linear-gradient() (线性渐变) repeating-linear-gradient() (重复的线性渐变)
radial-gradient() (镜像渐变) repeating-radial-gradient() (重复的镜像渐变)
设置渐变色。
这四个属性, 都可以作为背景图片的url 放入使用。例如 border-image: linear-gradient(); 和 background-image: linear-gradient();
参数:
linear-gradient(#fff, #333); 第一个值 设置 从什么颜色 渐变到 第二个值的颜色。
linear-gradient(to bottom, #fff, #333); 第一个值是 从上渐变到 下。
linear-gradient(to top, #333, #fff); 第一个值是 从下渐变到 上。
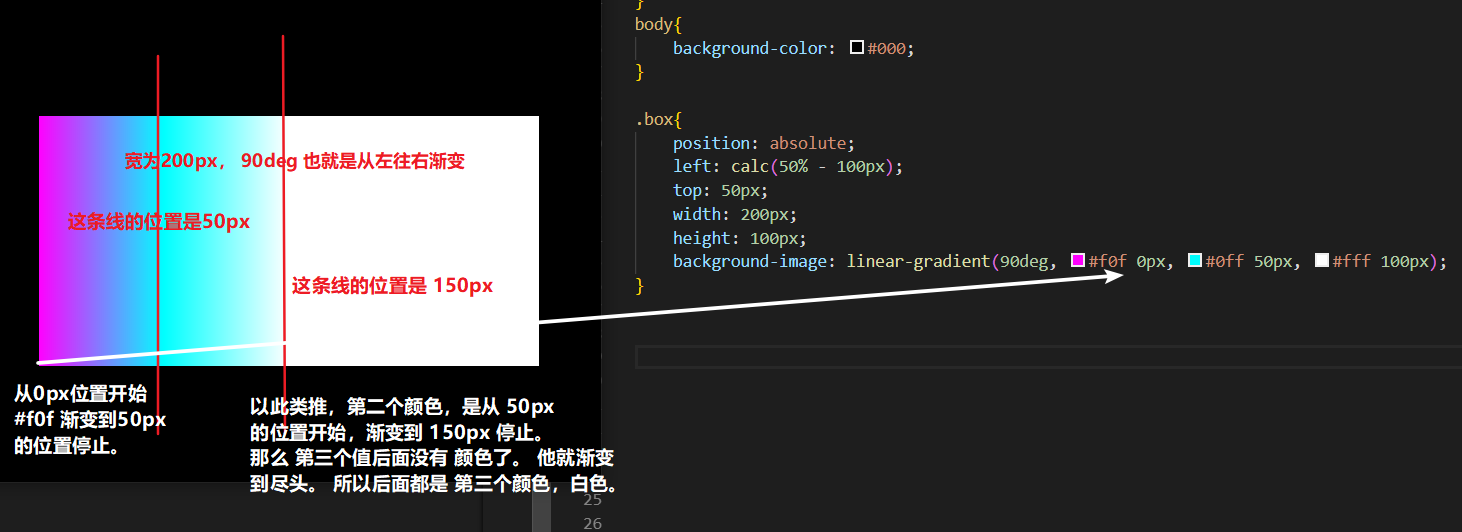
linear-gradient(180deg, #fff, #333); 第一个值 是角度的意思。 也就是从上渐变到下,一个圆是 360deg。
linear-gradient(to bottom, #fff 0px, #333 100px); 第二个值的 0px 和 第三个值的 100px 是, 从 第二个值的颜色,0px位置开始, 渐变到 第三个值的 100px位置停止。具体是怎么样的,看下面图解。 也可以填 %。

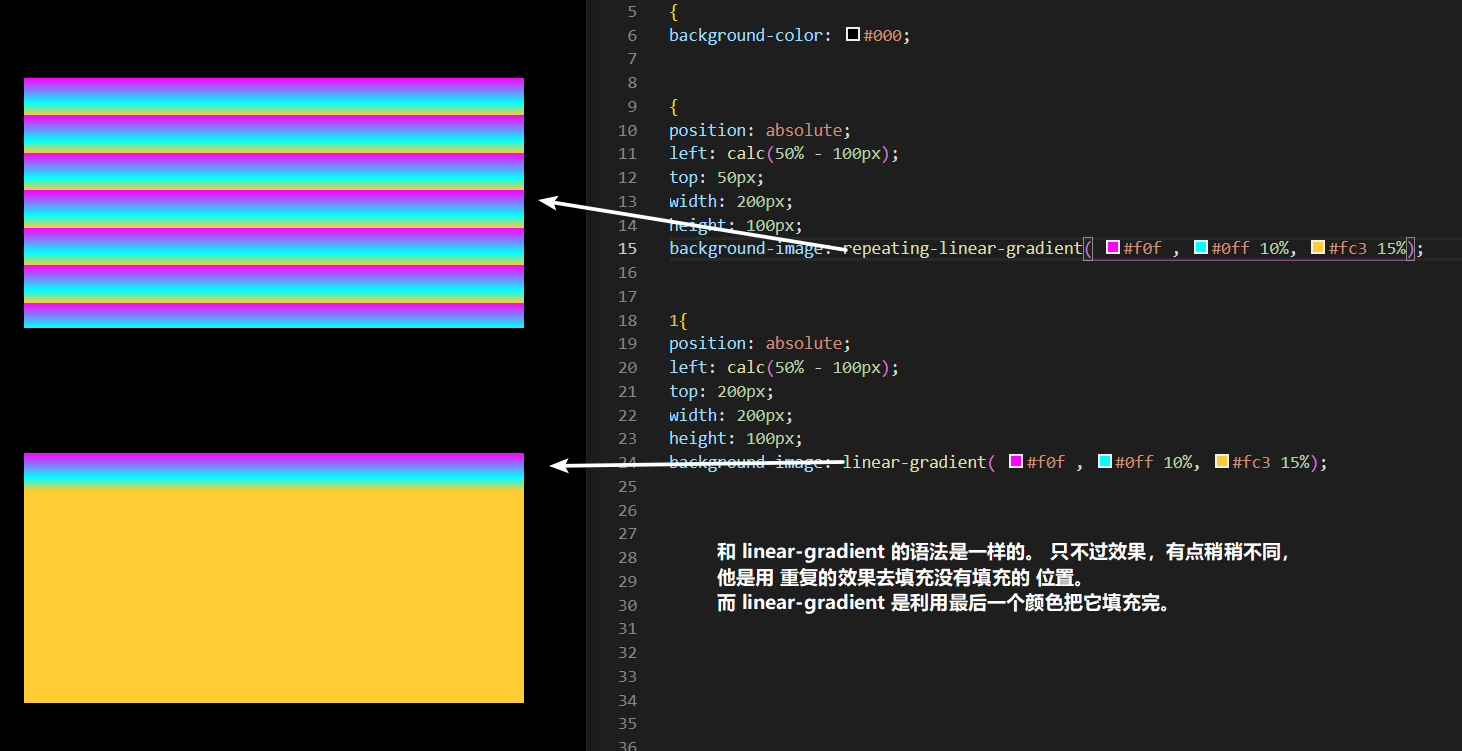
repeating-linear-gradient() (重复的线性渐变)
语法跟上面的 linear-gradient() 是一样的。
只不过 linear-gradient 后面没填充完的 地方用了最后一个颜色填充。
repeating-linear-gradient 他是用填充好的效果,重复填充 还没填充的地方

参数:
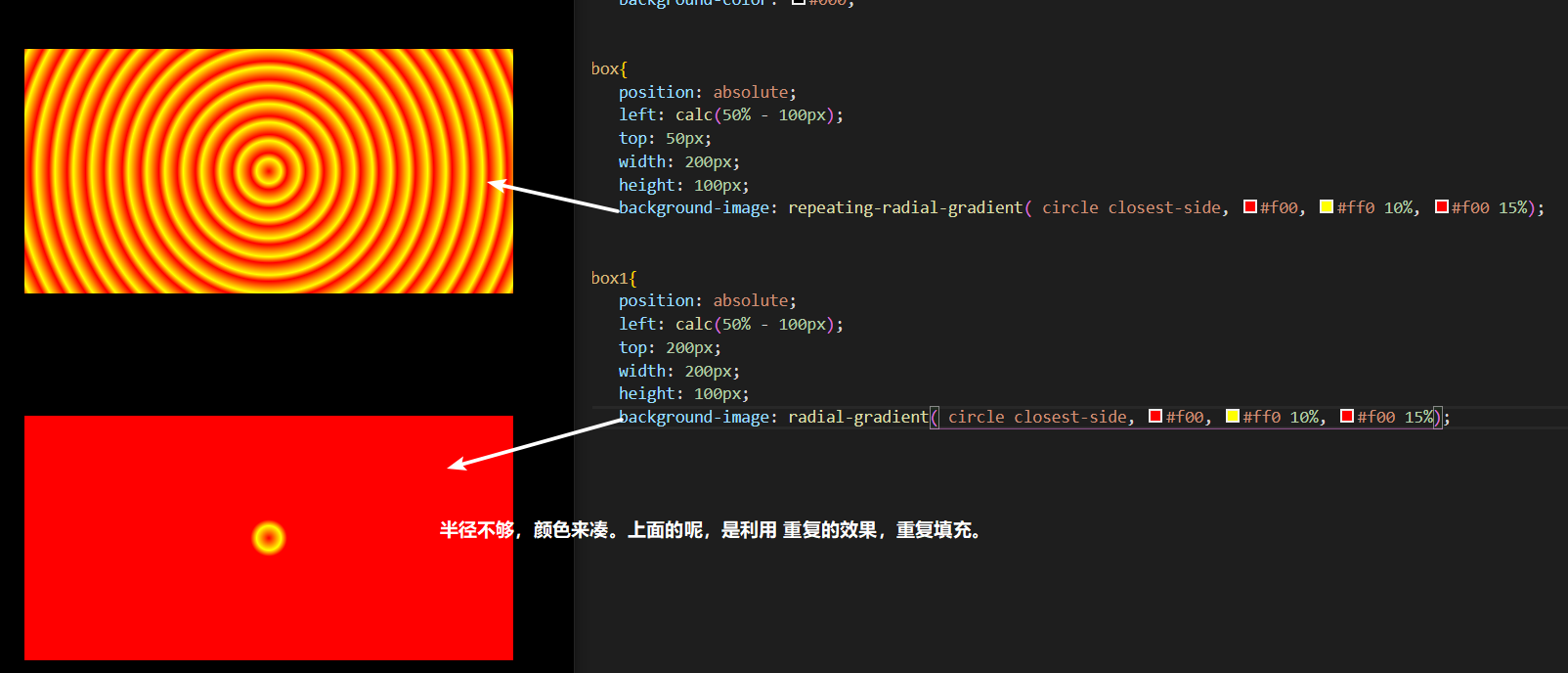
radial-gradient(circle, #f00, #ff0, #080); 第一个值是, 正圆的意思。以正圆的方式 扩散渐变。 第二 三 四 个值。从圆心 #f00 颜色, 向外扩散。
radial-gradient(circle at center, #f00, #ff0, #080); 第一个值的意思是。 正圆,圆心在 中间,默认就是这个。
radial-gradient(circle at 50%, #f00, #ff0, #080); 50% 也是一样, 宽的 50%,也就是中间。(可以设置两个值,一个值代表left的位置,第二个代表top的位置)
radial-gradient(circle farthest-corner, #f00, #ff0, #080);
第一个值: 设置圆的类型。 有 正圆:circle 椭圆:ellipse, 可以搭配 at top 指定位置。(可以填 %,也可以填px, 一个值的时候,是设置left,两个值 是设置 left 和top 的位置)
第一个值还可以设置:
closest-side:指渐变的半径长度为从圆心到离圆心最近的边
closest-corner:指渐变的半径长度为从圆心到离圆心最近的角
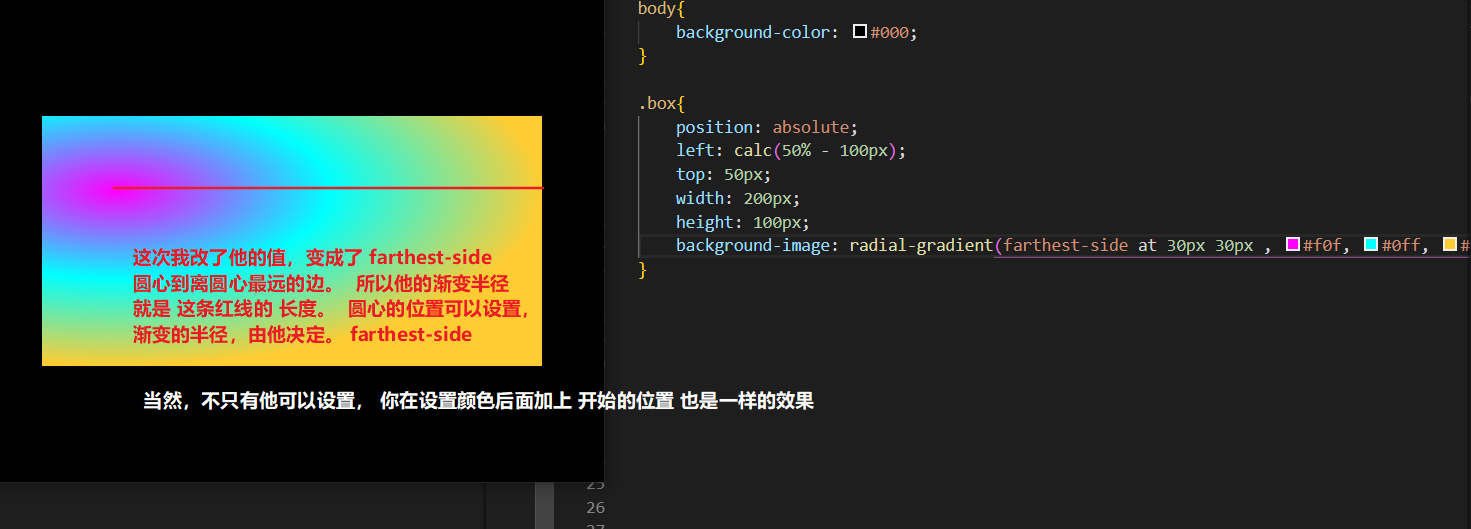
farthest-side:指渐变的半径长度为从圆心到离圆心最远的边
farthest-corner:指渐变的半径长度为从圆心到离圆心最远的角
还可以加上 at 使用。( farthest-corner at 30px 30px,#f0f, #ff0 )


repeating-radial-gradient() (重复的镜像渐变)
语法和上面一样。
只不过 radial-gradient 后面没填充完的 地方用了最后一个颜色填充。
repeating-radial-gradient 他是用填充好的效果,重复填充 还没填充的地方