0-前言
桥接模式定义:将抽象部分与它的实现部分分离,使它们可以独立地变化;
1-实现
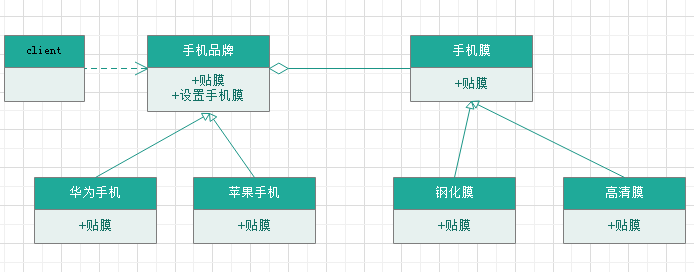
1-1、给个简单容易看的UML图,
其实简单点理解就是手机聚合手机膜组件,然后各自通过继承父类实现各自的具体产品

1-2、实现代码
//1、手机膜抽象类 abstract class Film { public abstract void benks(); //给手机贴膜 } //2-1、手机膜具体类--钢化膜 class HardFilm extends Film { @Override public void benks() { System.out.println("给手机贴钢化膜"); } } //2-2、手机膜具体类--高清膜 class SoftFilm extends Film { @Override public void benks() { System.out.println("给手机贴上了高清膜"); } } //3、手机抽象类 abstract class Phone { protected Film film; public void setFilm(Film film) { this.film = film; } abstract void benks(); } //3-1、手机具体类--华为手机 class HuaweiPhone extends Phone { @Override void benks() { System.out.println("华为手机要贴膜了:"); film.benks(); } } //3-2、手机具体类 --苹果手机 class IPhone extends Phone { @Override void benks() { System.out.println("苹果手机要贴膜了:"); film.benks(); } }
客户端:
//华为手机 Phone huaweiPhone = new HuaweiPhone(); huaweiPhone.setFilm(new HardFilm()); //贴钢化膜 huaweiPhone.benks(); huaweiPhone.setFilm(new SoftFilm()); //贴高清膜 huaweiPhone.benks();
运行结果:

2-应用场景简单总结
1、当不希望抽象部分和它的实现部分有强绑定时;
2、当类的抽象和它的实现都可以通过生成子类的方法来加以扩充时;
3、当对一个抽象类的实现部分的修改应对客户不产生影响时