文章结构:
一、什么是webpack?
在学习react时发现大部分文章都是react和webpack结合使用的,所以在学react之前先学习下webpack。前端有一系列的构建工具,如grunt、gulp都是,具体区别联系不做详述。Webpack:是一个解决模块的定义、依赖和导出工具,目的就是把有依赖关系的各种文件(HTML,CSS,JS)打包成一系列的静态资源构建成项目。

二、安装webpack
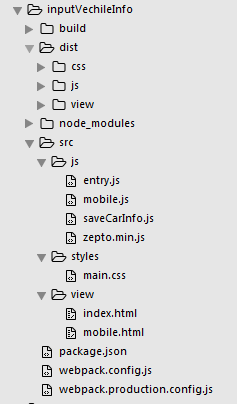
项目文件目录:

--src:代码开发目录,
--build:开发环境webpack编译打包输出目录,同样按照view、styles、js组织
--dist:生产环境webpack编译打包输出目录,同样按照view、styles、js组织
--node_modules:所以使用的nodeJs模块
--package.json: 项目配置
--webpack.config.js: 开发环境webpack配置
--webpack.production.config.js: 生产环境webpack配置
1.webpack是一个基于node的项目,所以先装好node和npm。
2.然后在项目文件夹下创建package.json文件,可以从其他地方复制粘贴过来,也可以在当前项目文件夹下打开命令窗口,输入npm init命令根据提示创建。下面是我的一个项目中用的package.json文件示例。
- devDependencies:是开发需要依赖的模块,在发布到生产环境时可以将其去掉的模块,诸如dev-tools,dev-server和jshint校验等。利用命令 npm install module-name --save-dev 会自动写入package.json文件的devDependencies对象里去。
- dependencies:是生产环境中需要依赖的模块。而使用 npm install module-name --save 安装的插件,会被写入到 dependencies 对象里面去。
- scripts:是给命令取了个别名,对于比较复杂的命令时很方便。如运行npm run dev等效于webpack-dev-server --devtool eval --progress --colors --hot --inline --content-base ./build。
1 { 2 "name": "inputCarInfo", 3 "version": "1.0.0", 4 "description": "create profile about the car", 5 "main": "bundle.js", 6 "scripts": { 7 "build": "webpack", 8 "dev": "webpack-dev-server --devtool eval --progress --colors --hot --inline --content-base ./build", 9 "deploy": "set NODE_ENV=production && webpack -p --config webpack.production.config.js" 10 }, 11 "keywords": [ 12 "react", 13 "webpack" 14 ], 15 "author": "yangmin", 16 "license": "MIT", 17 "devDependencies": { 18 "babel-core": "^6.21.0", 19 "babel-loader": "^6.2.10", 20 "babel-preset-es2015": "^6.18.0", 21 "babel-preset-react": "^6.16.0", 22 "css-loader": "^0.26.1", 23 "extract-text-webpack-plugin": "^1.0.1", 24 "html-webpack-plugin": "^2.26.0", 25 "less": "^2.7.1", 26 "less-loader": "^2.2.3", 27 "node-sass": "^4.1.0", 28 "sass-loader": "^4.1.0", 29 "script-loader": "^0.7.0", 30 "style-loader": "^0.13.1", 31 "url-loader": "^0.5.7", 32 "webpack": "^1.14.0", 33 "webpack-dev-server": "^1.16.2", 34 "webpack-md5-hash": "0.0.5", 35 "webpack-split-hash": "0.0.1" 36 }, 37 "dependencies": { 38 "react": "^15.4.1", 39 "react-dom": "^15.4.1" 40 } 41 }
3.在项目文件夹下新建webpack.config.js文件,比较简单的配置如下。
- entry:表示入口文件,可以有多个入口文件。文件中包含所有逻辑代码,依赖的其他文件如css,js等。
- output:将入口文件打包、编译输出的文件,是页面最终引入的文件。
var path = require('path'); var config= { entry: path.resolve(__dirname, 'src/js/entry.js'), output: { path: path.resolve(__dirname, 'build'), filename: 'js/bundle.js', }, }; module.exports = config;
三、webpack基本配置
1.设置webpack-dev-server
在开发时,每次更改文件后要运行npm run build 来重新编译、打包文件,无聊又麻烦。我们可以设置 webpack-dev-server来让他自动运行。webpack-dev-server 主要是启动了一个使用 express 的 Http服务器 ,它的作用主要是用来伺服资源文件 。此外这个 Http服务器 和 client 使用了 websocket 通讯协议,原始文件作出改动后, webpack-dev-server 会实时的编译,但是最后的编译的文件并没有输出到目标文件夹。在webpack.config.js配置文件中增加入口命令可以使文件变化时浏览器自动刷新。
首先要安装它 npm install webpack-dev-server --save-dev。然后在package.json文件的scripts部分增加快捷指令:
1 "scripts": { 2 "dev": "webpack-dev-server --devtool eval --port 7070 --progress --colors --compress --hot --inline --content-base ./build" 3 },
当你在命令行里运行 npm run dev 的时候他会执行 dev 属性里的值,即可启动webpack服务器监听。这些指令的意思:
webpack-dev-server:在 localhost:7070 建立一个 Web 服务器。
--devtool eval: 为你的代码创建原地址。当有任何报错的时候可以让你更精确的定位到文件和行号。
--progress: 显示编译的输出内容进度。
--compress: 启用gzip压缩。
--hot:热替换,开发过程中任何前端代码的更改都会实时的在浏览器中表现出来,不需要手动刷新。
--colors:显示编译的输出内容颜色。
--inline:webpack提供两种自动刷新模式 iframe/inline。默认iframe。
--content-base ./build:指向设置的输出目录,即build文件夹。
详细请参考webpack-dev-server配置文档。
如果你还要进行后端开发,就要采用双服务器模式:一个后端服务器和一个资源服务器(即Webpack-dev-server)。配置双服务器热替换模式首先需要修改wepack.config.js的entry属性值:
entry:[ 'webpack/hot/dev-server', 'webpack-dev-server/client?http://localhost:7070', path.resolve(__dirname,'src/js/entry.js') ],
运行npm run dev打开服务器,在浏览器中访问http://localhost:7070 即可看到效果。
2.loader
webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换。Loader 可以理解为模块和资源的转换器,它本身是一个函数,接受源文件作为参数,返回转换的结果。这样,我们就可以通过 require 来加载任何类型的模块或文件,比如 CoffeeScript、 JSX、 LESS 或图片。Loader 本身也是运行在 node.js 环境中的 JavaScript 模块,它通常会返回一个函数。大多数情况下,我们通过 npm 来管理 loader,但是你也可以在项目中自己写 loader 模块。详细参考loaders。
一般loader 一般以xxx-loader的方式命名,xxx代表了这个 loader 要做的转换功能,比如css-loader。Loader 可以在require()引用模块的时候添加,也可以在 webpack 全局配置中进行绑定,还可以通过命令行的方式使用。例如页面中要引入样式文件main.css,我们可以将main.css看成一个模块,然后css-loader会遍历 CSS 文件,然后找到 url() 处理他们,style-loader 会把原来的 CSS 代码插入页面中的一个 style 标签中。
- 通过require()添加loader,例如在入口文件entry.js中引入如下:
require("!style!css!../src/css/main.css") // 载入 main.css,多个loader之间用‘!’连接
- 在webpack.config.js中全局配置:添加config.module
1 var webpack = require("webpack"); 2 var path = require('path'); 3 4 var config = { 5 entry:[ 6 'webpack/hot/dev-server', 7 'webpack-dev-server/client?http://localhost:7070', //增加的入口点使文件改变时浏览器自动刷新当然你也可以直接在你 index.html 引入这部分代码:<script src="http://localhost:7070/webpack-dev-server.js"></script> 8 path.resolve(__dirname,'src/js/entry.js') 9 ], 10 output:{ 11 path: path.resolve(__dirname, 'build'), 12 publicPath:'../', 13 filename: 'js/bundle.[chunkhash:8].js', 14 chunkFilename:"js/[name].[chunkhash:8].js" 15 }, 16 module:{ 17 loaders:[ 18 {//js、jsx 19 test: /.jsx?$/, 20 exclude:/node_modules/,//排除node_modules中的库文件,加快编译速度 21 loader: 'babel', 22 query:{ 23 presets:['es2015', 'react'] 24 } 25 }, 26 {//css 27 test: /.css$/, 28 loader: ExtractTextPlugin.extract("style", "css")//多个加载器通过!链接,可忽略加载器后缀“-loader” 29 }, 30 {//sass,还需要安装node-sass 31 test: /.scss$/, 32 loader: 'style!css!sass' 33 }, 34 35 {//less,还需要安装less 36 test: /.less$/, 37 loader: 'style!css!less' 38 }, 39 {//url-loader:图片、字体图标加载器,是对file-loader的上层封装,支持base64编码。传入的size(也有的写limit) 参数是告诉它图片如果不大于 25KB 的话要自动在它从属的 css 文件中转成 BASE64 字符串. 40 test: /.(png|jpg|jpeg|gif|svg|woff|woff2|ttf|eot)$/, 41 loader: 'url?limit=25000&name=[name].[ext]' 42 } 43 ] 44 }, 45 }; 46 47 module.exports = config;
上面是常用的loader。点此查看更多loader。补充一点编译sass文件除了需要安装sass-loader,还要安装node-sass。但安装node-sass时由于网络原因可能会提示下载SASS_BINARY二进制文件失败,解决办法:
- 在https://github.com/sass/node-sass/releases/tag/v3.4.2,根据报错信息下载相应版本文件,假设放在E盘根目录下。
- 回到命令行安装界面。设置SASS_BINARY_PATH环境变量 set SASS_BINARY_PATH=E:/win32-ia32-46_binding.node 文件名根据自己下载的文件自行修改。
- 再次运行安装命令:npm install node-sass。
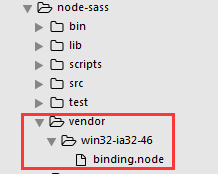
- 在项目的文件夹的node_modules/node-sass文件夹下新建文件夹vendorwin32-ia32-46。
- 将文件win32-ia32-46_binding.node改名为binding.node放在文件夹vendorwin32-ia32-46下

3.插件plugins
插件可以完成更多loader不能完成的任务。在webpack.config.js中增加config.plugins:
1 var webpack = require("webpack"); 2 var path = require('path'); 3 var ExtractTextPlugin = require('extract-text-webpack-plugin'); 4 var HtmlWebpackPlugin = require('html-webpack-plugin'); 5 6 var config = { 7 //省略entry、output等 8 plugins:[//给打包输出的文件加banner 9 new webpack.BannerPlugin("The file is creted by yangmin.--" + new Date()), 10 new webpack.ProvidePlugin({ 11 $: "webpack-zepto", 12 }), 13 /*插件:单独使用style标签加载css文件*/ 14 new ExtractTextPlugin("css/[name].css"),//设置其路径(路径相对于path) 15 /*插件:动态生成html,在webpack完成前端资源打包以后,自动将打包后的资源路径和版本号写入HTML中,达到自动化的效果。*/ 16 new HtmlWebpackPlugin({ 17 filename:'view/index-build.html', //生成的html存放路径,相对于 path 18 template:'src/view/index.html', //html模板路径 19 inject:true, //允许插件修改哪些内容,包括head与body 20 hash:false, //为静态资源生成hash值 21 minify:{ //压缩HTML文件 22 removeComments:false, //移除HTML中的注释 23 collapseWhitespace:false //删除空白符与换行符 24 } 25 }) 26 ] 27 };
28 module.export = config;
以上是webpack的基本配置用法,后面会学习其优化合并配置。