需要在网页当中编辑网页格式的数据,希望能够轻量,具有基本的加粗、斜体、字体、字体颜色等功能,特别需要能够插入特殊字符。
调研了几个Javascript富文本编辑器:
tinyeditor
项目地址:https://github.com/jessegreathouse/TinyEditor
小,不依赖于jQuery,全部代码只有8k,够轻量,代码差不多能看懂,能在小范围改,足够轻量,能够很方便的在预览与源代码之前调整,在预览模式下可以输入,但是研究了一会,不能容易的插入特殊字符,也没有办法设定字体颜色。
在很多浏览器不能使用截切、复制、粘贴的功能。
kindeditor
测试网站:http://kindeditor.net/demo.php

比较轻巧,功能也比较全,但是没有找到源代码的编辑,也没有办法插入特殊字符。
在测试的过程中,想起了博客园的编辑器,觉得挺好用的。虽然现在流行用MarkDown,但是html也有它的优势。
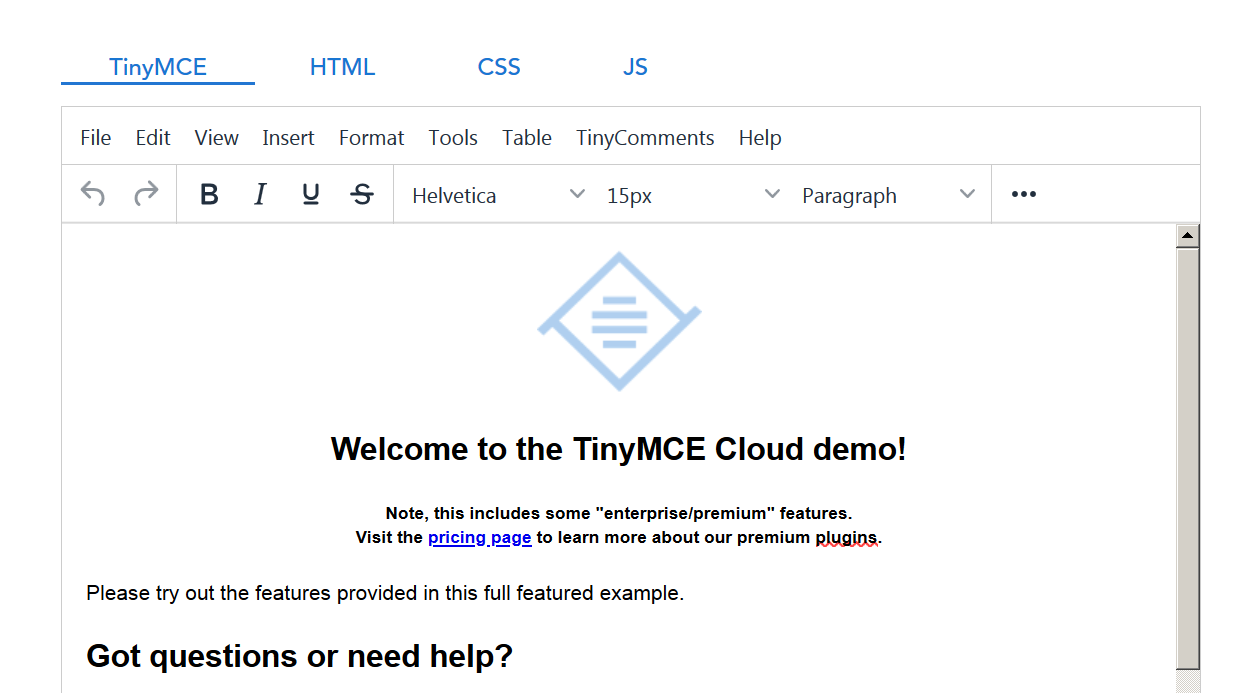
博客园的富文本编辑器是TinyMCE,官方网址是:
目前版本是5.6.0,demo效果如下:
https://www.tiny.cloud/docs/demo/full-featured/

有菜单栏,还有很丰富的功能,但是我要的几个简单功能,比如源代码查看、插入特殊字符怎么那么不好找。
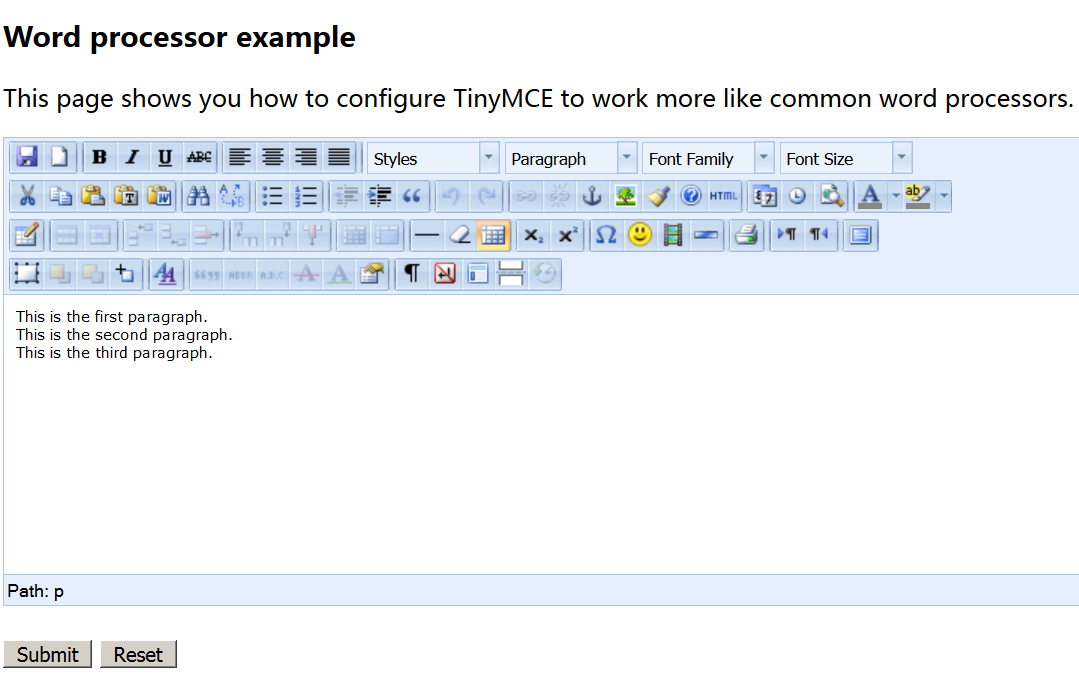
那为什么和博客园的TinyMCE看着为什么不一样呢?经研究,博客园有可能用的是老版本,官方网站提供了旧版下载,最早有tinymce_3.5.12,经测试,确实如此。效果如下图所示:

其中有HTML示例文档,直接可以使用,经过使用,在与其他的一些编辑器比较之下,最终确定使用TinyMCE,不再技术多新,关键是能否满足需求。
感谢TinyMCE!
以下文章觉得可以参考:
https://www.cnblogs.com/ywqu/archive/2009/12/25/1631766.html
此文介绍了10个免费易用富文本编辑器(rich text editors,RTE),其中5个是Jquery插件,另外5个是非Jquery富文本编辑器
Javascript富文本编辑器使我们添加、编辑网站中的文章更加方便和容易。这些富文本编辑器提供了所见即所得(What You See Is What You Get - WYSIWYG)的功能,可以像编辑word文档一样,方便地编辑网站中文章,常用于内容管理系统和博客系统等。
MarkitUp - jQuery
一个轻量级的、可定制的和灵活的富文本编辑器,常用在CMS、Blog、论坛等网站上。
markItUp不是一个所见即所得的编辑器,支持一些常用快车键和常用的浏览器。
jWYSIWYG - jQuery
jWYSIWYG是比较常用的Jquery所见即所得编辑器,提供了html代码编辑功能、文字编辑功能,图片连接功能,从而保证了jWYSIWYG的简单的特性。
Lightweight RTE- jQuery
Lightweight RTE是一个非常简单的Jquery富文本编辑器,体积只有7kb。提供了一些基本的文字格式化操作功能。
HTMLBox - jQuery
HTMLBox跨浏览器、交互性非常好、开源的Jquery富文本编辑器,在Mozilla Firefox, Inrernet Explorer, Opera, Netscape and Safari等常用浏览器下测试通过。此编辑器用户手册可以帮住你非常容易地把此编辑器整合到自己的Web系统中
D Small Rich Text Editor - jQuery
D Small Rich Text Editor使用了AjaxFileUpload 插件实现图片上传功能。
WYMEditor - jQuery
WYMeditor是一个所建即所得Jquery富文本编辑器。支持插件扩展功能、
TinyMCE - non-jQuery
TinyMCE 国内很多网站都在使用,是一个非常不错的所见即所得编辑器,而且开源。具体功能不再赘述,大家自己发现吧。
fckeditor - Non-jQuery
Fckeditor是一个功能非常强大的富文本编辑器,博客园有使用此编辑器,我做的大部分项目也使用此编辑器,是asp.net网站的首选,提供了weconfig.xml文件用来定制符合自己需求的富文本编辑器。完全可以与MS的Word媲美。
Yahoo YUI Rich Text Editor - Non-jQuery
YUI Rich Text Editor是轻量级的富文本编辑器,提供了一些常用的文字编辑功能。
Xinha - Non-jQuery
Xinha是一个所见即所得的富文本编辑器,提供了强大的文字,图片。视频。音频等编辑功能