
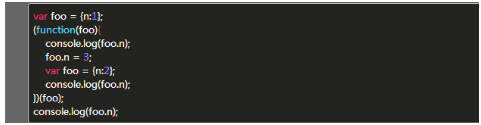
- 第一步:进行预编译,var全局变量foo、匿名函数 function、var局部变量foo
- 第二步:代码自上而下、自左向右执行计算:
- 对全局变量foo进行赋值foo={n:1};注意:此值为对象,属于引用类型;
- 匿名函数传入参数foo={n:1}自执行;
- console.log(foo);打出数字1;
- 由于存在foo局部变量,那么对foo变量进行赋值foo={n:3},同时更改了引用类型的参数值,全局foo变量被重新赋值foo={n:3};
- 对局部变量foo进行重新赋值foo={n:2};
- console.log(foo);打出数字2;
- 全局变量foo={n:3},因此,console.log(foo);打出数字3;
-----------------------------再来一题---------------
var myObject = { foo: "bar", func: function() { var self = this; console.log(this.foo); console.log(self.foo); (function() { console.log(this.foo); console.log(self.foo); }()); }};解:
1.第一个this.foo输出bar,因为当前this指向对象myObject。
2.第二个self.foo输出bar,因为self是this的副本,同指向myObject对象。
立即执行函数:
3.第三个this.foo输出undefined,因为这个IIFE(立即执行函数表达式)中的this指向window。
4.第四个self.foo输出bar,因为这个匿名函数所处的上下文中没有self,所以通过作用域链向上查找,从包含它的父函数中找到了指向myObject对象的self。
myObject.func();