介绍
当我们使用XMLHttpRequest发送请求时,浏览器发现该请求不符合同源策略,会给该请求加一个请求头:Origin,后台进行一系列处理,如果确定接受请求则在返回结果中加入一个响应头:Access-Control-Allow-Origin;浏览器判断该相应头中是否包含Origin的值,如果有则浏览器会处理响应,我们就可以拿到响应数据,如果不包含浏览器直接驳回,这时我们无法拿到响应数据。
一般设置分为两种,一种是动态请求,一种是服务器设置。
动态请求
<?php
header("Access-Control-Allow-Origin:*");
?>
解决方法就是 在资源的头中 加入 Access-Control-Allow-Origin 指定你授权的域. 我这里无所谓,就指定星号 * , 任何域都可以访问我的资源.一般在正式的生产环境中应该写入具体的地址。
服务器设置
location / {
add_header Access-Control-Allow-Origin *;
}
这里是以nginx的conf文件中添加的内容。
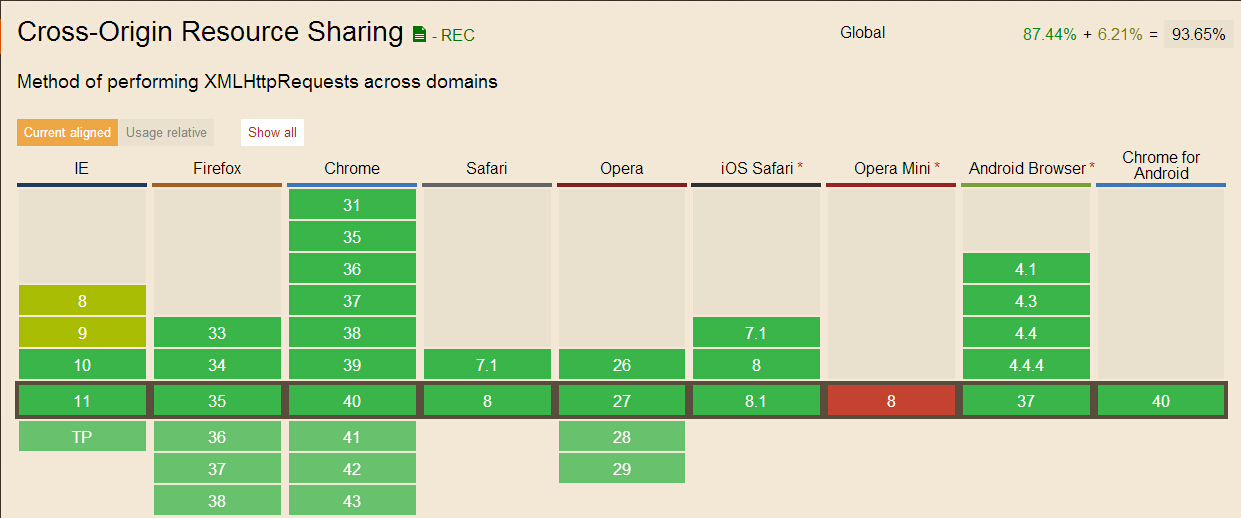
目前的兼容性