学习总结:重要三部分(CSS规则,盒子,布局)
一、常见标签
块级标签/内联标签
什么是块级标签:
1、独占用一行,不和其他元素同在一行上
2、能设置宽高
块级标签:p、h1-h6、ul、li、dl、dt、dd
什么是内联标签:
1、不会独占一行,紧跟在其他内联标签后面
2、不能设置宽度
内联标签:a、span、input、img等
二、CSS规则
外部CSS样式/内部CSS样式
1)外部样式的使用
- 使用link来链接到css样式表,<link rel="stylesheet" type="text/css" href="css/style.css">
- 可以使用link链接多个css样式表
- 多使用外联样式,可以提高代码的复用性,往往只需要修改一处css样式,就可以对多个应用了该样式的标签,起到修改样式作用
- 多个样式可叠加使用,如果CSS样式中的特性相同,就取就近原则
2)内部样式的使用
- 使用style来链接到css样式表,<style type="text/css">
- style属性可以放在head头部标签,也可放在指定的标签元素上,建议使用外联样式的方法
3)基本特性
- CSS选择器
- CSS规则级联(优先级:就近原则)
- 继承
多个样式表导入,使用@import
4)@import使用示例:
1,在一个页面内加入多个样式表的方法有两种:
1.1,你的HTML页面可链接到一个样式表,然后再这个样式表中使用@import规则来导入其他的样式表
示例:
@import url("css/tables.css")
@import url("css/typography.css")
body {
color: #666666;
background-color: #f8f8f8;
text-align: center;
}
h1 {
color: #547ca0;
}
#page {
600px;
text-align: left;
margin-left: auto;
margin-right: auto;
border: 1px solid #d6d6d6;
padding: 20px;
}
1.2,使用link方法,链接多个css样式表
<link rel="stylesheet" type="text/css" href="css/style1.css"> <link rel="stylesheet" type="text/css" href="css/style2.css"> <link rel="stylesheet" type="text/css" href="css/style3.css">
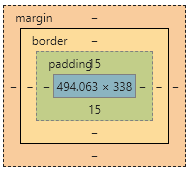
三、盒子
- 边框 border
- 外边距 margin
- 内边距 padding

- 边框(border):每个盒子都有边框,即使这些边框不可见或是其宽度被设置为0像素。边框将一个盒子的边缘与另一个盒子隔开。
- 外边距(margin):外边距位于边框的边缘之外。你可以通过设置外边距的宽度在两个相邻盒子的边框之间创建空隙。
- 内边距(padding):内边距是指盒子边框与盒子说包含内容之前的空隙。增加内边距可以提高内容的可读性。
四、布局
- 普通流布局 (position:static)
- 相对定位 (position:relative)
- 绝对定位 (position:absolute)
- 固定定位 (position:fixed)
- 重叠元素 (z-index)
- 浮动元素 (float)
1)普通流布局:
html默认的布局方式
2)相对定位布局:
先对定位的元素以其在普通流中所处的位置为起点进行移动
受限于普通流
可使用left、right、bottom、top属性
3)绝对定位布局:
它可以脱离普通流,不在影响页面中其他元素的位置
盒子的位移属性(top、bottom、left、right)用于指定元素先对于它的包含元素应该显示在什么位置
注意避免文本重叠,元素重叠,合理应用width属性
4)固定定位布局:
固定定位是绝对定位的一种,脱离普通流,相对于浏览器窗口进行定位。
当用户滚动页面时,这类元素的位置保持不变。
注意使用z-index配合使用,避免文本重叠
5)重叠元素布局:
当你使用相对定位、固定定位或者绝对定位时,盒子是可以重叠的
如果盒子重叠,那么在HTML代码中,后出现的元素将位于页面中先出现元素的上层
使用z-index可以按要求,可以将元素放在我们最顶部可见的位置
z-index属性值为10的元素将会出现在z-index属性值为5的元素的上层
6)浮动元素布局:
float属性允许你将普通流中的元素在它的包含元素内尽可能地向左或向右排列
浮动元素时应该要搭配width属性一起使用,用来指定浮动元素的宽度,否则,显示效果就会不一致,浮动的盒子可能会沾满其他包含元素的整个宽度(就像在普通流中一样)
五、其他注意
1、img图片标签的使用
使用Css规则规定标签的长和宽
设定长和宽度可以有效的加快页面加载速度
代码示例:
<img src="../images/page.png" class="breath">
<style>
.breath {
100px;
height:100px;
}
</style>
