正则表达式不仅在JS中用处很大,在Java用处也很大。它可以帮助我们减少一些对验证类判断的代码,节省时间并且防止判断条件的遗漏。今天我们就来看一下如此重要的正则表达式是如何应用的吧!顺带附一些常用的验证举例。
正则表达式
【正则表达式的声明】
其中"^"表示正则表达式的开头,"$"表示正则表达式的结尾;
1. 字面量声明: /正则表达式规则/匹配模式 var reg=/^123$/i;
2. new关键字声明:var reg=new RegExp("^123$","i");
3. 正则表达式的常用模式:
① g 表示全局匹配。不加g表示只匹配第一个符合要求的字符串。
② i 忽略大小写匹配。默认要求大小写也必须符合正则要求。
③ m 表示多行匹配模式。如果不带m,表示一个字符只有一个开头,一个结尾;如果带m,那么对于多行字符串,可以有多个开头多个结尾。
【多行字符串】
① 字符串中用 表示换行: "abc abc".replace(/^a/gm,"*");
② ES6中可以用反引号``表示字符串,这种字符串,支持自动换行。但也识别空格。
4. reg.test(str):检测一个字符串是否符合正则要求,返回true/false;
reg.exec(str):检测一个字符串是否符合正则要求,符合返回数组,不符合返回null;
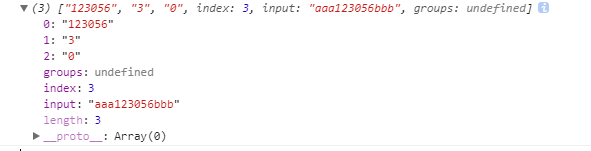
返回数组的格式:
① index属性: 表示字符串中,第几个字符,开始匹配正则。
② input属性: 表示完整的被检索字符串。
③ 下标第0个: 表示 符合正则要求的 字符串子串。
④ 下标从1往后: 表示 匹配正则中()包裹的字符串子串。也就是说,正则中有几个(), 返回的数组中就有几个下标。

【举例】
1、 验证邮箱格式:
var reg=/^[a-zA-Z0-9]+@[a-zA-Z0-9]+.[a-zA-Z]+(.[a-zA-Z]{2,3})?$/;
拿以上邮箱的格式举例来看:
"a-z"表示从小写字母的a-z;
"A-Z"表示大写字母的A-Z;
"0-9"表示0-9的数字;
"+"表示至少会有一个满足[]内条件的;
"{2,3}"表示满足[]内条件的有2-3个;
"?"表示要么有、要么没有;
还有以上没有出现的"w"表示字母、数字、下划线;
2、 验证手机号:
var reg2=/^1[3578][0-9]{9}$/;
3、 年龄,范围0-120
var reg=/^(d|[1-9]d|1[01]d|120)$/;