浏览器的内核:
谷歌的内核是:webkit
火狐的内核是:gecko
Ie的内核是:trident
欧鹏的内核是:presto
国内浏览器的内核:webkit
css3针对同一样式在不同的浏览器的兼容,需要在样式属性前加上内核前缀。
内核前缀:
transtion(css3的过渡属性)
谷歌:-webkit-transition
opera:-o-transition
Firefox:-moz-transition
Ie:-ms-transition
css3中的过渡属性
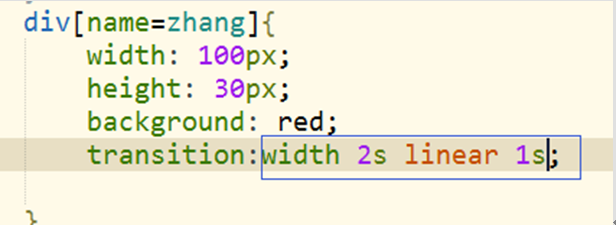
transition:简写属性,用于在一个属性中设置四个过渡属性
transition-property:规定应用过渡的css属性的名称
transition-duration:定义过渡效果花费的事件,默认为0;
transition-timing-function:规定过渡效果的时间曲线,默认是“ease”

注意:时间一定要带单位;
css3中的动画 animation
属性:
animation 所有动画属性的简写属性,除了 animation-play-state 属性
animation-name 规定 @keyframes 动画的名称。
animation-duration 规定动画完成一个周期所花费的秒或毫秒。默认是 0。
animation-timing-function 规定动画的速度曲线。默认是 "ease"
animation-fill-mode 规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。
animation-delay 规定动画何时开始。默认是 0。
animation-iteration-count 规定动画被播放的次数。默认是 1。
animation-direction 规定动画是否在下一周期逆向地播放。默认是 "normal"。
animation-play-state 规定动画是否正在运行或暂停。默认是 "running"。

css3中的2D和3D效果
css3中的2D和3D特效都是方法(函数)提供了四个方法
2D效果:
translate() 平移,两个参数
rotate() 参数是number deg()角度
scale() 缩放,参数是number ,1代表不变
skew() 拉伸,
3D效果:
原理:近大远小,
视距:perspective,写在父级元素上
转换属性:
transform 向元素应用 2D 或 3D 转换。
transform-origin 允许你改变被转换元素的位置。
transform-style 规定被嵌套元素如何在 3D 空间中显示。(内部子元素在3d空间中显示)
perspective 规定 3D 元素的透视效果。
perspective-origin 规定 3D 元素的底部位置。
backface-visibility 定义元素在不面对屏幕时是否可见。