H5添加了几个新标签,带有语义化的标签,像我们的div 和 span 标签,你说他两能干嘛呢, 好像他两什么事都能干。举个例子,你家里的房子,有几个房间,如果不分房间的话,是不是你 今天睡这里,明天睡另外一间房间,后天再睡另外一间房间, 是不是很乱呢? 的确是很乱,像我们的网页,比较复杂的网页,里面全都是用div来搭建,那怎么行呢,是不是有点分不清 这块区域是干嘛的, 那块区域是干嘛的? 所有才有了语义化的标签。 举几个常见的标签, ul li 这货一看,就知道他是列表吧。那么 img标签呢,是不是一看就知道他是用来放图片的。
所以为了更好的划区域,H5 新推出了几个语义化的标签。(他们的本质,就是div,跟div的作用是一样的,只不过看到标签,知道他们是用来干嘛的而已)
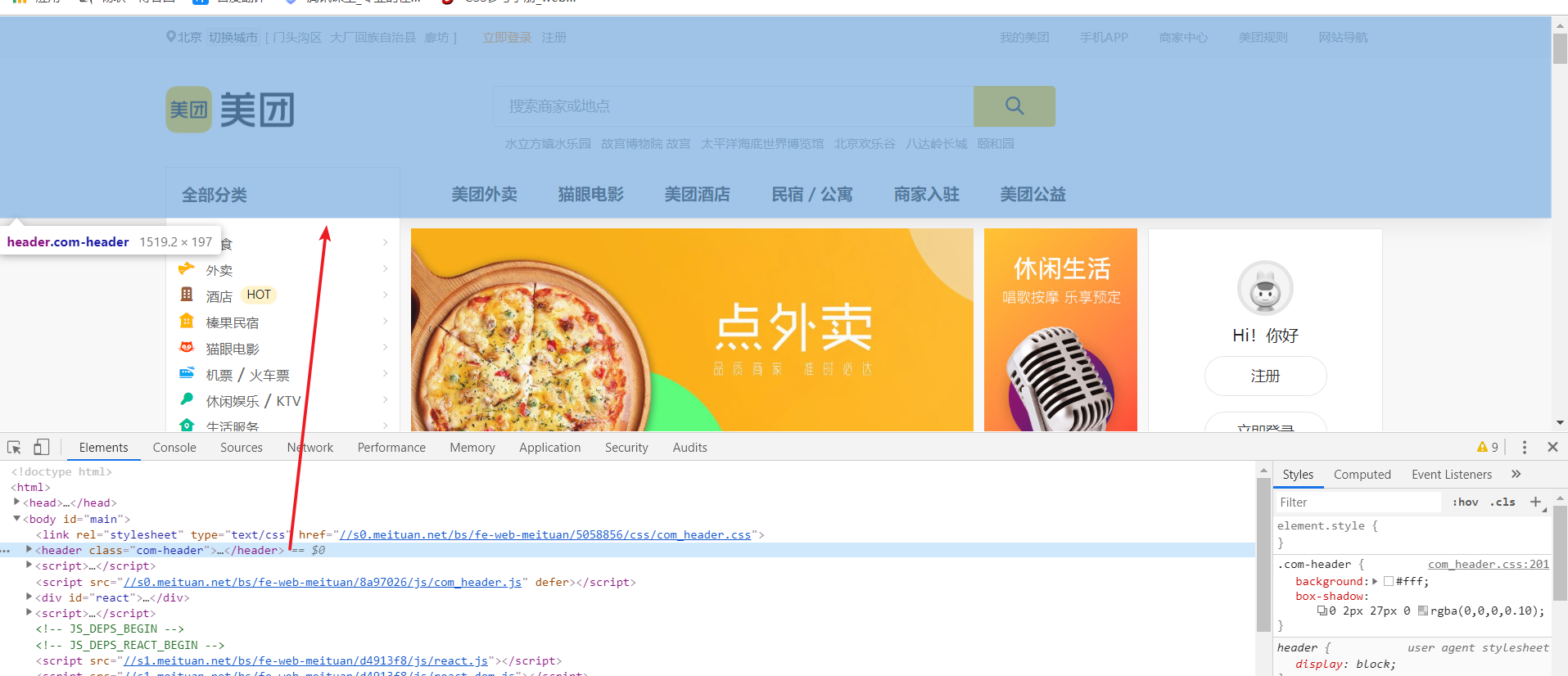
header标签,一看就知道,他是头部的意思吧,顾名思义,就是用来划分网页头部的位置的。
<header></header>
看下实例,美团网 就是用header标签来划分的。

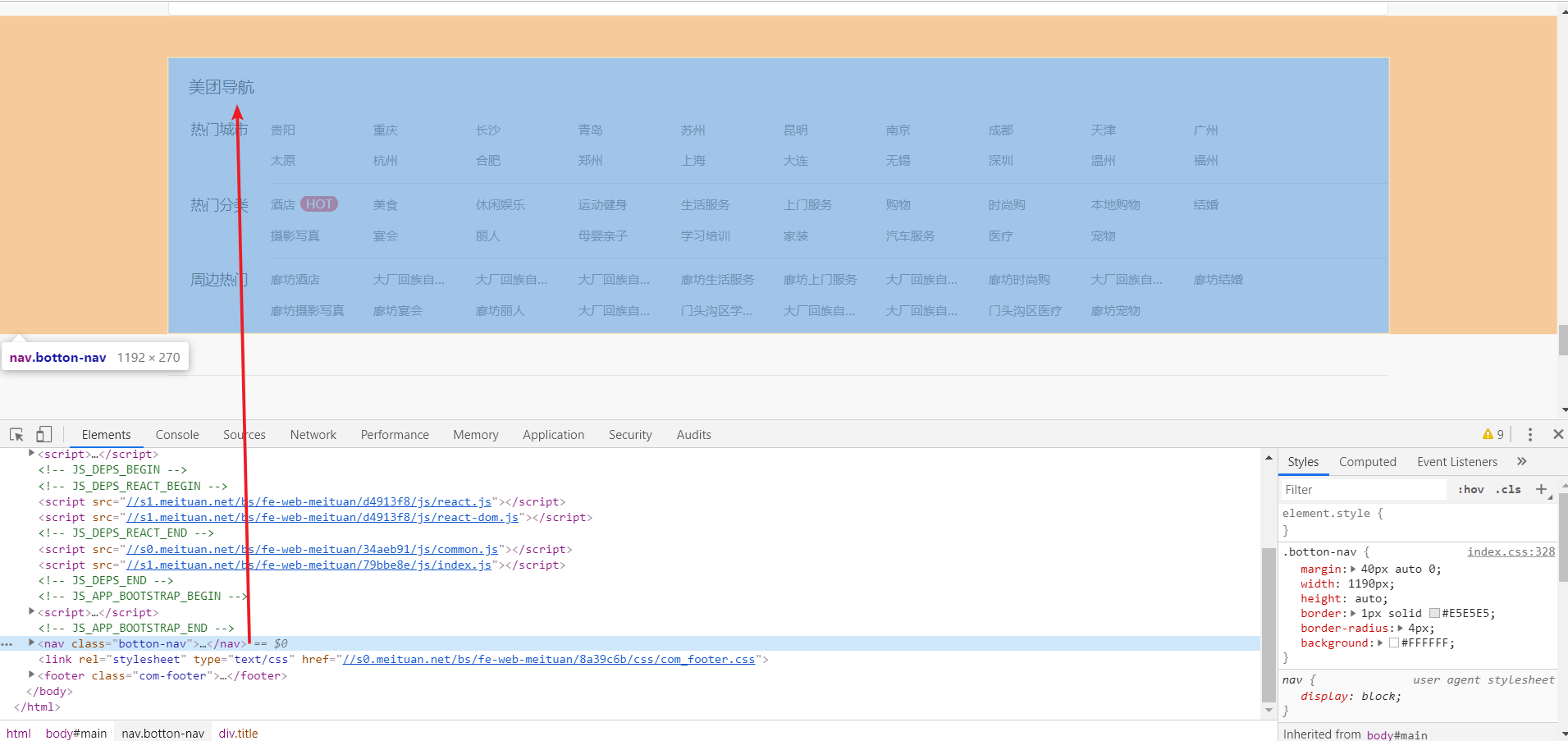
nav标签,如果有导航区域,那么用他来划分。
<nav></nav>

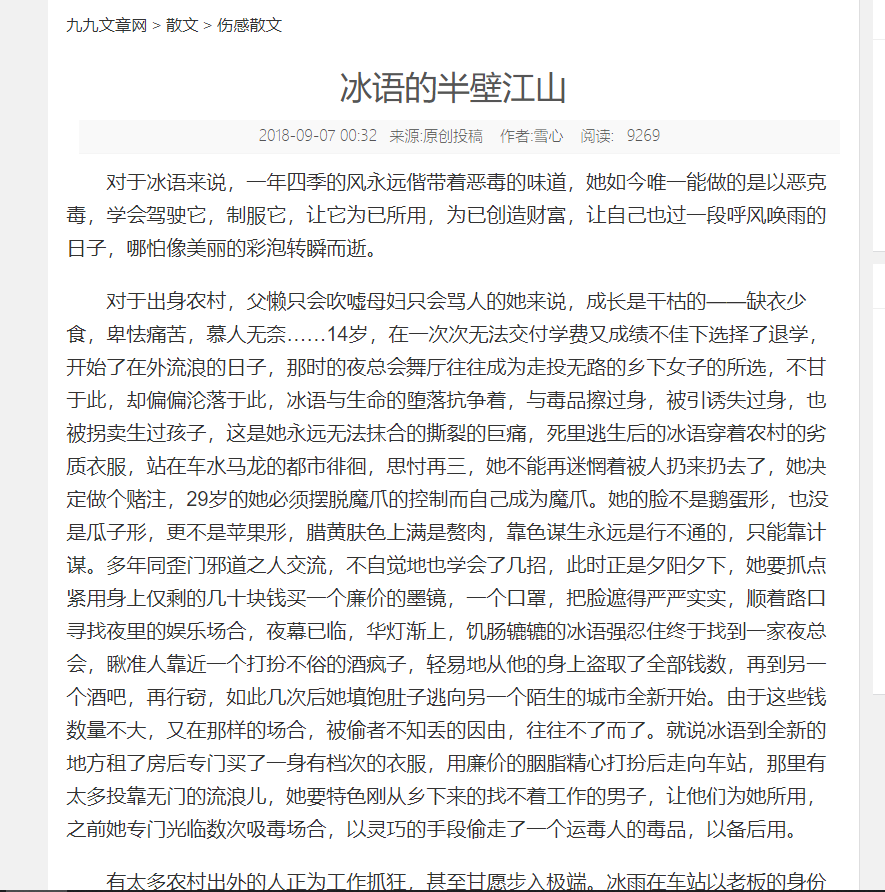
article标签,用来划分文章的区域的
<article></article>
像下面这种,一篇文章,用article标签来划分,那是比较好的。

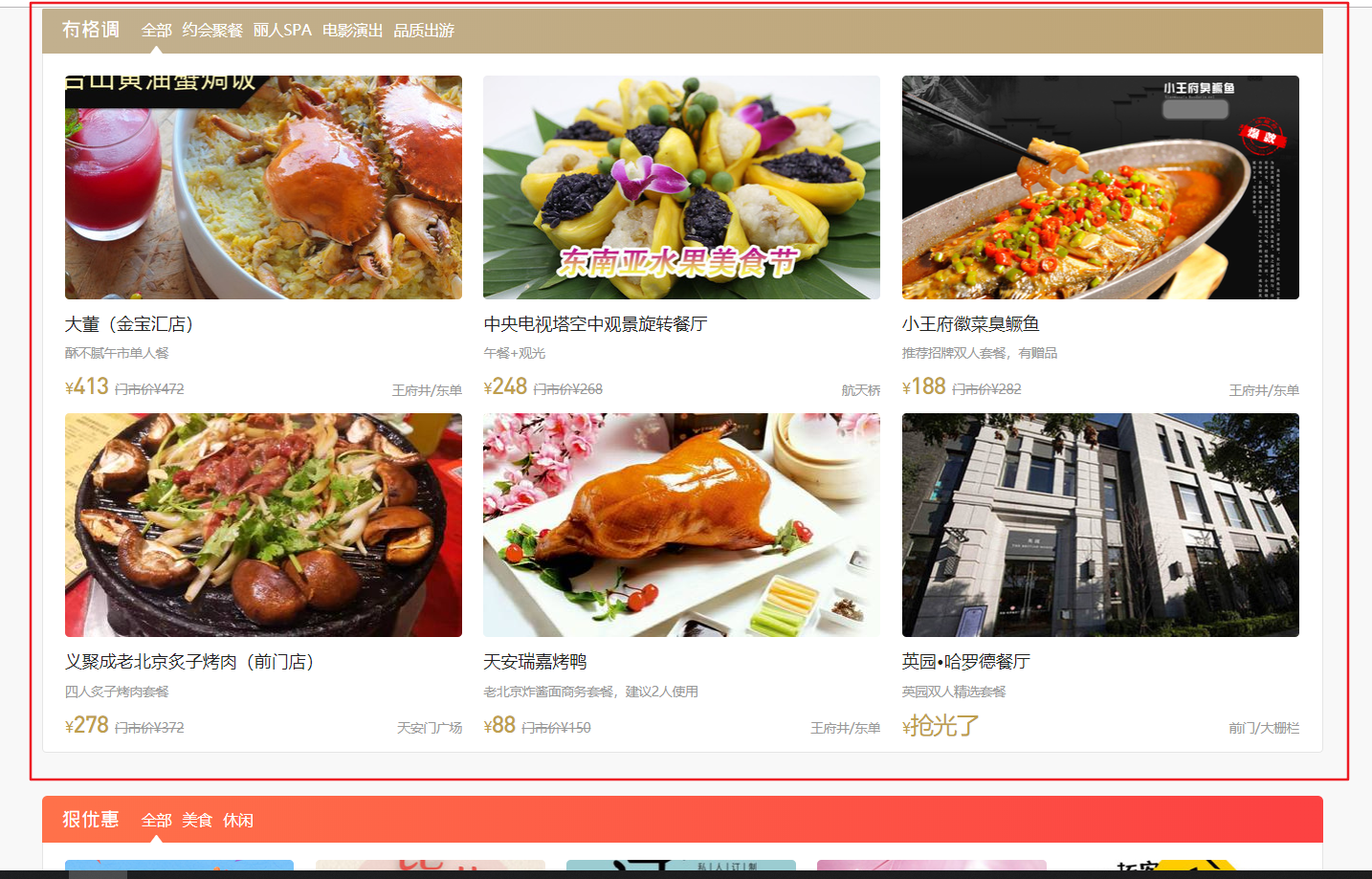
section标签呢,用来划分,一小块一小块区域的。
<section></section>
像下面这种。 一块区域,我们就可以用 section 来划分,

aside标签,侧边栏。
<aside></aside>
像下面这种侧边栏,就可以用aside 标签来划分

footer标签,划分尾部
<footer></footer>
像美团页面的最下面,就是用footer 划分的

没了,这些就是比较常用的语义元素。