
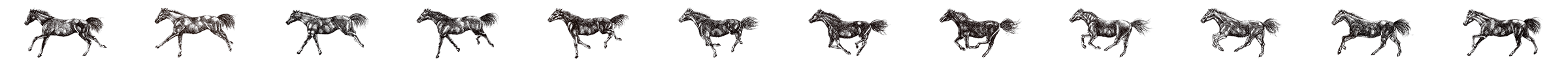
上面这个两个简单的动画,是用 animation-timing-function: steps(); 这个属性实现的,具体如何实现,看下面:

这上面的图片,也就是我们的素材,

有些人,可能不是很理解 关键帧容器,和 steps 之间的关系,没关系,看下面的图解

下面做钟表

用到的素材,如上所示。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> * { padding: 0; margin: 0; } @keyframes secondRun { 0% { transform: rotate(180deg); } /* 由于,我们只需要他 转一圈,所以,我们定义好一圈的角度即可 */ 100% { transform: rotate(540deg); } } .wra { width: 200px; height: 200px; position: relative; left: calc(50% - 100px); top: 100px; /*父元素的 基本布局*/ background-image: url('./img/clock/clock.png'); background-size: 100% 100%; } .hour { position: absolute; left: 95px; top: 95px; /*把时针,定位到 中间点*/ width: 10px; height: 45px; background-image: url('./img/clock/hour.png'); background-size: 100% 100%; z-index: 2; } .minute { position: absolute; left: 95px; top: 95px; /*把分针定位到中间点*/ width: 10px; height: 66px; background-image: url('./img/clock/minute.png'); background-size: 100% 100%; animation: secondRun 3600s infinite steps(60, end); /*steps 把总时长分割成 60 3600/60 =60 所以需要运动 60步* 60s走一次 */ transform-origin: center 5px; /*要旋转,就要有旋转的中心点, 设置旋转的中心点。*/ transform: rotate(180deg); /*因为,默认的指针是指向 6 我们需要让他指向 12 所需要旋转 180度 */ z-index: 1; } .second { position: absolute; left: 98px; top: 77px; /*把秒针定位到中间点*/ width: 5px; height: 84px; background-image: url('./img/clock/second.png'); background-size: 100% 100%; animation: secondRun 60s infinite steps(60, end); /*steps 把总时长分割成 1 60/60 = 1 所以需要运动 60步, 1s 走一次*/ transform-origin: center 23px; /*要旋转,就要有旋转的中心点, 设置旋转的中心点。*/ transform: rotate(180deg); /*因为,默认的指针是指向 6 我们需要让他指向 12 所需要旋转 180度 */ z-index: 3; } </style> </head> <body> <div class="wra"> <div class="hour"></div> <div class="minute"></div> <div class="second"></div> </div> </body> </html>
以下是素材,如何获取素材? 右键 检查, 就能找到 该图片的url 了。