what is canvas?(什么是canvas)
其实他只是H5里面的一个标签而已,那么他作为一个标签,肯定有他的用途,他就像是一幅画布,等待着你来作画。可以说,他只是一个容器而已,需要配合着JavaScript来进行绘制。
那么他能做些什么东西呢?
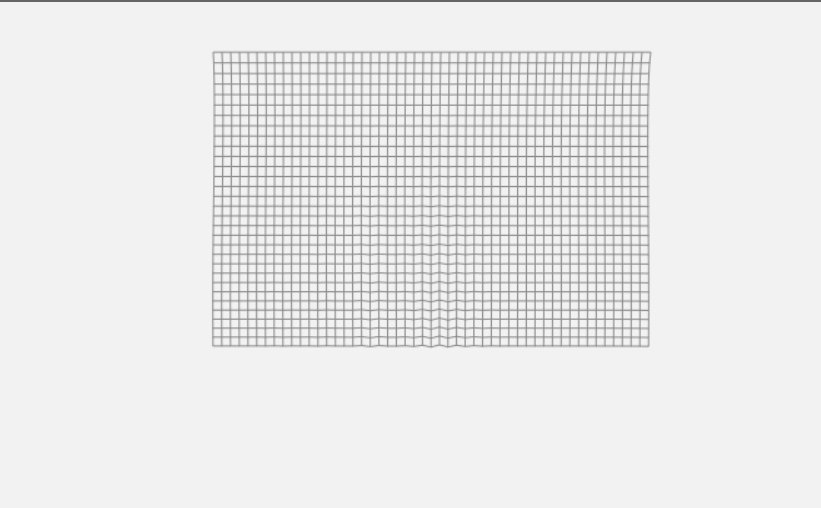
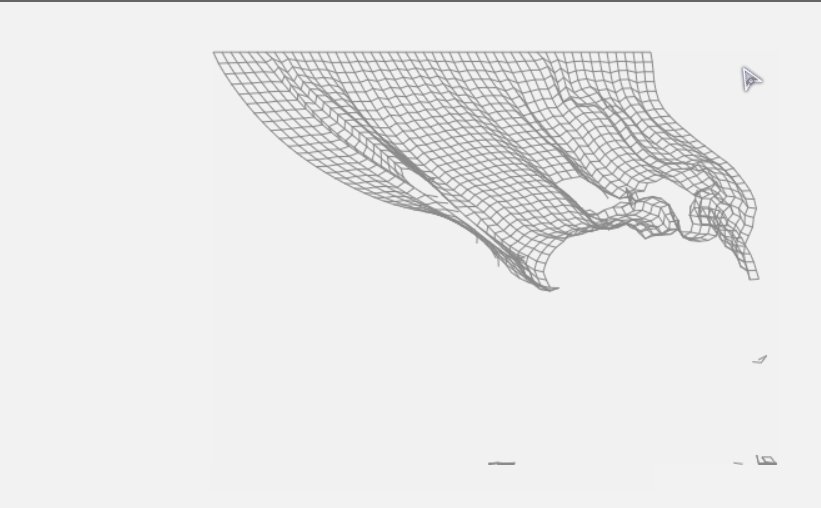
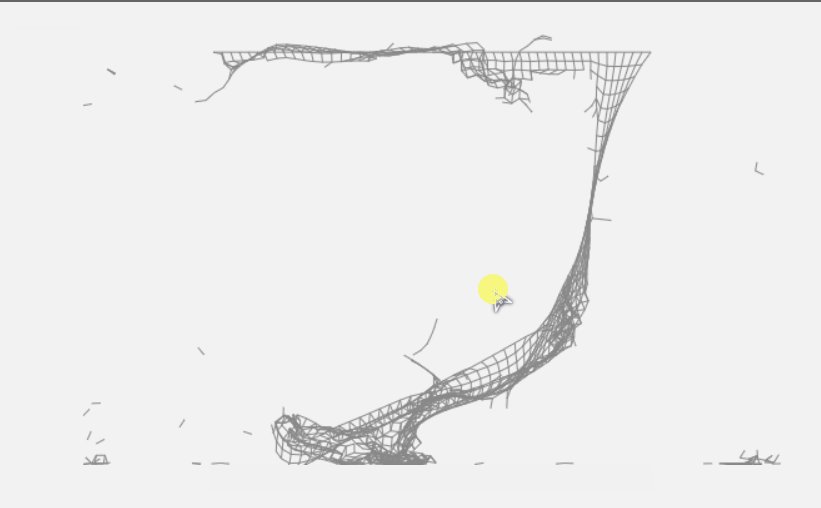
例如这个:http://www.yyyweb.com/demo/tearable-cloth/index.html

还有这个:http://canvasrider.com/tracks/409068

用处很多,但是用的最多的还是,简单的画个图形啊,图形移动 什么的。
那么开始介绍它的怎么使用的:
创建标签,那么画布的大小设置,在标签上面设置,如果在css设置,设置的是这个标签的大小,而不是画布的大小,这点要注意。
<canvas width="500px" height="500px"></canvas>
<canvas width="500px" height="500px" style="border: 1px solid"></canvas>
加上边框,以便于我们知道他在哪里,下面的框框,就是画布的区域了

<body>
<canvas id="can" width="500px" height="500px" style="border: 1px solid"></canvas>
<script>
var can = document.getElementById('can'); //选择canvas标签
var ctx = can.getContext('2d'); //选择画布的绘制的类型,只能填2d
</script>
</body>
开始画出我们的第一条线。
<script>
var can = document.getElementById('can');
var ctx = can.getContext('2d');
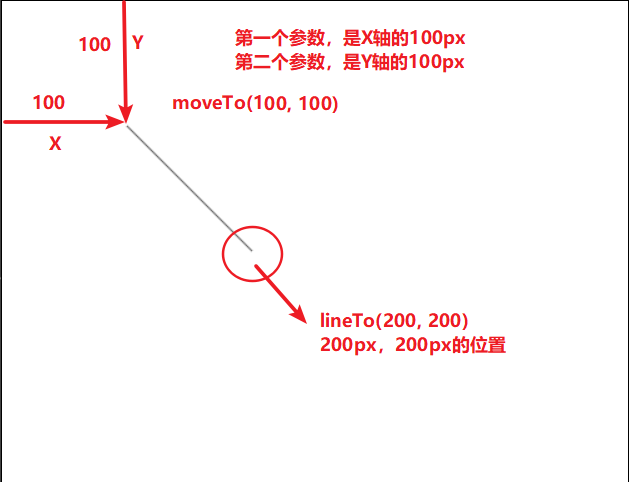
ctx.moveTo(100,100); // 选择在画布中的起始位置, 左上角是0,0
ctx.lineTo(200,200); // 选择从起始位置开始,画到 200 200 的位置
ctx.stroke(); // 开始画。
</script>

<script>
var can = document.getElementById('can');
var ctx = can.getContext('2d');
ctx.moveTo(100,100);
ctx.lineTo(200,200);
ctx.lineTo(0, 200); //再添加一条线
ctx.stroke();
</script>
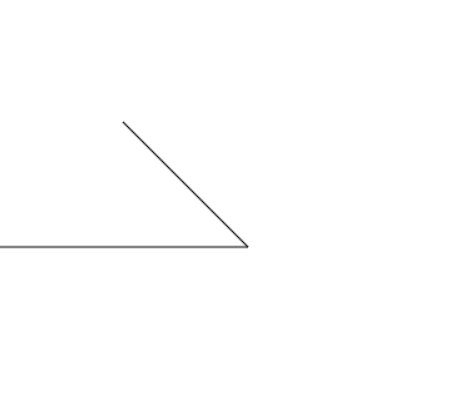
效果图如下:

接下来,闭合他形成一个三角形
<script>
var can = document.getElementById('can');
var ctx = can.getContext('2d');
ctx.moveTo(100,100);
ctx.lineTo(200,200);
ctx.lineTo(0, 200);
ctx.closePath();//闭合图形,有两条线以上的,能自动帮你连接到 起始点。
// ctx.lineTo(100,100);当然自己计算位置,也是可以的
ctx.stroke();
</script>
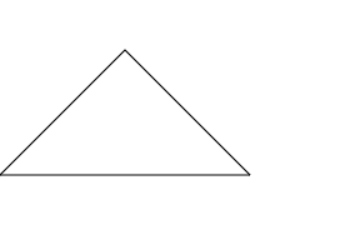
效果图如下: 一个三角形的形状就出来了。

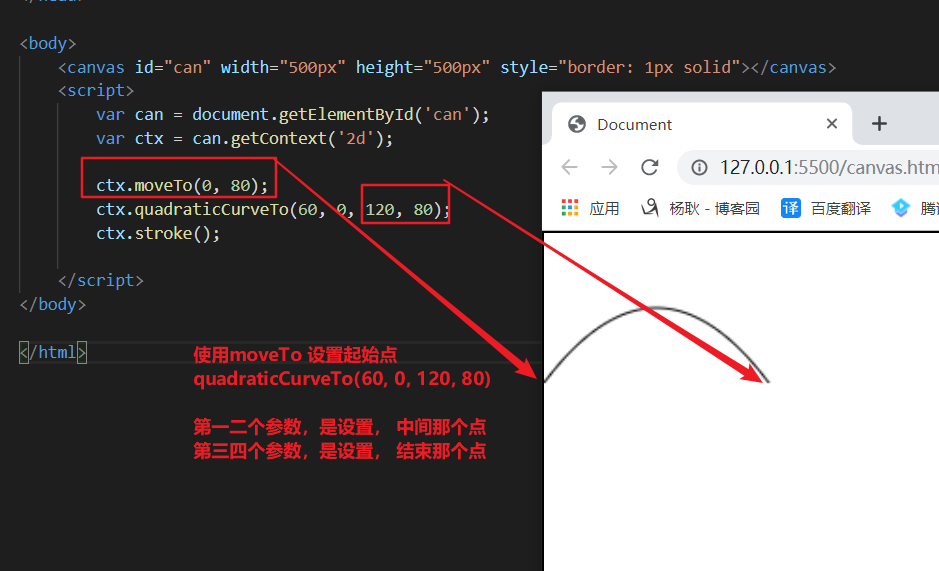
上面是画直线,下面画曲线。画曲线呢,需要用到二次贝赛尔曲线,和三次贝赛尔曲线。
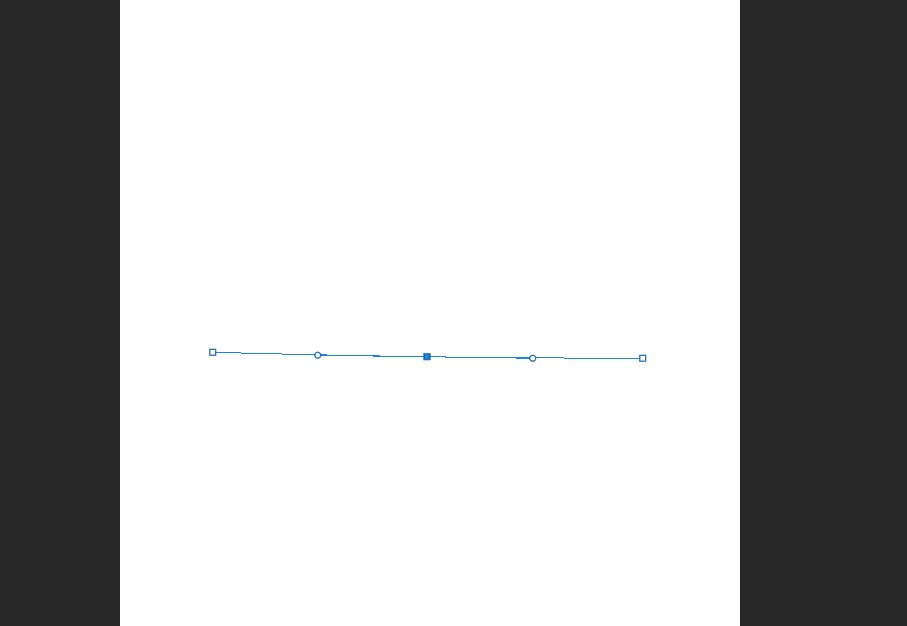
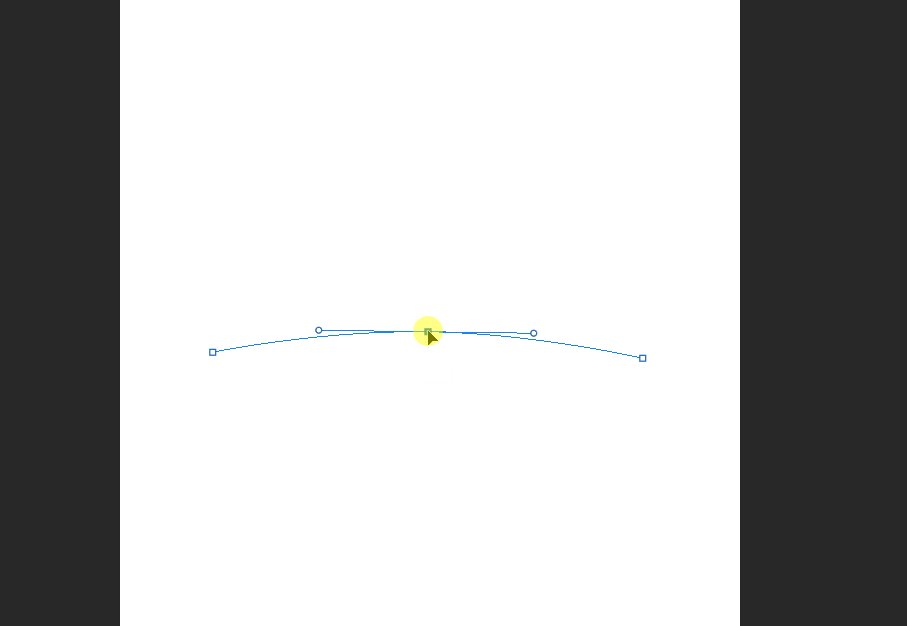
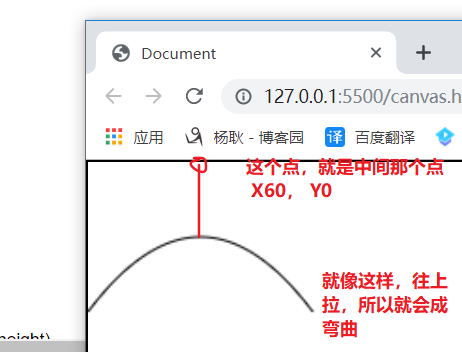
二次贝塞尔曲线呢,有三个点。起始点,控制点,和终点。首先,现象一个常见。 有一条绳子,头尾固定,在中间再绑一条绳子,往上拉。 就像下面这样



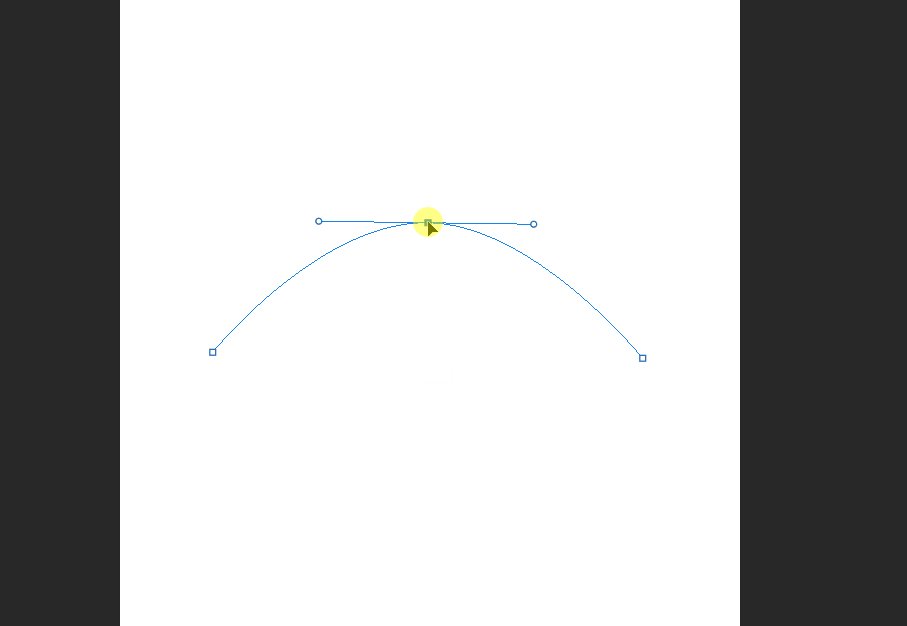
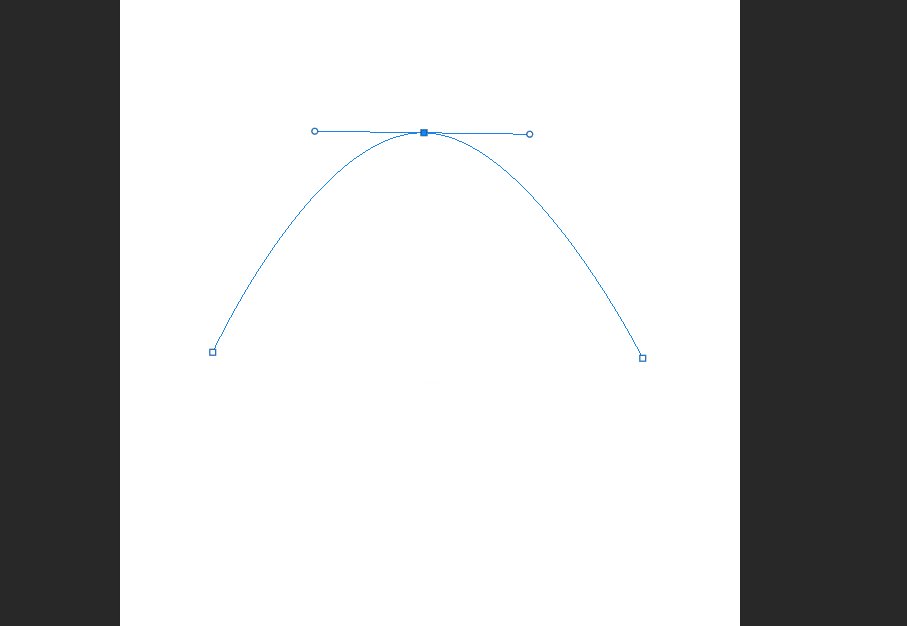
所以 中间那个点,如果越高,那么 就会越弯曲。
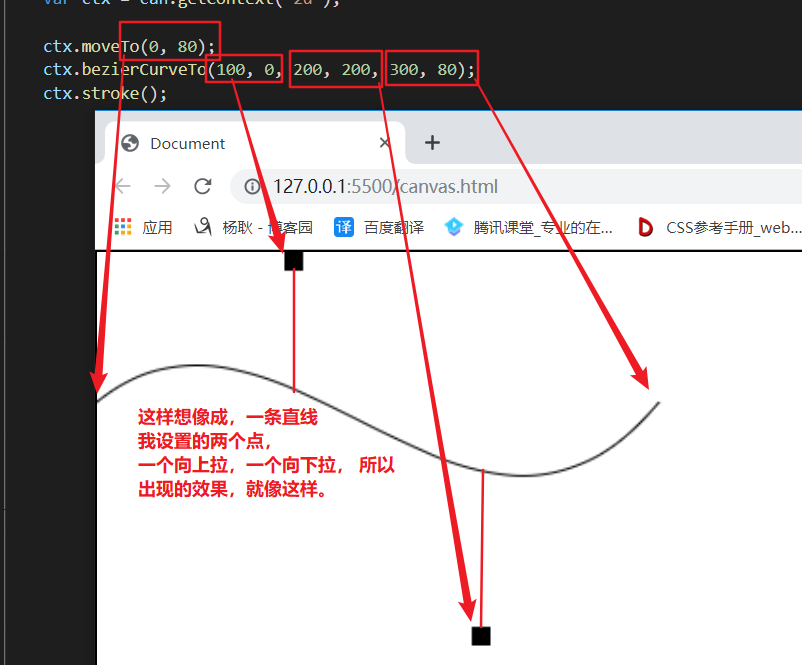
那么还有个三次贝塞尔曲线,听名字就知道,比二次贝赛尔曲线多了 一个点。bezierCurveTo()

画矩形呢,不需要一步一步的画,有方法,直接可以画 cxt.rect(x,y,width,height)
<script>
var can = document.getElementById('can');
var ctx = can.getContext('2d');
ctx.rect(50, 50, 200, 100); //第一二个参数是 起始点的X,Y,第三四个参数是 矩形的宽高
ctx.stroke(); //开始画
</script>
效果如下:

不过,不止有一个方法而已, 还有另外两个方法:
<script>
var can = document.getElementById('can');
var ctx = can.getContext('2d');
ctx.strokeRect(50, 50, 200, 100); //第一二个参数是 起始点的X,Y,第三四个参数是 矩形的宽高
//不用写 ctx.stroke();
</script>

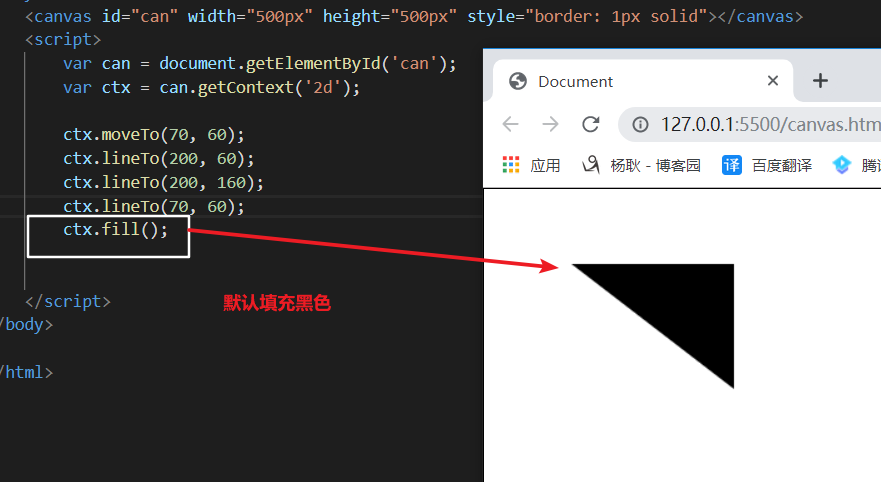
这个方法的,虽然也是画矩形,只不过他会填充颜色。
<script>
var can = document.getElementById('can');
var ctx = can.getContext('2d');
ctx.fillRect(50, 50, 200, 100); //第一二个参数是 起始点的X,Y,第三四个参数是 矩形的宽高
</script>

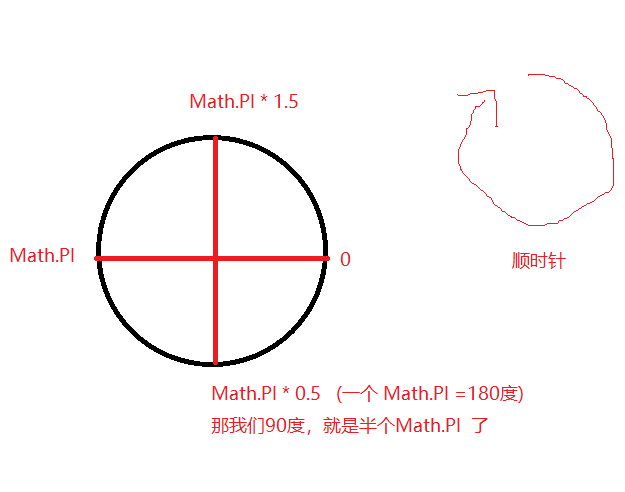
接下来,画圆。arc(100,100,50,0,Math.PI *2, 0), 第一二个参数,还是起始点的位置X,和Y。 只不过起始点是在圆心。第三个参数是,圆的半径,第四五个参数,是起始弧度的位置,和结束的位置, 最后一个参数,是以顺时针,还是逆时针画 0为顺时针,1为逆时针。

那我们设置, 第四个参数,为0, 第五个参数为360度,也就是 Math.PI * 2。 是不是就是一个圆啦。
<script>
var can = document.getElementById('can');
var ctx = can.getContext('2d');
ctx.arc(100, 100, 50, 0, Math.PI *2, 0);
ctx.stroke();
</script>

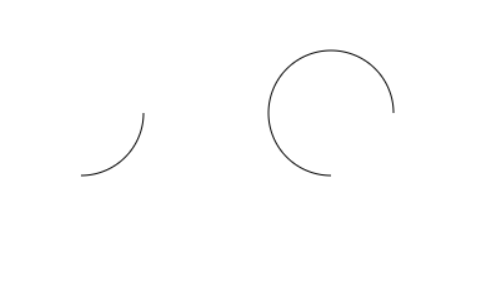
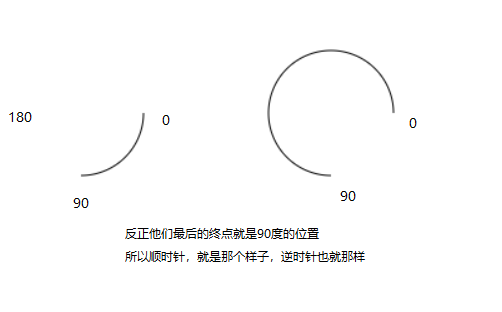
还有一个注意点,顺时针的,90度,和逆时针的90度,是不一样的呢。
ctx.arc(100, 100, 50, 0, Math.PI *0.5, 0);
ctx.arc(300, 100, 50, 0, Math.PI *0.5, 1);


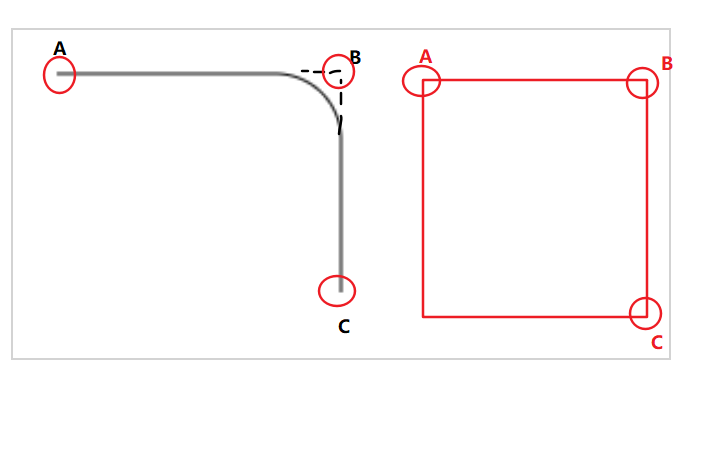
再画个圆角矩形。需要用到arcTo()方法,首先,我们需要知道几个点的位置 ↓

arcTo(150, 20, 150, 30, 50)呢,有5个参数, 第一二个参数,是决定了 B点的位置,第三个四个参数呢,是决定了 怎么弯,往上弯,还是往下弯。 第五个参数呢,是圆角的像素,像border-radius 属性一样。
第一步,决定A点,使用moveTo(20, 20)。
ctx.moveTo(20, 20);
第二步,决定B点的位置。
ctx.arcTo(150, 20, , , ,);
第三步,往上弯,还是往下弯(这个属性怎么决定呢? 第三个参数,可以理解为X,B点的X为150,你如果要往上下弯的话,那么第三个参数,就要跟B点的X 一样。 也就是150,
关键在第四个值,第四个参数,是Y,如果要往下弯的话,那么Y的值,就要大于 B点的Y值, 如果要往上弯的话,就要小于B点的Y值。 大多少小多少无所谓,只要大过就行)
ctx.arcTo(150, 20, 150, 30, );
第四步,决定角度的程度
ctx.arcTo(150, 20, 150, 30, 50);
第五步,画出来
ctx.stroke();
效果图:

如果要往上弯呢,第四个参数要小于 B点的Y 对吧。那么我们把代码改成 ctx.arcTo(150, 20, 150, 10, 50); 第四个参数 10, 比B点的Y 20 小。所以会变成往上弯。
记住一点就行。(如果要往上下弯,改变Y,往左右弯,改变X)

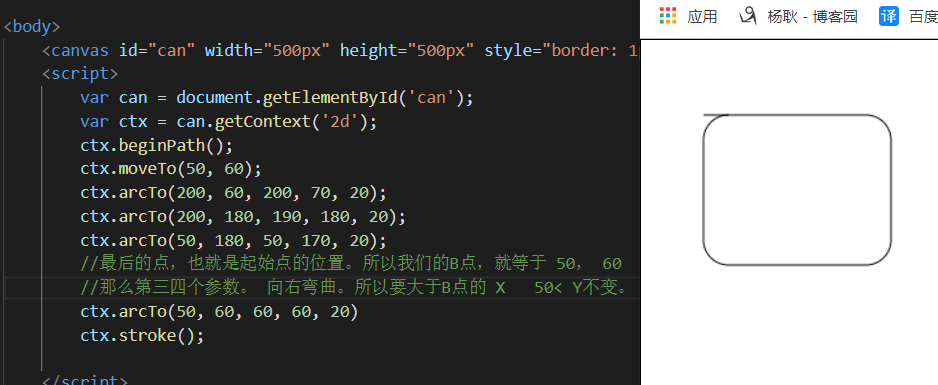
那么接下来,画个完整的圆角矩形。

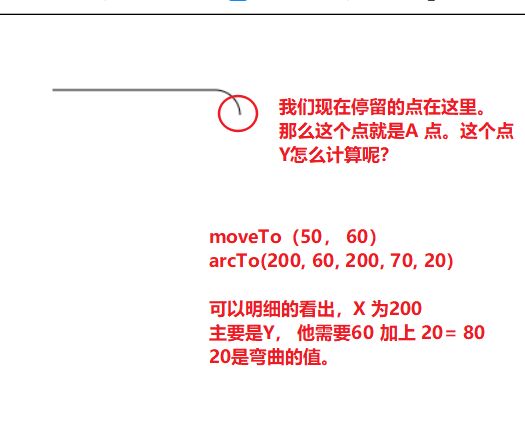
这是我们上面教的。 到这里应该怎么办了呢。 计算出 A点的 X 和 Y等于200,80



最后一个点。

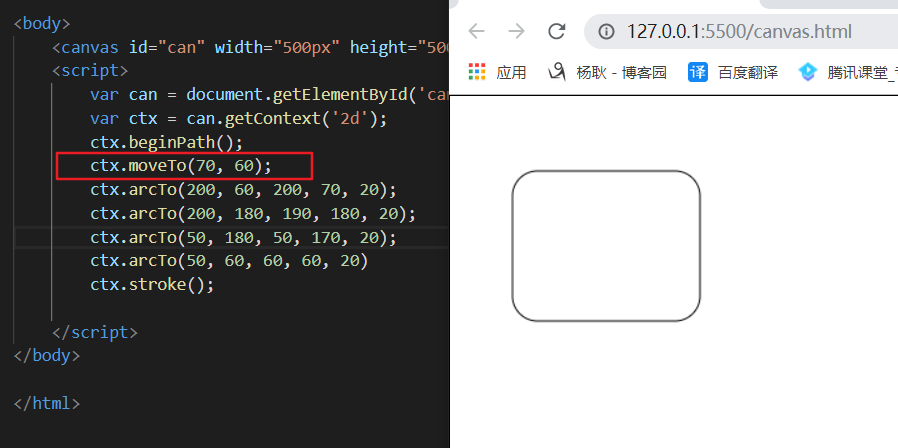
最后,会发现,出了一条线。 我们只需要把起始点的X +20 即可。为啥+20? 因为 弯曲的值为 20。



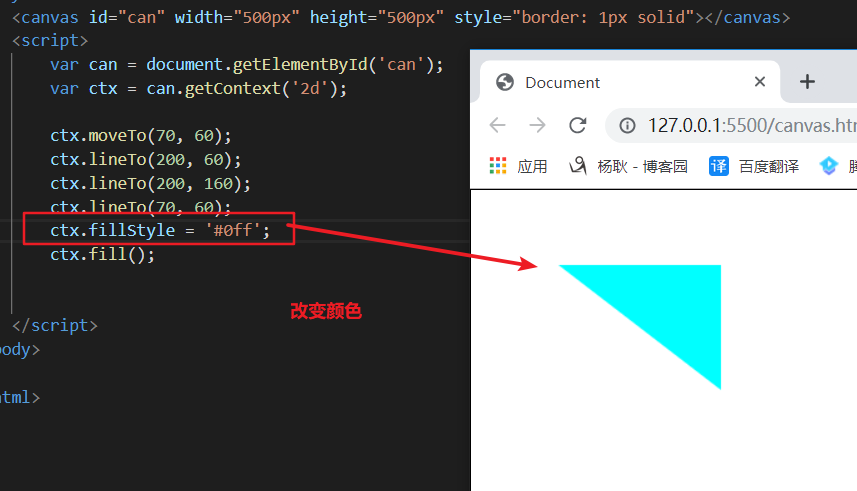
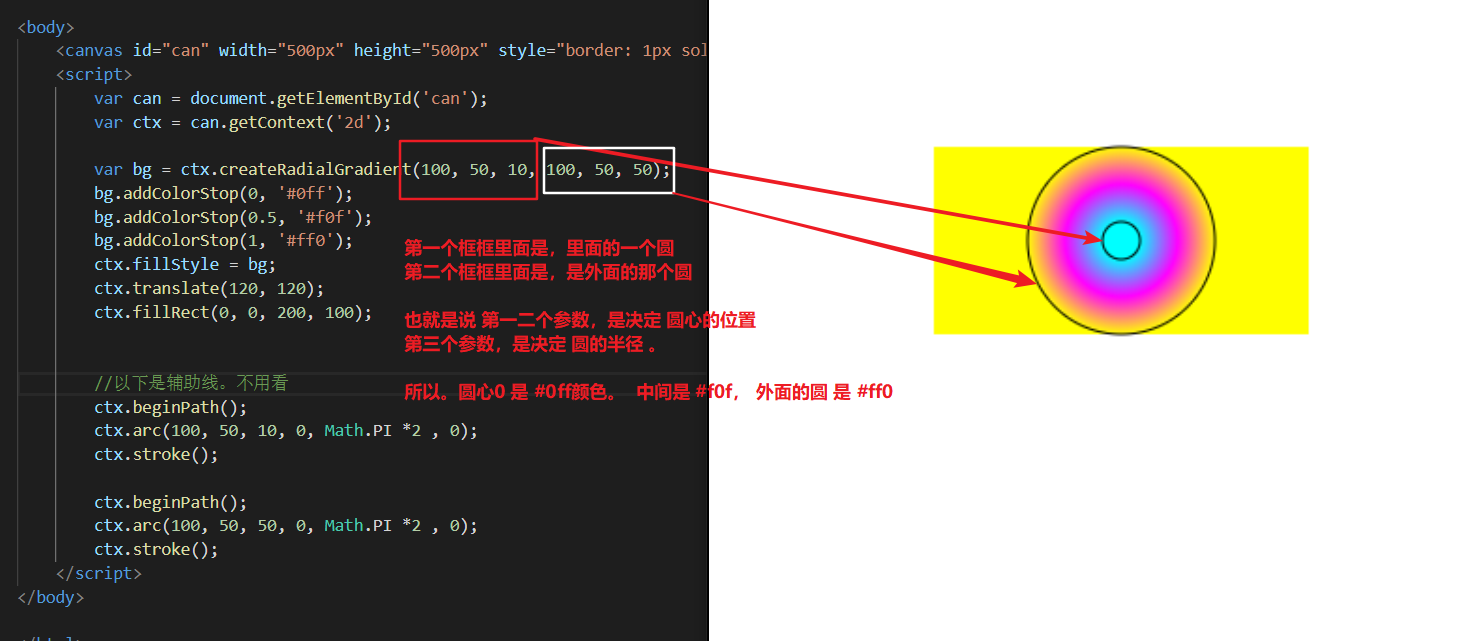
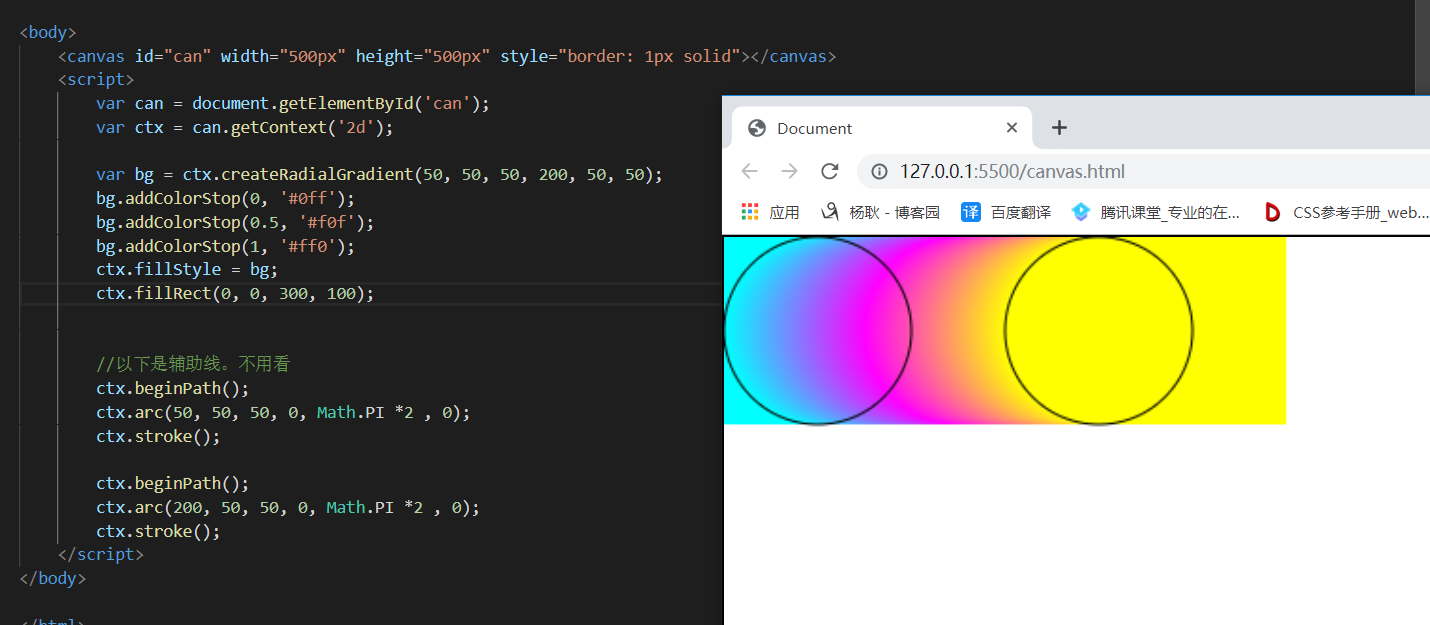
其实他还不止可以填充单色。还可以填充线性渐变,径向渐变。
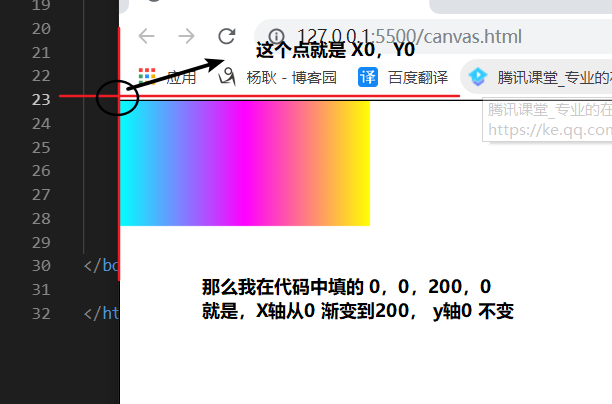
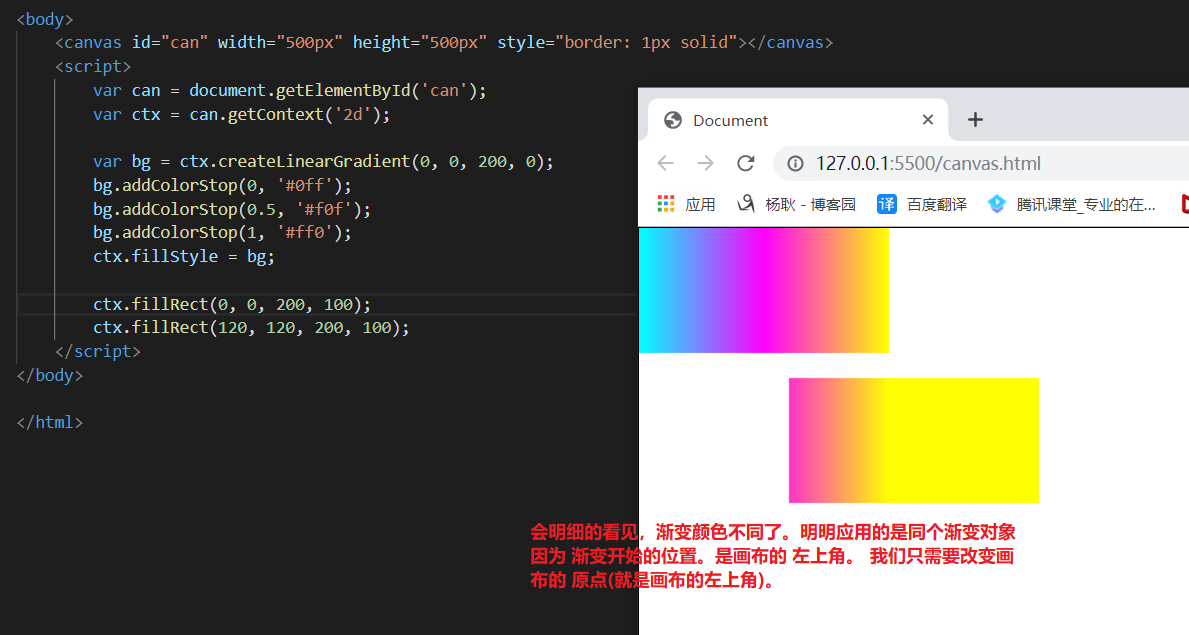
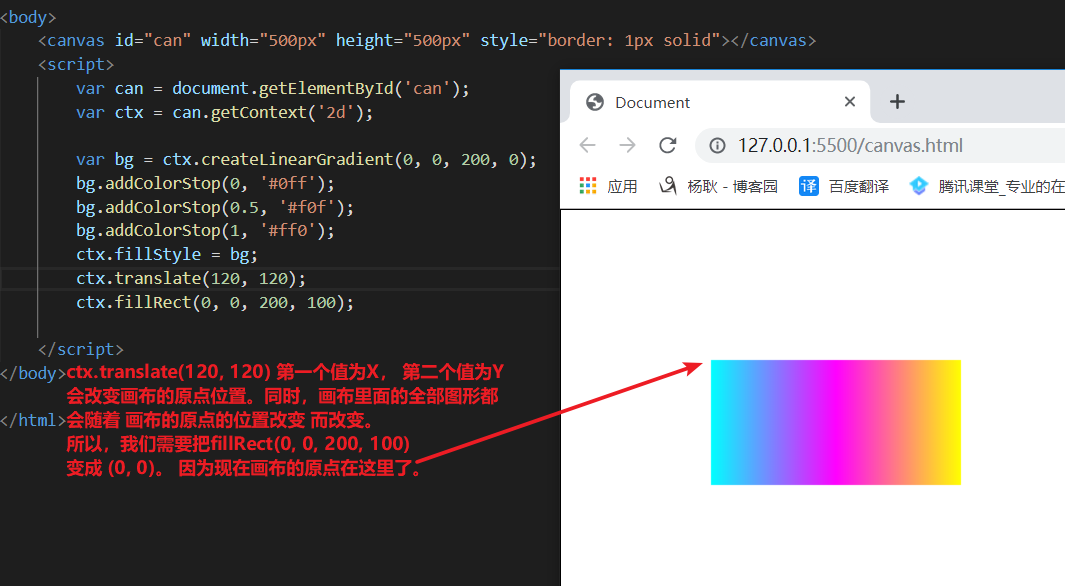
线性渐变:


因为,渐变开始的点,是X0,Y0, 并不是图形的 左上角那个点,而是画布的左上角 (原点) 所以,你把图形的位置移动一下。你就会发现 问题了。




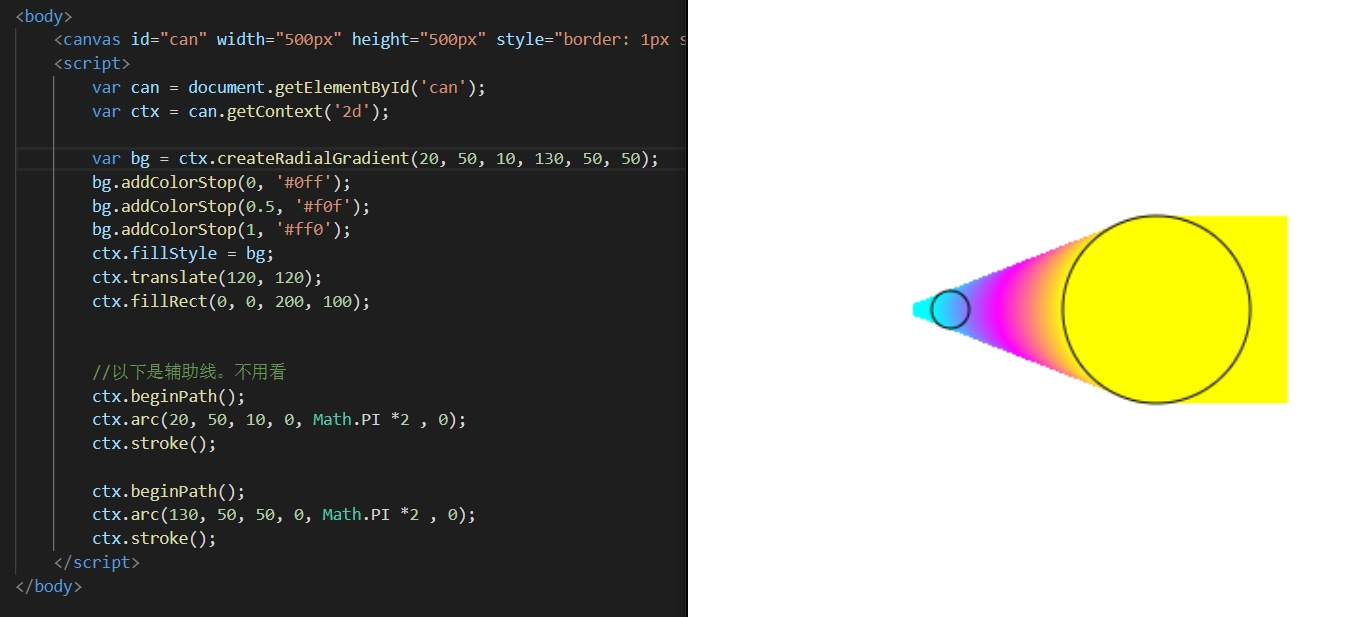
有没有想过一个问题,如果内圈的圆,超过外面的圆会成什么样子?


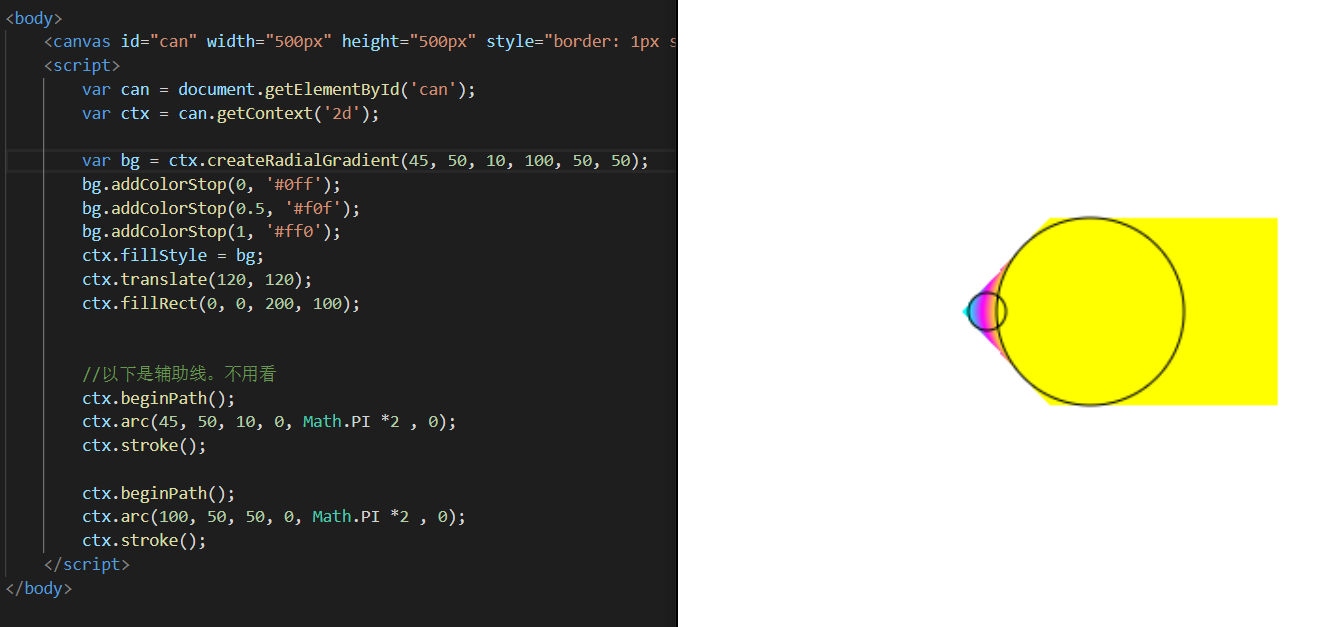
如果两个圈,相等且相离呢?

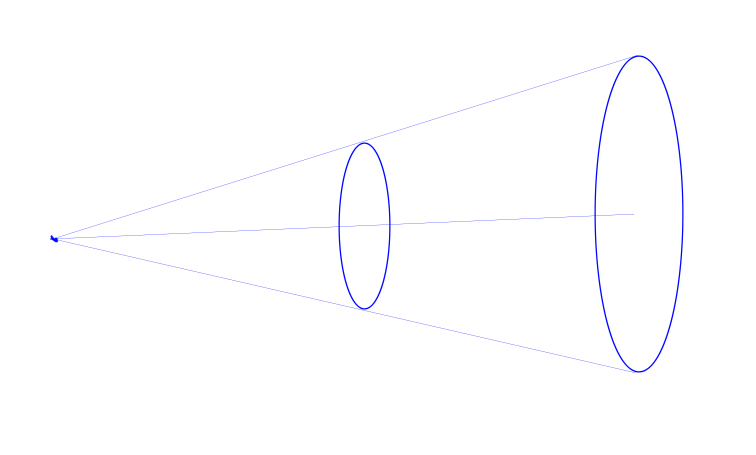
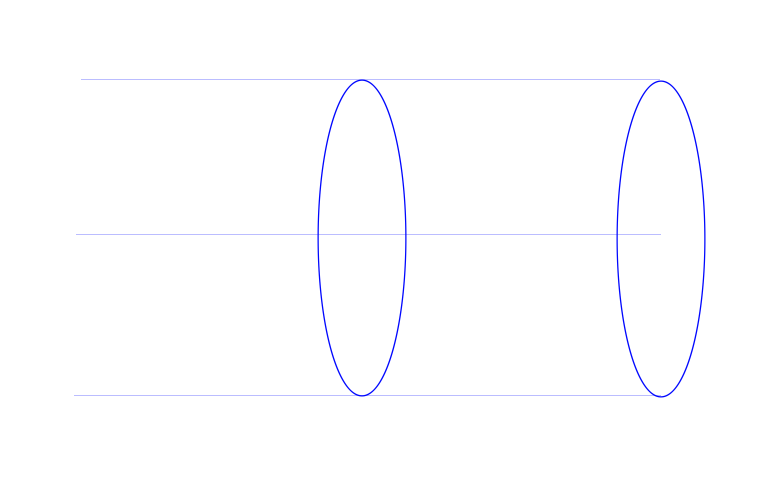
话说,为什么会出现这种情况呢? 其实最主要的一点还是,他的原理,下面是一张原理示意图:


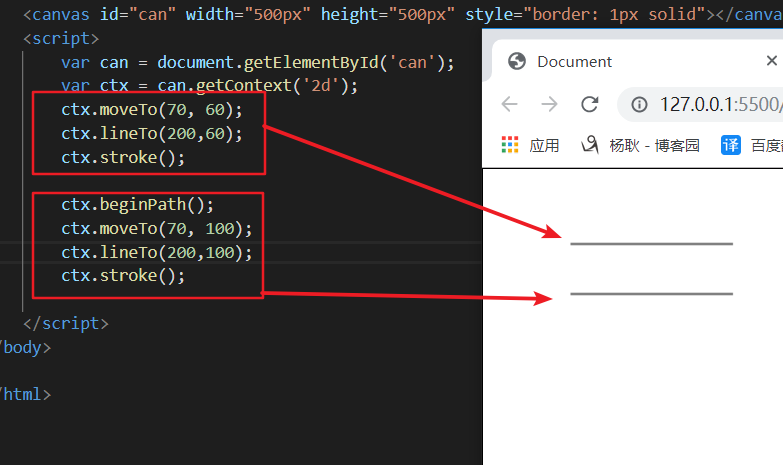
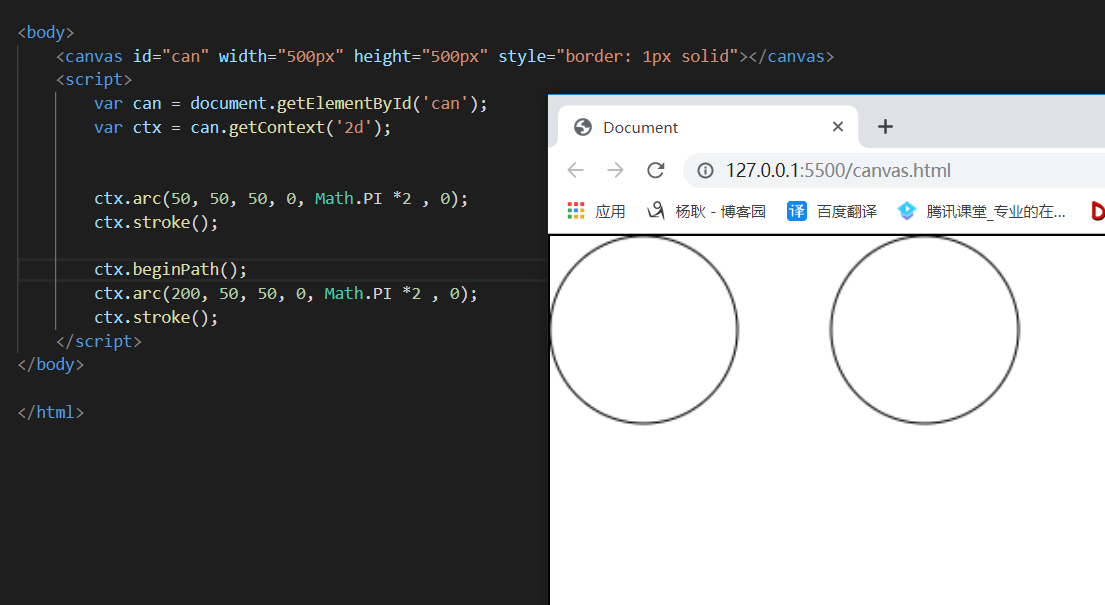
现在,我们会画单个图形了,如果要画多个图形,或者,多条线,不相连呢?因为我们知道,我们的每一笔操作,都是连在一起的。
有个方法。ctx.beginPath()。 可以把它理解为,我把笔拿起来。具体下个位置在哪里。需要再次 重新定起始点。

如果不把笔拿起来会怎么样呢? ↓ 像写连笔字一样,不会中断的。

如果要画两个图形,或者 不连在一起的话,需要使用beginPath() 方法。可以重新 设置起始点。

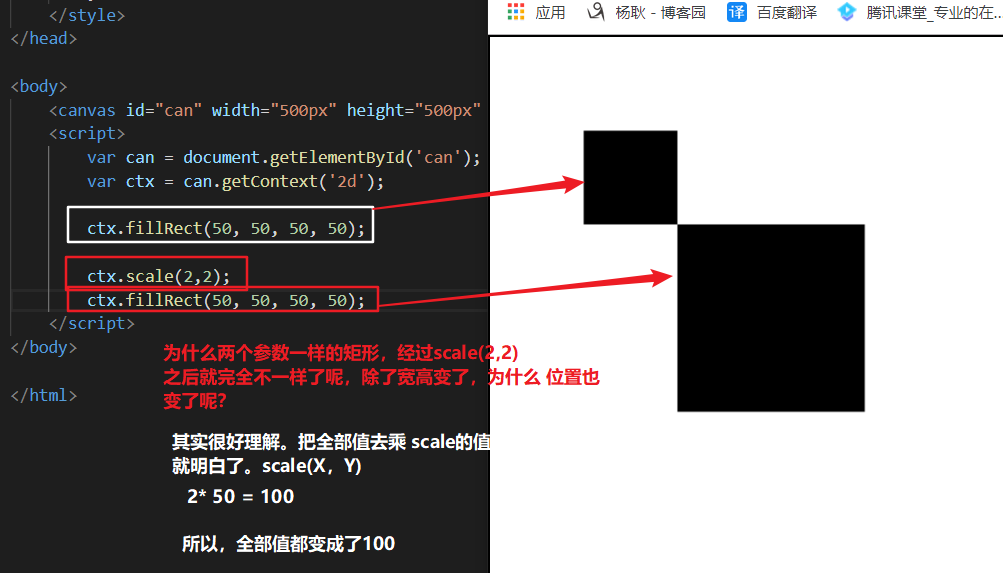
缩放ctx,scale(1, 1); 1是默认值,正常大小。 小于1 也就是 0~0.99 都是缩小, 大于1呢 2是2倍, 3是3倍。如此类推

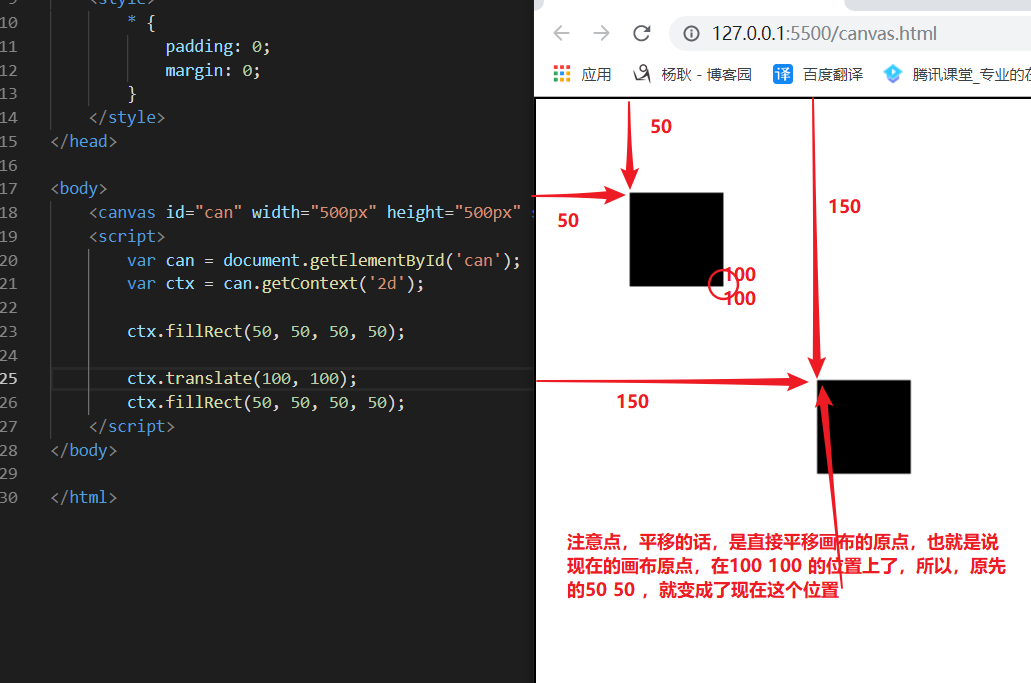
平移。ctx.translate(100, 100);

旋转。ctx.rotate(Math.PI) 一个PI 等于180度,以画布原点旋转,而不是以自身的左上角旋转。

如果要把旋转点,在图形上面,是用translate 进行平移原点即可。
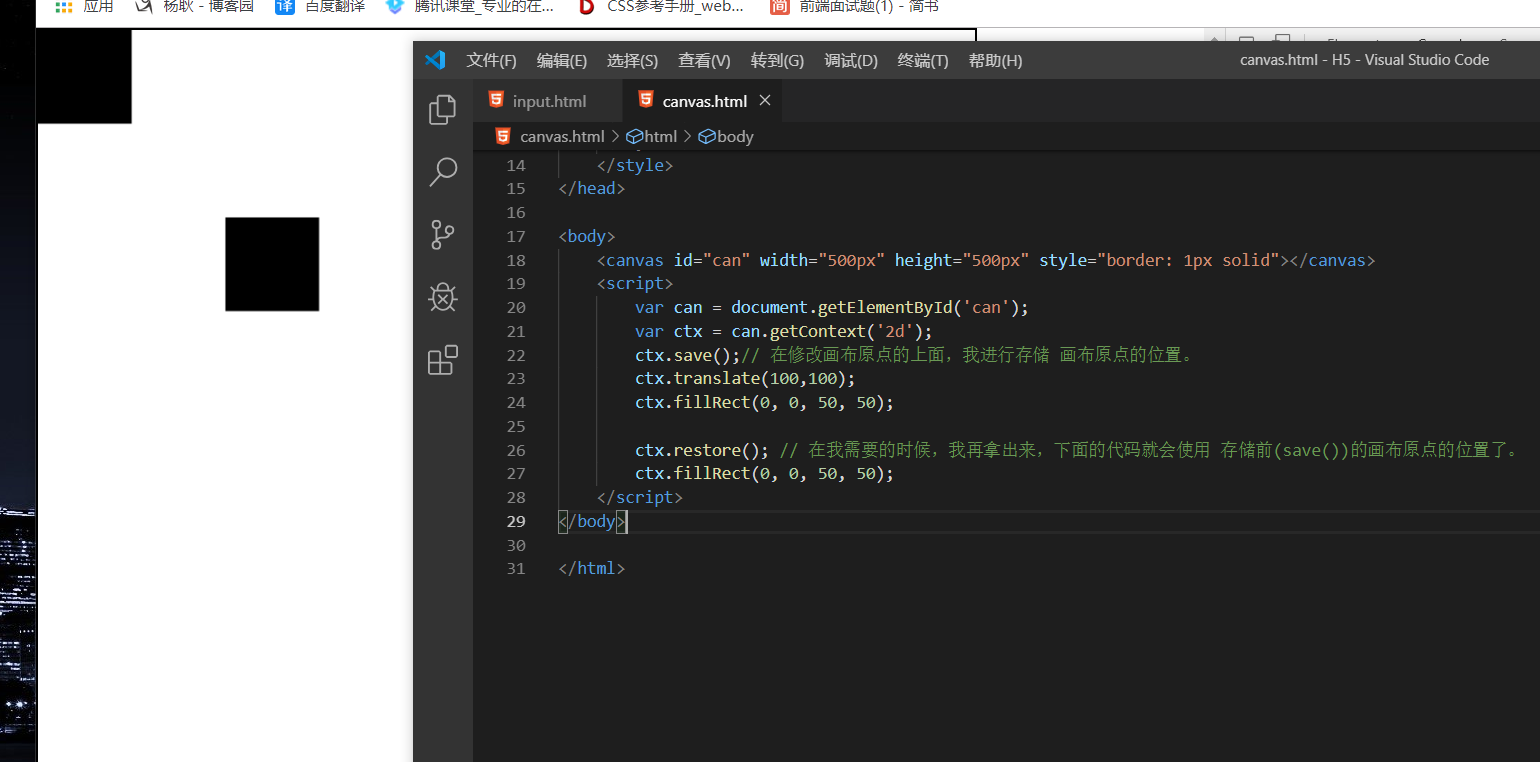
那么 缩放,平移,旋转,都是按照原点进行的,后续的操作,都会受到 原点的移动,而发生错位,什么的。 所以canvas 还有一个方法,就是用来存储数据的。

那么,如何不受到影响呢? 使用ctx.save() 方法进行存储 画布原点的位置。

那么 save 能存储什么呢? 他能存储 translate rotate scale 的值。 因为这些改变,都是全局的。


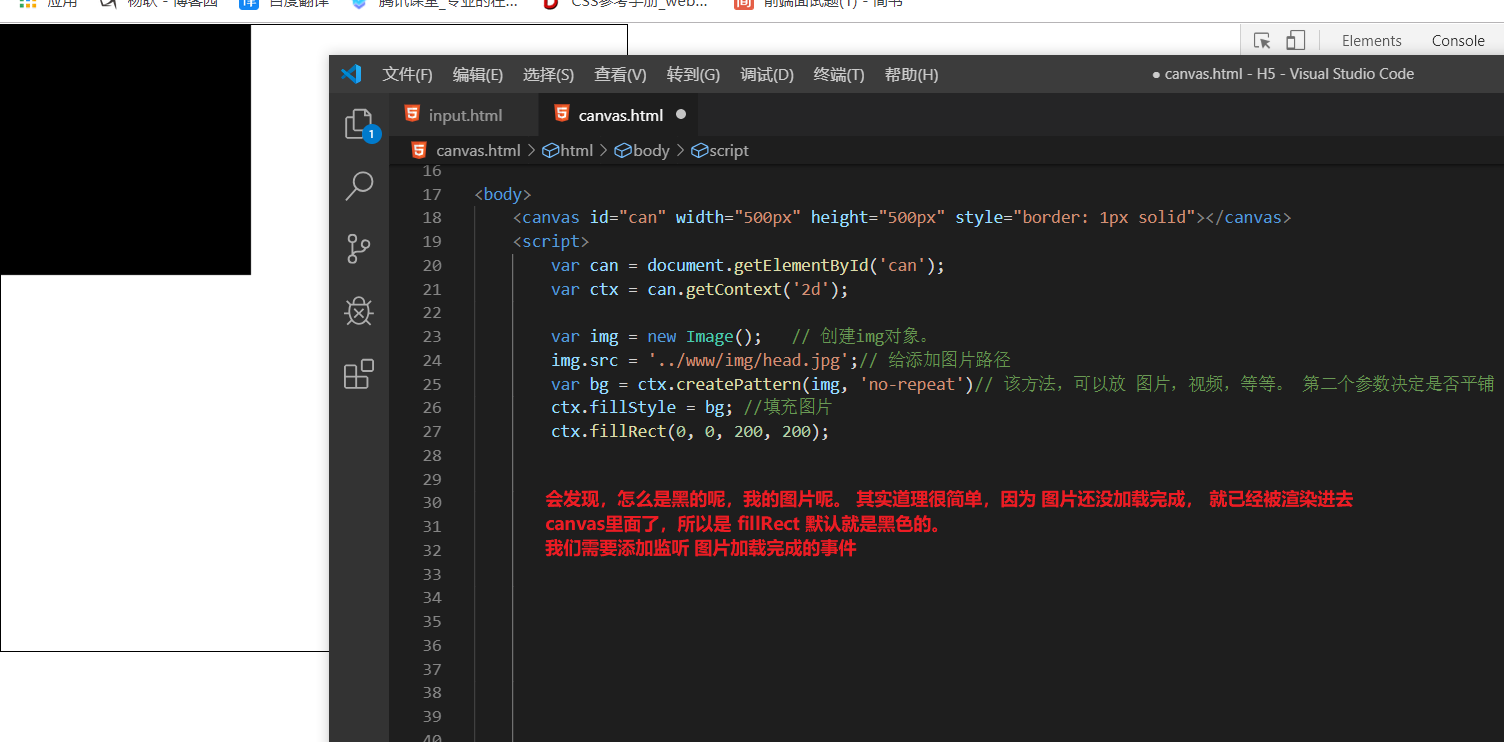
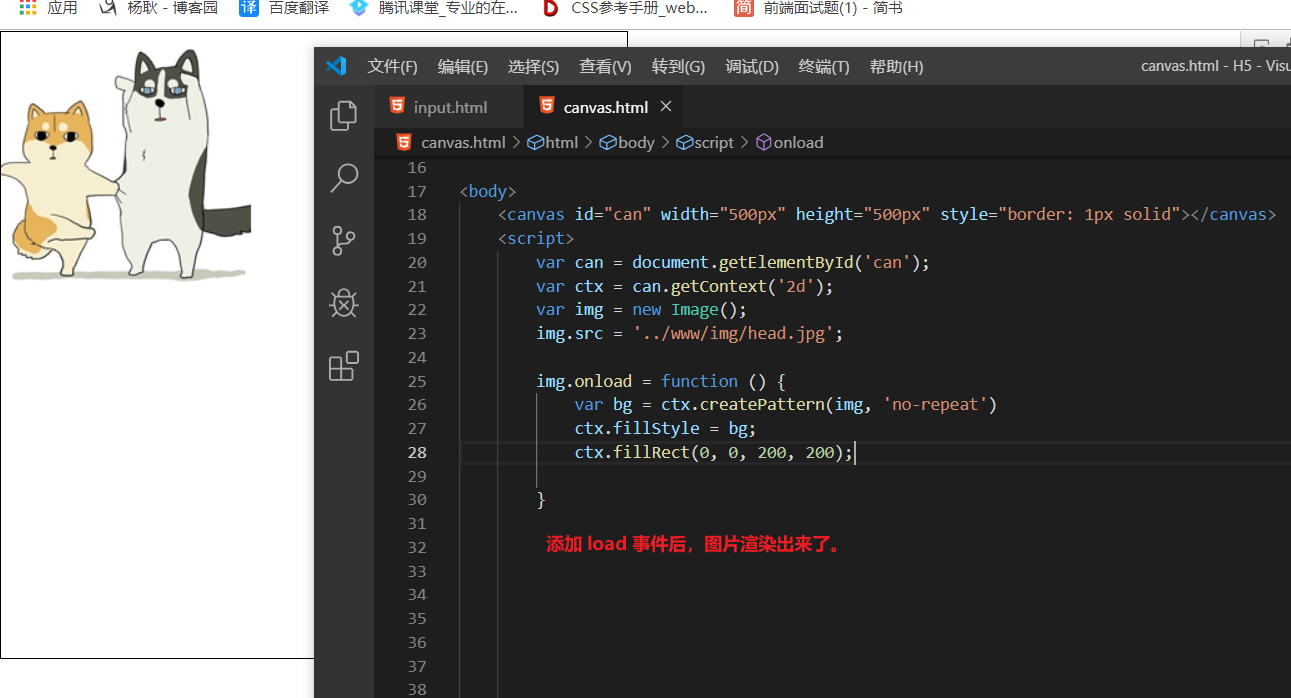
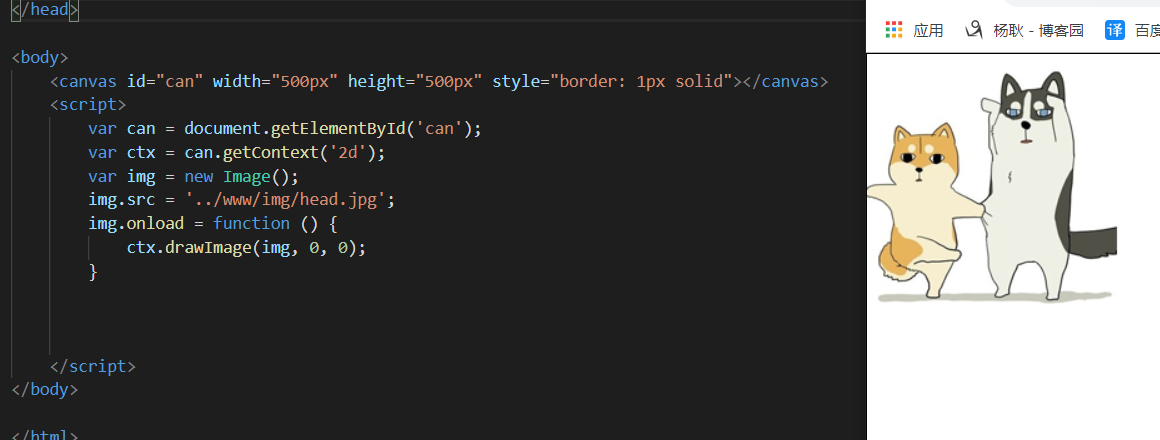
还有另外一种填充图片的方法:

drawImage方法,可选参数:


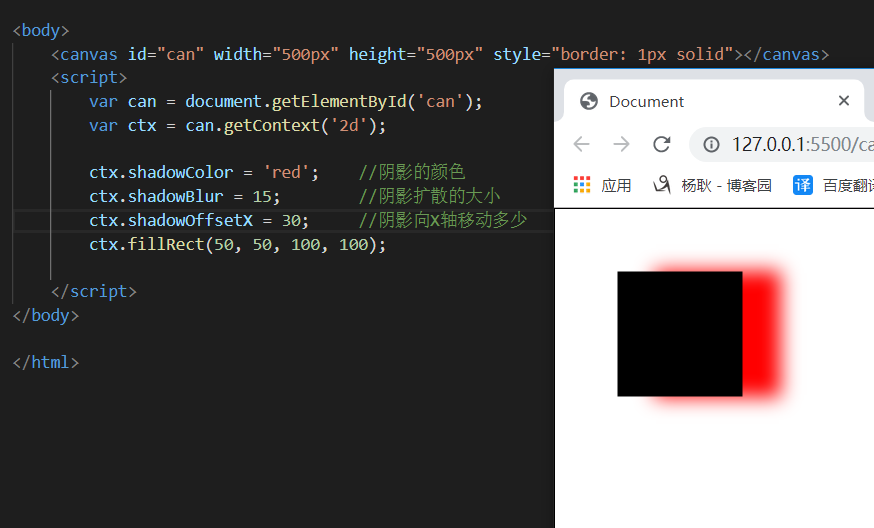
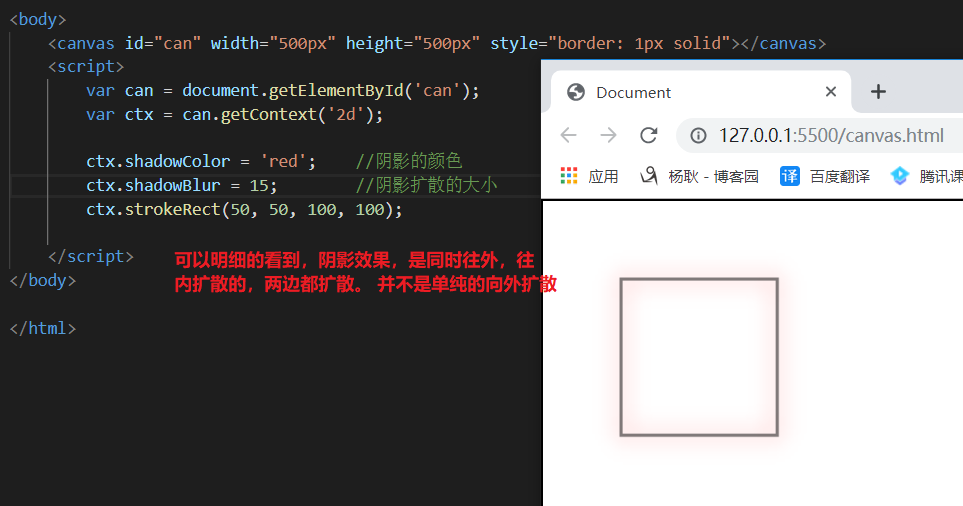
阴影效果


最后,补充:
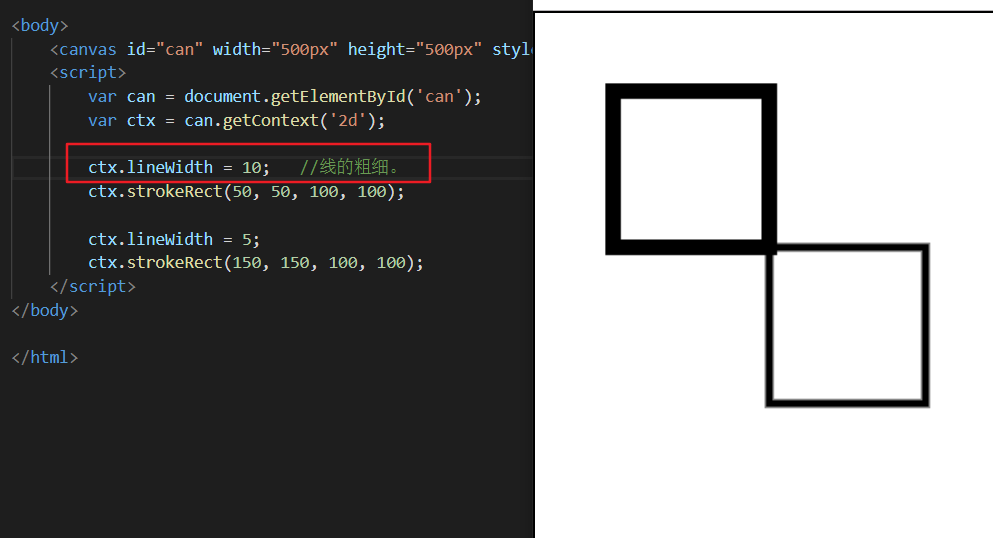
改变线的粗细

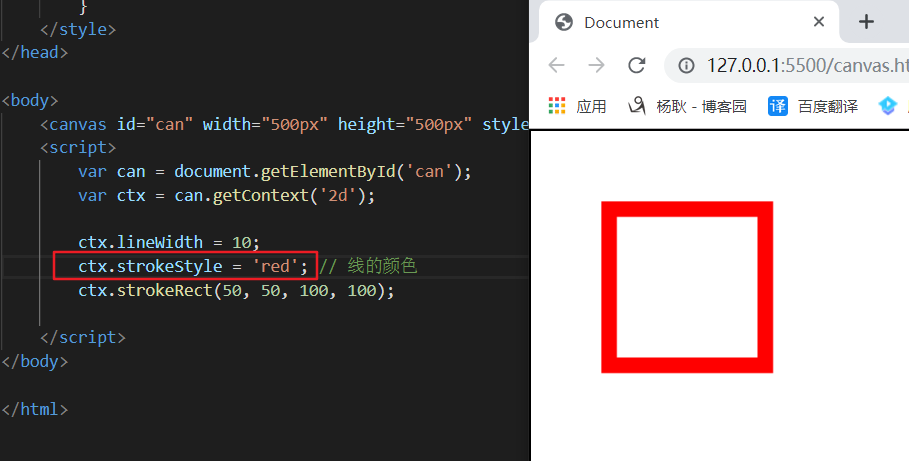
改变线的颜色

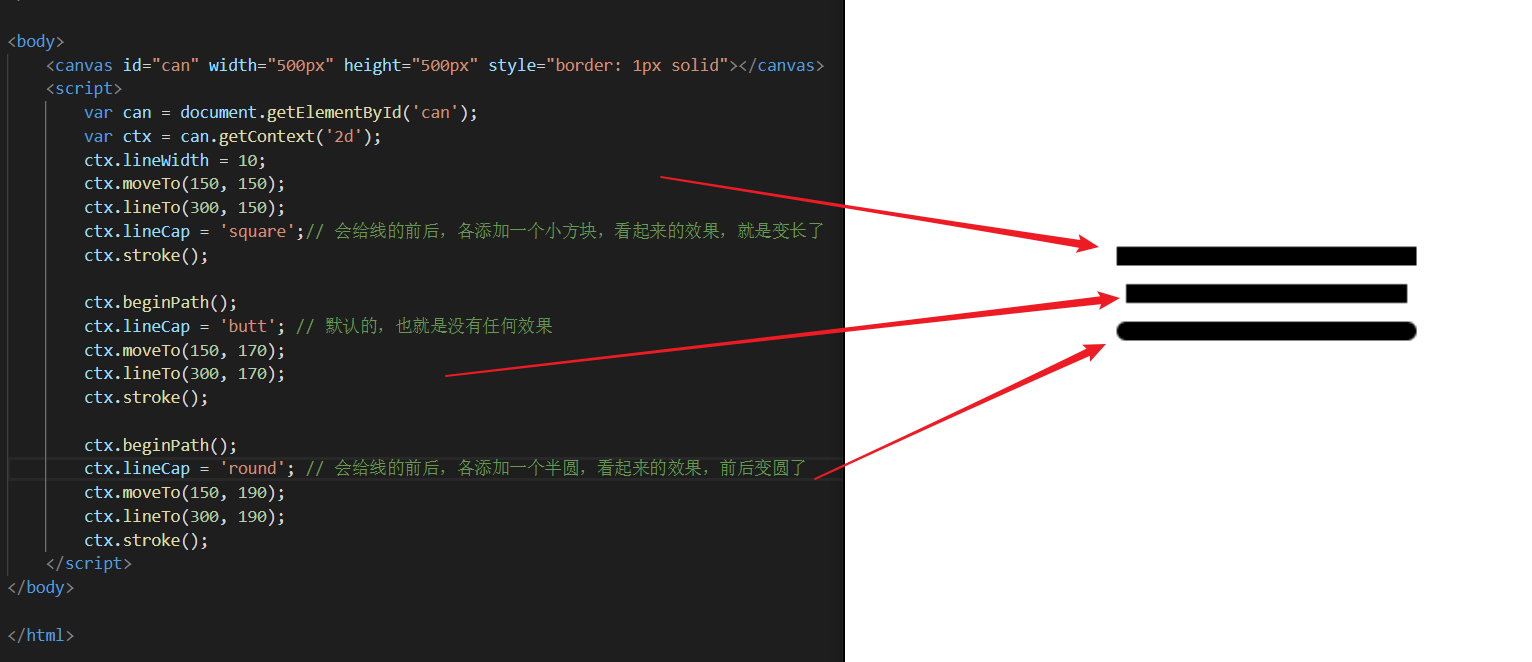
改变线起始与结尾的样式

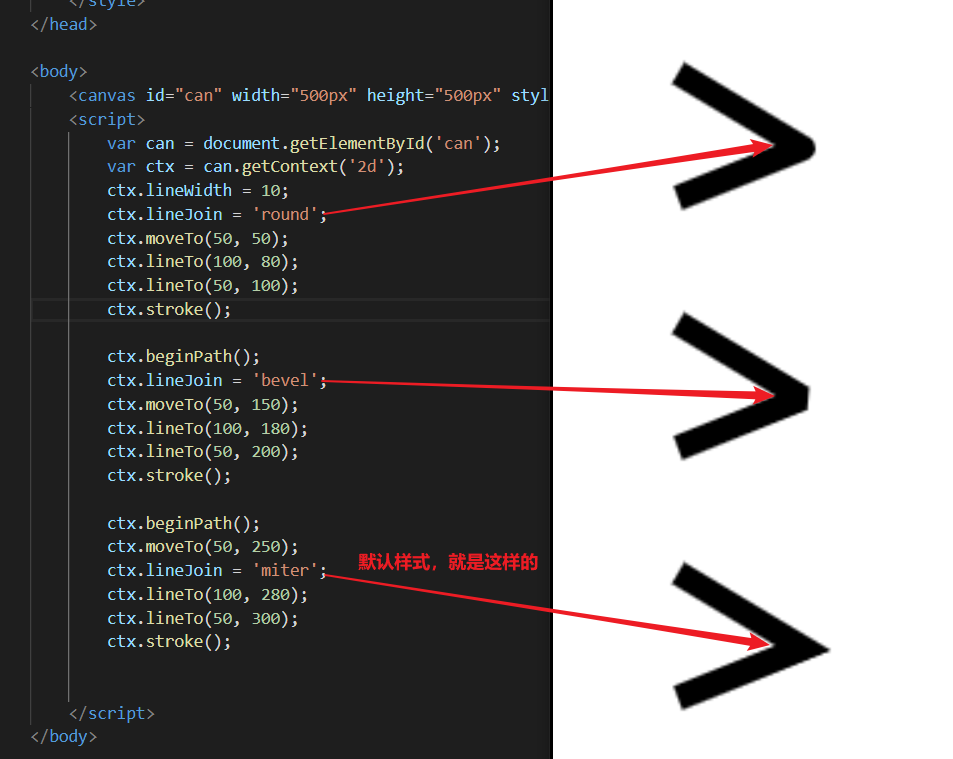
改变线于线之间的连接点样式