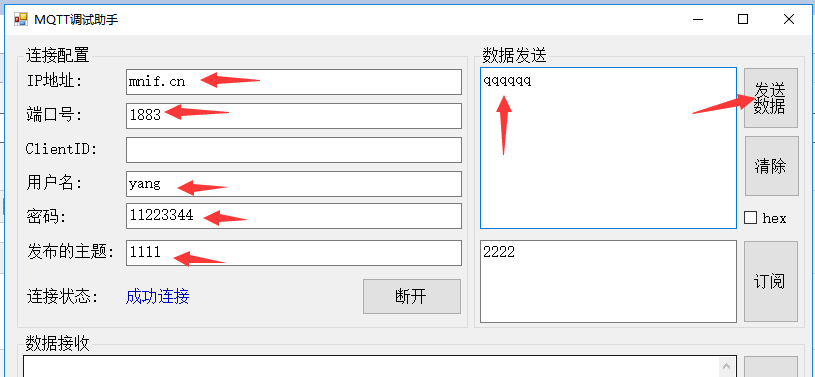
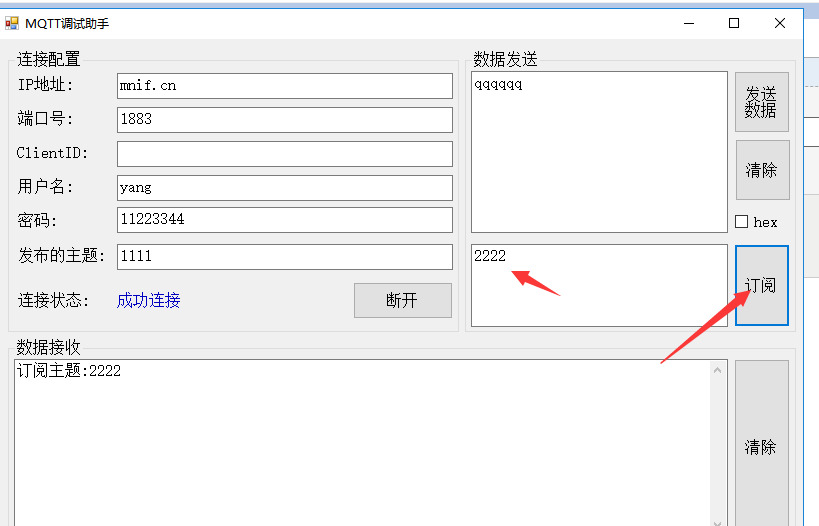
10.打开一个MQTT调试助手,可以发送数据给微信小程序


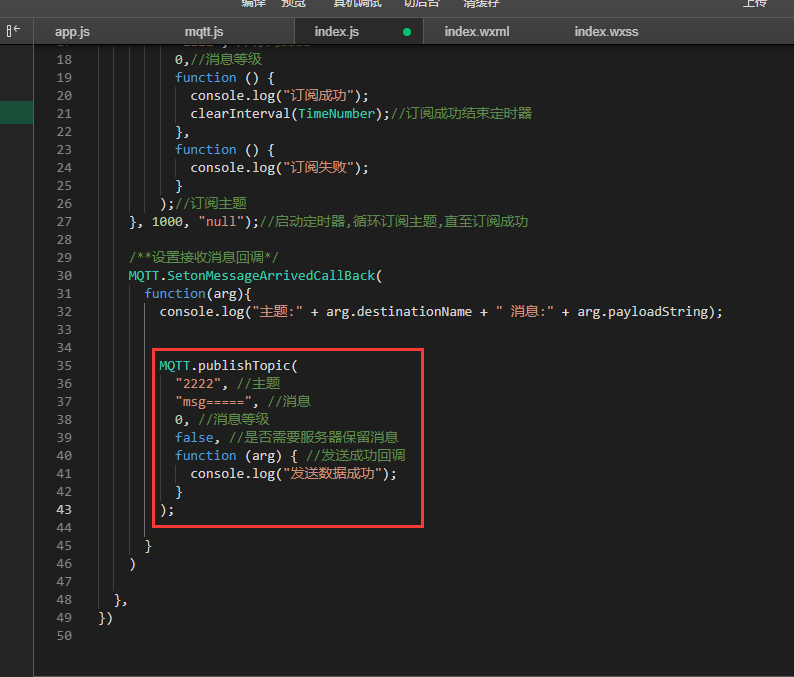
11.微信小程序使用MQTT发送数据
在接收回调函数里面发送数据出去,发布的主题:2222 发送的数据:msg=====

MQTT.publishTopic( "2222", //主题 "msg=====", //消息 0, //消息等级 false, //是否需要服务器保留消息 function (arg) { //发送成功回调 console.log("发送数据成功"); } );


其它
1.一次性订阅多个主题
注:下面是订阅两个主题
订阅消息等级为0的主题topic
订阅消息等级为1的主题 device/1111
//订阅多个主题 MQTT.subscribeTopicMultiple( { 'topic': { qos: 0 }, 'device/1111': { qos: 1 } }, function (){ console.log("订阅成功"); }, function () { console.log("订阅失败"); } );
2.小程序和服务器断开连接
MQTT.SetonConnectionLostCallBack(function (arg) { //offline / reconnect / disconnect / close / error if (arg == 'offline') console.log('断线'); else if (arg == 'reconnect') console.log('尝试重连'); });
3.小程序和服务器连接上
MQTT.SetonConnectionSuccessCallBack(function () { console.log("连接上MQTT"); });//连接上MQTT
4.取消订阅主题
列如:取消订阅主题 1111
MQTT.unSubscribeTopic('1111', function () {});