
主页面:apk.html
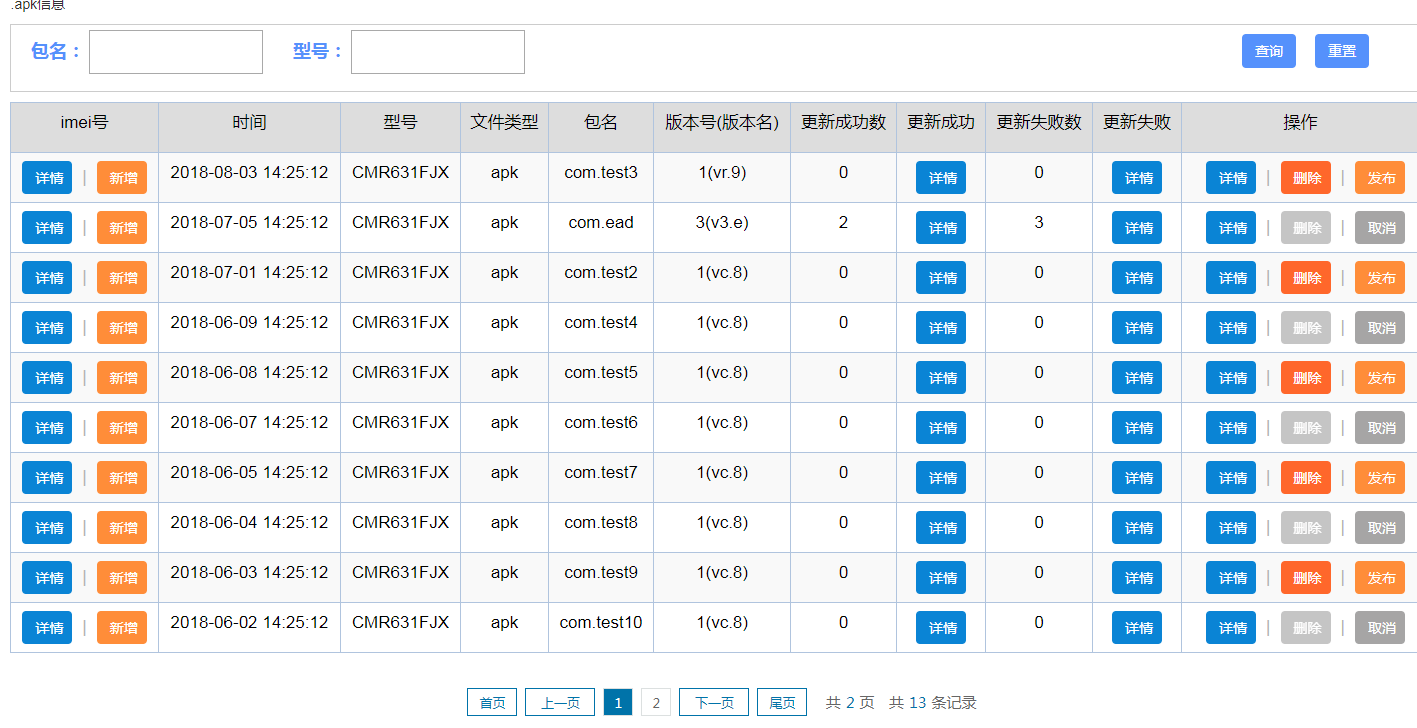
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!-- <meta http-equiv="content-type" content="text/html; charset=utf-8"> --> <title>apk信息管理</title> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css"> <link rel="stylesheet" href="../css/iconfont.css"> <script src="https://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <script type="text/javascript" src="../js/jquery-1.9.1.js" ></script> <script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script type="text/javascript" src="../htmlPage/js/paging.js"></script> <style> * { padding: 0; margin: 0; } /* * 外面盒子样式---自己定义 */ .page_div { margin-bottom: 20px; font-size: 15px; font-family: "microsoft yahei"; color: #666666; margin-right: 10px; padding-left: 20px; box-sizing: border-box; text-align:center; } /* * 页数按钮样式 */ .page_div a { min-width: 30px; height: 28px; border: 1px solid #dce0e0!important; text-align: center; margin: 0 4px; cursor: pointer; line-height: 28px; color: #666666; font-size: 13px; display: inline-block; } #firstPage, #lastPage { width: 50px; color: #0073A9; border: 1px solid #0073A9!important; } #prePage, #nextPage { width: 70px; color: #0073A9; border: 1px solid #0073A9!important; } .page_div .current { background-color: #0073A9; border-color: #0073A9; color: #FFFFFF; } .totalPages { margin: 0 10px; } .totalPages span, .totalSize span { color: #0073A9; margin: 0 5px; } </style> <style type="text/css"> .divstyle{ margin-top: 80px; width: 900px; text-align:center; } #btn{ background: #5591FC; color: white; } .imei-detail ,.json-detail,.unuse-num,.use-num{ background: #0a84d5; color: white; width: 50px; height: 33px; text-align:middle } .json-delete{ background: #ff672b; color: white; width: 50px; height: 33px; text-align:middle } .imei-add,.json-fabu{ background: #ff8d39; color: white; width: 50px; height: 33px; text-align:middle } .json-quxiao{ background: #a6a5a5; color: white; width: 50px; height: 33px; text-align:middle } .json-deletetwo{ background: #a6a5a5; color: white; width: 50px; height: 33px; text-align:middle } .use-num{ margin-left:0px; } .json-detail{ margin-left: 10px; } label{ color:#5591FC; font-size:18px; text-align:left; } td{ text-align:center; font-size:17px; color:#000000; } #td{ font-size:17px; color:#000000; margin-left: -100px; } input,button,select,textarea{outline:none}textarea{resize:none} .div1{ border:1px solid #000; width: 1000px; height: 200px; } .property-cate { border: 1px solid #ccc; padding: 5px 20px; margin: 10px 15px; } .property-cate .manage-tabel .uploader-list .thumbnail img{width: 180px;height: 90px} .w725 { width:725px; margin:0 auto; } .w400{ width:500px; margin:0 auto; } .w625{ width:625px; } .w1030{ width:1030px; margin:0 auto; } .ins-con .property-cate-p1 td:nth-child(2), .property-cate-p1.w400 td:nth-child(2), .property-cate-p1.w725 td:nth-child(2), .property-cate-p1.w1030 td:nth-child(2), .property-cate-p1.w625 td:nth-child(2){ width:190px; } .property-cate-p1 ul:before { clear: both; content: ''; display: table; } .property-cate-p1 ul:after { clear: both; content: ''; display: table } .property-cate-p1 li { display: inline-block; margin-right: 30px; line-height: 40px; float: left; } .property-cate-p1 li span { margin-right: 10px; line-height: 40px; } .sure{ color:red; } .property-cate-p1 input, a{ text-decoration:none; } i{ color: #5591FC; font-size: 13px; } .span{ color:#b3b3b3; margin-left: 10px; margin-right: 10px; } tr{ height:50px; } </style> </head> <body > <div class="user-main query" style="position:relative;" > <div class="user-main-title property-title"> <ul> <li >    .apk信息</li> </ul> </div> <!--<form id="myForm" class="myForm">--> <div class="property-cate"> <div class="property-cate-p1"> <ul> <!-- <li> <label >imei:</label> <input type="text" name="imei" id="imei"> </li> --> <form id="myForm" class="myForm"> <li> <label >包名:</label> <input type="text" name="packageName" id="packageName" > </li> <li> <label >型号:</label> <input type="text" name="productinfo" id="productinfo" > </li> </form> <li style="margin-left:85px;float: right;" > <button class="btn btn-query" id="btn" style="margin-right:15px;" ng-click="search()"> 查询</button> <button class="btn btn-reset" id="btn" ng-click="reset()" onclick="formReset()">重置</button> </li> </ul> </div> </div> <!-- <i id="ddd" class="btn ddd" style="margin-left:40px;">详情</i> <i class="btn " disabled="true">详情</i> --> <!--</form>--> <div style="margin: 10px 15px;"> <table id="myTable" class="table table-striped" bordercolor="#B0C4DE" border="1" width="100%" cellpadding="2" cellspacing="0"> <thead> <tr bgcolor="#DDDDDD"> <td >imei号</td> <td >时间</td> <td >型号</td> <td >文件类型</td> <td >包名</td> <td >版本号(版本名)</td> <td >更新成功数</td> <td >更新成功</td> <td >更新失败数</td> <td >更新失败</td> <td >操作</td> </tr> </thead> <tbody> </tbody> </table> </div> <div value="1 0"></div> <div id="page" class="page_div"></div> </div> </body> <script type="text/javascript"> var tTD; //用来存储当前更改宽度的Table Cell,避免快速移动鼠标的问题 var table = document.getElementById("myTable"); for (j = 0; j < table.rows[0].cells.length; j++) { table.rows[0].cells[j].onmousedown = function () { //记录单元格 tTD = this; if (event.offsetX > tTD.offsetWidth - 10) { tTD.mouseDown = true; tTD.oldX = event.x; tTD.oldWidth = tTD.offsetWidth; } //记录Table宽度 //table = tTD; while (table.tagName != ‘TABLE') table = table.parentElement; //tTD.tableWidth = table.offsetWidth; }; table.rows[0].cells[j].onmouseup = function () { //结束宽度调整 if (tTD == undefined) tTD = this; tTD.mouseDown = false; tTD.style.cursor = 'default'; }; table.rows[0].cells[j].onmousemove = function () { //更改鼠标样式 if (event.offsetX > this.offsetWidth - 10) this.style.cursor = 'col-resize'; else this.style.cursor = 'default'; //取出暂存的Table Cell if (tTD == undefined) tTD = this; //调整宽度 if (tTD.mouseDown != null && tTD.mouseDown == true) { tTD.style.cursor = 'default'; if (tTD.oldWidth + (event.x - tTD.oldX)>0) tTD.width = tTD.oldWidth + (event.x - tTD.oldX); //调整列宽 tTD.style.width = tTD.width; tTD.style.cursor = 'col-resize'; //调整该列中的每个Cell table = tTD; while (table.tagName != 'TABLE') table = table.parentElement; for (j = 0; j < table.rows.length; j++) { table.rows[j].cells[tTD.cellIndex].width = tTD.width; } //调整整个表 //table.width = tTD.tableWidth + (tTD.offsetWidth – tTD.oldWidth); //table.style.width = table.width; } }; } </script> <script type="text/javascript"> //重置 function formReset() { document.getElementById("myForm").reset(); } var list=[]; var listNum=""; var totalpage=""; var status=true; var pageNo=1; var pageSize=10; var packageName=""; var productinfo=""; $(function test(){ // $('.ddd').attr("disabled",true); var n=0; console.log("包名:"+packageName); console.log("型号:"+productinfo); console.log("当前页:"+pageNo); demo(pageNo-1,pageSize,packageName,productinfo); totalpage= Number(totalpage); $("#page").paging({ pageNo:pageNo, totalPage:totalpage, totalSize: listNum, callback: function(num){ // alert(num); pageNo=num; test(); } }); if(list.length<=10){ var margin=(10-list.length)*50+35; document.getElementById('page').style.marginTop=margin+"px"; } console.log("list集合"); console.log(list); var tbody=$('<tbody></tbody>'); $(list).each(function (index){ var val=list[index]; var type="其他"; var dis = ""; var txtQuxiao=""; var txtFabu=""; var fabu=""; var quxiao=""; var fabu_able=""; if(val.fileType==0){ type="apk"; } else if(val.fileType==1){ type="视频"; } else if(val.fileType==2){ type="图片"; } else if(val.fileType==3){ type="其他"; } if(val.status=="0"){ txtQuxiao="disabled"; $('.json-quxiao').attr("disabled","disabled"); dis = "none"; } else if(val.status=="1"){ txtFabu="disabled"; $('.json-fabu').attr("disabled","disabled"); fabu="none"; } var tr=$('<tr></tr>'); tr.append('<td><button class="btn imei-detail" id="imeidetail'+index+'">详情</button><span class="span">|</span><button class="btn imei-add" id="imeiadd'+index+'">新增</button></td>'+'<td id="chgDate">'+val.chgDate+'</td>'+'<td id="productinfo">'+val.productinfo+'</td>'+'<td id="type">'+type+'</td>'+'<td id="packageName">'+val.packageName+'</td>'+'<td id="versionCode">'+val.versionCode+'('+val.versionName+')'+'</td>'+'<td id="successNum">'+val.successNum+'</td>'+'<td><button class="btn use-num" id="usenum'+index+'">详情</button></td>'+'<td id="falseNum">'+val.falseNum+'</td>'+'<td><button class="btn unuse-num" id="unusenum'+index+'">详情</button></td>'+'<td> <button class="btn json-detail" id="jsondetai'+index+'" >详情</button><span class="span" >|</span><button class="btn json-delete" id="jsondelete'+index+'" style="display: '+fabu+';" >删除</button><button class="btn json-deletetwo" id="jsondelete'+index+'" style="display: '+dis+';" '+txtFabu+'>删除</button><span class="span" style="display: '+fabu+';">|</span><button class="btn json-fabu" id="fabu'+index+'" style="display: '+fabu+';" >发布</button><span class="span" style="display: '+dis+';">|</span><button class="btn json-quxiao" id="quxiao'+index+'" style="display: '+dis+';">取消</button></td>'); tbody.append(tr); }); $('#myTable tbody').replaceWith(tbody); //查询所有列表 function demo(pageNo,pageSize,packageName,productinfo){ $.ajax({ url:"http://192.168.1.147:6792/flowsweb/apk.do?method=queryApkJson", type:'get', dataType:'json',//服务器返回的json数据格式 data:{"versionStatus":"0","pageNo":pageNo,"pageSize":pageSize,"packageName":packageName,"productinfo":productinfo}, timeout:10000,//超时时间设置为10秒; async:false,//同步操作 success:function(data){ list=data.apkJsonList; listNum=data.listNum; totalpage=data.totalPage; console.log(list); var obj=eval(data); /* var tbody=$('<tbody></tbody>'); $(obj.apkJsonList).each(function (index){ list=obj.apkJsonList; //console.log(list); var val=obj.apkJsonList[index]; var tr=$('<tr></tr>'); tr.append('<td></td>'+'<td>'+val.chgDate+'</td>'+'<td>'+val.productinfo+'</td>'+'<td>'+val.fileType+'</td>'+'<td>'+val.packageName+'</td>'+'<td>'+val.versionCode+'</td>'+'<td></td>'+'<td></td>'+'<td></td>'); tbody.append(tr); }); $('#myTable tbody').replaceWith(tbody); */ } }) }; $(".btn-query").click(function(){ // $('.btn-query').on('click',function(){ pageNo="1"; productinfo =$("#productinfo").val(); packageName=$("#packageName").val(); productinfo=productinfo.trim(); packageName=packageName.trim(); console.log("查询按钮的包名:"+packageName); console.log("查询按钮的型号:"+productinfo); test(); }); $(".icon-details",this).click(function(){ console.log("进入详情2:"); var packageName=$(this).parents("tr").find("#packageName").text(); console.log("输出包名2:"+packageName); // var recordTime=$(this).parents("tr").find("#productinfo").text(); // window.location=""; }); //$(".json-delete",this).click(function(){ $('.json-delete').on('click',function(){ console.log("进入删除页"); var packageName=$(this).parents("tr").find("#packageName").text(); var productinfo=$(this).parents("tr").find("#productinfo").text(); var versionCode=$(this).parents("tr").find("#versionCode").text(); versionCode = versionCode.split("("); console.log("版本号:"+versionCode[0]); console.log("包名:"+packageName); $.ajax({ url:"http://192.168.1.147:6792/flowsweb/apk.do?method=deleteApkJson", type:"get", dataType:"json", data:{"packageName":packageName,"productinfo":productinfo,"versionCode":versionCode[0]}, timeout:10000, success:function(data){ if(data.errorCode==0000){ alert(data.errorMsg); } location.reload(); //刷新页面 } }) }); $('.imei-detail').on('click',function(){ console.log("进入imei详情页"); var packageName=$(this).parents("tr").find("#packageName").text(); var productinfo=$(this).parents("tr").find("#productinfo").text(); var versionCode=$(this).parents("tr").find("#versionCode").text(); versionCode = versionCode.split("("); console.log("版本号:"+versionCode[0]); console.log("包名:"+packageName); //window.location.href="http://www.baidu.com"; window.open("http://192.168.1.147:6792/flowsweb/htmlPage/imeiDetail.html?packageName="+packageName+"&productinfo="+productinfo+"&versionCode="+versionCode[0]); }); //$(".imei-add",this).click(function(){ $('.imei-add').on('click',function(){ console.log("进入imei详情页"); var packageName=$(this).parents("tr").find("#packageName").text(); var productinfo=$(this).parents("tr").find("#productinfo").text(); var versionCode=$(this).parents("tr").find("#versionCode").text(); versionCode = versionCode.split("("); console.log("版本号:"+versionCode[0]); console.log("包名:"+packageName); window.open("http://192.168.1.147:6792/flowsweb/htmlPage/imeiAdd.html?packageName="+packageName+"&productinfo="+productinfo+"&versionCode="+versionCode[0]); }); $('.use-num').on('click',function(){ console.log("进入apk更新成功详情页"); var packageName=$(this).parents("tr").find("#packageName").text(); var productinfo=$(this).parents("tr").find("#productinfo").text(); var versionCode=$(this).parents("tr").find("#versionCode").text(); versionCode = versionCode.split("("); console.log("版本号:"+versionCode[0]); console.log("包名:"+packageName); window.open("http://192.168.1.147:6792/flowsweb/htmlPage/sucessApk.html?packageName="+packageName+"&productinfo="+productinfo+"&versionCode="+versionCode[0]+"&type=true"); }); $('.unuse-num').on('click',function(){ console.log("进入apk更新成功详情页"); var packageName=$(this).parents("tr").find("#packageName").text(); var productinfo=$(this).parents("tr").find("#productinfo").text(); var versionCode=$(this).parents("tr").find("#versionCode").text(); versionCode = versionCode.split("("); console.log("版本号:"+versionCode[0]); console.log("包名:"+packageName); window.open("http://192.168.1.147:6792/flowsweb/htmlPage/sucessApk.html?packageName="+packageName+"&productinfo="+productinfo+"&versionCode="+versionCode[0]+"&type=false"); }); //$(".json-fabu",this).click(function(){ $('.json-fabu').on('click',function(){ console.log("进入发布页"); var packageName=$(this).parents("tr").find("#packageName").text(); var productinfo=$(this).parents("tr").find("#productinfo").text(); var versionCode=$(this).parents("tr").find("#versionCode").text(); versionCode = versionCode.split("("); var status="1"; console.log("版本号:"+versionCode[0]); console.log("包名:"+packageName); $.ajax({ url:"http://192.168.1.147:6792/flowsweb/apk.do?method=updatePublishStatus", type:"get", dataType:"json", data:{"packageName":packageName,"productinfo":productinfo,"versionCode":versionCode[0],"status":status}, timeout:10000, success:function(data){ if(data.errorCode==0000){ // alert(data.errorMsg); } location.reload(); //刷新页面 } }) }); //$(".json-quxiao",this).click(function(){ $('.json-quxiao').on('click',function(){ console.log("进入取消页"); var packageName=$(this).parents("tr").find("#packageName").text(); var productinfo=$(this).parents("tr").find("#productinfo").text(); var versionCode=$(this).parents("tr").find("#versionCode").text(); versionCode = versionCode.split("("); var status="0"; console.log("版本号:"+versionCode[0]); console.log("包名:"+packageName); $.ajax({ url:"http://192.168.1.147:6792/flowsweb/apk.do?method=updatePublishStatus", type:"get", dataType:"json", data:{"packageName":packageName,"productinfo":productinfo,"versionCode":versionCode[0],"status":status}, timeout:10000, success:function(data){ if(data.errorCode==0000){ // alert(data.errorMsg); } location.reload(); //刷新页面 } }) }); //$(".json-detail",this).click(function(){ $('.json-detail').on('click',function(){ console.log("进入操作详情页"); var packageName=$(this).parents("tr").find("#packageName").text(); var productinfo=$(this).parents("tr").find("#productinfo").text(); var versionCode=$(this).parents("tr").find("#versionCode").text(); versionCode = versionCode.split("("); console.log("版本号:"+versionCode[0]); console.log("包名:"+packageName); window.open("http://192.168.1.147:6792/flowsweb/htmlPage/apkJson.html?packageName="+packageName+"&productinfo="+productinfo+"&versionCode="+versionCode[0]); }) }) //$(".json-delete",this).click(function(){ //$('.json-delete').on('click',function(){ </script> </html>
跳转页面imeiDetail.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>imei信息管理</title> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css"> <link rel="stylesheet" href="../css/iconfont.css"> <script src="https://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <script type="text/javascript" src="../js/jquery-1.9.1.js" ></script> <style type="text/css"> .divstyle{ margin-top: 80px; width: 900px; text-align:center; } .btn{ background: #5591FC; color: white; } label{ color:#5591FC; font-size:18px; text-align:left; } td{ text-align:center; font-size:17px; color:#000000; } input,button,select,textarea{outline:none}textarea{resize:none} .div1{ border:1px solid #000; width: 1000px; height: 200px; } .property-cate { border: 1px solid #ccc; padding: 5px 20px; margin: 10px 15px; } .property-cate .manage-tabel .uploader-list .thumbnail img{width: 380px;height: 90px} .w725 { width:725px; margin:0 auto; } .w400{ width:500px; margin:0 auto; } .w625{ width:625px; } .w1030{ width:1030px; margin:0 auto; } .ins-con .property-cate-p1 td:nth-child(2), .property-cate-p1.w400 td:nth-child(2), .property-cate-p1.w725 td:nth-child(2), .property-cate-p1.w1030 td:nth-child(2), .property-cate-p1.w625 td:nth-child(2){ width:190px; } .property-cate-p1 ul:before { clear: both; content: ''; display: table; } .property-cate-p1 ul:after { clear: both; content: ''; display: table } .property-cate-p1 li { display: inline-block; margin-right: 30px; line-height: 40px; float: left; } .property-cate-p1 li span { margin-right: 10px; line-height: 40px; } .sure{ color:red; } .property-cate-p1 input, label{ margin-left: 150px; } a{ text-decoration:none; } i{ color: #5591FC; font-size: 13px; } span{ color:#b3b3b3; } tr{ height:50px; } .describe { width:900px; height:400px; margin-left: 150px; } .pw-bottom{ text-align:center; } </style> </head> <body> <div class="user-main-title property-title"> <ul> <li>imei详情</li> </ul> </div> <div class="property-cate"> <div class="property-cate-p1" id="myTable"> <ul> <li> <label>imei:</label><br> <textarea class="describe" id="imei" ></textarea> </li> </ul> </div> <div class="pw-bottom"> <button type="submit" class="btn save" >保存</button> <button type="submit" class="btn quxiao" style="margin-left:15px;">关闭</button> </div> </div> </body> <script type="text/javascript"> //通过url 获取参数值 function parseUrl(){ var url=location.href ; var i=url.indexOf('?'); if(i==-1) return; var querystr=url.substr(i+1); var arr1=querystr.split('&'); var arr2=new Object(); for(i in arr1){ var ta=arr1[i].split('='); arr2[ta[0]]=ta[1]; } return arr2; } var v=parseUrl(); var packageName=v['packageName']; var productinfo=v['productinfo']; var versionCode=v['versionCode']; console.log("输出包名:"+v['packageName']); $(function(){ demo(); function demo(){ $.ajax({ url:"http://192.168.1.147:6792/flowsweb/apk.do?method=querySingleApk", type:'get', dataType:'json',//服务器返回的json数据格式 data:{"packageName":packageName,"productinfo":productinfo,"versionCode":versionCode}, timeout:10000,//超时时间设置为10秒; async:false,//同步操作 success:function(data){ imei=data.imei; console.log("imei号:"+imei); var textarea=$('<textarea class="describe" id="imei"></textarea>'); textarea.append(imei); $('#myTable textarea').replaceWith(textarea); } }) } $(".quxiao").click(function(){ window.close(); }); $(".save",this).click(function(){ var imei=document.getElementById('imei').innerHTML //var imei =$("#imei").val(); console.log("输出需要修改的imei号:"+imei); }) }) </script> </html>
imeiAdd.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>导入imei号</title> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css"> <link rel="stylesheet" href="../css/iconfont.css"> <script src="https://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <script type="text/javascript" src="../js/jquery-1.9.1.js" ></script> <style type="text/css"> .divstyle{ margin-top: 80px; width: 900px; text-align:center; } .btn{ background: #5591FC; color: white; } td{ text-align:center; font-size:17px; color:#000000; } input,button,select,textarea{outline:none}textarea{resize:none} .div1{ border:1px solid #000; width: 1000px; height: 200px; } .property-cate { border: 1px solid #ccc; padding: 5px 20px; margin: 10px 15px; } .property-cate .manage-tabel .uploader-list .thumbnail img{width: 380px;height: 90px} .w725 { width:725px; margin:0 auto; } .w400{ width:500px; margin:0 auto; } .w625{ width:625px; } .w1030{ width:1030px; margin:0 auto; } .ins-con .property-cate-p1 td:nth-child(2), .property-cate-p1.w400 td:nth-child(2), .property-cate-p1.w725 td:nth-child(2), .property-cate-p1.w1030 td:nth-child(2), .property-cate-p1.w625 td:nth-child(2){ width:190px; } .property-cate-p1 ul:before { clear: both; content: ''; display: table; } .property-cate-p1 ul:after { clear: both; content: ''; display: table } .property-cate-p1 li { display: inline-block; margin-right: 30px; line-height: 40px; float: left; } .property-cate-p1 li span { margin-right: 10px; line-height: 40px; } .sure{ color:red; } .property-cate-p1 input, label{ margin-left: 150px; } label{ color:#5591FC; font-size:18px; text-align:left; } a{ text-decoration:none; } i{ color: #5591FC; font-size: 13px; } span{ font-size:18px; color:#5591FC; } tr{ height:50px; } .pw-bottom{ text-align:center; } a{ margin-right: 100px; font-size:16px; color:#0073A9; } </style> </head> <body> <div class="user-main-title property-title"> <ul> <li>imei新增</li> </ul> </div> <div class="property-cate"> <div class="property-cate-p1" id="myTable"> <ul> <li> <span>导入设备信息:</span> <input type="file" id="files" value="文件上传" onchange="getPhotoSize(this)"> </li> </ul> <ul> <li><a href="http://192.168.1.147:6792/flowsweb/deviceMessage.do?method=downExcel&fileName=devicesImei.xls">Excel模板下载</a></li> </ul> </div> <div class="pw-bottom"> <button type="submit" class="btn save" >提交</button> <button type="submit" class="btn quxiao" style="margin-left:15px;">关闭</button> </div> </div> </body> <script type="text/javascript"> //通过url 获取参数值 function parseUrl(){ var url=location.href ; var i=url.indexOf('?'); if(i==-1) return; var querystr=url.substr(i+1); var arr1=querystr.split('&'); var arr2=new Object(); for(i in arr1){ var ta=arr1[i].split('='); arr2[ta[0]]=ta[1]; } return arr2; } var v=parseUrl(); var packageName=v['packageName']; var productinfo=v['productinfo']; var versionCode=v['versionCode']; console.log("输出包名:"+v['packageName']); $(function(){ $(".save").click(function(){ var Data = {}; Data.packageName=packageName; Data.productinfo=productinfo; Data.versionCode=versionCode; base64($('input[type="file"]'), function(data){ console.log("base64 加密文件"); console.log(data.base64); Data.excelData=data.base64; var name = $('#files').val(); options = { type:"post", data:{ "data":JSON.stringify(Data) }, url: "http://192.168.1.147:6792/flowsweb/apk.do?method=addDeviceImei", dataType: 'json', success:function(result){ alert(result.errorMsg); //if(result.errorCode==0000){ //location.reload(); //刷新页面 //} console.log(JSON.stringify(result)); } }; $.ajax(options); }) }); $(".quxiao").click(function(){ window.close(); }); }) </script> <script type="text/javascript"> //base64转码函数 function base64(file, callback){ var coolFile = {}; function readerOnload(e) { var base64 = btoa(e.target.result); coolFile.base64 = base64; callback(coolFile) }; var reader = new FileReader(); reader.onload = readerOnload; var file = file[0].files[0]; if(file==null || file ==undefined){ alert("请上传后缀名为xls的EXCEL文件!"); } else{ coolFile.filetype = file.type; coolFile.size = file.size; coolFile.filename = file.name; reader.readAsBinaryString(file); } } //判断文件大小 function getPhotoSize(obj){ console.log("文件 "); console.log(obj); if(obj==null) { alert("请上传EXCEL文件!"); } photoExt=obj.value.substr(obj.value.lastIndexOf(".")).toLowerCase();//获得文件后缀名 if(photoExt!='.xls'){ alert("请上传后缀名为xls的EXCEL文件!"); return false; } var fileSize = 0; var isIE = /msie/i.test(navigator.userAgent) && !window.opera; if (isIE && !obj.files) { var filePath = obj.value; var fileSystem = new ActiveXObject("Scripting.FileSystemObject"); var file = fileSystem.GetFile (filePath); fileSize = file.Size; }else { fileSize = obj.files[0].size; } fileSize=Math.round(fileSize/1024*100)/100; //单位为KB if(fileSize>=1024){ alert("Excel最大尺寸为1024KB,请重新上传!"); return false; } } </script> </html>
sucessApk.html

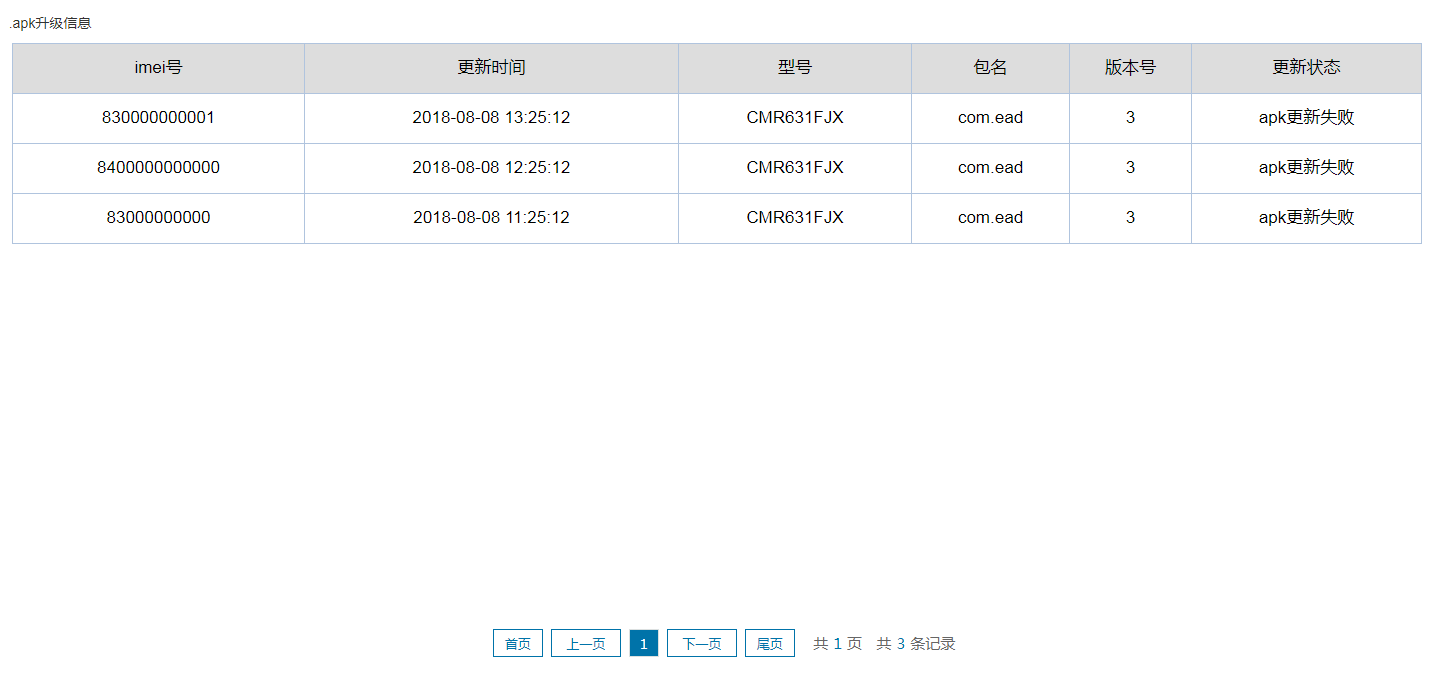
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>更新Apk页面</title> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css"> <link rel="stylesheet" href="../css/iconfont.css"> <script src="https://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <script type="text/javascript" src="../js/jquery-1.9.1.js" ></script> <script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script type="text/javascript" src="../htmlPage/js/paging.js"></script> <style> * { padding: 0; margin: 0; } /* * 外面盒子样式---自己定义 */ .page_div { margin-bottom: 20px; font-size: 15px; font-family: "microsoft yahei"; color: #666666; margin-right: 10px; padding-left: 20px; box-sizing: border-box; text-align:center; } /* * 页数按钮样式 */ .page_div a { min-width: 30px; height: 28px; border: 1px solid #dce0e0!important; text-align: center; margin: 0 4px; cursor: pointer; line-height: 28px; color: #666666; font-size: 13px; display: inline-block; } #firstPage, #lastPage { width: 50px; color: #0073A9; border: 1px solid #0073A9!important; } #prePage, #nextPage { width: 70px; color: #0073A9; border: 1px solid #0073A9!important; } .page_div .current { background-color: #0073A9; border-color: #0073A9; color: #FFFFFF; } .totalPages { margin: 0 10px; } .totalPages span, .totalSize span { color: #0073A9; margin: 0 5px; } </style> <style type="text/css"> .divstyle{ margin-top: 80px; width: 900px; text-align:center; } #btn{ background: #5591FC; color: white; } .imei-detail ,.imei-add,.json-detail,.json-delete,.json-fabu,.json-quxiao,.unuse-num,.use-num{ background: #0073A9; color: white; width: 50px; height: 33px; text-align:middle } .use-num{ margin-right:-20px; margin-left:-10px; } .json-detail{ margin-left: -10px; } label{ color:#5591FC; font-size:18px; text-align:left; } td{ text-align:center; font-size:17px; color:#000000; } #td{ font-size:17px; color:#000000; margin-left: -100px; } input,button,select,textarea{outline:none}textarea{resize:none} .div1{ border:1px solid #000; width: 1000px; height: 200px; } .property-cate { border: 1px solid #ccc; padding: 5px 20px; margin: 10px 15px; } .property-cate .manage-tabel .uploader-list .thumbnail img{width: 180px;height: 90px} .w725 { width:725px; margin:0 auto; } .w400{ width:500px; margin:0 auto; } .w625{ width:625px; } .w1030{ width:1030px; margin:0 auto; } .ins-con .property-cate-p1 td:nth-child(2), .property-cate-p1.w400 td:nth-child(2), .property-cate-p1.w725 td:nth-child(2), .property-cate-p1.w1030 td:nth-child(2), .property-cate-p1.w625 td:nth-child(2){ width:190px; } .property-cate-p1 ul:before { clear: both; content: ''; display: table; } .property-cate-p1 ul:after { clear: both; content: ''; display: table } .property-cate-p1 li { display: inline-block; margin-right: 30px; line-height: 40px; float: left; } .property-cate-p1 li span { margin-right: 10px; line-height: 40px; } .sure{ color:red; } .property-cate-p1 input, a{ text-decoration:none; } i{ color: #5591FC; font-size: 13px; } .span{ color:#b3b3b3; } tr{ height:50px; } </style> </head> <body> <div class="user-main query" style="position:relative;" > <br><br><br> <div class="user-main-title property-title"> <ul> <li >   .apk升级信息</li> </ul> </div> <div style="margin: 10px 15px;"> <table id="myTable" bordercolor="#B0C4DE" border="1" width="100%" cellpadding="2" cellspacing="0" > <thead> <tr bgcolor="#DDDDDD"> <td >imei号</td> <td >更新时间</td> <td>型号</td> <td >包名</td> <td>版本号</td> <td >更新状态</td> <!-- <td style="300px;" height:50px">imei号</td> <td style="420px;" height:50px">更新时间</td> <td style="180px;" height:50px">型号</td> <td style="130px;" height:50px">包名</td> <td style="200px;" height:50px">版本号</td> <td style="300px;" height:50px">更新状态</td> </tr> --> </tr> </thead> <tbody> </tbody> </table> </div> <div value="1 0"></div> <div id="page" class="page_div"></div> </div> </body> <script type="text/javascript"> var tTD; //用来存储当前更改宽度的Table Cell,避免快速移动鼠标的问题 var table = document.getElementById("myTable"); for (j = 0; j < table.rows[0].cells.length; j++) { table.rows[0].cells[j].onmousedown = function () { //记录单元格 tTD = this; if (event.offsetX > tTD.offsetWidth - 10) { tTD.mouseDown = true; tTD.oldX = event.x; tTD.oldWidth = tTD.offsetWidth; } //记录Table宽度 //table = tTD; while (table.tagName != ‘TABLE') table = table.parentElement; //tTD.tableWidth = table.offsetWidth; }; table.rows[0].cells[j].onmouseup = function () { //结束宽度调整 if (tTD == undefined) tTD = this; tTD.mouseDown = false; tTD.style.cursor = 'default'; }; table.rows[0].cells[j].onmousemove = function () { //更改鼠标样式 if (event.offsetX > this.offsetWidth - 10) this.style.cursor = 'col-resize'; else this.style.cursor = 'default'; //取出暂存的Table Cell if (tTD == undefined) tTD = this; //调整宽度 if (tTD.mouseDown != null && tTD.mouseDown == true) { tTD.style.cursor = 'default'; if (tTD.oldWidth + (event.x - tTD.oldX)>0) tTD.width = tTD.oldWidth + (event.x - tTD.oldX); //调整列宽 tTD.style.width = tTD.width; tTD.style.cursor = 'col-resize'; //调整该列中的每个Cell table = tTD; while (table.tagName != 'TABLE') table = table.parentElement; for (j = 0; j < table.rows.length; j++) { table.rows[j].cells[tTD.cellIndex].width = tTD.width; } //调整整个表 //table.width = tTD.tableWidth + (tTD.offsetWidth – tTD.oldWidth); //table.style.width = table.width; } }; } </script> <script type="text/javascript"> //通过url 获取参数值 function parseUrl(){ var url=location.href; var i=url.indexOf('?'); if(i==-1) return; var querystr=url.substr(i+1); var arr1=querystr.split('&'); var arr2=new Object(); for(i in arr1){ var ta=arr1[i].split('='); arr2[ta[0]]=ta[1]; } return arr2; } var v=parseUrl(); var packageName=v['packageName']; var productinfo=v['productinfo']; var versionCode=v['versionCode']; var type=v['type']; console.log("输出包名:"+v['packageName']); var list=[]; var listNum=""; var totalpage=""; var status=true; var pageNo=1; var pageSize=10; $(function test(){ demo(pageNo-1,pageSize); totalpage= Number(totalpage); $("#page").paging({ pageNo:pageNo, totalPage:totalpage, totalSize: listNum, callback: function(num){ // alert(num); pageNo=num; test(); } }); if(list.length<=10){ var margin=(10-list.length)*50+35; document.getElementById('page').style.marginTop=margin+"px"; } var tbody=$('<tbody></tbody>'); $(list).each(function (index){ var val=list[index]; var typename=""; if(val.type=="true"){ typename="apk更新成功"; } else if(val.type=="false"){ typename="apk更新失败"; } var tr=$('<tr></tr>'); tr.append('<td>'+val.imei+'</td>'+'<td id="chgDate">'+val.chgDate+'</td>'+'<td id="productinfo">'+val.productinfo+'</td>'+'<td id="packageName">'+val.packageName+'</td>'+'<td id="versionCode">'+val.versionCode+'</td>'+'<td >'+typename+'</td>'); tbody.append(tr); }); $('#myTable tbody').replaceWith(tbody); //查询所有列表 function demo(pageNo,pageSize){ $.ajax({ url:"http://192.168.1.147:6792/flowsweb/apk.do?method=updateApkType", type:'get', dataType:'json',//服务器返回的json数据格式 data:{"packageName":packageName,"productinfo":productinfo,"versionCode":versionCode,"pageNo":pageNo,"pageSize":pageSize,"type":type}, timeout:10000,//超时时间设置为10秒; async:false,//同步操作 success:function(data){ list=data.apkRecordList; listNum=data.listNum; totalpage=data.totalPage; console.log(list); var obj=eval(data); } }) }; }) </script> </html>