Python 字符串格式化解决的问题:
字符串格式化是为了实现字符串和变量同时输出时按一定的格式显示。
例如:" 一年有{}天,一天有{}小时 。".format(365,24) ==> " 一年有365天,一天有24小时。"
format()方法的基本使用:
<模板字符串>.format(<逗号分隔的参数>)
模板字符串由一系列占位槽组成(用{}表示),参数会按{}中的序号替换到模板字符串的槽中,如果{}没有序号,就按出现顺序替换。
参数从0开始编号,调用format()方法会返回一个新的字符串。
1 >>> " {}: {}考试,时间{}到{} ".format("2018-10-31", "Python", "10:00", "11:40") # {}的默认顺序为 0, 1, 2,参数的顺序固定为0, 1, 2。
2 '2018-10-31: Python考试,时间10:00到11:40'
format()方法可以方便的连接不同类型的变量或内容,如果需要输出大括号,可使用 {{{ 表示 , {{表示 { ,例如:
1 >>> " {}{}{} ".format("圆周率是", 3.1415926, "...")
2 ' 圆周率是3.1415926... '
3 >>>" 圆周率{{{1}{2}}}是{0} ".format("无理数", 3.1415926, "...")
4 ' 圆周率{3,1415926...}是无理数 '
5 >>> s = " 圆周率{{{1}{2}}}是{0} " # 大括号本身是字符串的一部分
6 >>> s
7 ' 圆周率{{{1}{2}}}是{0} '
8 >>> s.format("无理数", 3.1415926, "...") # 调用format()时解析大括号
9 ' 圆周率3.1415926...是无理数 '
format方法的格式控制:
format()方法中的槽除了可以包含参数序号外,还可以包含格式控制信息。
槽的样式:
{<参数序号>:<格式控制标记>}
格式控制标记用来控制参数显示时的格式。
| : | <填充> | <对齐> | <宽度> | <,> | <.精度> | <类型> |
| 引导符号 | 用于填充的单个字符 |
<左对齐 >右对齐 ^居中对齐 |
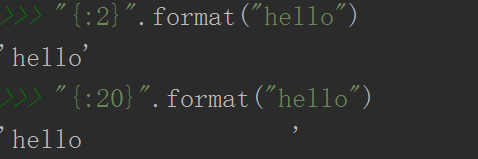
槽的输出宽度 |
当槽的宽度小于参数的长度时,会完整显示参数,当槽的宽度大于参数的长度时,默认用用空格填充多余部分且参数左对齐。

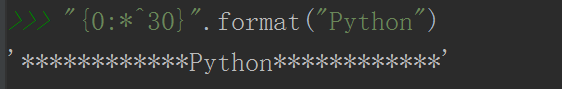
添加使用填充字符和对齐方式(宽度为30+居中对齐+' * '填充):

(宽度30+居中对齐+' - '填充):

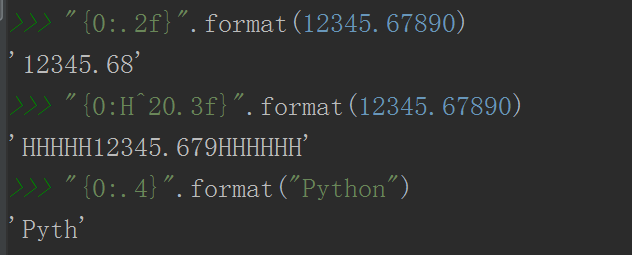
逗号(,): 用于显示数字类型的千分位分隔符

<.精度> : 由小数点(.)开头,对于浮点数,精度表示小数部分输出的有效位数,对于字符串,精度表示输出的最大长度

<类型>: 输出整数和浮点数的格式。
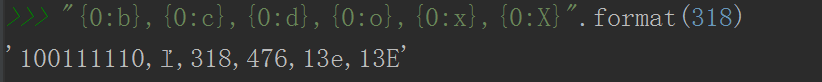
整数类型:
(1)b: 输出整数的二进制方式。
(2)c: 输出整数对应的Unicode字符。
(3)d: 输出整数的十进制方式。
(4)o: 输出整数的八进制方式。
(5)x: 输出整数的小写十六进制方式。
(6)X: 输出整数的大写十六进制方式。

浮点类型:
(1)e: 输出小写字母e的指数形式。
(2)E: 输出大写字母E的指数形式。
(3)f: 输出标准浮点形式。
(4)%: 输出%形式。

浮点数输出时为了方便控制格式,应尽量采用<.精度>的方式指定小数的宽度。