text-shadow
其实这东西,跟 box-shadow 差不多,没啥好说的不懂的话,点这里→ css3系列之详解box-shadow 。
它只有 四个参数
x(第一个值设置x位置) y(第二个值设置y位置) blur(第三个值,设置阴影模糊程度) color(第四个值,设置阴影颜色)
它跟 box-shadow 的差别就是,没有 外阴影和 内阴影之分。 text-shadow 只有外阴影,也就是 文字下面的阴影。
本章呢,来利用他实现几个 小应用:
浮雕效果:凸出来

镂空效果:凹进去

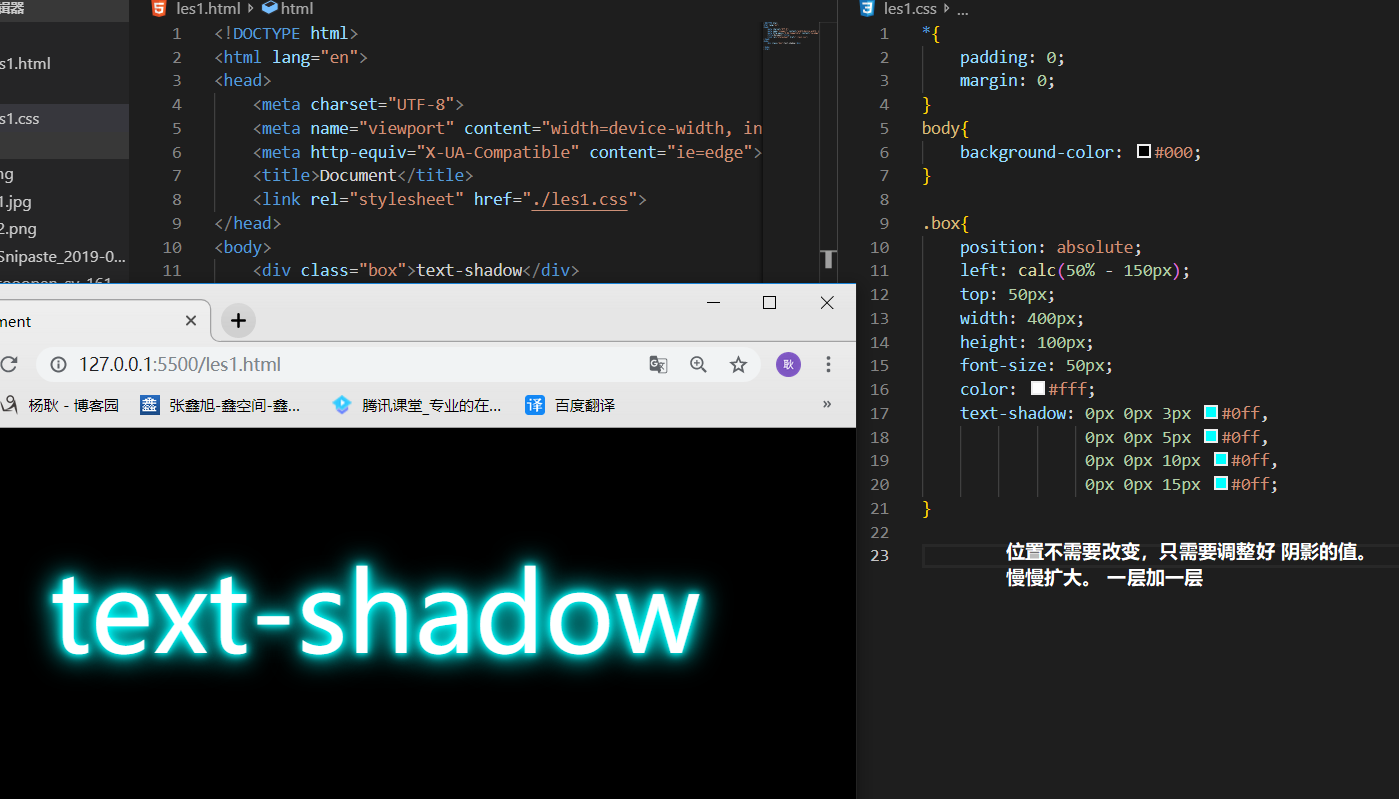
荧光效果:发光的字体

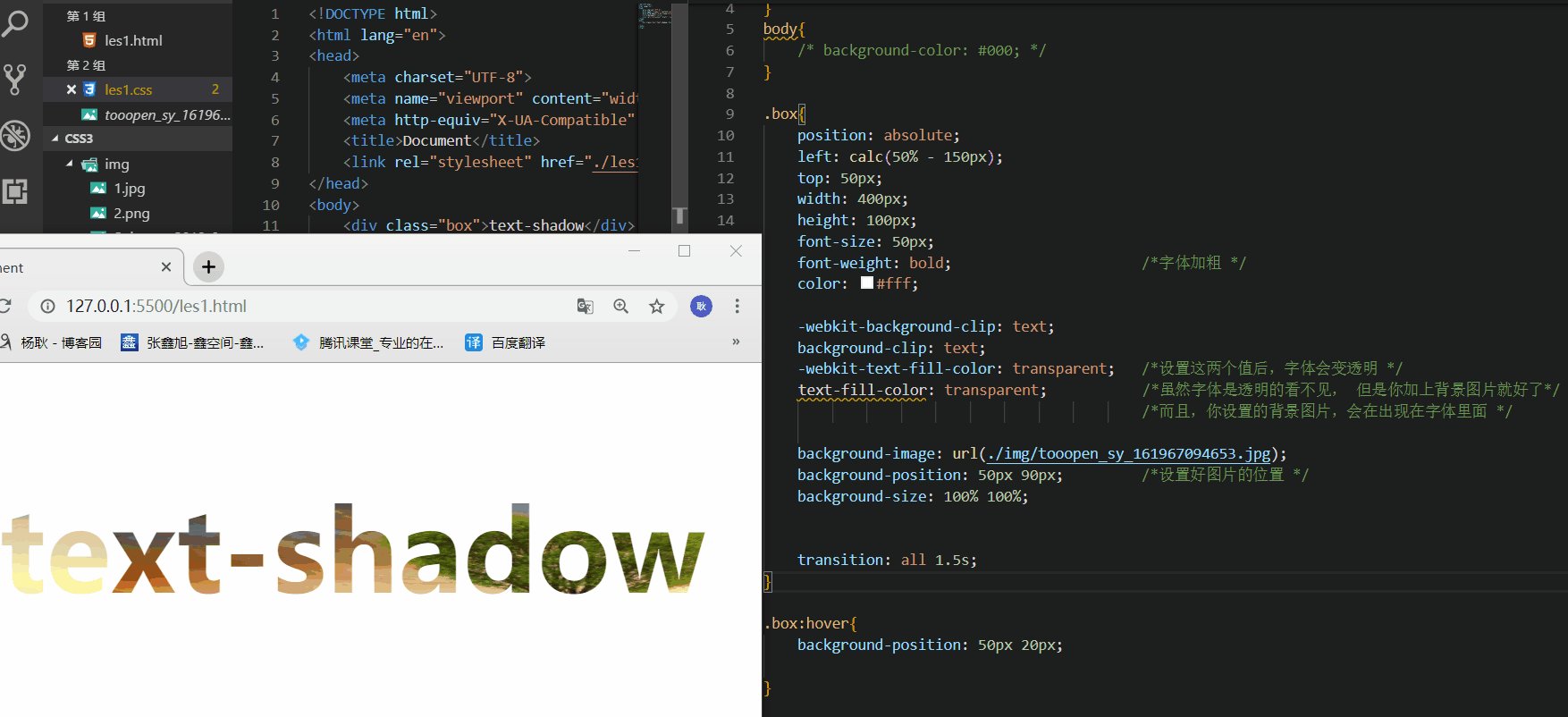
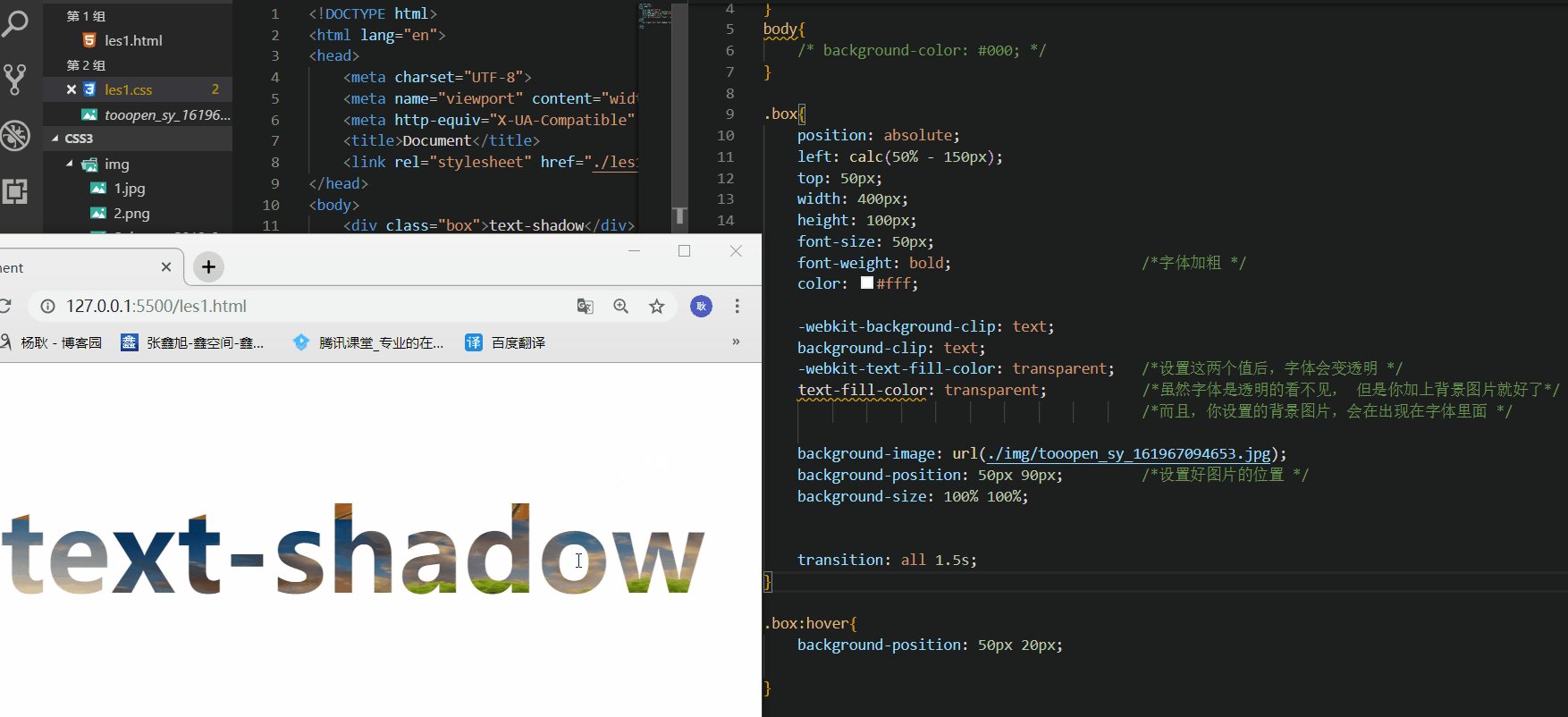
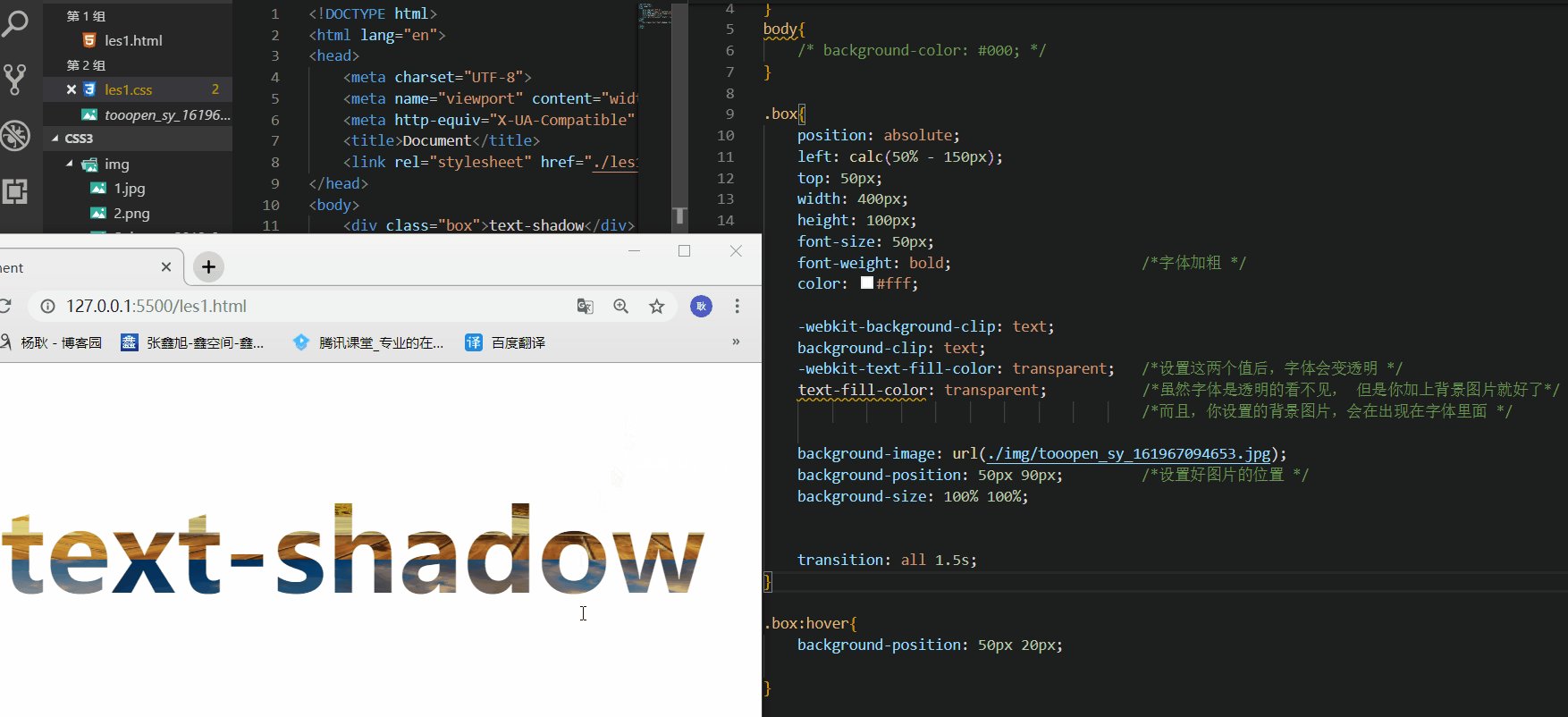
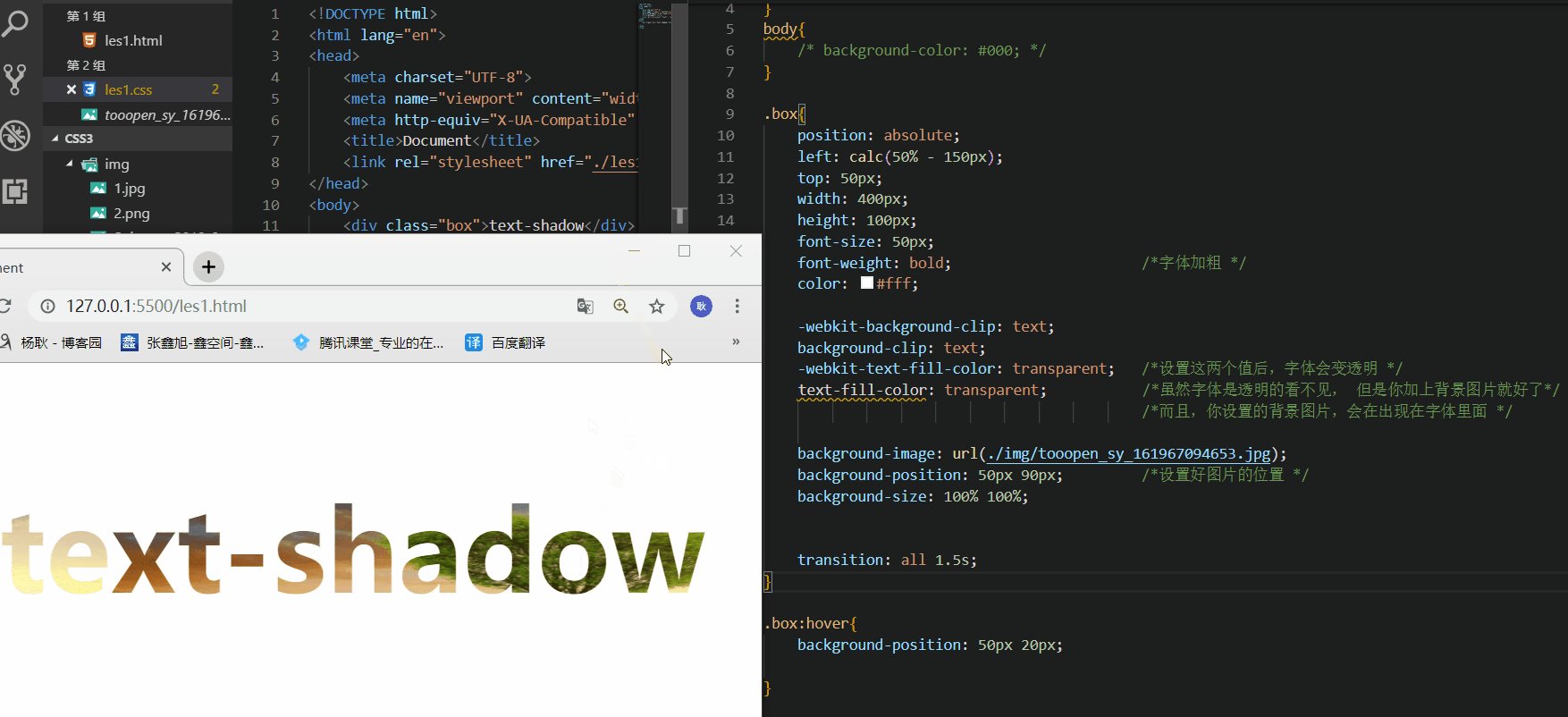
遮罩效果:

-webkit-background-clip:text 设置背景图片从 字体 里面展示
-text-fill-color:transparent 设置字体变成透明。
这两个属性,只有在 webkit 内核的浏览器才有。所以其他浏览器,是不支持的。
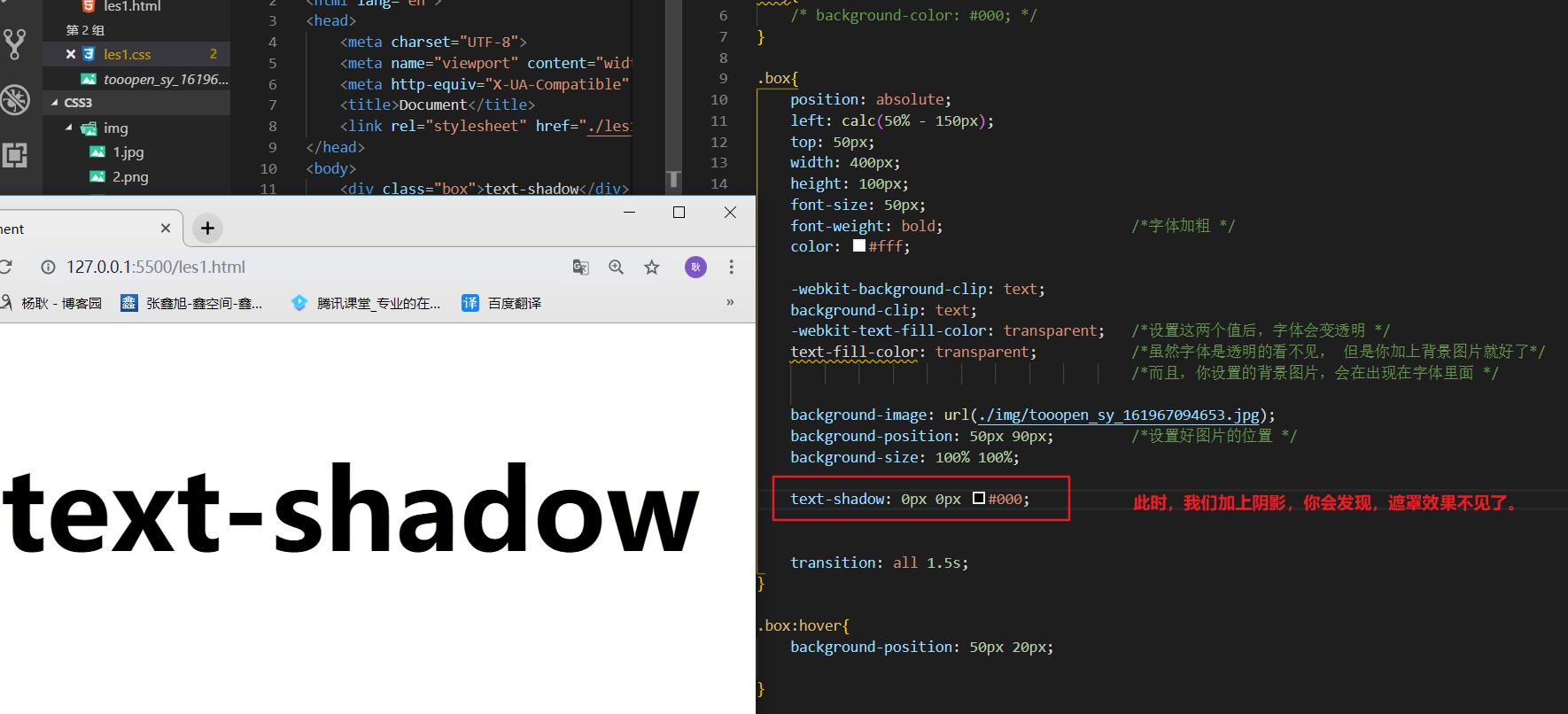
如果把-webkit-background-clip:text 和 text-shadow 结合起来用, 会出现一个bug。 什么bug呢, 看看下面的例子。

这是为啥呢, 因为,文字变透明了,而且clip:text这个属性,把文字变成了背景图片的一部分了。所以阴影,出现的位置只能是在文字的上面。 所以阴影盖住了 文字。 所以看不见遮罩效果。
