第一种:ajax
关于ajax参看:https://i.cnblogs.com/posts/edit-done;postId=12985434
web层的controller中使用JsonResult封装数据并传递到前端
@ResponseBody @RequestMapping(value = "/user/getUserAmount", method = RequestMethod.POST) public JsonResult<Map<String, Integer>> getUserAmount() { JsonResult<Map<String, Integer>> result = new JsonResult<>(); try { //已签到人数 Integer signedAmount = userService.getSignedAmount(); //总人数 Integer totalUserAmount = userService.getTotalUserAmount(); Map<String, Integer> amountMap = new HashMap<>(); amountMap.put("signed", signedAmount); amountMap.put("sum", totalUserAmount); result.setData(amountMap); //这里举个例子,如果觉得setData穿的信息不够,还可以用setMessage方法多传一个字符串过去 result.setMessage("这是签到界面"); } catch (Exception e) { log.warn(ExceptionUtils.getStackTrace(e)); } return result; }
现在想在前端JS把已签到人数和总人数两个数据取出来
function getSignedAmount(){ $.ajax({ type: "post", url : getContextPath() + "/user/getUserAmount", dataType:'json', data: { }, success: function(data){ var amount = data.data; //取出总人数 var totalAmount = amount.sum; //总人数减去已经签到的人数,就是未签到的人 var unsignedNumber = amount.sum-amount.signed; //取出后端controller中setMessage方法传过来的字符串 var logMessage = data.message; } }); }
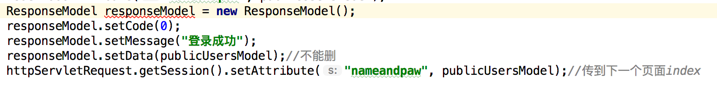
第二种:HttpServletRequest
session存值会存到cookie中,登录用此传值,退出时候需要remove掉
第三种:Model