《面向对象程序设计(java)》第十二周学习总结
第一部分:理论知识学习部分
Java的抽象窗口工具箱(Abstract Window Toolkit, AWT)包含在java.awt包中,它提供了许多用来设计GUI的组件类和容器类。
大部分AWT组件都有其Swing的等价组件,Swing组件的名字一般是在AWT组件名前面添加一个字母“J”。
通常把由Component类的子类或间接子类创建的对象称为一个组件。
组件类的常用API: boolean isVisible() 检查组件是否可见
void setVisible(boolean b) 设置组件可见
void setSize(int width,int height) 把组件缩放到指定宽度和高度
void setBounds(int x,int y,int width,int height) 移动并缩放组件
Dimension getSize()得到组件的大小
void setSize(Dimension d) 把组件缩放到指定的大小
void setLocation(int x,int y)
容器是Java中能容纳和排列组件的组件。常用的容器是框架(Frame,JFrame)。
Container类提供了一个方法add(),用来在容器类 组件对象中添加其他组件。
容器本身也是一个组件,可以把一个容器添加到 另一个容器里,实现容器嵌套。
框架定位:常用Component类的setLocation和setBounds方法。常用属性:Title:框架标题;IconImage:框架图标。
确定框架大小:通过调用Toolkit类的方法来得到屏幕尺寸信息。
Jframe的结构:它由根面板、层级面板、玻璃面板和内容面板(content pane)四层面板构成。
Swing程序员最关心的是内容面板,也称为内容窗格。
在AWT中可调用add()方法把组件直接添加到AWT Frame中,在Swing中组件则添加到内容窗格里。
其中内容窗格是用来添加组件的,添加代码如下:Container contentPane = getContentPane(); Component c=…; contentPane.add(c);
用户也可以自行创建一个组件类,并在组件上进行绘制,此时需要重载paintComponent()。用户的自建组件也可添加到内容窗格里。
paintComponent(Graphics g)定义在JComponent类中,该方法在窗口需要重新绘图时(如扩大窗口或极小化窗口),被系统自动调用.
paintComponent()方法被调用时,系统就自动产生一个Graphics类型的参数,传递给paintComponent方法中的参数g
第二部分:实验部分
1.实验名称:实验十二 图形程序设计
2.实验目的与要求
(1) 掌握Java GUI中框架创建及属性设置中常用类的API;
(2) 掌握Java GUI中2D图形绘制常用类的API;
(3) 了解Java GUI中2D图形中字体与颜色的设置方法;
(4) 了解Java GUI中2D图像的载入方法。
3.实验内容和步骤
实验1: 导入第10章示例程序,测试程序并进行代码注释。
测试程序1:
l 运行下列程序,观察程序运行结果。
|
import javax.swing.*; public class SimpleFrameTest { public static void main(String[] args) { JFrame frame = new JFrame(); frame.setBounds(0, 0,300, 200); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setVisible(true); } } |
1 import javax.swing.*; 2 public class SimpleFrameTest 3 { 4 public static void main(String[] args) 5 { 6 JFrame frame = new JFrame(); 7 frame.setBounds(0, 0,300, 200);//前两个参数设置位置,后两个参数确定长、宽 8 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置窗口能否关闭 9 frame.setVisible(true); //设置窗口是否可见 10 } 11 }
运行结果如下:

l 在elipse IDE中调试运行教材407页程序10-1,结合程序运行结果理解程序;与上面程序对比,思考异同;
l 掌握空框架创建方法;
l 了解主线程与事件分派线程概念;
l 掌握GUI顶层窗口创建技术。
1 package simpleFrame; 2 3 import java.awt.*; 4 import javax.swing.*; 5 6 /** 7 * @version 1.33 2015-05-12 8 * @author Cay Horstmann 9 */ 10 public class SimpleFrameTest 11 { 12 public static void main(String[] args) 13 { 14 EventQueue.invokeLater(() ->//lambda表达式 15 { 16 SimpleFrame frame = new SimpleFrame(); 17 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//退出应用程序后的默认窗口关闭操作 18 frame.setVisible(true);//设置弹出窗口是否可见 19 }); 20 } 21 } 22 23 class SimpleFrame extends JFrame 24 { 25 private static final int DEFAULT_WIDTH = 300;//定义宽 26 private static final int DEFAULT_HEIGHT = 200;//定义高 27 28 public SimpleFrame() 29 { 30 setSize(DEFAULT_WIDTH, DEFAULT_HEIGHT);//设置弹出窗口的大小 31 } 32 }
运行结果如下:

测试程序2:
l 在elipse IDE中调试运行教材412页程序10-2,结合程序运行结果理解程序;
l 掌握确定框架常用属性的设置方法。
1 package sizedFrame; 2 3 import java.awt.*; 4 import javax.swing.*; 5 6 /** 7 * @version 1.34 2015-06-16 8 * @author Cay Horstmann 9 */ 10 public class SizedFrameTest 11 { 12 public static void main(String[] args) 13 { 14 EventQueue.invokeLater(() ->//lambda表达式 15 { 16 JFrame frame = new SizedFrame(); 17 frame.setTitle("SizedFrame"); 18 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//退出应用程序后的默认窗口关闭操作 19 frame.setVisible(true);//设置弹出窗口是否可见 20 }); 21 } 22 } 23 24 class SizedFrame extends JFrame 25 { 26 public SizedFrame() 27 { 28 // get screen dimensions 29 30 Toolkit kit = Toolkit.getDefaultToolkit();//获取默认工具包 31 Dimension screenSize = kit.getScreenSize();//获取屏幕的大小 32 int screenHeight = screenSize.height;//定义dimension 的高度 33 int screenWidth = screenSize.width;//定义dimension 的宽度 34 35 // set frame width, height and let platform pick screen location 36 37 setSize(screenWidth / 2, screenHeight / 2); 38 setLocationByPlatform(true);//设置窗口下次可见时应该出现的位置 39 40 // set frame icon 41 42 Image img = new ImageIcon("icon.gif").getImage();//返回此图标的 Image 43 setIconImage(img);//设置要作为此窗口图标显示的图像 44 } 45 }
运行结果如下:

测试程序3:
l 在elipse IDE中调试运行教材418页程序10-3,结合运行结果理解程序;
l 掌握在框架中添加组件;
l 掌握自定义组件的用法。
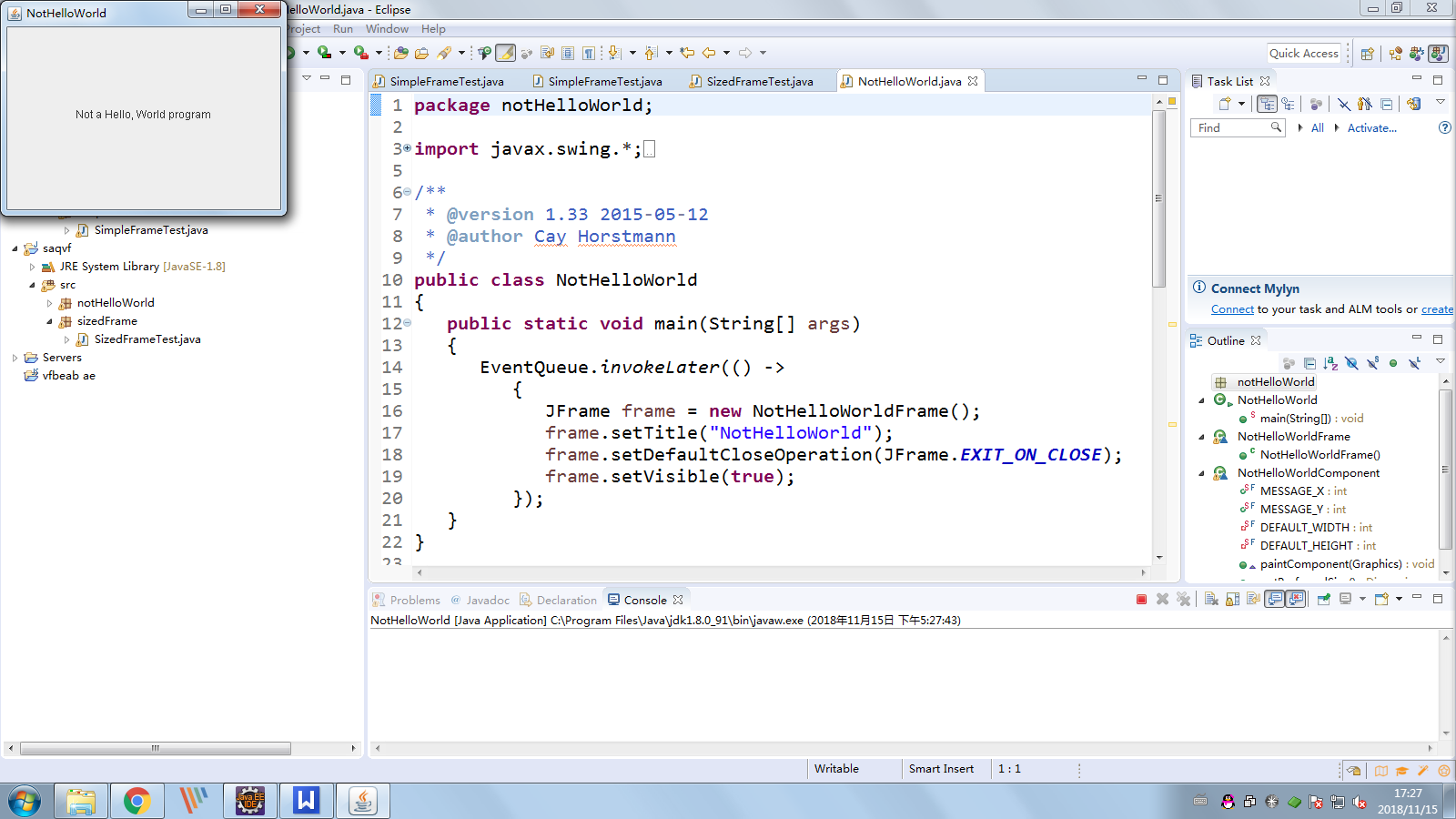
1 package notHelloWorld; 2 3 import javax.swing.*; 4 import java.awt.*; 5 6 /** 7 * @version 1.33 2015-05-12 8 * @author Cay Horstmann 9 */ 10 public class NotHelloWorld 11 { 12 public static void main(String[] args) 13 { 14 EventQueue.invokeLater(() -> 15 { 16 JFrame frame = new NotHelloWorldFrame(); 17 frame.setTitle("NotHelloWorld");//将此窗体的标题设置为指定的字符串 18 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//退出应用程序后的默认窗口关闭操作 19 frame.setVisible(true); 20 }); 21 } 22 } 23 24 /** 25 * A frame that contains a message panel 26 */ 27 class NotHelloWorldFrame extends JFrame 28 { 29 public NotHelloWorldFrame() 30 { 31 add(new NotHelloWorldComponent()); 32 pack();//调整此窗口的大小,以适合其子组件的首选大小和布局 33 } 34 } 35 36 /** 37 * A component that displays a message. 38 */ 39 class NotHelloWorldComponent extends JComponent 40 { 41 public static final int MESSAGE_X = 75; 42 public static final int MESSAGE_Y = 100; 43 44 private static final int DEFAULT_WIDTH = 300; 45 private static final int DEFAULT_HEIGHT = 200; 46 47 public void paintComponent(Graphics g) 48 { 49 g.drawString("Not a Hello, World program", MESSAGE_X, MESSAGE_Y);//使用此图形上下文的当前字体和颜色绘制由指定 string 给定的文本 50 } 51 52 public Dimension getPreferredSize() { return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); }//构造一个 Dimension,并将其初始化为指定宽度和高度 53 }
运行结果如下:

测试程序4:
l 在elipse IDE中调试运行教材424 -425页程序10-4,结合程序运行结果理解程序;
l 掌握2D图形的绘制方法。
1 package draw; 2 3 import java.awt.*; 4 import java.awt.geom.*; 5 import javax.swing.*; 6 7 /** 8 * @version 1.33 2007-05-12 9 * @author Cay Horstmann 10 */ 11 public class DrawTest 12 { 13 public static void main(String[] args) 14 { 15 EventQueue.invokeLater(() -> 16 { 17 JFrame frame = new DrawFrame(); 18 frame.setTitle("DrawTest");//将此窗体的标题设置为指定的字符串 19 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//退出应用程序后的默认窗口关闭操作 20 frame.setVisible(true); 21 }); 22 } 23 } 24 25 /** 26 * A frame that contains a panel with drawings 27 */ 28 class DrawFrame extends JFrame 29 { 30 public DrawFrame() 31 { 32 add(new DrawComponent()); 33 pack();//调整此窗口的大小,以适合其子组件的首选大小和布局 34 } 35 } 36 37 /** 38 * A component that displays rectangles and ellipses. 39 */ 40 class DrawComponent extends JComponent 41 { 42 private static final int DEFAULT_WIDTH = 400; 43 private static final int DEFAULT_HEIGHT = 400; 44 45 public void paintComponent(Graphics g)//Graphics 类是所有图形上下文的抽象基类,允许应用程序在组件(已经在各种设备上实现)以及闭屏图像上进行绘制。 46 { 47 Graphics2D g2 = (Graphics2D) g;//此 Graphics2D 类扩展 Graphics 类,以提供对几何形状、坐标转换、颜色管理和文本布局更为复杂的控制 48 49 // draw a rectangle 50 51 double leftX = 100; 52 double topY = 100; 53 double width = 200; 54 double height = 150; 55 56 Rectangle2D rect = new Rectangle2D.Double(leftX, topY, width, height);//Rectangle2D 类描述通过位置 (x,y) 和尺寸 (w x h) 定义的矩形 57 g2.draw(rect);//使用当前 Graphics2D 上下文的设置勾画 Shape 的轮廓 58 59 // draw the enclosed ellipse 60 61 Ellipse2D ellipse = new Ellipse2D.Double();//Ellipse2D 类描述窗体矩形定义的椭圆 62 ellipse.setFrame(rect);//将此 Shape 窗体矩形设置为指定的 Rectangle2D 63 g2.draw(ellipse);//使用当前 Graphics2D 上下文的设置勾画 Shape 的轮廓 64 65 // draw a diagonal line 66 67 g2.draw(new Line2D.Double(leftX, topY, leftX + width, topY + height)); 68 69 // draw a circle with the same center 70 71 double centerX = rect.getCenterX();//以 double 精度返回 Shape 的窗体矩形中心的 X 坐标 72 double centerY = rect.getCenterY();//以 double 精度返回 Shape 的窗体矩形中心的 Y 坐标 73 double radius = 150; 74 75 Ellipse2D circle = new Ellipse2D.Double();//Ellipse2D 类描述窗体矩形定义的椭圆 76 circle.setFrameFromCenter(centerX, centerY, centerX + radius, centerY + radius); 77 g2.draw(circle);//使用当前 Graphics2D 上下文的设置勾画 Shape 的轮廓 78 } 79 80 public Dimension getPreferredSize() { return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); } 81 }
运行结果如下:

测试程序5:
l 在elipse IDE中调试运行教材432页-433程序10-5,结合程序运行结果理解程序;
l 了解2D图形中字体的设置的方法;
1 package font; 2 3 import java.awt.*; 4 import java.awt.font.*; 5 import java.awt.geom.*; 6 import javax.swing.*; 7 8 /** 9 * @version 1.34 2015-05-12 10 * @author Cay Horstmann 11 */ 12 public class FontTest 13 { 14 public static void main(String[] args) 15 { 16 EventQueue.invokeLater(() ->//lambda表达式 17 { 18 JFrame frame = new FontFrame(); 19 frame.setTitle("FontTest");//将此窗体的标题设置为指定的字符串 20 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//退出应用程序后的默认窗口关闭操作 21 frame.setVisible(true);//设置弹出窗口是否可见 22 }); 23 } 24 } 25 26 /** 27 * A frame with a text message component 28 */ 29 class FontFrame extends JFrame 30 { 31 public FontFrame()//构造器 32 { 33 add(new FontComponent());//将指定组件追加到此容器的尾部 34 pack();//调整此窗口的大小,以适合其子组件的首选大小和布局 35 } 36 } 37 38 /** 39 * A component that shows a centered message in a box. 40 */ 41 class FontComponent extends JComponent 42 { 43 private static final int DEFAULT_WIDTH = 300;//定义宽 44 private static final int DEFAULT_HEIGHT = 200;//定义高 45 46 public void paintComponent(Graphics g)//Graphics 类是所有图形上下文的抽象基类,允许应用程序在组件(已经在各种设备上实现)以及闭屏图像上进行绘制。 47 { 48 Graphics2D g2 = (Graphics2D) g;//此 Graphics2D 类扩展 Graphics 类,以提供对几何形状、坐标转换、颜色管理和文本布局更为复杂的控制。它是用于在 Java(tm) 平台上呈现二维形状、文本和图像的基础类。 49 50 String message = "Hello, World!"; 51 52 Font f = new Font("Serif", Font.BOLD, 36); 53 g2.setFont(f); 54 55 // measure the size of the message 56 57 FontRenderContext context = g2.getFontRenderContext(); 58 Rectangle2D bounds = f.getStringBounds(message, context);//返回指定 FontRenderContext 中指定 String 的逻辑边界 59 60 // set (x,y) = top left corner of text 61 62 double x = (getWidth() - bounds.getWidth()) / 2;//以 double 精度返回窗体矩形的宽度 63 double y = (getHeight() - bounds.getHeight()) / 2;//以 double 精度返回窗体矩形的高度 64 65 // add ascent to y to reach the baseline 66 67 double ascent = -bounds.getY();//以 double 精度返回窗体矩形左上角的 Y 坐标 68 double baseY = y + ascent; 69 70 // draw the message 71 72 g2.drawString(message, (int) x, (int) baseY); 73 74 g2.setPaint(Color.LIGHT_GRAY);//将颜色定义为浅灰色 75 76 // draw the baseline 77 78 g2.draw(new Line2D.Double(x, baseY, x + bounds.getWidth(), baseY));//以 double 精度返回窗体矩形的宽度 79 80 // draw the enclosing rectangle 81 82 Rectangle2D rect = new Rectangle2D.Double(x, y, bounds.getWidth(), bounds.getHeight());//Rectangle2D 类描述通过位置 (x,y) 和尺寸 (w x h) 定义的矩形 83 g2.draw(rect); 84 } 85 86 public Dimension getPreferredSize() { return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); } 87 }
运行结果如下:

测试程序6:
l 在elipse IDE中调试运行教材436页-437程序10-6,结合程序运行结果理解程序;
l 了解2D图形图像的显示方法。
1 package image; 2 3 import java.awt.*; 4 import javax.swing.*; 5 6 /** 7 * @version 1.34 2015-05-12 8 * @author Cay Horstmann 9 */ 10 public class ImageTest 11 { 12 public static void main(String[] args) 13 { 14 EventQueue.invokeLater(() -> 15 { 16 JFrame frame = new ImageFrame(); 17 frame.setTitle("ImageTest"); 18 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 19 frame.setVisible(true); 20 }); 21 } 22 } 23 24 /** 25 * A frame with an image component 26 */ 27 class ImageFrame extends JFrame 28 { 29 public ImageFrame() 30 { 31 add(new ImageComponent()); 32 pack(); 33 } 34 } 35 36 /** 37 * A component that displays a tiled image 38 */ 39 class ImageComponent extends JComponent 40 { 41 private static final int DEFAULT_WIDTH = 300; 42 private static final int DEFAULT_HEIGHT = 200; 43 44 private Image image; 45 46 public ImageComponent() 47 { 48 image = new ImageIcon("wsq.gif").getImage(); 49 } 50 51 public void paintComponent(Graphics g) 52 { 53 if (image == null) return; 54 55 int imageWidth = image.getWidth(null); 56 int imageHeight = image.getHeight(null); 57 58 // draw the image in the upper-left corner 59 60 g.drawImage(image, 0, 0, null); 61 // tile the image across the component 62 63 for (int i = 0; i * imageWidth <= getWidth(); i++)//返回此组件的当前宽度 64 for (int j = 0; j * imageHeight <= getHeight(); j++)//返回此组件的当前高度 65 if (i + j > 0) 66 g.copyArea(0, 0, imageWidth, imageHeight, i * imageWidth, j * imageHeight); 67 } 68 69 public Dimension getPreferredSize() { return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); } 70 }
运行结果如下:

实验2:课后完成PTA平台题目集:2018秋季西北师范大学面向对象程序设计(Java)练习题集(ch6-ch9)
4. 实验总结:
通过本次实验我掌握了Java GUI中框架创建及其属性设置中常用类的API;也掌握了Java GUI中2D图形绘制常用类的API;了解了Java GUI中2D图形中字体与颜色的设置方法;还了解了Java GUI中2D图像的载入方法。