<p><iframe name="ifd" src="https://mnifdv.cn/resource/cnblogs/ESA2GJK1DH1K_A/" frameborder="0" scrolling="auto" width="100%" height="1500"></iframe></p>
说明
这节测试一下APP扫码绑定Air302(NB-IOT),并通过MQTT和Air302(NB-IOT)实现远程通信控制
测试准备工作
1.不同版本的PCB需要做不同的操作
2.x版本需要做如下操作:
使用杜邦线把单片机的串口2和网络胸 模块的串口相连接
(STM32)PA3 -- TX(网络模块)
(STM32)PA2 -- RX(网络模块)

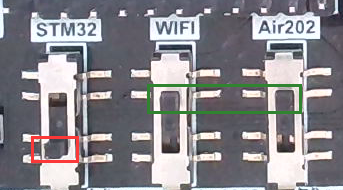
拨码开关拨动位置如下

3.x版本需要做如下操作:
短接跳线帽,让单片机的串口2和模块的串口相连接

4.x版本需要做如下操作:
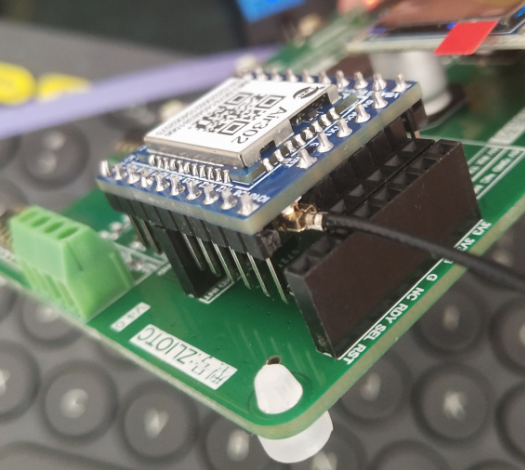
模块安装上手机卡和天线(注意手机卡缺角朝里);

按照下面步骤把模块安装到开发板上



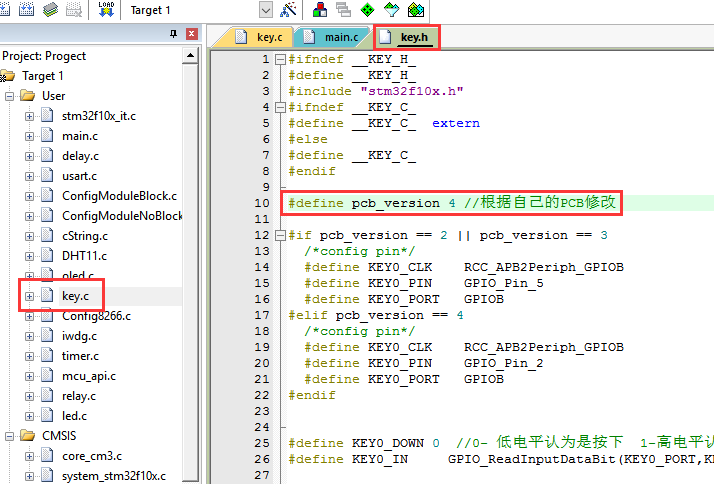
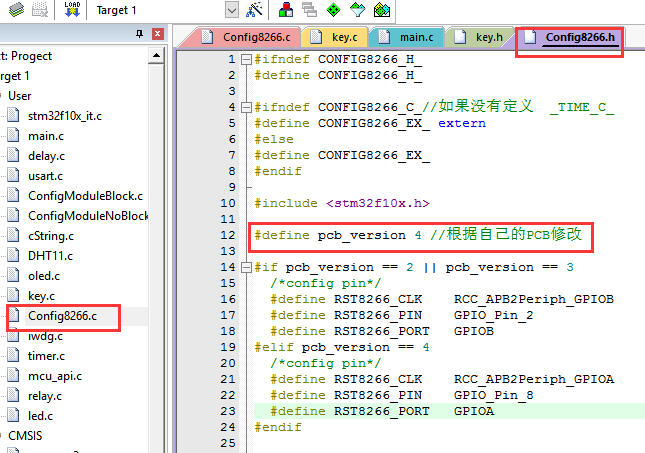
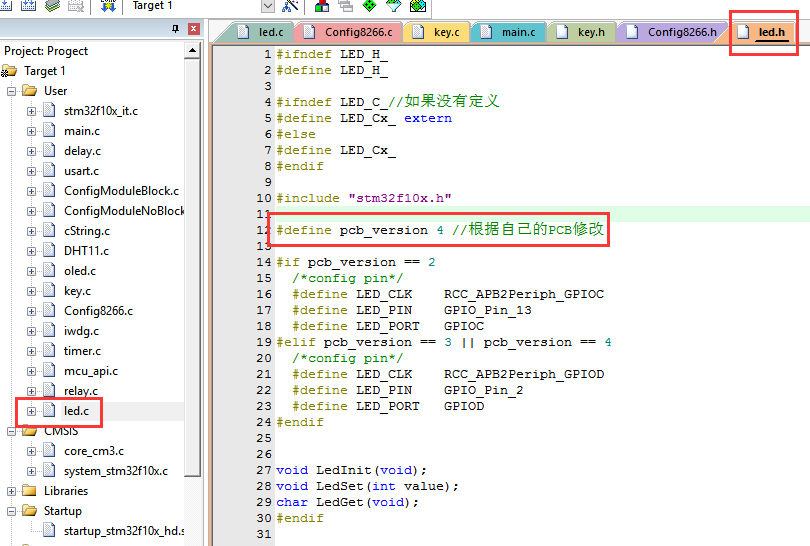
2.打开这节的单片机程序

根据自己的PCB版本修改LED,按键,和复位模组的引脚



3.安装APP软件


测试
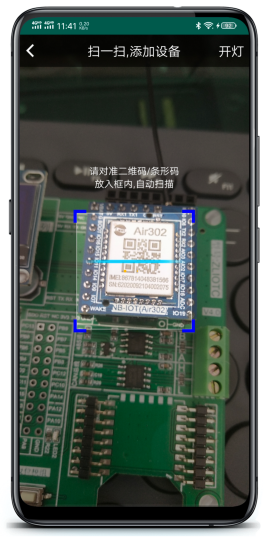
1.打开APP,点击右上角菜单,选择 扫一扫


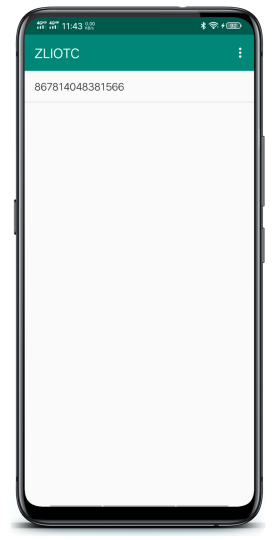
2.扫描成功以后,自动跳转到主页面,并添加了一个设备
显示的为设备的IMEI号

3.点击设备进入设备控制页面

整体说明
整个程序就是利用MQTT服务器实现APP和设备之间通信.
APP通过扫码获取设备的IMEI号
设备连接上MQTT服务器以后,设备订阅的主题是: user/设备的IMEI号 设备发布的主题是: device/设备的IMEI号
APP获取设备的MAC地址后,APP发布的主题是: user/设备的IMEI号 APP订阅的主题是: device/设备的IMEI号
APP和设备的发布和订阅的主题相对应,APP和设备的消息发给MQTT服务器以后,MQTT服务器就为各自的消息互相转发.
APP扫码程序
1.APP扫码程序使用的是Google 谷歌的zxing

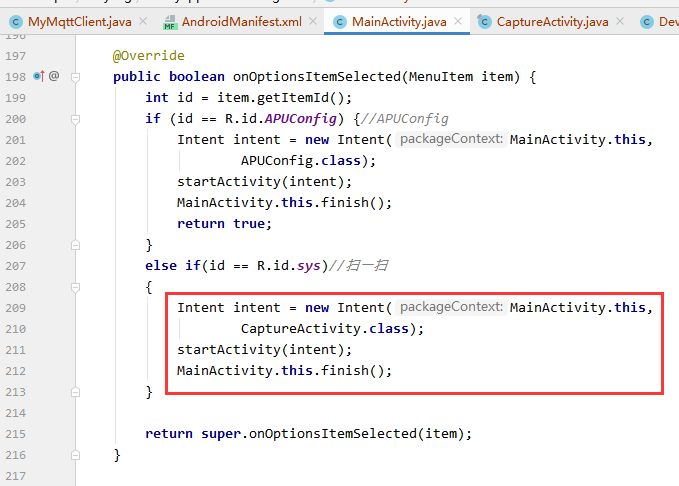
2.点击扫一扫进入扫描页面

2.扫码成功以后携带着数据跳转到主页

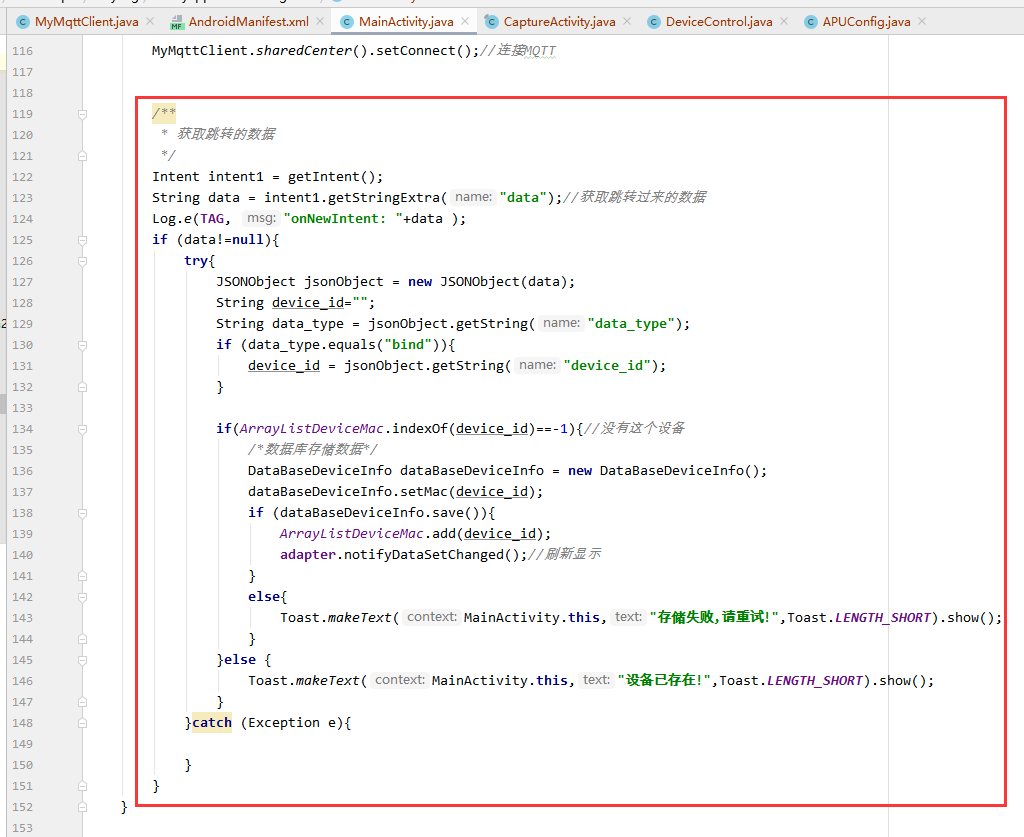
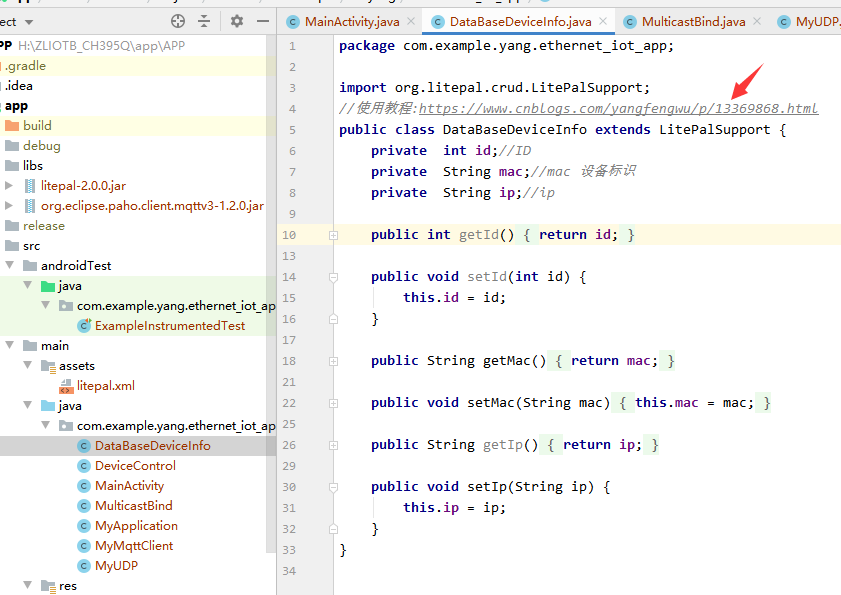
3.activity 接收数据并把信息存储listview和数据库

4.数据库操作是使用的郭霖写的litepel

程序MQTT通信过程
1.关于MQTT解析包
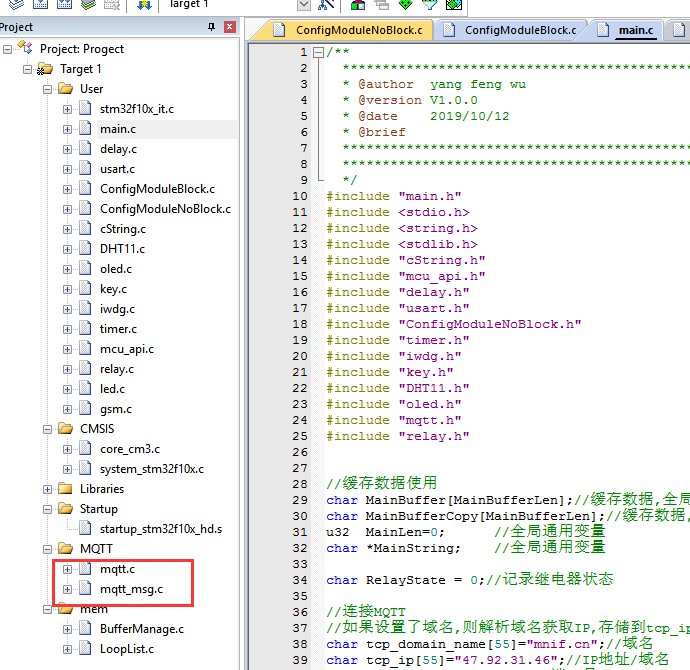
mqtt_msg 文件是最底层的mqtt协议封装文件, 用户不需要研究
mqtt 文件是在mqtt_msg之上封装的一套文件,该文件内部处理了mqtt各种通信流程,用户也是调用这里面的api函数.
具体使用可以接着往下看.
用户始终记住:和mqtt服务器通信就是和tcp服务器通信.不过他们之间的通信数据需要按照mqtt协议规定.

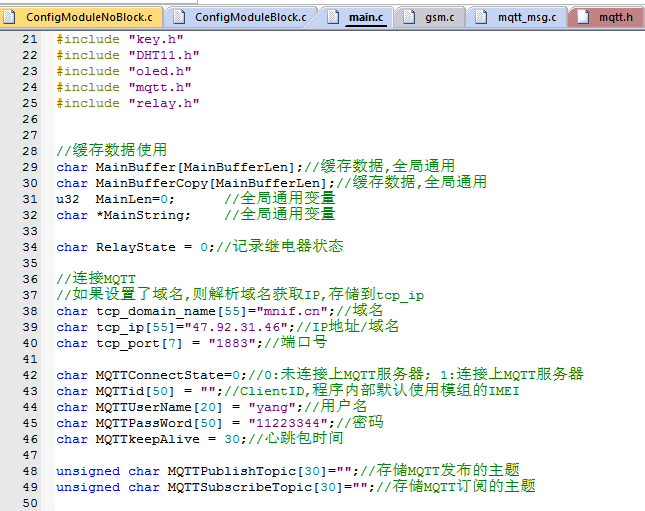
2.配置所连接的MQTT服务器的参数

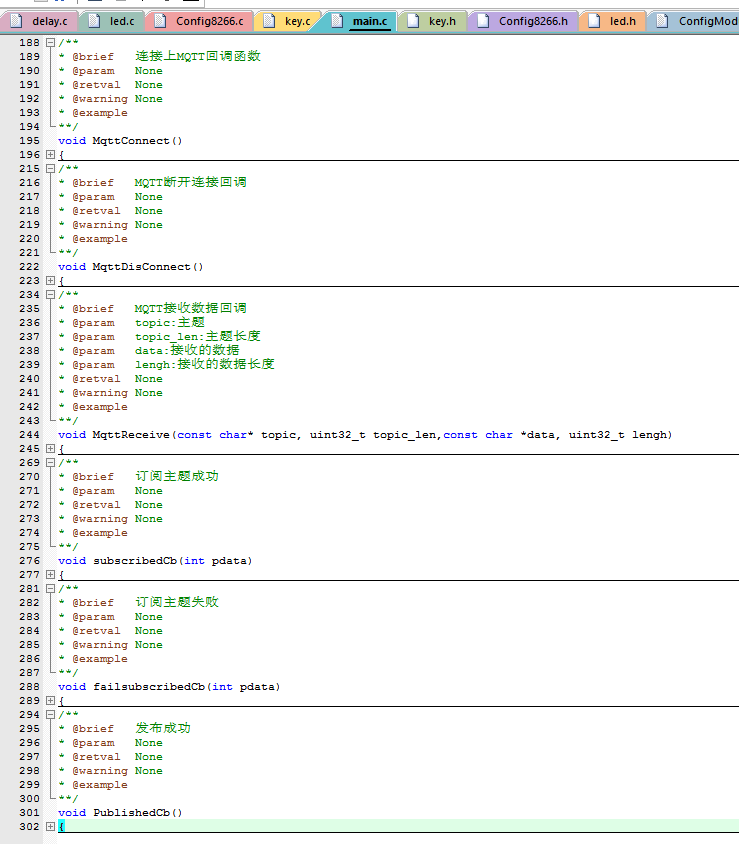
3.初始化MQTT变量,注册相应的回调函数
我编写的包是以注册回调函数的形式使用.


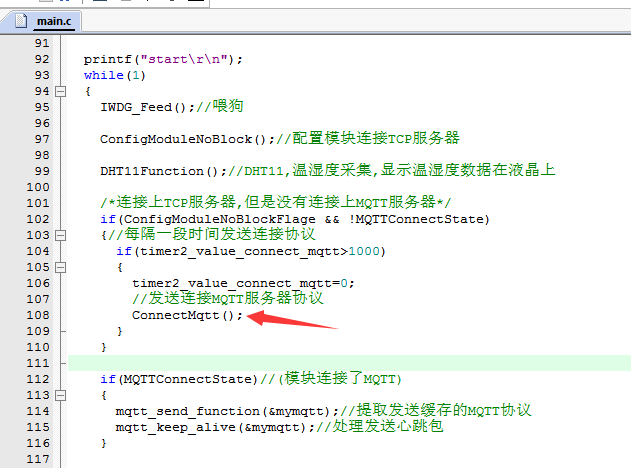
4.先使用TCP连接上TCP服务器(MQTT服务器就是TCP服务器嘛)
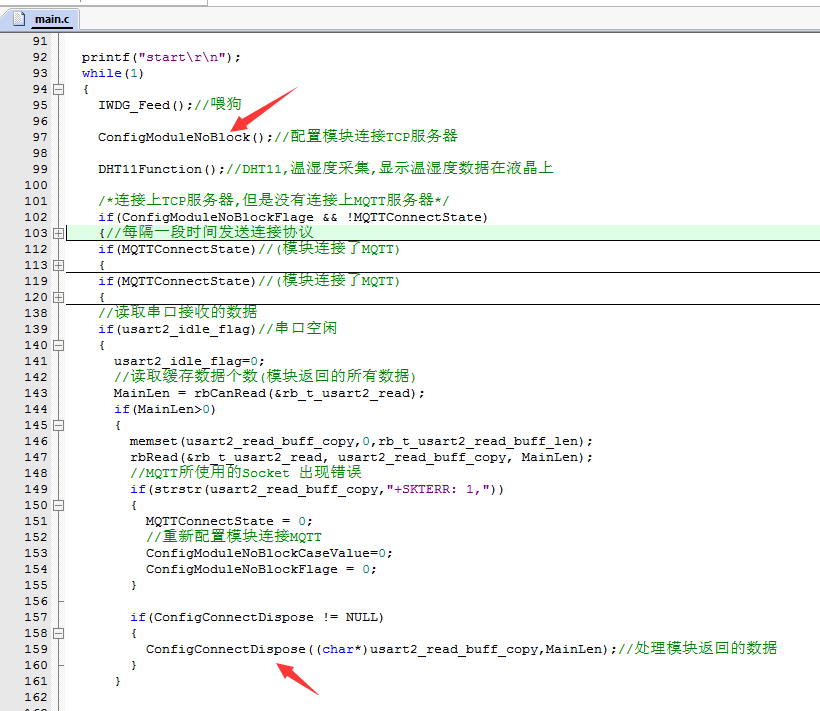
控制连接服务器使用的是 ConfigModuleNoBlock 框架


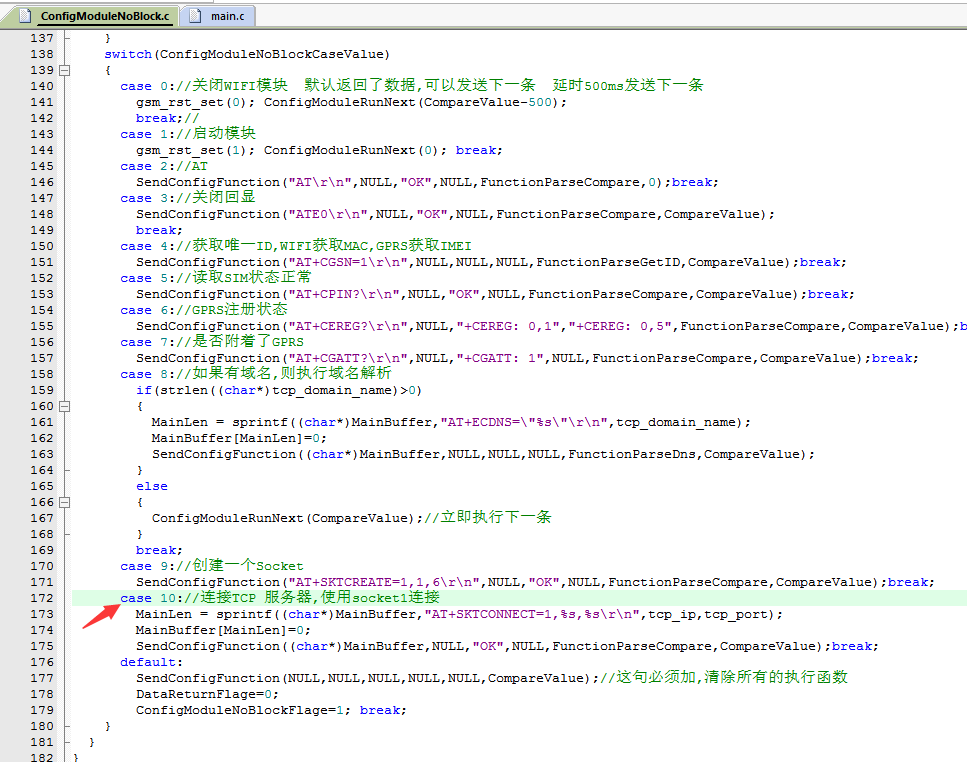
5.连接上TCP以后,发送连接MQTT协议


提示:关于上面的发送数据转换
假设要发送0x01 0x02 0x03,实际上需要发送 "010203"才可以.这是模组内部规定的.....
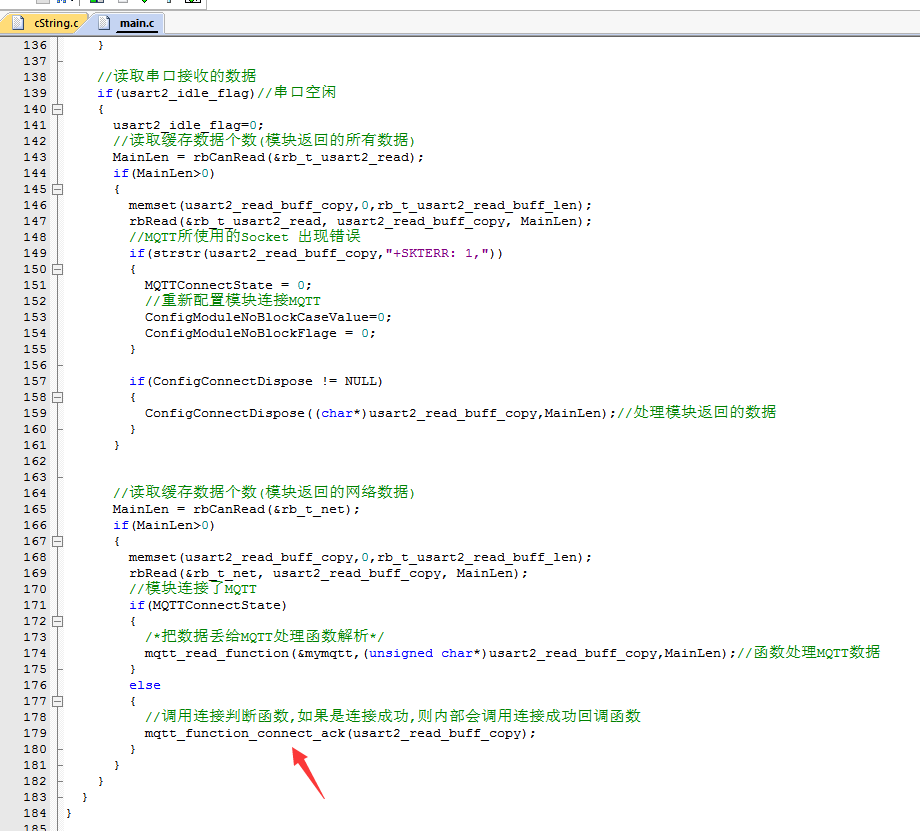
6.把服务器返回的数据交给mqtt_function_connect_ack 函数处理
如果返回的数据是连接成功,此函数便会调用上面注册的连接成功回调函数

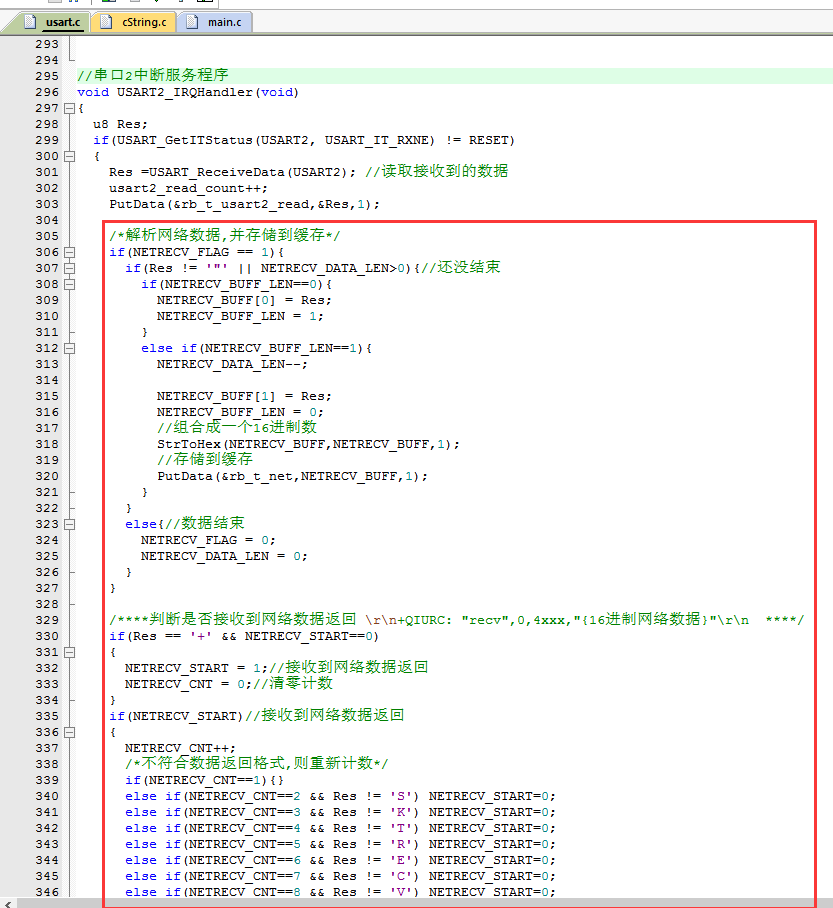
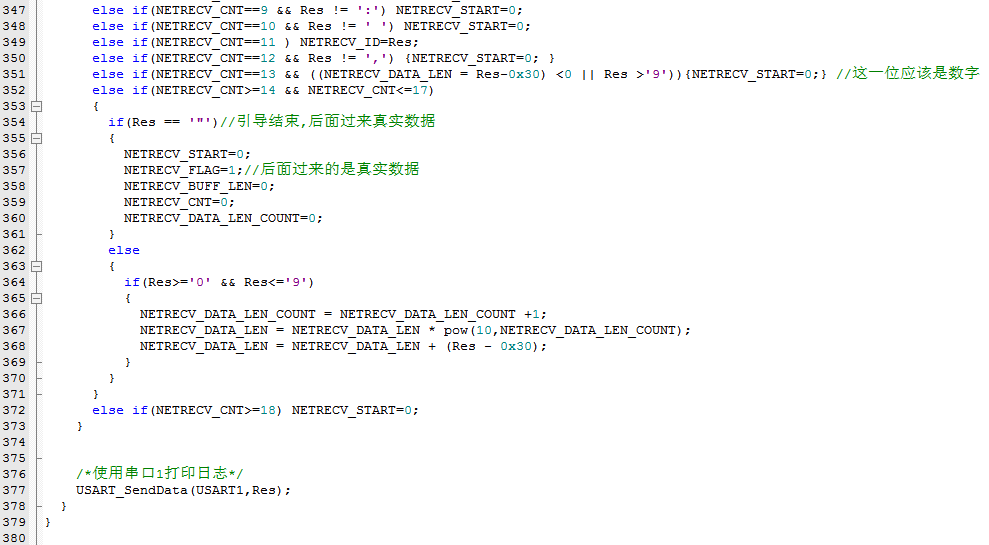
提示:模块返回的网络数据单独使用了一个缓存存储的.
模块返回的数据也是字符串形式的数据,假设返回的是 "010203" ,其实返回的是 0x01,0x02,0x03
在串口接收中断里面接收并转换了数据


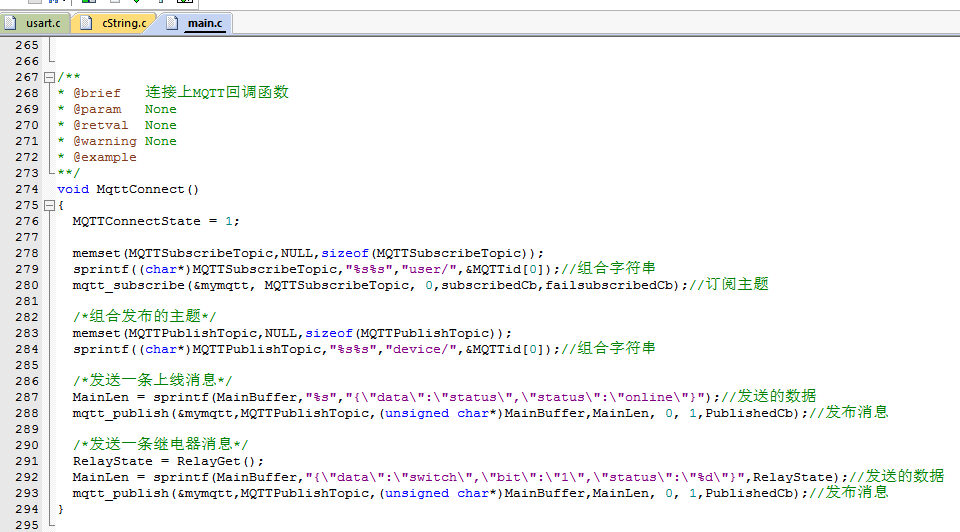
6.在连接成功回调函数中订阅主题,发布消息

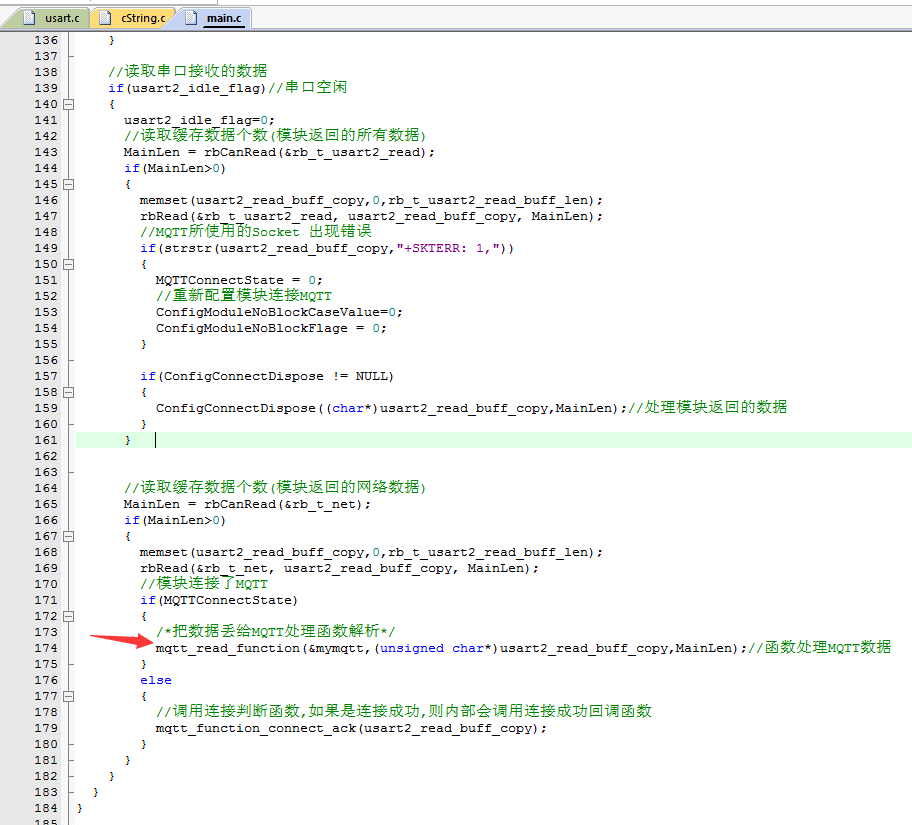
7.连接成功MQTT服务器以后解析MQTT数据是下面的函数
把数据交给这个函数,函数内部解析之后会调用相应的回调函数

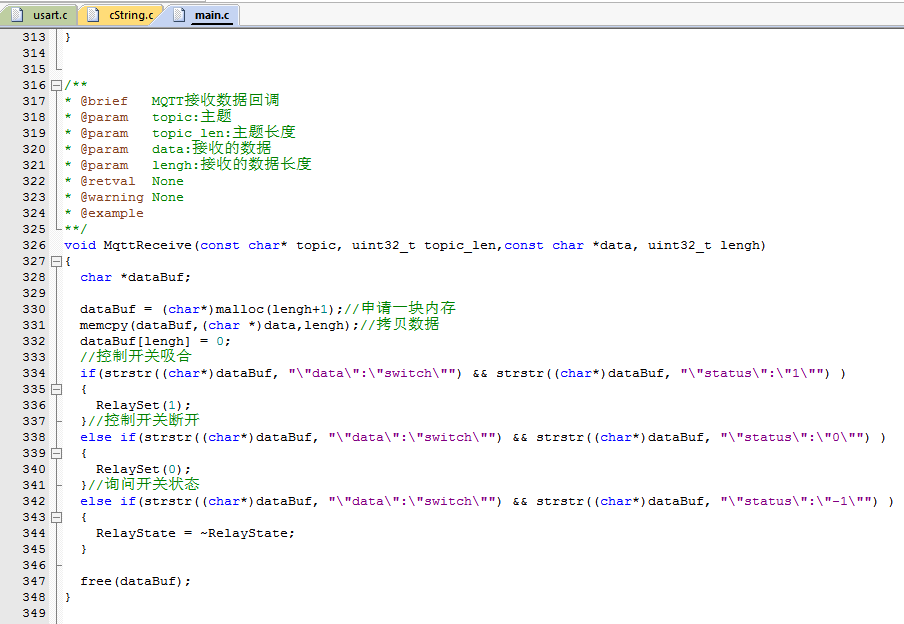
8.接收处理MQTT消息
控制继电器吸合 {"data":"switch","bit":"1","status":"1"}
控制继电器断开 {"data":"switch","bit":"1","status":"0"}
查询继电器状态 {"data":"switch","bit":"1","status":"-1"}

9.发送温湿度数据

10.提示
只要是连接上MQTT了,用户只需要在任意地方调用订阅主题和发布消息就可以.
用户调用其api函数所打包的数据会存储在mqtt内部缓存管理里面,然后内部自动把数据通过tcp发送出去.
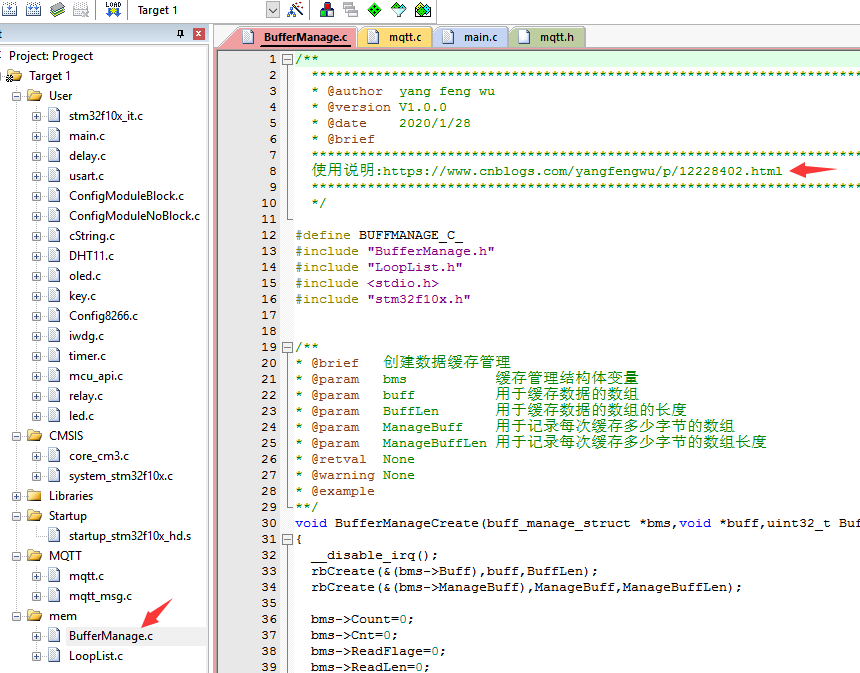
缓存管理是使用的我编写的 BufferManage

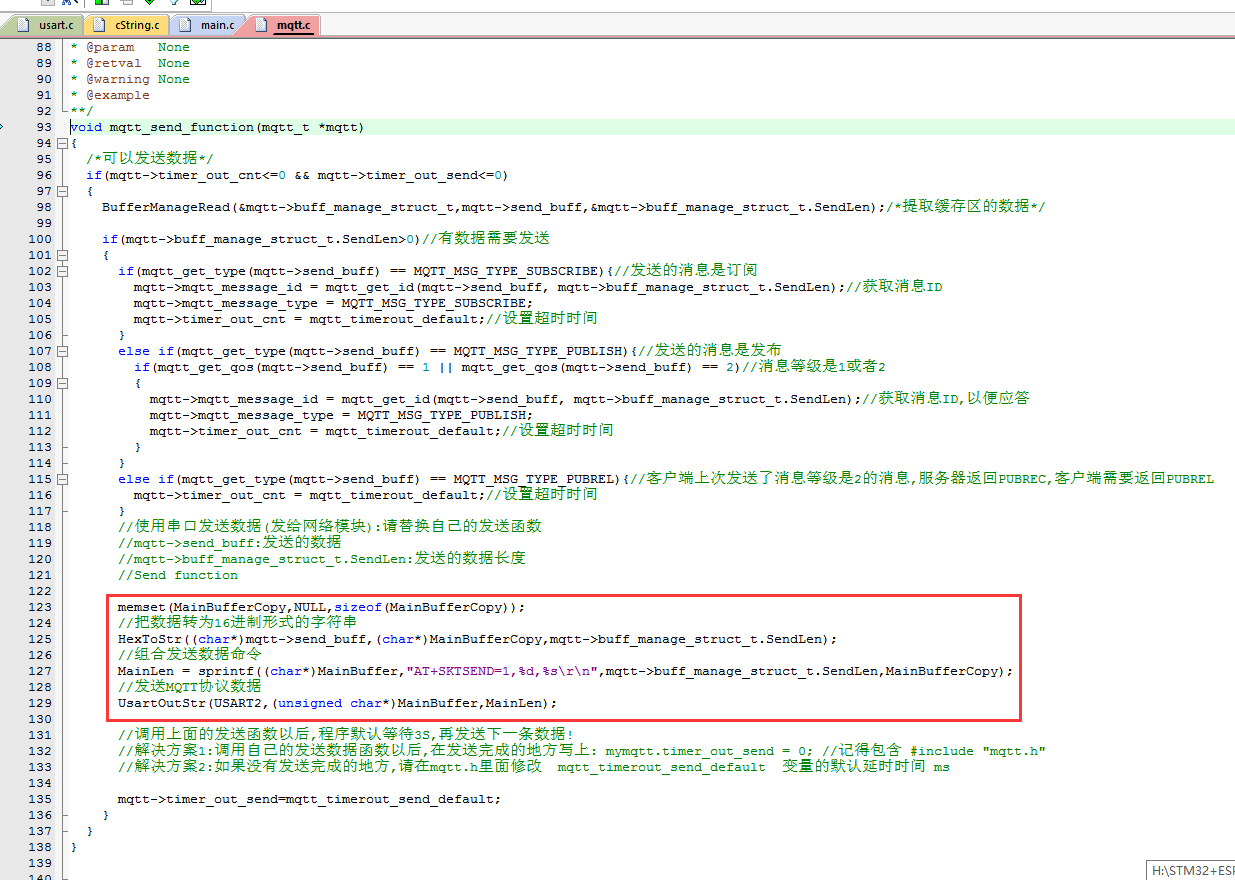
提取缓存数据和使用TCP发送数据的地方


关于下面的 mymqtt.timer_out_send = 0; 这个是预防有的模块发送数据之后需要等待,按照提示修改就可以
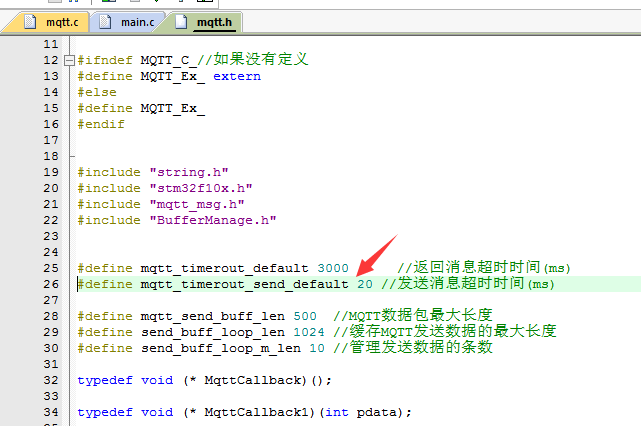
当前我设置的为20ms

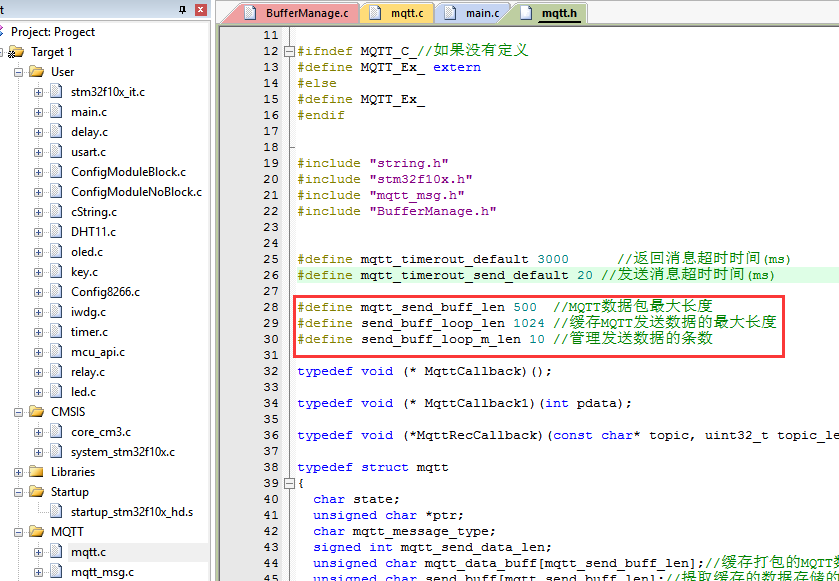
12,如果发送的MQTT消息比较大,可在此处修改缓存管理大小

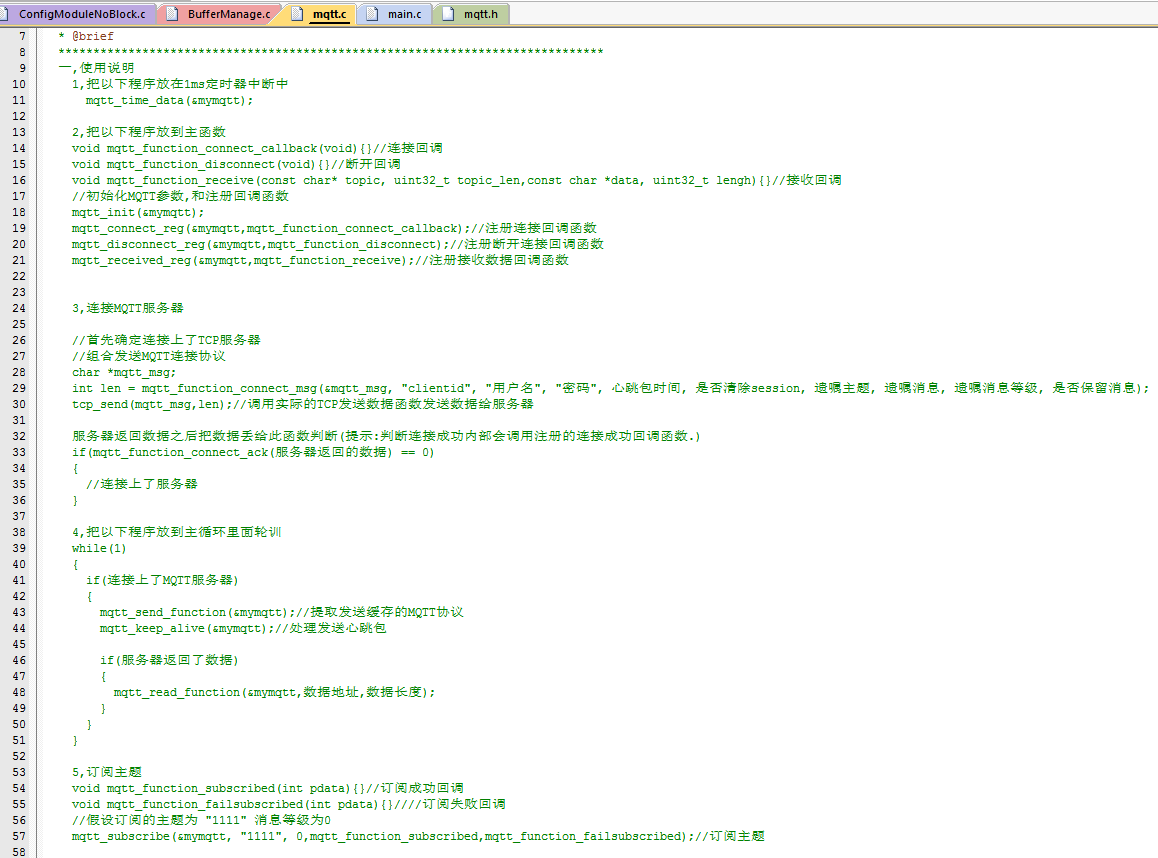
13.这里有mqtt包的使用流程,了解一下就可以,后面有详细的移植教程

14,现在看APP端的程序
app使用的jar包为: org.eclipse.paho.client.mqttv3-1.2.0
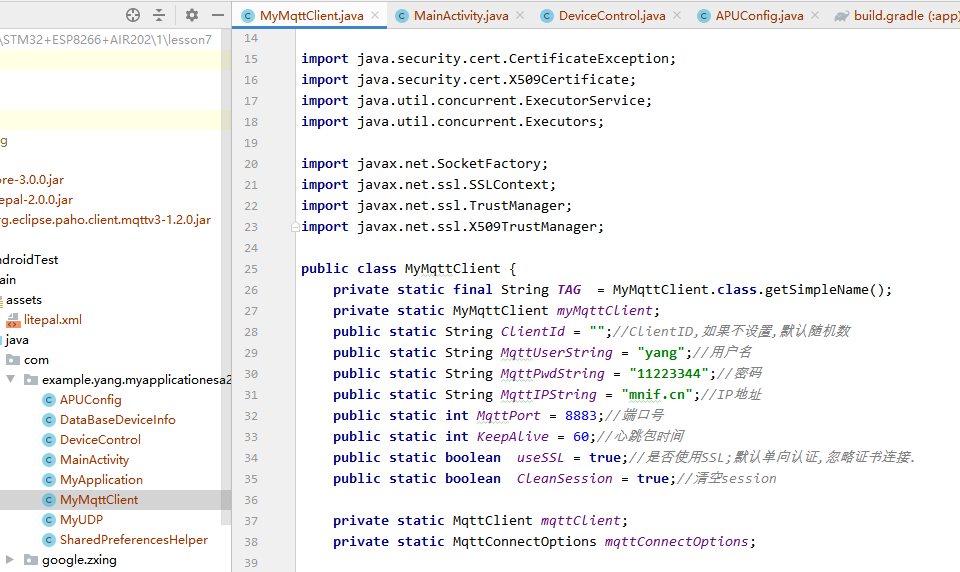
MyMqttCLient是封装的mqtt文件,用户后期通信都是使用这个里面的api函数
用户可以根据自己的mqtt服务器更改参数

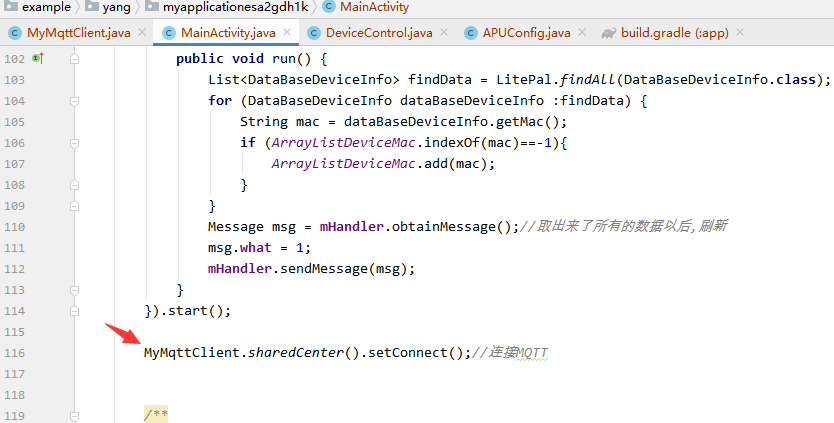
15,连接mqtt只需要在一开始的时候调用下
MyMqttClient.sharedCenter().setConnect();//连接MQTT
然后内部就是自动连接.

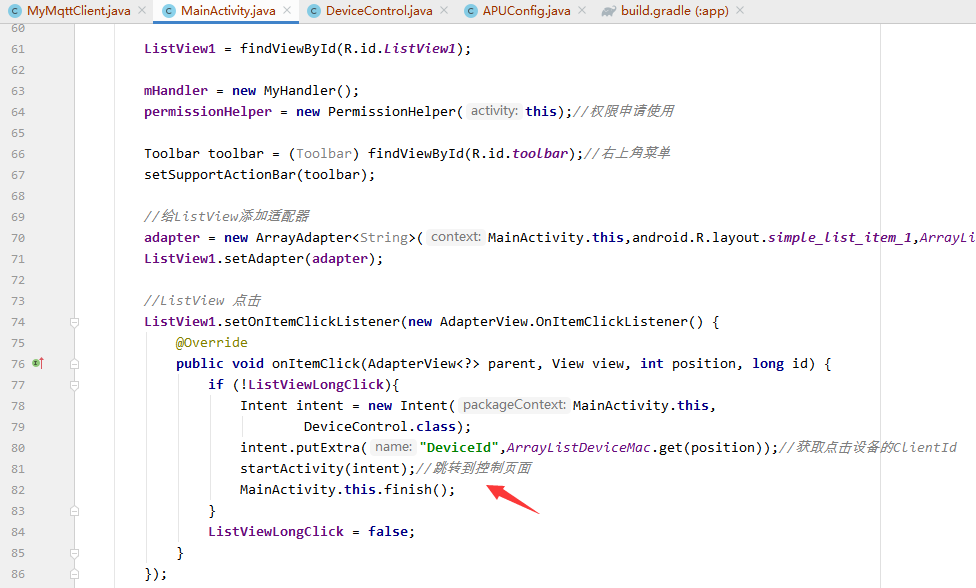
16,点击APP页面上的设备,携带着设备的MAC地址信息跳转到设备控制页面

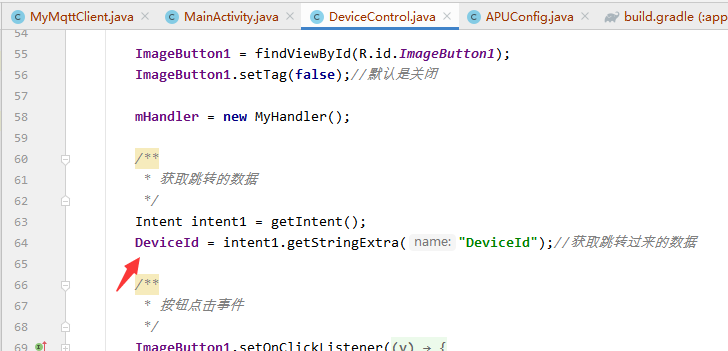
17,控制页面接收跳转的数据

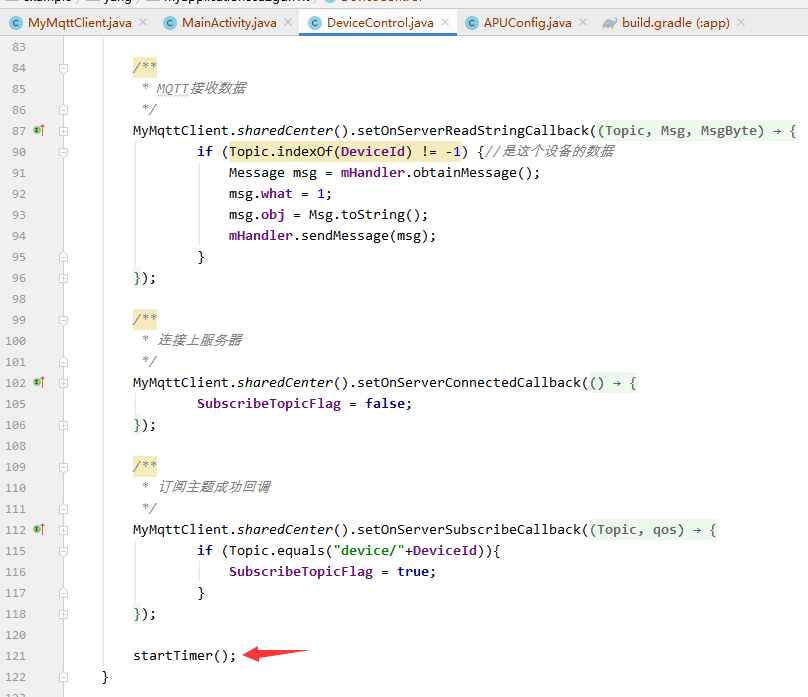
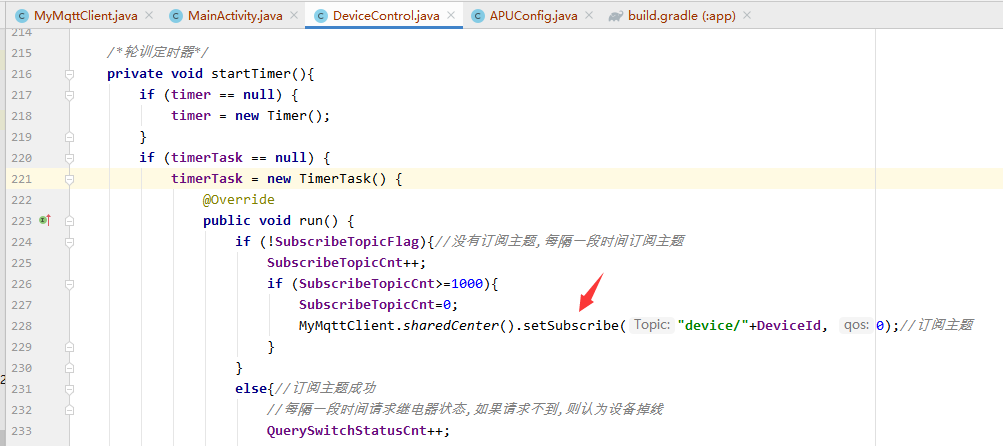
18.设置一些回调函数,启动定时器订阅主题


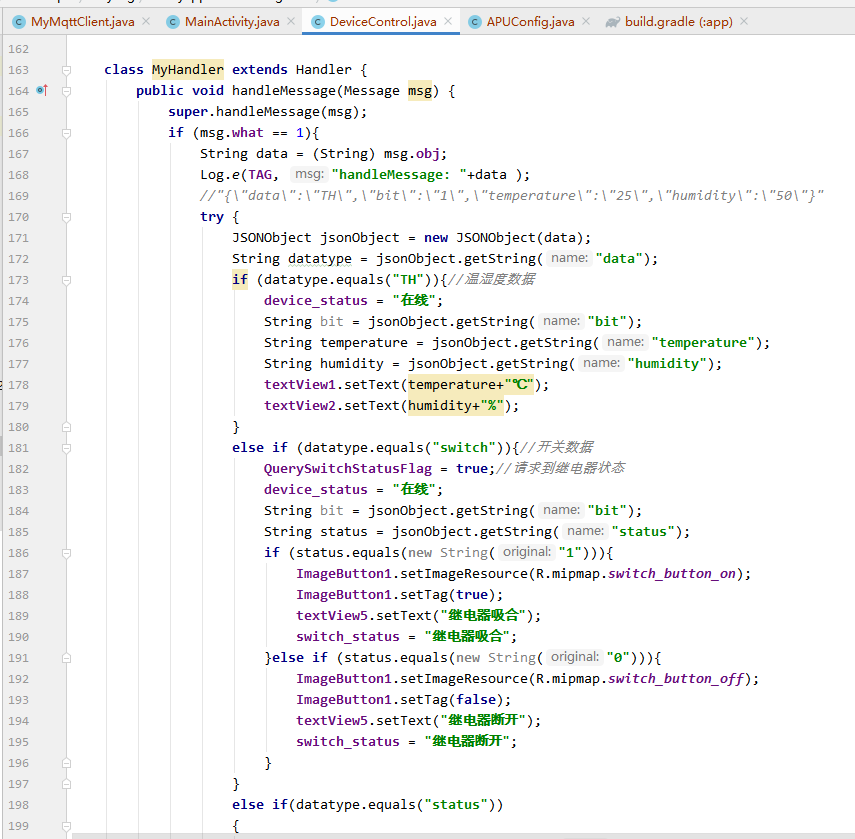
19.在handler中处理MQTT数据

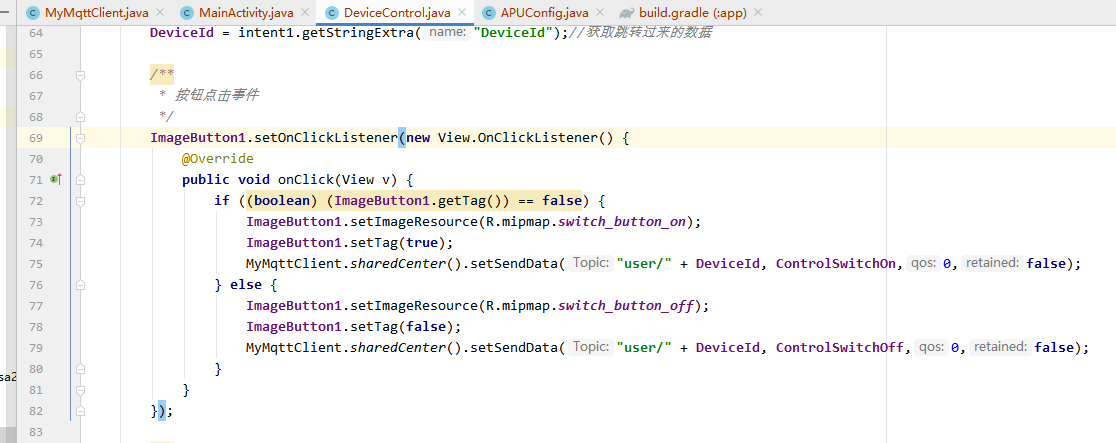
20.点击按钮发布继电器控制命令