es6 新增了let命令。 用来声明变量,他的用法类似与var,但是所声明的变量,只在let命名所在的代码块内有效
也就是 块级作用域
这种就是块级作用域的写法

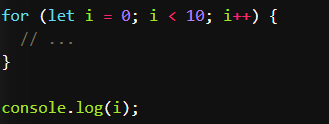
for循环的计时器就很适合使用这个let命令

上面代码中,计数器i只在for循环体内有效,在循环体外引用就会报错。
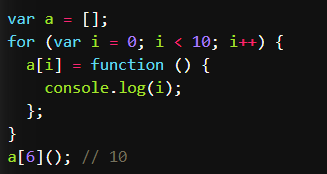
下面的代码如果使用var,最后输出的是10。

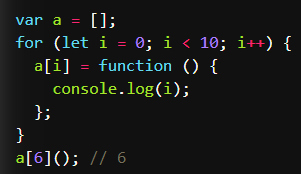
如果使用let,声明的变量仅在块级作用域内有效,最后输出的是 6。

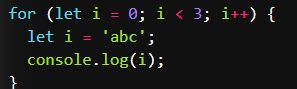
for循环还有一个特别之处,就是设置循环变量的那部分是一个父作用域,而循环体内部是一个单独的子作用域。

上面代码正确运行,输出了 3 次abc。这表明函数内部的变量i与循环变量i不在同一个作用域,有各自单独的作用域。
let不允许在相同作用域内,重复声明同一个变量。
因此,不能在函数内部重新声明参数。
ES6 的块级作用域
let实际上为 JavaScript 新增了块级作用域。
const声明一个只读的常量。一旦声明,常量的值就不能改变。

const声明的变量不得改变值,这意味着,const一旦声明变量,就必须立即初始化,不能留到以后赋值。

上面代码表示,对于const来说,只声明不赋值,就会报错。
const的作用域与let命令相同:只在声明所在的块级作用域内有效。
const声明的常量,也与let一样不可重复声明。
