<p><iframe name="ifd" src="https://mnifdv.cn/resource/cnblogs/video_transmission" frameborder="0" scrolling="auto" width="100%" height="1500"></iframe></p>
说明
这节来看一下如何使用网页端播放视频流.
网页端有各种写好的插件来播放视频,这里选择 EasyPlayer.js
把EasyPlayer.js源码放到服务器
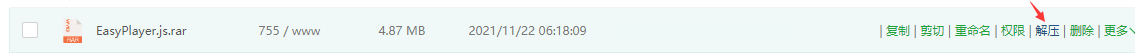
1,上传EasyPlayer.js压缩包到网站根目录(方式1); 下面还有个方式可以直接用git拉取,不需要自己上传

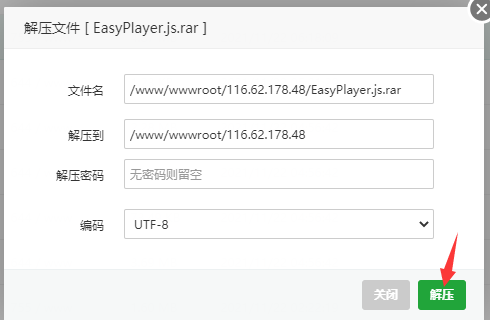
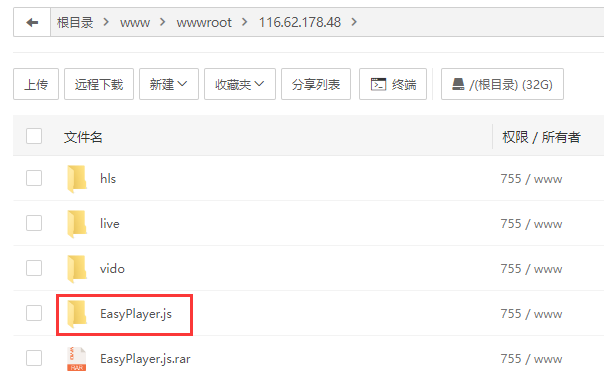
解压



2,使用git下载(方式2);
在网站根目录点击终端,然后输入一下git地址,然后点击回车
git clone git://github.com/tsingsee/EasyPlayer.js.git

测试
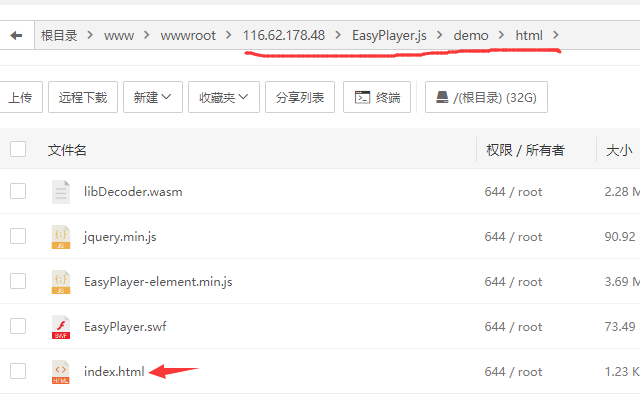
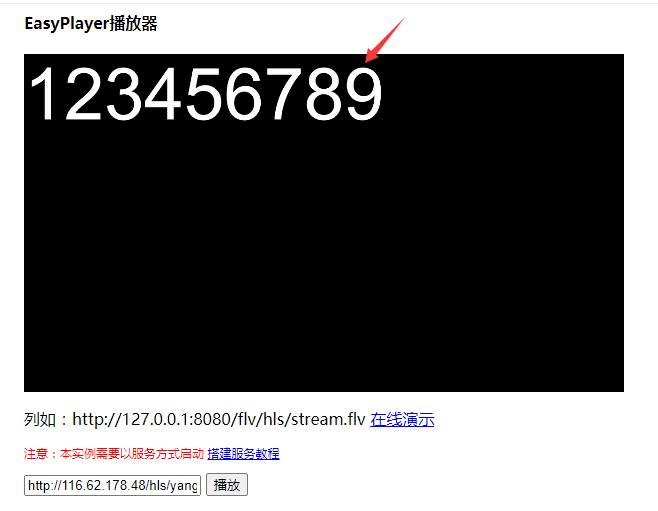
1.里面有个可以直接测试的 demo

2.在浏览器上输入 http://自己服务器的IP地址/EasyPlayer.js/demo/html
我的等半分钟以后才加载出来......

3.记得根据上一节的教程一直推着数据流哈(我这次就一直推这个字符串)

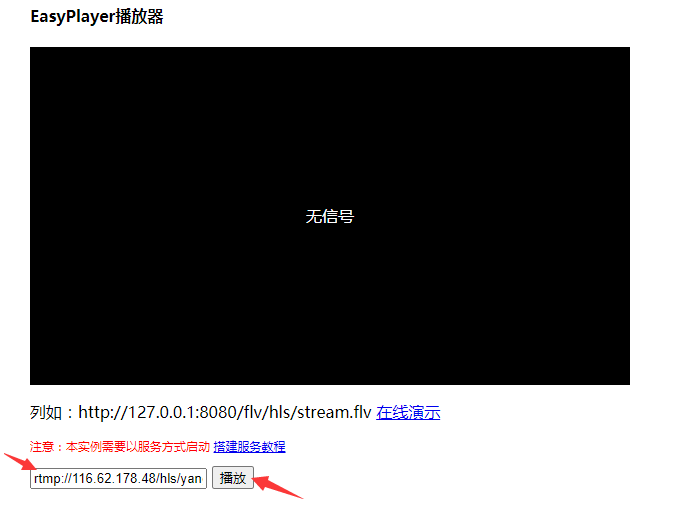
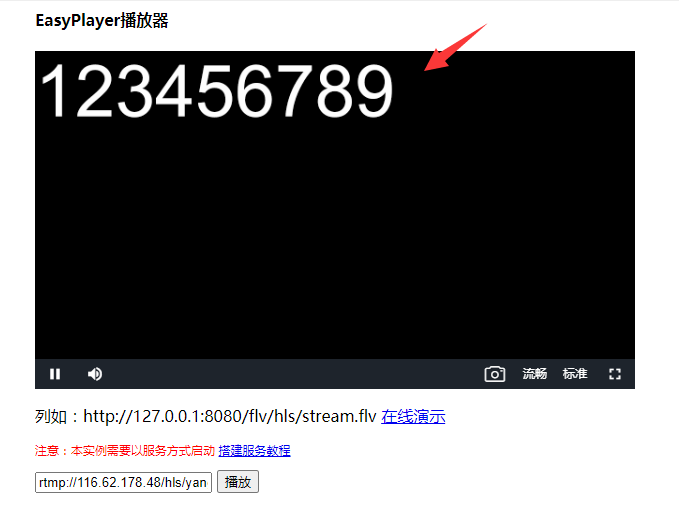
4.(先测试RTMP) 在播放地址对话框输入自己的RTMP数据流地址
我的是 rtmp://116.62.178.48/hls/yang (这个根据自己的写哈,不记得的看上一节那个VLC拉流软件里面的地址是怎么写的)


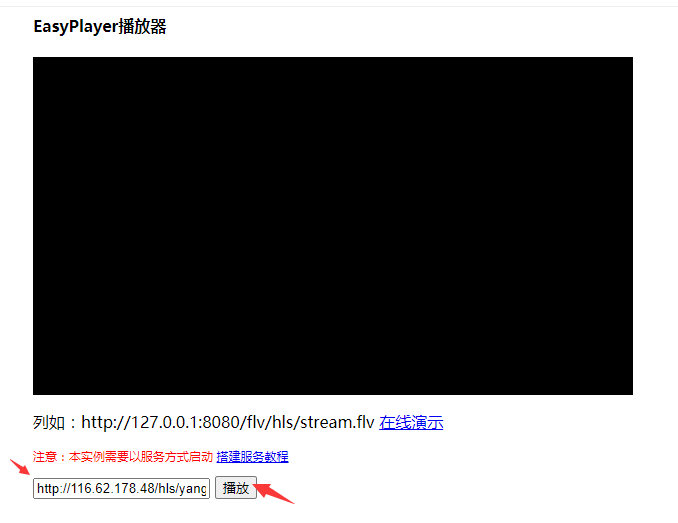
5.(测试m3u8) 在播放地址对话框输入自己的 xxx.m3u8数据流路径
我的是 http://116.62.178.48/hls/yang.m3u8 (这个根据自己的写哈,不记得的看上一节那个VLC拉流软件里面的地址是怎么写的)

等啊等...................

其它
1.提供的例程一个是html的,另一个是加了vue的

2.引用其实挺简单
