什么是二分查找的,举个栗子:
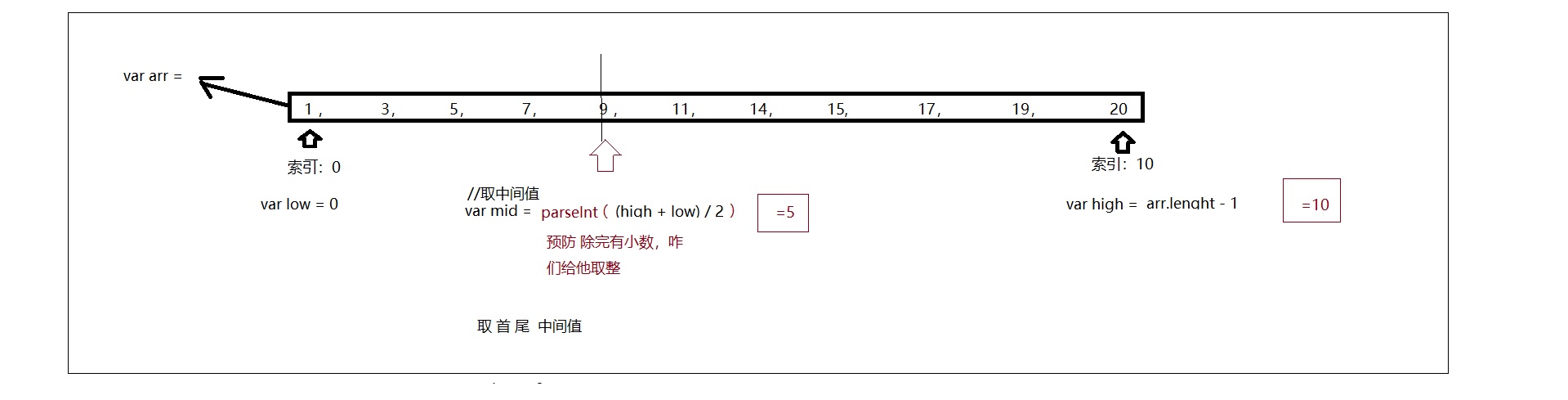
var arr = [1, 3, 5, 7, 9, 11, 14, 15, 17, 19, 20];
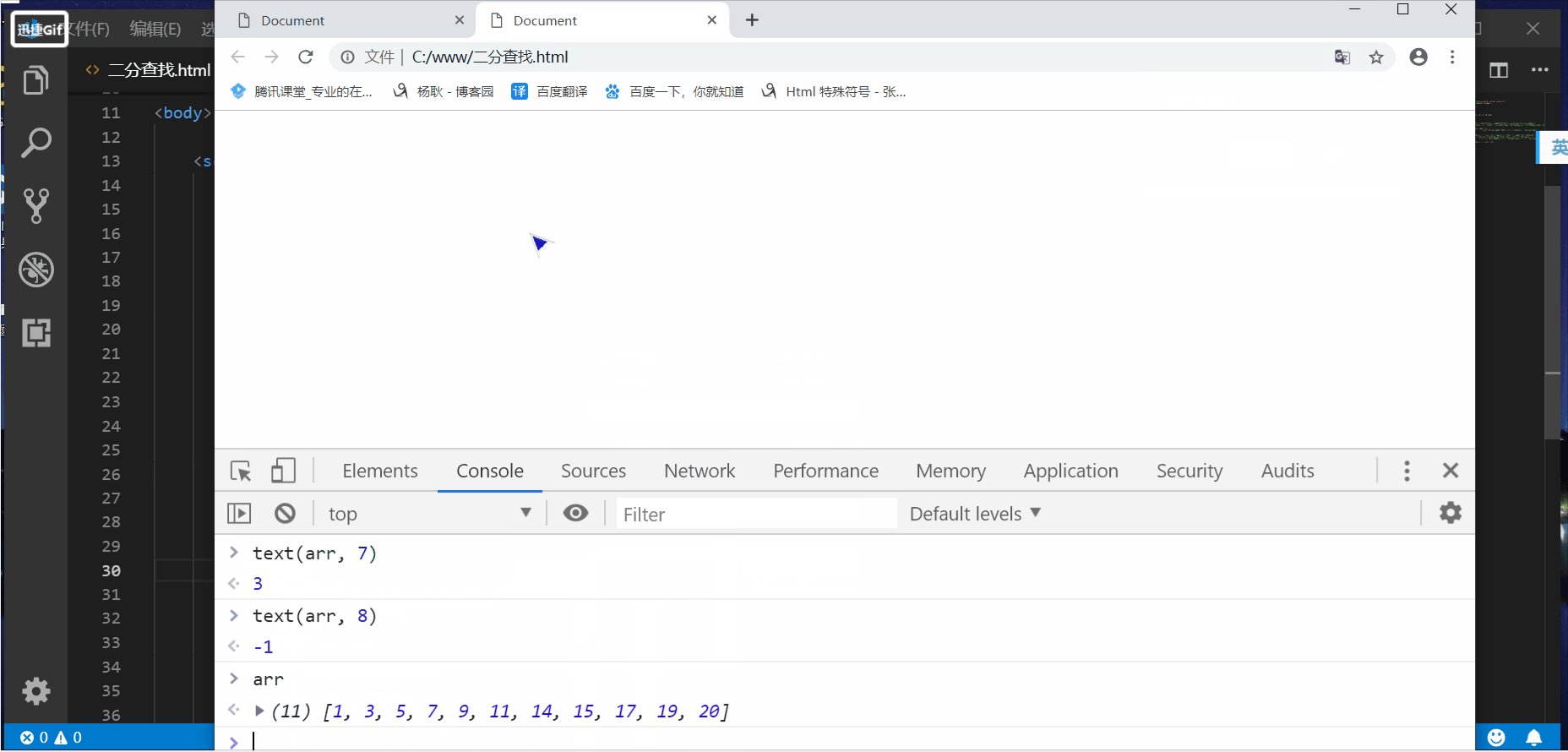
上面有序数组, 随便给你一位 9 ,输出该数在数组中的索引。
当然 我们可以用for循环来做,但是,如果数据多了,几千,上万, (升序,降序都行,乱序不行),
for循环 一位一位判断,很浪费效率。
二分查找,就是把折半,取中间值,判断是否大于9, 如果中间值大于 9 说明,你要找的数据在左边,

为什么加循环,因为没有循环的话, 你只是 查找了一次而已,
每次循环,都会把数组对半砍,一半的数据不要,到最后,砍到只剩 一个,自然就找到了。
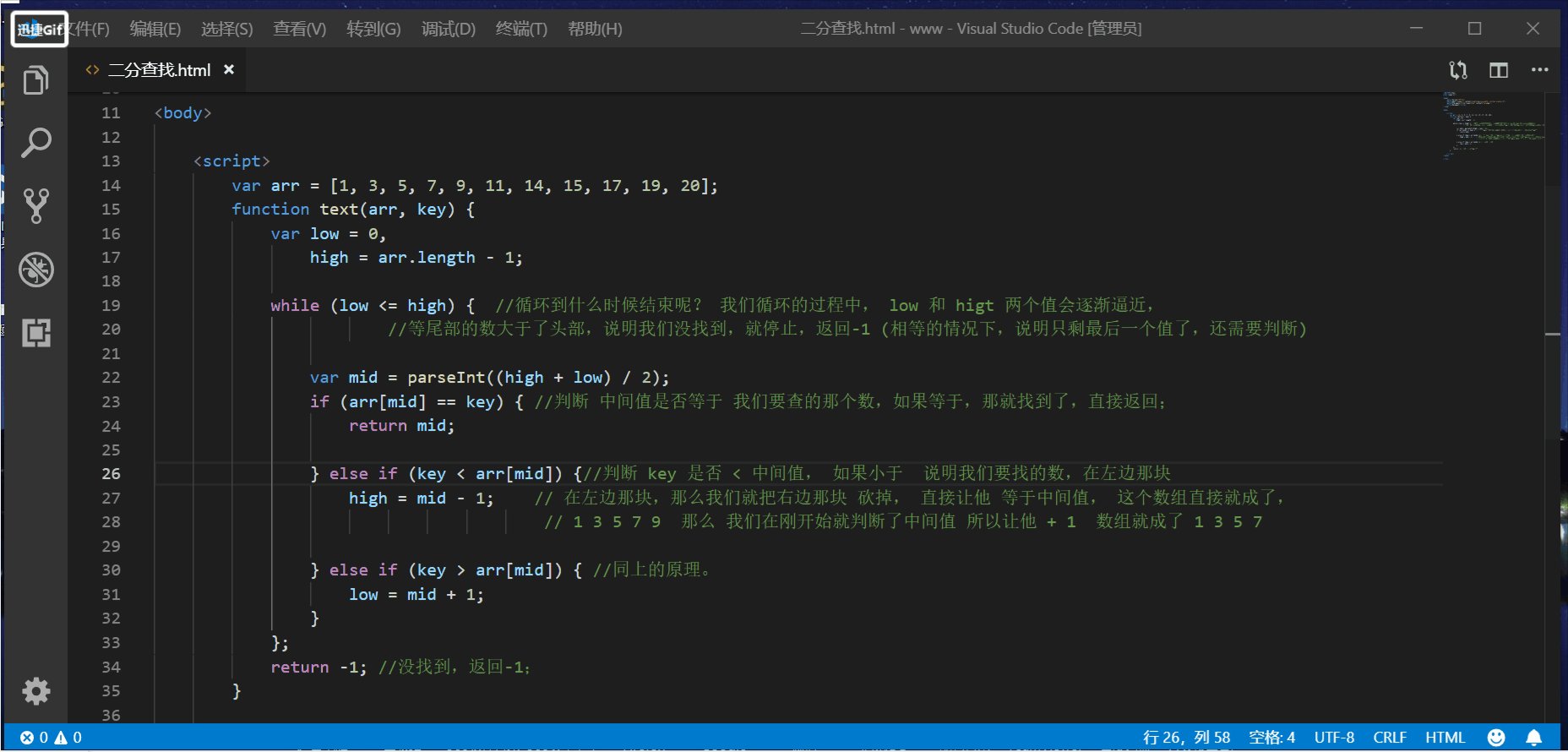
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 </head> 10 11 <body> 12 13 <script> 14 var arr = [1, 3, 5, 7, 9, 11, 14, 15, 17, 19, 20]; 15 function text(arr, key) { 16 var low = 0, 17 high = arr.length - 1; 18 19 while (low <= high) { //循环到什么时候结束呢? 我们循环的过程中, low 和 higt 两个值会逐渐逼近, 20 //等尾部的数大于了头部,说明我们没找到,就停止,返回-1 (相等的情况下,说明只剩最后一个值了,还需要判断) 21 22 var mid = parseInt((high + low) / 2); 23 if (arr[mid] == key) { //判断 中间值是否等于 我们要查的那个数,如果等于,那就找到了,直接返回; 24 return mid; 25 26 } else if (key < arr[mid]) {//判断 key 是否 < 中间值, 如果小于 说明我们要找的数,在左边那块 27 high = mid - 1; // 在左边那块,那么我们就把右边那块 砍掉, 直接让他 等于中间值, 这个数组直接就成了, 28 // 1 3 5 7 9 那么 我们在刚开始就判断了中间值 所以让他 - 1 数组就成了 1 3 5 7 29 30 } else if (key > arr[mid]) { //同上的原理。 31 low = mid + 1; 32 } 33 }; 34 return -1; //没找到,返回-1; 35 } 36 text(arr, 7); 37 </script> 38 </body> 39 40 </html>