1、Dialog的一些总结
1.1 android自带的ProgressDialog
下面是效果图

这个应该是最基本的了,使用方法也很简单
首先可以在Activity里创建一个全局的 ProgressDialog 实例。
private ProgressDialog mProgressDialog;
接着是创建和取消ProgressDialog的代码
private void createOrShowDialog() { if (mProgressDialog == null) { mProgressDialog = new ProgressDialog(this); mProgressDialog.setMessage("加载中..."); mProgressDialog.create(); mProgressDialog.show(); } else { mProgressDialog.show(); } } private void dismissDialog() { if (mProgressDialog != null) { mProgressDialog.dismiss(); } }
最后只要在本Activity里调用即可。
1.2 开源库AVLoadingIndicatorView的使用
这个库实现的加载动画感觉比较酷炫,链接其github地址,可以查看所有的加载动画,以及他的加载流程。
下面是我自己实现的一个效果

记录一下我自己使用这个开源库流程,方便查阅。
首先在App bulid.gradle里面添加依赖
implementation 'com.wang.avi:library:2.1.3'
接着在layout里创建一个dialog_loading.xml,用来显示。
<?xml version="1.0" encoding="UTF-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_gravity="center"> <com.wang.avi.AVLoadingIndicatorView android:id="@+id/avi" style="@style/AVLoadingIndicatorView.Small" android:layout_width="wrap_content" android:layout_height="wrap_content" android:visibility="visible" app:indicatorColor="#FF0000" app:indicatorName="LineSpinFadeLoaderIndicator" /> </RelativeLayout>
如果要改变动画的样式,只需要改变上面代码的app:indicatorName="LineSpinFadeLoaderIndicator"即可,别的样式的加载动画可以查看这个地址。上面也有使用教程,可以看看。
创建一个dialog的style
<!--加载中动画AVLoadingIndicatorView-->
<style name="TransparentDialog" parent="@android:style/Theme.Holo.Light.Dialog">
<item name="android:windowBackground">@android:color/transparent</item>
</style>
接着创建一个LoadingIndicatorDialog类,让它继承AlertDialog
public class LoadingIndicatorDialog extends AlertDialog { private static LoadingIndicatorDialog loadingDialog; private AVLoadingIndicatorView avi; public static LoadingIndicatorDialog createAndSetDialog(Context context) { loadingDialog= new LoadingIndicatorDialog(context, R.style.TransparentDialog); //设置AlertDialog背景透明 loadingDialog.setCancelable(true);//点击返回键是否结束 true结束 false不会结束动画 loadingDialog.setCanceledOnTouchOutside(true);//点击对话框外是否结束 true结束 false不会结束动画 return loadingDialog; } public LoadingIndicatorDialog(Context context, int themeResId) { super(context,themeResId); } @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); this.setContentView(R.layout.dialog_loading_indicator); avi = (AVLoadingIndicatorView) this.findViewById(R.id.avi); } @Override public void show() { super.show(); avi.show(); } @Override public void dismiss() { super.dismiss(); avi.hide(); } }
使用的话也很简单
LoadingIndicatorDialog mLID = LoadingIndicatorDialog.createAndSetDialog(this); mLID.show(); mLID.dismiss();
这样就可以在任何Activity里调用。
1.3 FlycoDialog
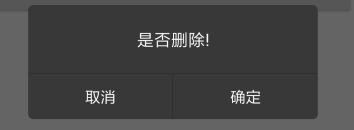
这个开源库我实现一个下面的效果,当然还有很多。其他的效果可以看看官方github。

首先,需要添加依赖:
implementation 'com.flyco.dialog:FlycoDialog_Lib:1.3.2@aar'
详细内容可以查看这个开源框架,gitHub地址为:https://github.com/H07000223/FlycoDialog_Master
public class DialogUtils { public interface OnOkOrCancelClickListener{ void clickLeftCancelButton(); void clickRightOKButton(); } public static void createDialogForPortrait(Context context, String content, final OnOkOrCancelClickListener onOkOrCancelClickListener) { final NormalDialog dialog = new NormalDialog(context); dialog.isTitleShow(false)// .bgColor(Color.parseColor("#383838"))// .cornerRadius(5)// .content(content)// .contentGravity(Gravity.CENTER)// .contentTextColor(Color.parseColor("#ffffff"))// .dividerColor(Color.parseColor("#222222"))// .btnTextSize(15.5f, 15.5f)// .btnTextColor(Color.parseColor("#ffffff"), Color.parseColor("#ffffff"))// .btnPressColor(Color.parseColor("#2B2B2B"))// .widthScale(0.8f)// .autoDismiss(false) .show(); dialog.setCanceledOnTouchOutside(false);//点击屏幕外是否小时dialog,true消失,false不消失 dialog.setOnBtnClickL( new OnBtnClickL() { @Override public void onBtnClick() { onOkOrCancelClickListener.clickLeftCancelButton(); if (dialog.isShowing()) { dialog.dismiss(); } } }, new OnBtnClickL() { @Override public void onBtnClick() { onOkOrCancelClickListener.clickRightOKButton(); if (dialog.isShowing()) { dialog.dismiss(); } } }); } public static void createDialogForPortrait(Context context,String[] btnTexts, String content, final OnOkOrCancelClickListener onOkOrCancelClickListener) { //如果需要显示 final NormalDialog dialog = new NormalDialog(context); dialog.isTitleShow(false)// .bgColor(Color.parseColor("#383838"))// .cornerRadius(5)// .content(content)// .contentGravity(Gravity.CENTER)// .contentTextColor(Color.parseColor("#ffffff"))// .dividerColor(Color.parseColor("#222222"))// .btnTextSize(15.5f, 15.5f)// .btnTextColor(Color.parseColor("#ffffff"), Color.parseColor("#ffffff"))// .btnPressColor(Color.parseColor("#2B2B2B"))// .widthScale(0.80f)// .btnText(btnTexts) .autoDismiss(false) .show(); dialog.setCanceledOnTouchOutside(false); dialog.setOnBtnClickL( new OnBtnClickL() { @Override public void onBtnClick() { onOkOrCancelClickListener.clickLeftCancelButton(); if (dialog.isShowing()) { dialog.dismiss(); } } }, new OnBtnClickL() { @Override public void onBtnClick() { onOkOrCancelClickListener.clickRightOKButton(); if (dialog.isShowing()) { dialog.dismiss(); } } }); }
即可在自己想要用的地方使用,使用方法如下:
DialogUtils.createDialogForPortrait(MainActivity.this, new String[]{"取消", "确定"}, "是否删除!", new DialogUtils.OnOkOrCancelClickListener() { @Override public void clickLeftCancelButton() { Toast.makeText(MainActivity.this, "取消", Toast.LENGTH_SHORT).show(); } @Override public void clickRightOKButton() { Toast.makeText(MainActivity.this, "确定", Toast.LENGTH_SHORT).show(); } });
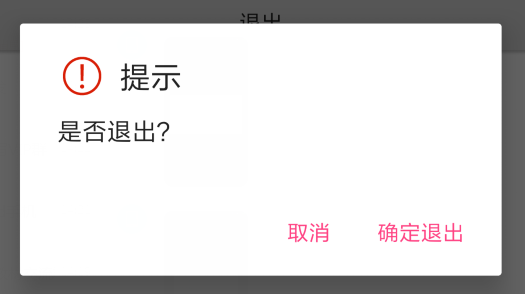
1.4 android自带的AlertDialog

AlertDialog.Builder dialog = new AlertDialog.Builder(MainActivity.this);
dialog.setIcon(R.drawable.ic_prompt);
dialog.setTitle("提示");
dialog.setMessage("是否退出?");
dialog.setCancelable(false);//触摸屏幕其他区域是否消失,true可以消失,false不可以
dialog.setPositiveButton("确定退出", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Toast.makeText(MainActivity.this, "退出成功!", Toast.LENGTH_SHORT).show();
}
});
dialog.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Toast.makeText(MainActivity.this, "返回!", Toast.LENGTH_SHORT).show();
}
});
dialog.show();
1.5 自定义AlterDialog
下面这个是我写的一个自定义AlterDialog,效果图如下:

新建一个layout布局,命名为 dialog_my_way_point.xml,下面是这个布局的代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_gravity="center"
android:background="@drawable/dialog_circle_angle"
android:layout_marginHorizontal="25dp"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:id="@+id/ll_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginHorizontal="10dp"
android:layout_marginTop="8dp"
android:gravity="center"
android:orientation="horizontal">
<ImageView
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_marginLeft="10dp"
android:background="@drawable/ic_prompt"/>
<TextView
android:id="@+id/tv_title"
android:textSize="22sp"
android:text="提示"
android:layout_marginLeft="10dp"
android:layout_gravity="center_horizontal"
android:textColor="@color/color_blue"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout
android:id="@+id/ll_Message"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginHorizontal="10dp"
android:layout_marginTop="10dp"
android:layout_below="@id/ll_title"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_content"
android:textSize="20sp"
android:text="你还没有选择职业,请选择职业"
android:layout_marginLeft="10dp"
android:layout_gravity="center_vertical"
android:textColor="@color/color_blue"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout
android:layout_below="@id/ll_Message"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:layout_marginRight="10dp"
android:layout_marginVertical="10dp">
<TextView
android:textSize="18sp"
android:gravity="center"
android:alpha="1"
android:layout_weight="2"
android:layout_width="0dp"
android:layout_height="match_parent" />
<TextView
android:id="@+id/tv_cancle"
android:textSize="16sp"
android:gravity="center"
android:text="取消"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent" />
<TextView
android:id="@+id/tv_choose_job"
android:textSize="16sp"
android:gravity="center"
android:textColor="@color/color_blue"
android:text="确定"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent" />
</LinearLayout>
</RelativeLayout>
再建一个CustomDialog类,使他继承Dialog,下面是代码:
package com.geocompass.customdialog.customdialog;
import android.app.Dialog;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
/**
* Created by admin on 2018/7/21.
*/
public class CustomDialog extends Dialog {
/**
* 提示
*/
protected TextView hintTv;
/**
* 左边按钮
*/
protected TextView doubleLeftBtn;
/**
* 右边按钮
*/
protected TextView doubleRightBtn;
public CustomDialog(Context context) {
super(context, R.style.CustomDialogStyle);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.setCancelable(false); // 是否可以撤销
setContentView(R.layout.dialog_my_way_point);
hintTv = (TextView) findViewById(R.id.tv_content);
doubleLeftBtn = (TextView) findViewById(R.id.tv_cancle);
doubleRightBtn = (TextView) findViewById(R.id.tv_choose_job);
setCanceledOnTouchOutside(true);//点击弹框外的区域关闭
}
/**
* 设置右键文字和点击事件
*
* @param rightStr 文字
* @param clickListener 点击事件
*/
public void setRightButton(String rightStr, View.OnClickListener clickListener) {
doubleRightBtn.setOnClickListener(clickListener);
doubleRightBtn.setText(rightStr);
}
/**
* 设置左键文字和点击事件
*
* @param leftStr 文字
* @param clickListener 点击事件
*/
public void setLeftButton(String leftStr, View.OnClickListener clickListener) {
doubleLeftBtn.setOnClickListener(clickListener);
doubleLeftBtn.setText(leftStr);
}
/**
* 设置提示内容
*
* @param str 内容
*/
public void setHintText(String str) {
hintTv.setText(str);
hintTv.setVisibility(View.VISIBLE);
}
/**
* 给两个按钮 设置文字
*
* @param leftStr 左按钮文字
* @param rightStr 右按钮文字
*/
public void setBtnText(String leftStr, String rightStr) {
doubleLeftBtn.setText(leftStr);
doubleRightBtn.setText(rightStr);
}
@Override
public void onBackPressed() {
dismiss();
}
}
其中里面会用到的drawable资源
dialog_circle_angle.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 圆角 -->
<corners
android:radius="4dp"
/><!-- 设置圆角半径 -->
<!-- 填充 -->
<solid
android:color="@android:color/white"/><!-- 填充的颜色 -->
</shape>
ic_prompt.xml 是矢量图形
<vector android:height="24dp" android:viewportHeight="1024.0"
android:viewportWidth="1024.0" android:width="24dp" xmlns:android="http://schemas.android.com/apk/res/android">
<path android:fillColor="#d81e06" android:pathData="M512,900.1c-53.4,0 -105.3,-10.4 -154.1,-31.1 -47.2,-20 -89.4,-48.5 -125.8,-84.8 -36.3,-36.3 -64.9,-78.7 -84.8,-125.8 -20.7,-48.8 -31.1,-100.7 -31.1,-154.1 0,-53.4 10.4,-105.3 31.1,-154.1 20,-47.2 48.5,-89.4 84.8,-125.8 36.3,-36.3 78.7,-64.9 125.8,-84.8 48.8,-20.7 100.7,-31.1 154.1,-31.1 53.4,0 105.3,10.4 154.1,31.1 47.2,20 89.4,48.5 125.8,84.8 36.3,36.3 64.9,78.7 84.8,125.8 20.7,48.8 31.1,100.7 31.1,154.1 0,53.4 -10.4,105.3 -31.1,154.1 -20,47.2 -48.5,89.4 -84.8,125.8 -36.3,36.3 -78.7,64.9 -125.8,84.8C617.3,889.6 565.4,900.1 512,900.1zM512,159.7c-92.1,0 -178.6,35.8 -243.7,100.9 -65.1,65.1 -100.9,151.7 -100.9,243.6 0,92.1 35.8,178.6 100.9,243.6 65.1,65.1 151.7,100.9 243.7,100.9 92.1,0 178.6,-35.8 243.7,-100.9 65.1,-65.1 100.9,-151.7 100.9,-243.6 0,-92.1 -35.8,-178.6 -100.9,-243.6C690.6,195.5 604.1,159.7 512,159.7z"/>
<path android:fillColor="#d81e06" android:pathData="M476.7,260.9l7.5,344.4 53.6,0 7.5,-344.4L476.7,260.9zM481.1,689.5c-8.6,8.4 -12.9,18.5 -12.9,30.5 0,12.2 4.3,22.4 12.9,30.7 8.6,8.3 18.9,12.4 30.9,12.4 12,0 22.3,-4.1 30.9,-12.4 8.6,-8.3 12.9,-18.5 12.9,-30.7 0,-12 -4.3,-22.2 -12.9,-30.5 -8.6,-8.4 -18.9,-12.6 -30.9,-12.6C500,676.9 489.7,681.1 481.1,689.5z"/>
</vector>
再需要的地方使用如下:
final CustomDialog dialog = new CustomDialog(this);
dialog.show();
dialog.setHintText("是否删除?");
dialog.setLeftButton("取消", new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "取消", Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
});
dialog.setRightButton("确定", new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "删除成功", Toast.LENGTH_SHORT).show();
dialog.dismiss();
}
});
}