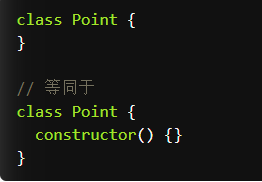
类的由来。
ES6 提供了更接近传统语言的写法,引入了 Class(类)这个概念,作为对象的
模板。通过class关键字,可以定义类。
基本上,ES6 的class可以看作只是一个语法糖,它的绝大部分功能,ES5
都可以做到,新的class写法只是让对象原型的写法更加清晰、更像面向对象编
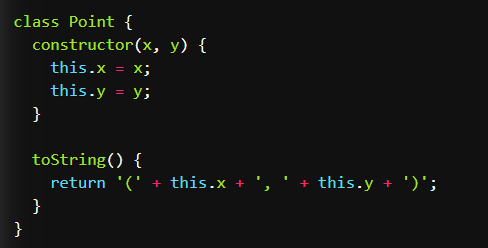
程的语法而已。上面的代码用 ES6 的class改写,就是下面这样。

上面代码定义了一个“类”,可以看到里面有一个constructor方法,这就是构造方
法,而this关键字则代表实例对象。也就是说,ES5 的构造函数Point,对应 ES
6 的Point类的构造方法。
方法之间不需要逗号分隔,加了会报错。
ES6 的类,完全可以看作构造函数的另一种写法。

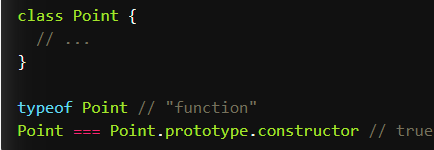
类的数据类型就是函数,类本身就指向构造函数。使用的时候,也是直接对类
使用new命令,跟构造函数的用法完全一致。

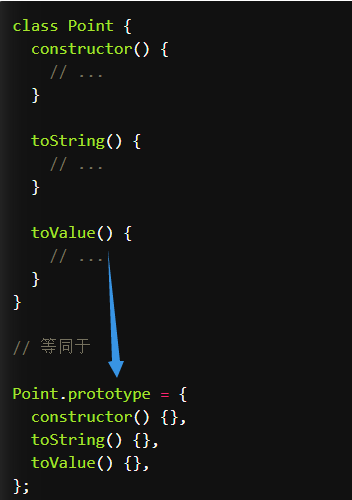
构造函数的prototype属性,在 ES6 的“类”上面继续存在。事实上,类的所有方法
都定义在类的prototype属性上面。

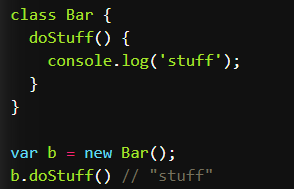
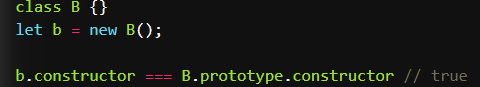
在类的实例上面调用方法,其实就是调用原型上的方法。

上面代码中,b是B类的实例,它的constructor方法就是B类原型的constructor方法。
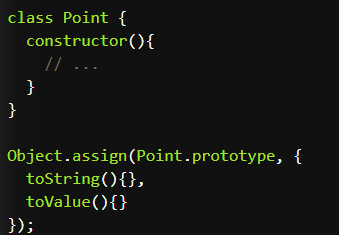
由于类的方法都定义在prototype对象上面,所以类的新方法可以添加在prototype
对象上面。Object.assign方法可以很方便地一次向类添加多个方法。

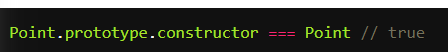
rototype对象的constructor属性,直接指向“类”的本身,这
与 ES5 的行为是一致的。


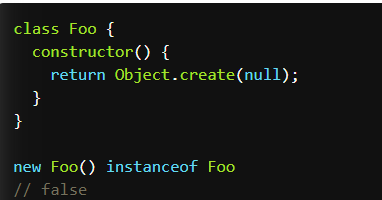
constructor方法默认返回实例对象(即this),完全可以指定返回另外一个对象。

constructor函数返回一个全新的对象,结果导致实例对象不是Foo类的实例。
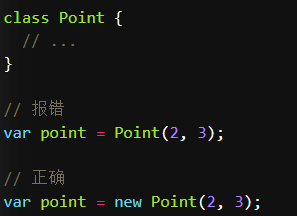
类必须使用new调用,否则会报错。这是它跟普通构造函数的一个主要区别,后
者不用new也可以执行。
生成类的实例的写法,与 ES5 完全一样,也是使用new命令。前面说过,如果
忘记加上new,像函数那样调用Class,将会报错。

类相当于实例的原型,所有在类中定义的方法,都会被实例继承。
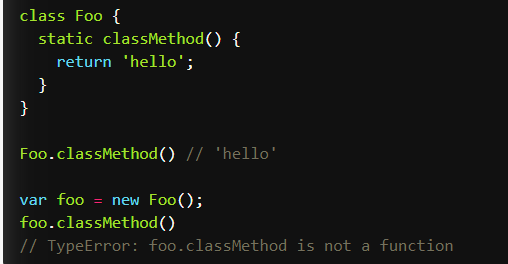
如果在一个方法前,加上static关键字,就表示该方法不会被实例继承,
而是直接通过类来调用,这就称为“静态方法”。