MM01建立缺省值,如圖:

2、字段狀態的組合控制
a、字段狀態的優先級,由高往低
HIDE
diaplay
reqd entry
opt. entry
b、字段狀態五個組合
行業領域 M
工廠關聯字段 0001
事務代碼(mm02/mm01/mm03)
採購類型 (E OR F)
物料類型 (roh,halb,fert)
c,字段組合的優先級和組合知道,首先就需要知道字段的ID,如:MARC-EKGRP
在SPRO->Logistics - General->Material Master->Field Selection->Assign Fields to Field Selection Groups(OMSR)中得知它的組號是239
行業領域關聯字段:
SPRO->Logistics - General->Material Master->Field Selection->Define Industry Sectors and Industry-Sector-Specific Field Selection
工廠關聯字段
SPRO->Logistics - General->Material Master->Field Selection->Define Plant-Specific Field Selection and Plant-Specific Screen Selection
物料類型關聯字段
SPRO->Logistics - General->Material Master->Basic Settings->Material Types->Define Attributes of Material Types
維護字段
在上面的五個組合中分別維護
SPRO->Logistics - General->Material Master->Field Selection->Maintain Field Selection for Data Screens(OMS9)
3、物料類型
SPRO->Logistics - General->Material Master->Basic Settings->Material Types->Define Attributes of Material Types
4、定義物料組
SPRO->Logistics - General->Material Master->Settings for Key Fields->Define Material Groups(OMSF)
5、定義計量單位組
SPRO->Logistics - General->Material Master->Settings for Key Fields->Define Units of Measure Groups
6、定義物料號碼
SPRO->Logistics - General->Material Master->Basic Settings->Material Types->Define Number Ranges for Each Material Type(MMNR)
7、定義物料狀態
SPRO->Logistics - General->Material Master->Settings for Key Fields->Define Material Statuses(OMS4)
二、物料主數據的一些字段設置及其意義
採購視圖中字段如下圖:

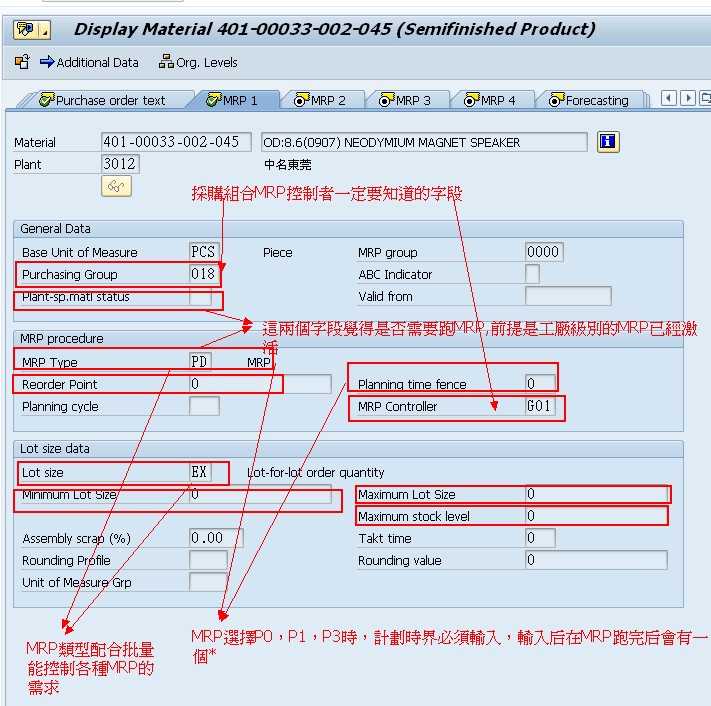
MRP1視圖字段:

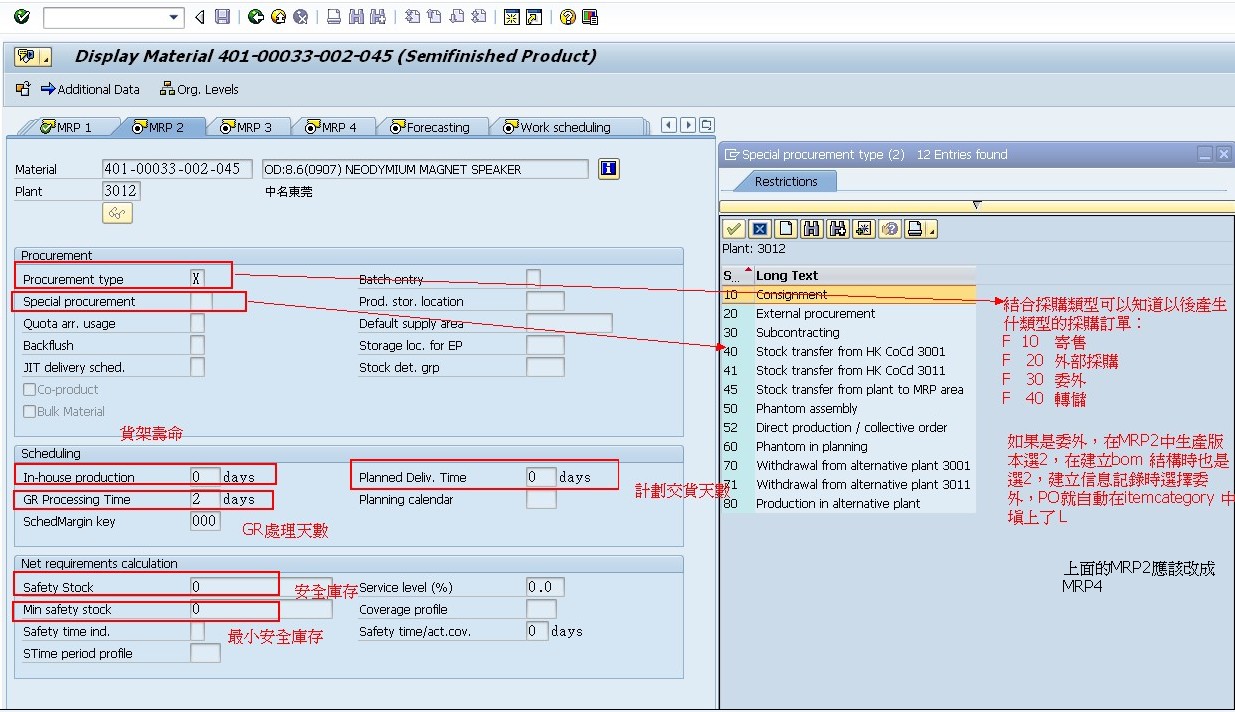
MRP2視圖字段:
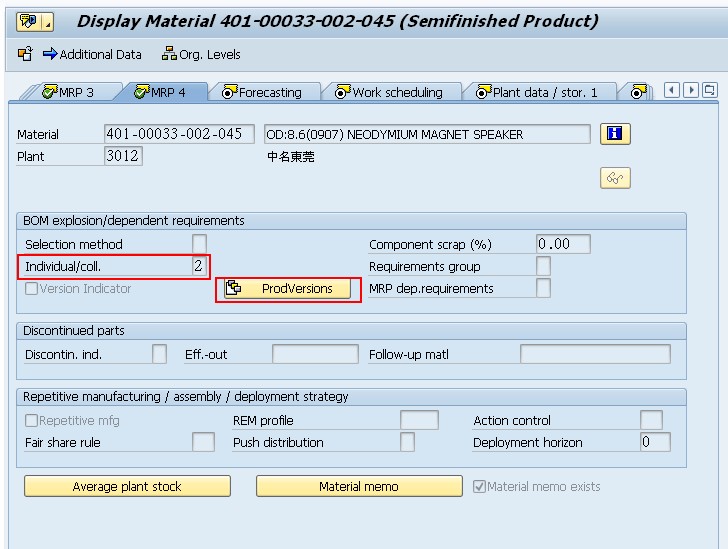
 MRP4視圖字段:
MRP4視圖字段:

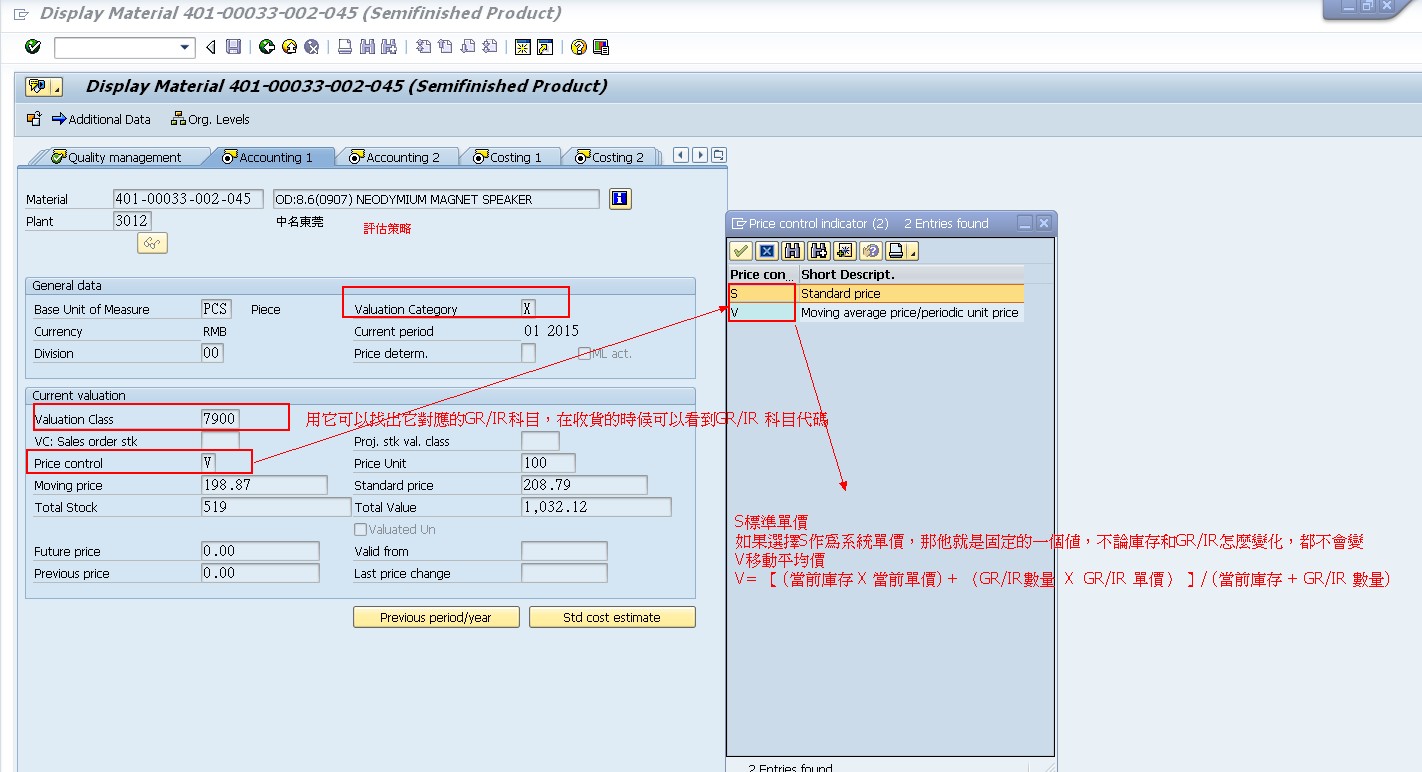
會計1視圖