translate
translate这个参数的,是transform 身上的,那么它有什么用呢?
其实他的作用很简单,就是平移,参考自己的位置来平移
translate()
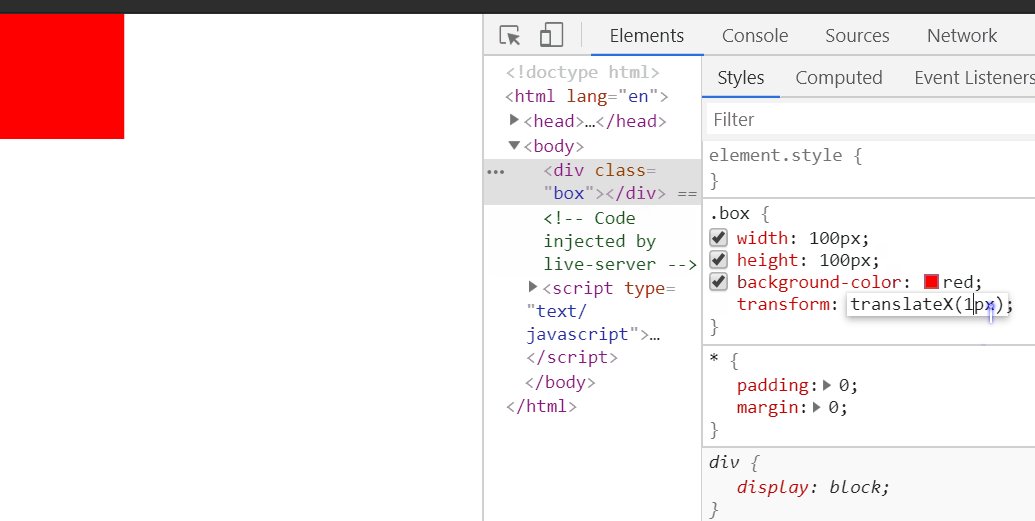
translateX()
translateY()
translateZ()
translate3d()
translateX
向X轴平移,填正数往右平移,填负数,往左平移

translateY
向Y轴平移,填正数往下平移,填负数,往上平移

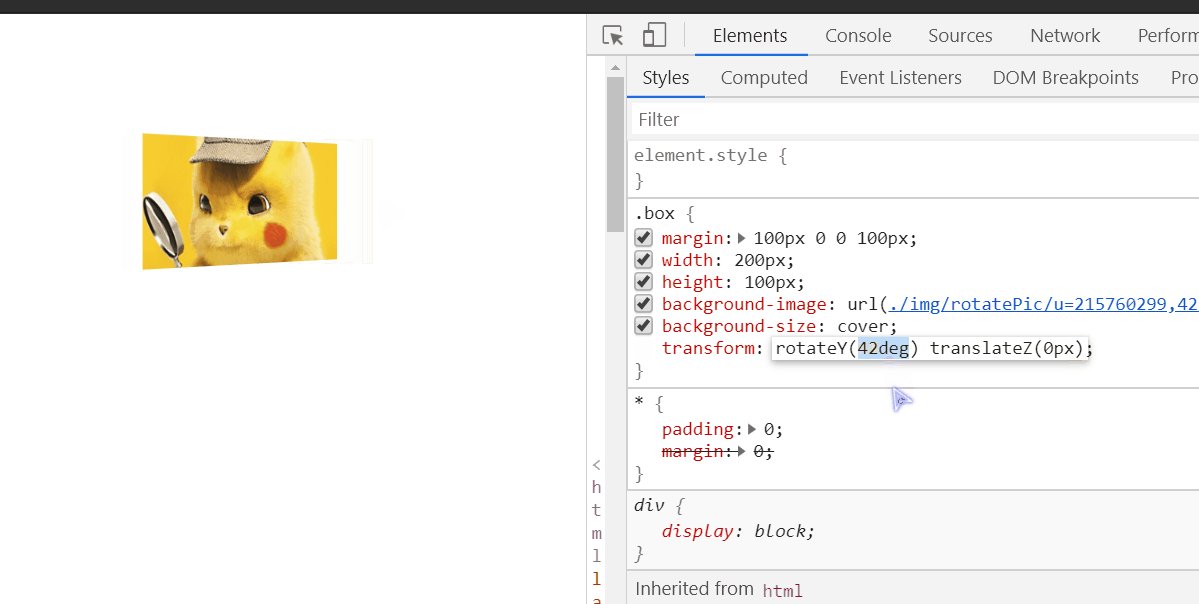
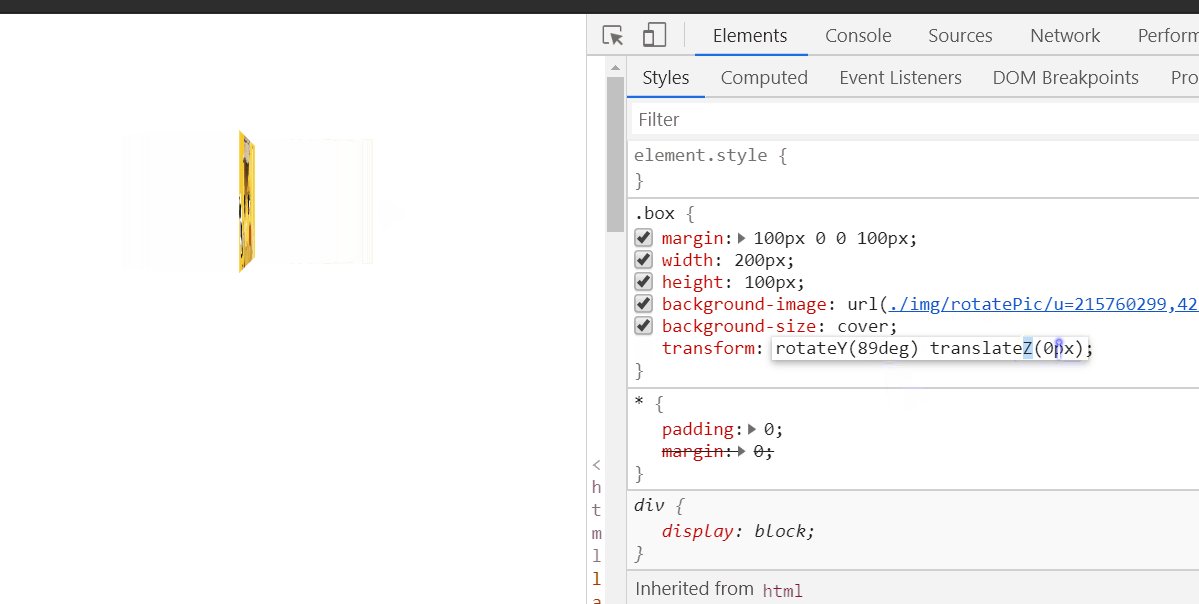
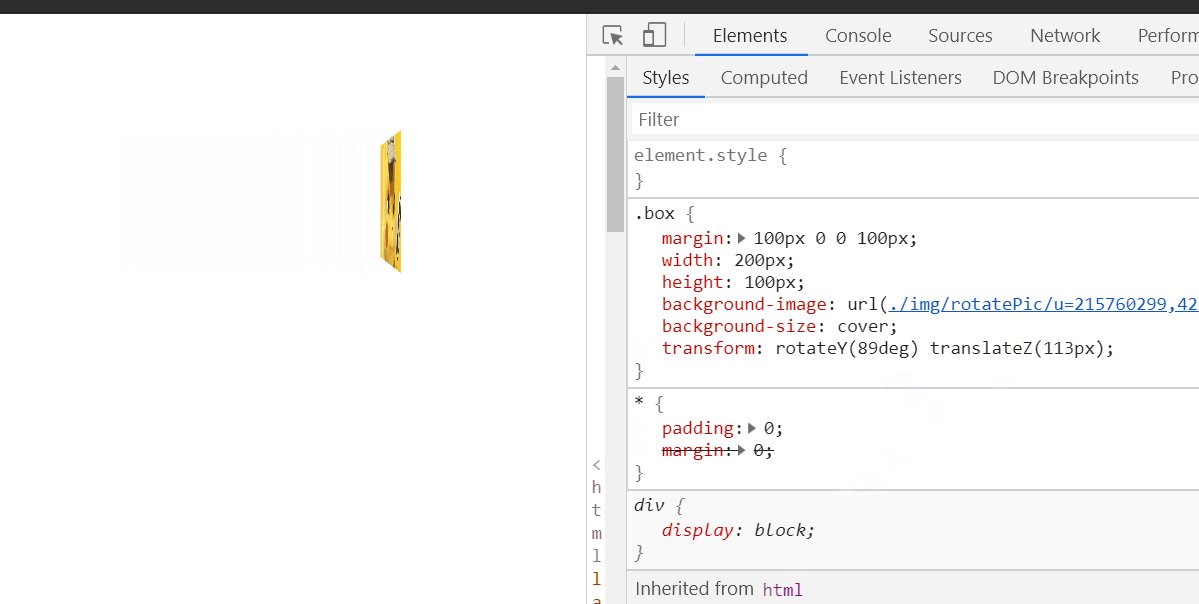
translateZ
向Z轴平移,这个可能有点难理解,想像一个场景,你现在和电脑屏幕的距离,这就是Z轴的距离,电脑屏幕离你越近,那么translateZ() 里面的值 越大, 电脑屏幕离你越远, translateZ() 的值就越小。 所以说,Z 增加,那么这个电脑屏幕,离你就越近,
下面要用到旋转,rotate,不懂的话,请点击→css3系列之transform 详解rotate
首先Z 轴是朝向我们的,所以 看不出效果,但是,我们把它转个身,让Z轴 面对 右边,就可以了。

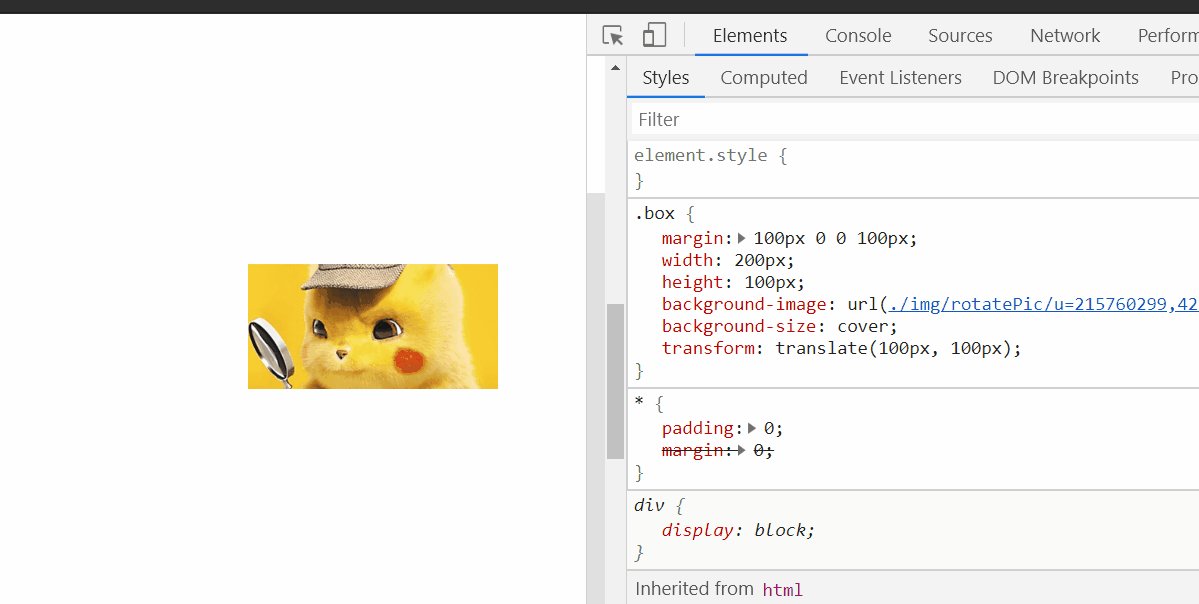
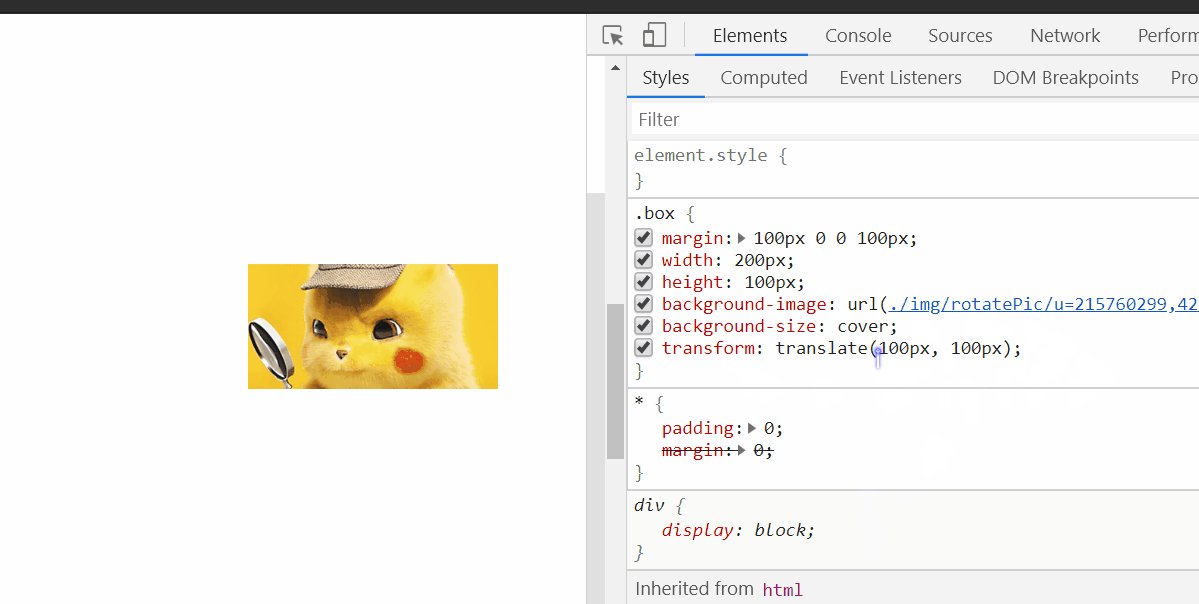
translate() 和 translate3d()
translate 是同时设置 translateX 和 translateY, 所以里面可以填两个参数, 第一个值 X 第二个 Y
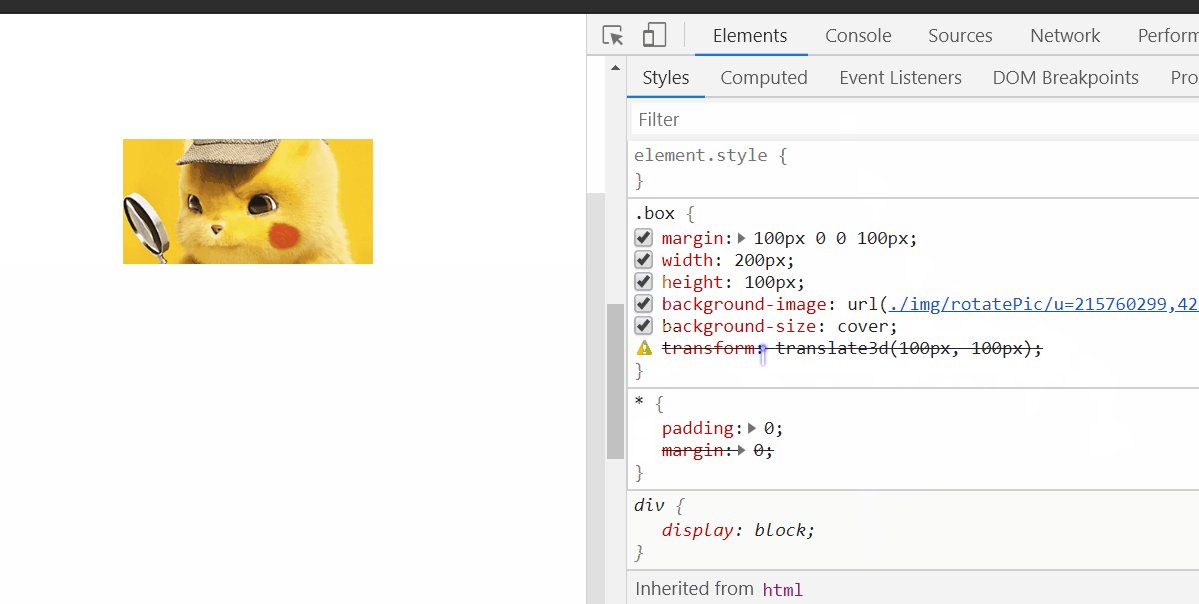
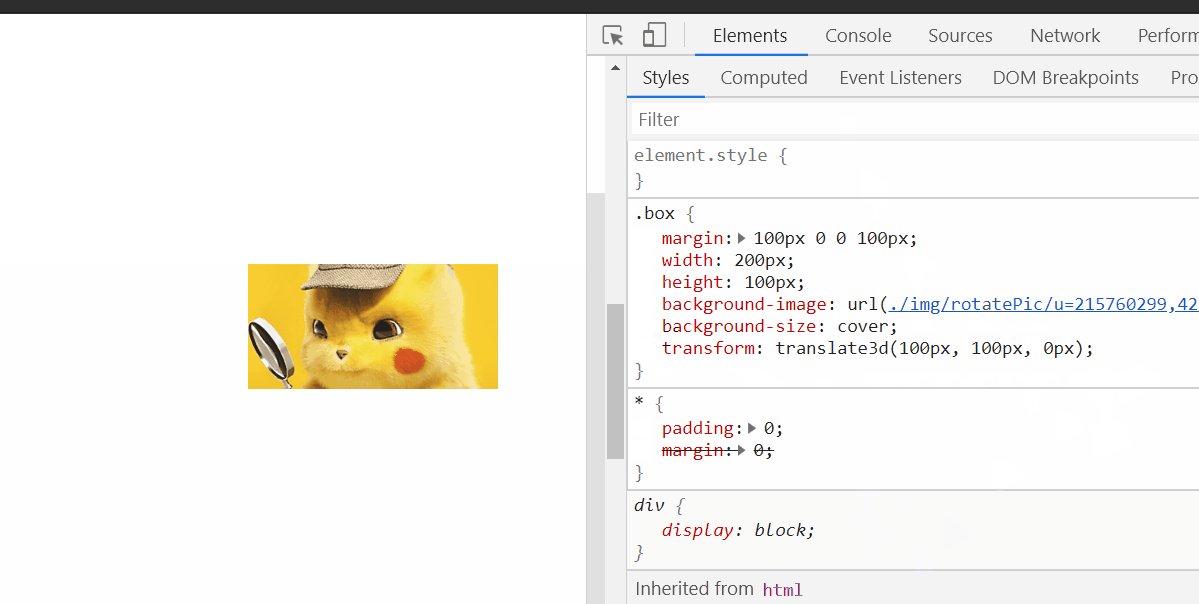
translate3d 是同时设置 translateX ,translateY 和 translateZ 所以里面可以填三个参数
只不过有点不同的是, translate 如果第二个参数不填的话,默认是0, 不过translate3d的话,人家就不同意你不填了,你三个参数,必须都给我填。