什么是组件?
组件是vue中的一个可复用实例,所以new Vue()是vue中最大的那个组件,根组件,有名字,使用的时候以单标签或双标签使用
vm = newVue() 是最大的组件,具有很多实用性的属性,比如data,methods,computed等,所以定义的组件也有这些属性
组件的出现,就是为了拆分vue实例的代码量的,能够让我们以不同的组件,来划分不同的功能模块,将来我们需要什么样的功能,就可以去调用对应的组件即可
组件的定义:
组件分为全局注册组件和局部注册组件
Vue使用Vue.component()方法定义组件,这个方法有两个参数
第一个参数:是组件名,第二个参数是options对象
这个options对象里有tempalte、data、methods、computed等
template:模板 里面是html格式,里面只能有一个顶层标签
data:是存放数据的,它是一个函数,return 一个对象,数据都放在这个对象里
注意:定义组件的时候,首字母一定要大写
全局组件:
注册完成之后,在vue实例中的任何地方都可以使用,并且无需挂载到实例(实例中的components)下面

如何使用组件呢?
使用组件标签

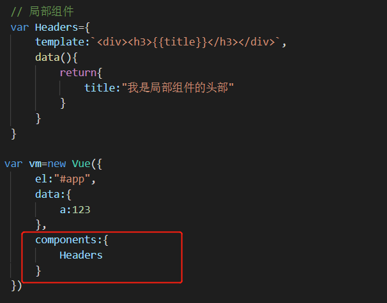
局部组件:
局部组件和全局组件的区别就是局部组件需要挂在到实例的components中,而全局组件不需要

组件的调用:
双标签的时候,h小写 <headers></headers>
单标签的时候, H大写 <Headers/>
组件中的 data 和 实例中的 data 有什么区别?
1. 组件可以有自己的 data 数据
2. 组件的 data 和 实例的 data 有点不一样,实例中的data,可以为一个对象,但组件中的data,必须是个方法。
3. 组件中的 data 除了必须为一个方法之外,这个方法内部,还必须返回一个对象才行。
4. 组件中的 data 数据 使用方法 和 实例中的data 使用方式完全一样。