jquery 是什么?
jquery 其实就是一堆的js函数(js库),也是普通的js而已。
有点像我们封装一个函数,把他放到单独的js 文件,等待有需要的时候调用它。
那么使用它有啥好处呢?
jquery面向用户良好的设计使得在使用过程中彻底解放了你原生操作DOM的接口,简单的举个简单的小例子,
原生js选择一个div ,和用jquery的区别。
jquery 只需要 $("div"),
原生的需要打一长串, 如下 ↓
<script>
console.log($("div"))// jquery 选择
console.log(document.getElementsByTagName("div"));//原生js选择
</script>

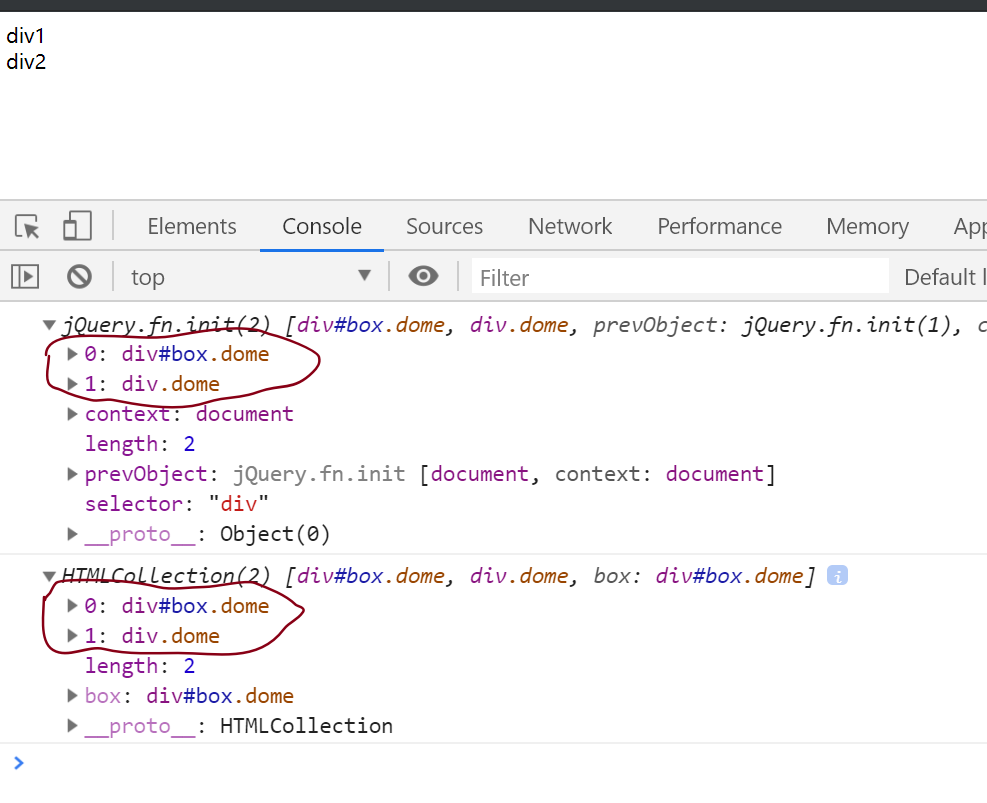
结果都选出来了,但是有一点不同的是, jquery选出来的dom 并不是原生dom,而是经过包装的 jquery对象。
有啥用呢,下面咋们继续探究。
$() 选择器
$()可以填什么呢, 它提供了 可以让你 像css选html标签那样选, 支持 .class #id tag 还有 .wra > span等等,
$()选择器,还有一个强大的容错机制,什么是容错机制呢? 你可以往里面填 $(null) $(undefined) $() 空的,并不会报错。
除了可以填css选择 之外,还可以填函数, $(function(){ }) 这个是什么意思呢,其实他的作用跟
window.onload = function () { } 有点像,window.onload 是等待页面加载后运行,什么是页面加载后,
就是你的浏览器,绘制好了dom tree 和css tree 后, 加载好 img 的图片等等一系列操作后 再执行这个函数。
$(function(){ }) 是绘制好 dom tree 后就执行,两个 函数的作用有点像,但是是两个完全不一样作用的函数。
有些人喜欢把 script 的代码写在 head标签里面, 会使用 window.onload 和 $(function(){ }) 其实这是一种
很不好的编程习惯,除了加载页面慢之外,在企业开发中,一般不会有人这样写,除非你想被打死。 (别人都写在
body里面的最下面, 就你一人写在页面最上面。)
有人可能会问, $(function(){ }) 和写在 body 里面的最下面 不是一样吗? 确实是一样,但是 这个函数的原理
就是使用定时器, 只不过这个定时器的毫秒为0 ,但是,在运行的时候, 虽然这个定时器的毫秒为0,但是,系统
还是会帮你数 4个毫秒后再执行。
接下来,咋们来使用原生 js 来模拟一下 $() 选择器的原理 还有链式调用 $().css().css()
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1.0">
6 <meta http-equiv="X-UA-Compatible" content="ie=edge">
7 <title>Document</title>
8 </head>
9 <body>
10 <div class="dome" id="box">
11 div1
12 </div>
13 <div class="dome">
14 div2
15 </div>
16
17 <!-- <script src="./jquery/jquery.js"></script> -->
18
19 <script>
20 (function(){ //为什么使用立即执行函数?因为避免全局变量的污染,在window上定义$形成闭包外部只能通过$获取 51行
21 function jQuery(selector){
22 return new jQuery.prototype.init(selector);
23 //细心的小伙伴可能会发现,$()选出来的不是原生dom 而是 jquery对象。 new init 系统会 return this
24 }
25 jQuery.prototype.init = function(selector){// $() 内部使用的是init的函数。 这才是我们的主函数
26
27 if( selector.indexOf('.') != -1 ){//判断我们传进来的值,是.class 还是 #id
28 var dom = document.getElementsByClassName( selector.slice(1) );
29 //确定是.class 之后,咋们把 . 给截掉, 利用原生 get class 方法获取传进来的class。
30 }else if( selector.indexOf('#') != -1 ){
31 var dom = document.getElementById( selector.slice(1) );
32 //确定是#id 之后,咋们把 # 给截掉, 利用原生 get id 方法获取传进来的id。
33 }else{
34 var dom = document.getElementsByTagName(selector);
35 //除了 # 和 . 之外, 还有 tag
36 }
37
38 //以下代码 通过$() 获取的dom 在控制台可以看见是放在返回 init 的 this对象里面,
39 //所有我们要把选到的 dom 都放到 this 上面
40 this.length = 0;
41 if( dom.length == undefined ){//通过id选的dom 并没有length 所以是 undefined
42 this[0] = dom; //把选中的dom 放到 this 对象上
43 this.length ++; //给this上的length +1
44 }else{
45 for( var i = 0; i < dom.length; i++ ){//通过class 和 tag 选的dom一般为多个,所以for循环拿出
46 this[i] = dom[i];
47 }
48 this.length = dom.length;
49 }
50 }
51 window.$ = window.jQuery = jQuery;
52 })()
53
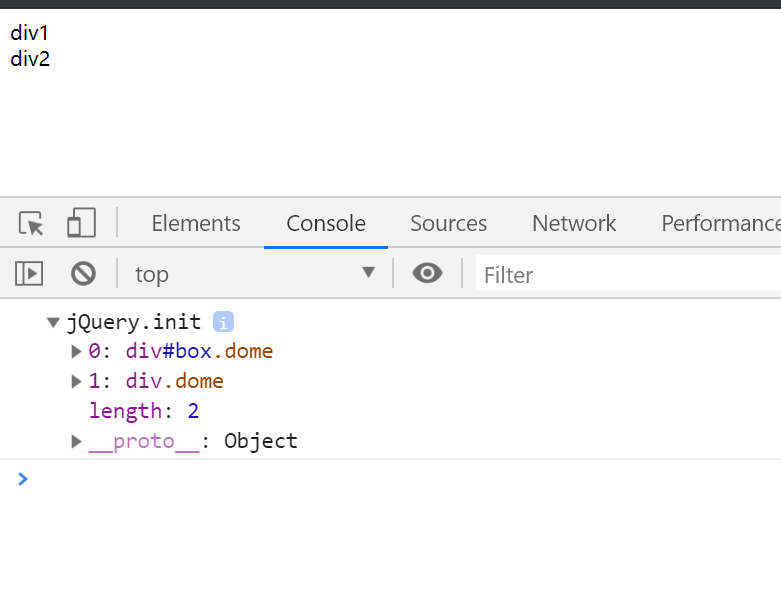
54 console.log($('.dome'))//输出结果
55 </script>
56 </body>
57 </html>

下面附上没有注释的代码 ↓
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div class="dome" id="box">
div1
</div>
<div class="dome">
div2
</div>
<!-- <script src="./jquery/jquery.js"></script> -->
<script>
(function(){
function jQuery(selector){
return new jQuery.prototype.init(selector);
}
jQuery.prototype.init = function(selector){
if( selector.indexOf('.') != -1 ){
var dom = document.getElementsByClassName( selector.slice(1) );
}else if( selector.indexOf('#') != -1 ){
var dom = document.getElementById( selector.slice(1) );
}else{
var dom = document.getElementsByTagName(selector);
}
this.length = 0;
if( dom.length == undefined ){
this[0] = dom;
this.length ++;
}else{
for( var i = 0; i < dom.length; i++ ){
this[i] = dom[i];
}
this.length = dom.length;
}
}
window.$ = window.jQuery = jQuery;
})()
console.log($('.dome'))
</script>
</body>
</html>
接下来实现链式调用:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1.0">
6 <meta http-equiv="X-UA-Compatible" content="ie=edge">
7 <title>Document</title>
8 </head>
9 <body>
10 <div class="dome" id="box">
11 div1
12 </div>
13 <div class="dome">
14 div2
15 </div>
16
17 <!-- <script src="./jquery/jquery.js"></script> -->
18
19 <script>
20 (function(){
21 function jQuery(selector){
22 return new jQuery.prototype.init(selector);
23 }
24 jQuery.prototype.init = function(selector){
25
26 if( selector.indexOf('.') != -1 ){
27 var dom = document.getElementsByClassName( selector.slice(1) );
28 }else if( selector.indexOf('#') != -1 ){
29 var dom = document.getElementById( selector.slice(1) );
30 }else{
31 var dom = document.getElementsByTagName(selector);
32 }
33 this.length = 0;
34 if( dom.length == undefined ){
35 this[0] = dom;
36 this.length ++;
37 }else{
38 for( var i = 0; i < dom.length; i++ ){
39 this[i] = dom[i];
40 }
41 this.length = dom.length;
42 }
43 }
44 jQuery.prototype.css = function(config){ //css方法定义在jQuery.prototype上;
45 for(var i = 0; i < this.length; i++){//谁调用this this就指向谁,(指向init) 拿出init this对象里面的dom
46 for(var prop in config){
47 this[i].style[prop] = config[prop];
48 }
49 }
50 return this;//操作完 this,把this返回出去,下个 . 方法才能拿到 this,不然没人调用方法,会报错
51 }
52 jQuery.prototype.init.prototype = jQuery.prototype; //$()运行的是init的函数 init的prototype上面没有css方法。
53 //所以 我们把init的prototype指向jQuery.prototype
54 window.$ = window.jQuery = jQuery;
55 })()
56
57 $('.dome').css({'100px',height:'100px',background:'red'}).css({background:'blue'});
58 </script>
59 </body>
60 </html>
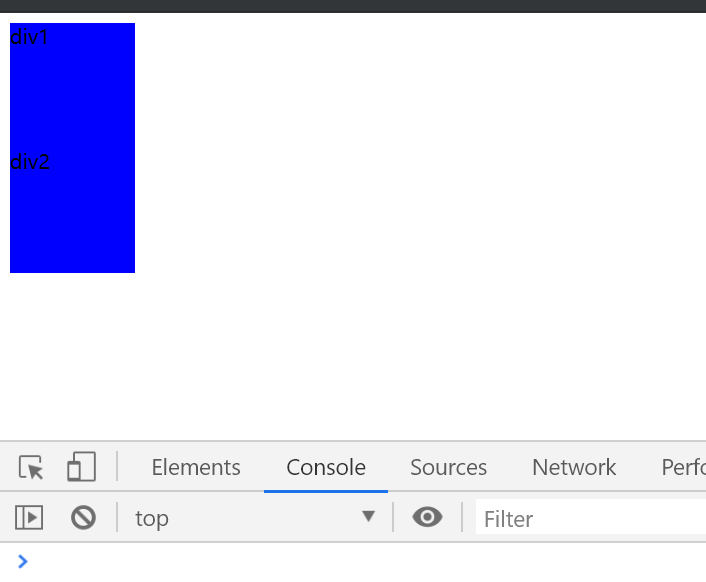
结果如下:

链式调用是可以写成
$('.dome')
.css({'100px',height:'100px',background:'red'})
.css({background:'blue'});
不然 调用的方法多了, 就会长长一条,可阅读性不好
最后一点,为什么要把dom包装成 jquery 对象呢,如果返回的是原生dom, 原生dom 是使用不了 jquery 的方法的,
只有把dom包装成jquery 对象才能使用 jquery 的方法, 如果想把一个原生dom包装成jquery对象,只需要 $(dom) 即可。