友情提示:gif图太小,可以ctrl 加 +键 放大
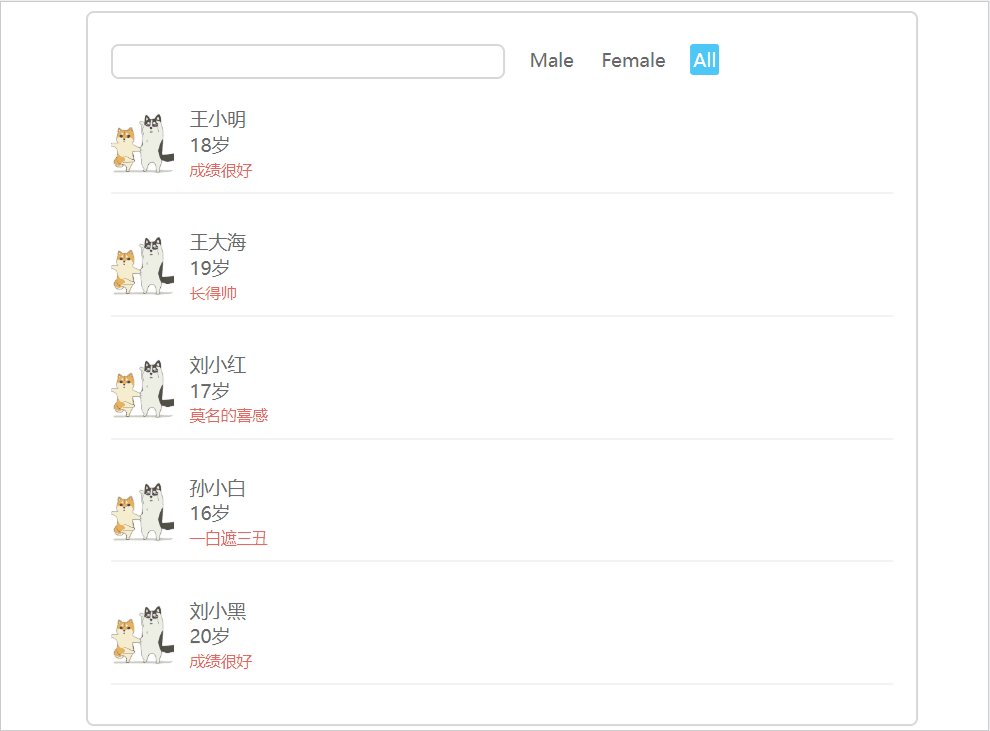
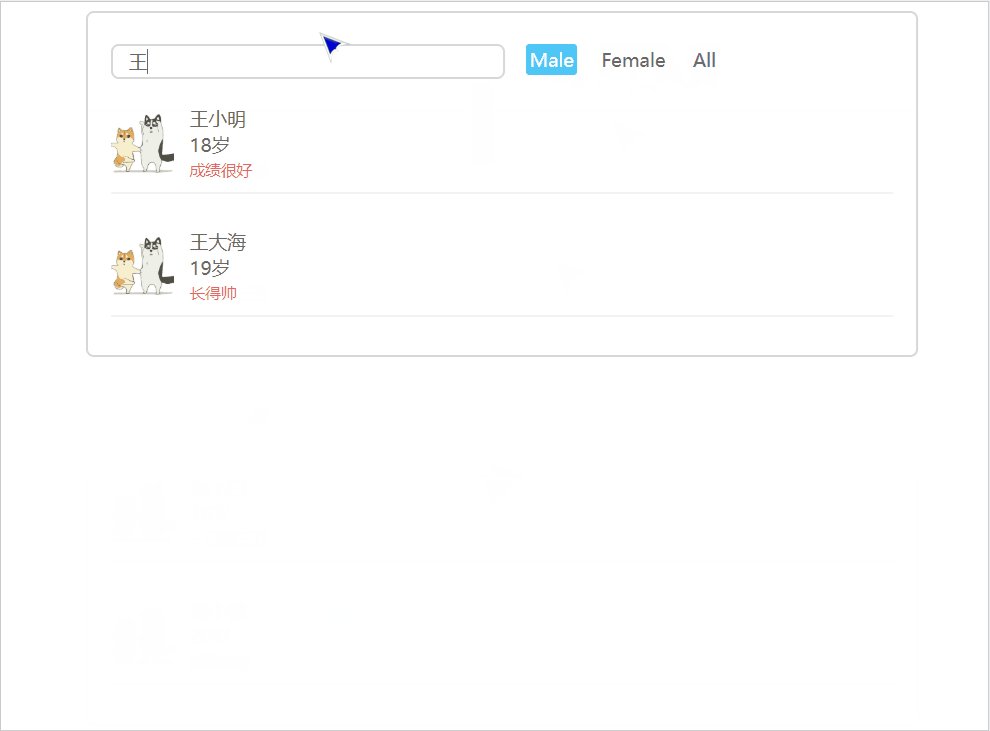
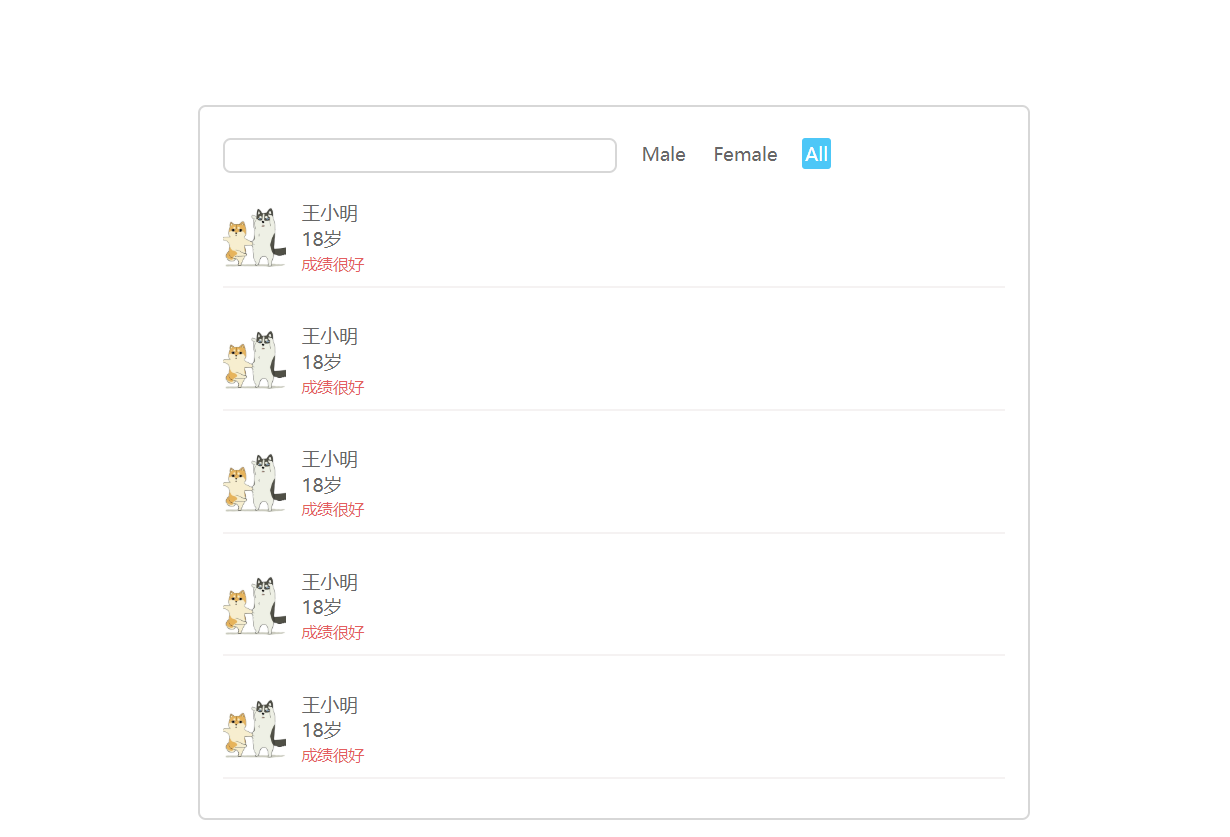
成品如下:

开始搭建 html 和 css
html代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <!-- 格式化css默认样式 --> <link rel="stylesheet" href="./css/css-comment.css"> <!-- 搭建好基本样式 --> <link rel="stylesheet" href="./css/筛选小demo.css"> </head> <body> <div class="wra"> <div class="wraTop"> <input type="text"> <div class="sex"> <span class="btn" id="m">Male</span> <span class="btn" id="f">Female</span> <span class="btn default" id="a">All</span> </div> <div class="age"> </div> </div> <div class="wraBottom"> <ul> <li> <img src="./img/head.jpg"> <p class="name">王小明</p> <span>18岁</span> <p class="des">成绩很好</p> </li> <li> <img src="./img/head.jpg"> <p class="name">王小明</p> <span>18岁</span> <p class="des">成绩很好</p> </li> <li> <img src="./img/head.jpg"> <p class="name">王小明</p> <span>18岁</span> <p class="des">成绩很好</p> </li> <li> <img src="./img/head.jpg"> <p class="name">王小明</p> <span>18岁</span> <p class="des">成绩很好</p> </li> <li> <img src="./img/head.jpg"> <p class="name">王小明</p> <span>18岁</span> <p class="des">成绩很好</p> </li> </ul> </div> </div> </body> </html>
css代码如下:
.wra { width: 500px; margin: 100px auto 0px; border: 1px solid #d7d7d7; padding: 10px 15px; border-radius: 5px; } .wra .wraTop{ margin-top: 10px; margin-bottom: 10px; } .wra .wraTop input{ width: 240px; height: 20px; outline: none; border:1px solid #d7d7d7; padding-left: 10px; border-radius: 5px; } .wra .wraTop .sex{ display:inline-block; } .wra .wraTop .btn{ display: inline-block; height: 18px; margin-left: 10px; cursor:pointer; line-height:18px; padding: 1px 2px; border-radius: 2px; } .wra .wraTop .btn.default{ color: #fff; background-color: rgb(77, 199, 247); } /* bottom */ .wra .wraBottom ul li{ position: relative; margin-bottom:15px; border-bottom: 1px solid rgb(245, 242, 242); padding: 10px 0px 10px 50px; } .wra .wraBottom ul li img{ position: absolute; top: 10px; left: 0px; width: 40px; height: 40px; } .wra .wraBottom ul li span{ display: inline-block; margin: 5px 0; } .wra .wraBottom ul li .des{ color: rgb(228, 95, 95); font-size: 10px; }
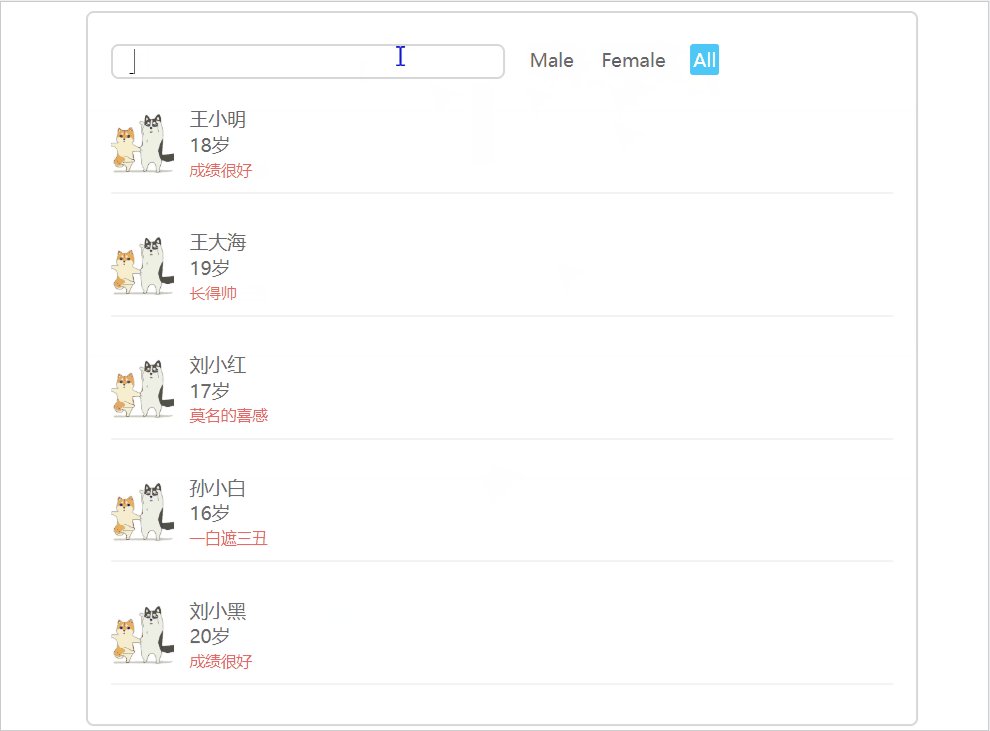
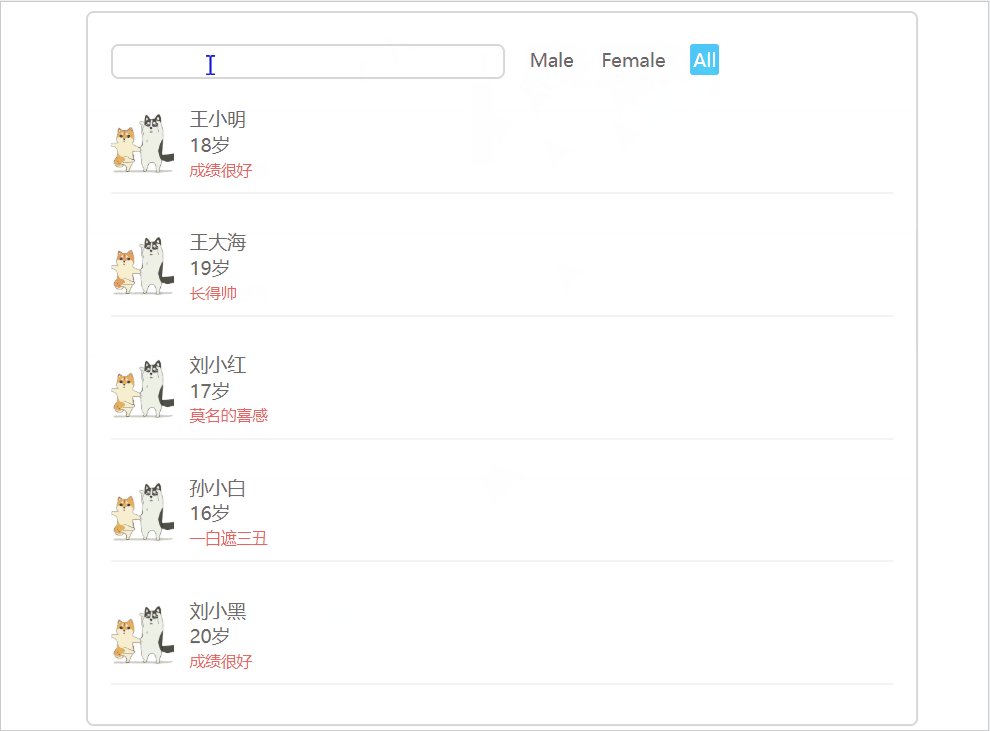
搭建好的效果:

先把html ul 标签里面的全部代码删除,再利用js代码构建。
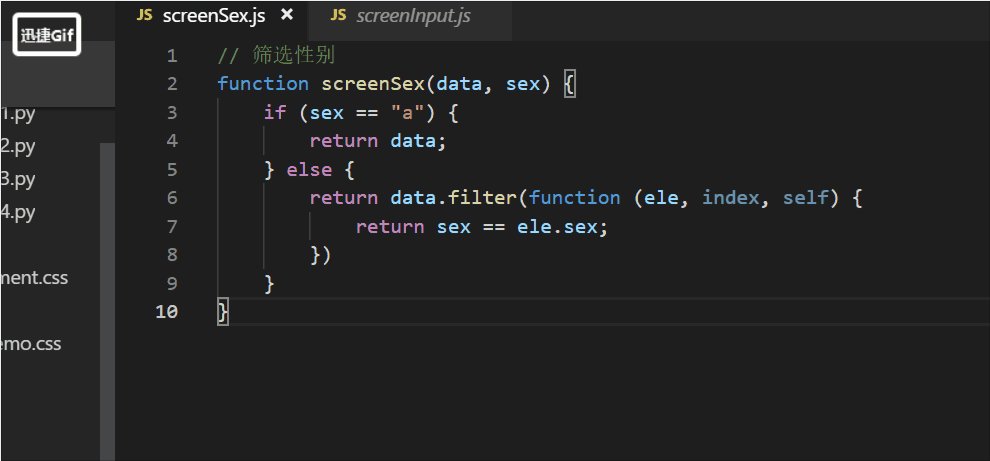
js 代码如下
var arr = [ //模拟后台给的数据 { name: "王小明", src: "./img/head.jpg", des: "成绩很好", sex: "m", age: 18 }, { name: "王大海", src: "./img/head.jpg", des: "长得帅", sex: "m", age: 19 }, { name: "刘小红", src: "./img/head.jpg", des: "莫名的喜感", sex: "f", age: 17 }, { name: "孙小白", src: "./img/head.jpg", des: "一白遮三丑", sex: "f", age: 16 }, { name: "刘小黑", src: "./img/head.jpg", des: "成绩很好", sex: "m", age: 20 } ]; var wra = document.getElementsByClassName("wra")[0]; var wb = wra.getElementsByClassName("wraBottom")[0]; var oUl = wb.getElementsByTagName("ul")[0]; var sex = document.getElementsByClassName('sex')[0]; var sexbtn = sex.getElementsByClassName("btn"); var inp = wra.getElementsByTagName("input")[0]; //创建全局默认值,记录每一次事件触发的数值 var state = { text: '', sex: 'a' } // 渲染页面 function renderPage(data) { oUl.innerHTML = ""; data.forEach(function (ele, index, self) { //遍历数组里面的东西,取其中数据构建html结构, oUl.innerHTML += '<li><img src=' + ele.src + '><p class="name">' + ele.name + '</p><span>' + ele.age + '岁</span><p class="des">' + ele.des + '</p></li>'; }); } renderPage(arr); //绑定性别点击事件 var lastDefault = sexbtn[2]; //默认性别选项All for(var i = 0; i < sexbtn.length; i++){ (function(j){ sexbtn[j].onclick = function(){ sexbtn[j].className = "btn default";//点击时,给点击的按钮添加 css样式(default) lastDefault.className = "btn";// 赋给样式后,取消上一个btn的样式 lastDefault = sexbtn[j];//赋给样式后,此次点击的btn 就成了过去 state.sex = sexbtn[j].id; var newArr = screenSex(arr, state.sex); //筛选性别执行后返回新数组 renderPage( screenInput(newArr, state.text));//利用新数组再次筛选搜索框,筛选后渲染页面 } })(i) } // 筛选性别函数 function screenSex(data, sex) { if (sex == "a") { //判断输入的值是否为默认值a,如果是,不用筛选,直接返回原数组 return data; } else { return data.filter(function (ele, index, self) {//利用数组方法filter过滤,不懂filter方法,请看本人另外笔记filter方法 return sex == ele.sex; //第一遍循环,查看 数组第一个数据里面的 sex 是否等于 传进来的sex 如果是,返回这条数据到新数组 //{ name: "王小明", src: "./img/head.jpg", des: "成绩很好", sex: "m", age: 18 } }) } } //触发input事件 inp.oninput = function(){ state.text = this.value;//记录当前输入的字 var newArr = screenInput(arr, state.text);//筛选搜索框输入的值,执行后返回新数组 renderPage( screenSex(newArr, state.sex));//利用新数组再次筛选性别,筛选后渲染页面 } //筛选搜索框函数 function screenInput(data, value){ if(!value){//判断输入的值是否为默认值'',如果是,不用过滤,直接返回原数组 return data; }else{ return data.filter(function(ele, index, self){ return ele.name.indexOf(value) >= 0; //字符串方法,indexOf 查看value这个字符串,是否存在于ele.name中,如果存在返回大于0的索引(true) //如果不存在,返回-1,(false) //如果返回(true),返回这条数据到新数组中 }) } }
此功能已经完成,如果除了筛选性别和筛选输入之外有新的行为,代码会越来越冗余,加入设计思想,管理行为,
全局默认值是裸露的,谁都可以修改它。封装全局默认值。
首先,创建空文件夹专门放行为,抽出行为(筛选搜索框函数 和 筛选性别的函数),创建单独文件。

创建store.js文件,用来管理全局默认值,添加以下代码。

现在编辑store.js文件 的dispatch函数,咋们希望的是,触发事件的时候,获取触发的那个数值,传入dispatch函数就可以修改全局的默认值(记得引入文件哦)

接下来合并我们的筛选函数,创建combineFilter.js文件
//此方法用于执行执行screenInput 和 screenSex函数 function combineFilter(comfig){ return function (data){ //这里data的值,是通过调用lastFilterArr(这里传入的) for(var i in comfig){ data = comfig[i](data, store.getState(i))//要拿到input触发事件的value,只能通过store.getState方法取,此时的i为text //第一圈循环相当于 取出screenInput函数传入数据执行(data, store.getState(i))执行后的结果data接收 //data 接收screenInput过滤后的新数组,等待第二次循环 //第二次循环 轮到screenSex 函数, 此时 传入的data是screenInput过滤好后的数组,这样就达到了 双层过滤; } return data; } } var lastFilterArr = combineFilter({ text: screenInput, //这两个函数,是我们抽出来的行为, sex: screenSex //这里传入的值 combineFilter(comfig) 接收 })
最后一步,实现我们store.subscribe方法 用我们上一步实现好的 combineFilter.js文件里面的 lastFilterArr() 方法
lastFilterArr(arr) 放入我们要过滤的数组, 通过 screenInput screenSex 这两个函数循环过滤,过滤后 用renderPage 渲染页面,把这些放入
store.subscribe方法中,当我们触发事件的时候,通过dispatch修改 值的时候, 自动触发subscribe方法

最后 加上防抖功能
function debounce(handler, delay) { var timer = null; return function () { var _self = this, _arg = arguments;
clearTimeout(timer);
timer = setTimeout(function () {
handler.apply(_self, _arg);
}, delay)
}
}

欢迎各位大佬们指出问题,谢谢你的查看。