今天装完androidstudio之后,简单学习了一下关于安卓开发的一些布局,下面我来叙述一下今天所学知识:
线性布局:(即将控件放在同行或同列之中)
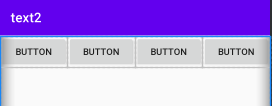
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" tools:context=".MainActivity"> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1"//权重值即将一行均分为所有权值之和份,然后每个控件占其中的权值份。 android:text="Button" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="Button" /> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="Button" /> <Button android:id="@+id/button4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="Button" /> </LinearLayout>
截图:

相对布局:(相对于父件中子件的位置)
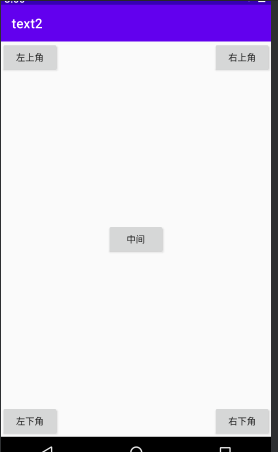
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:tools="http://schemas.android.com/tools" xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" xmlns:app="http://schemas.android.com/apk/res-auto"> <Button android:id="@+id/button6" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="中间" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="右上角" android:layout_alignParentRight="true" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="右下角" android:layout_alignParentRight="true" android:layout_alignParentBottom="true" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="左上角" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="左下角" android:layout_alignParentBottom="true" /> </RelativeLayout>
截图:

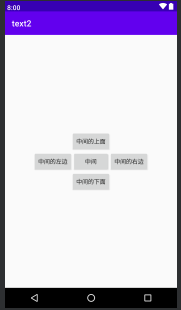
相对布局:(子件相对于子件的位置)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="@android:integer/config_longAnimTime"
>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="中间"
android:gravity="center"
android:layout_centerInParent="true"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="中间的左边"
android:layout_centerVertical="true"
android:layout_toLeftOf="@+id/button"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_toRightOf="@+id/button"
android:text="中间的右边"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_above="@+id/button"
android:text="中间的上面"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_below="@+id/button"
android:text="中间的下面"
/>
</RelativeLayout>
截图:

表格布局:
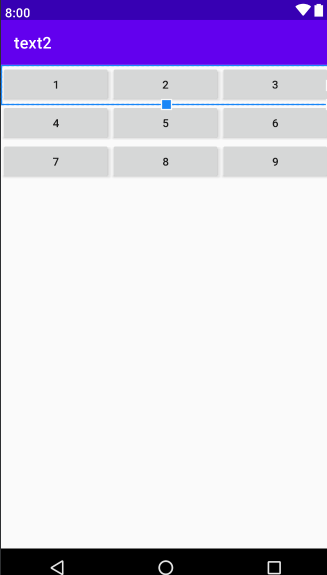
<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TableRow> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="1" android:layout_weight="1" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="2" android:layout_weight="1" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="3" android:layout_weight="1" /> </TableRow> <TableRow> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="4" android:layout_weight="1" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="5" android:layout_weight="1" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="6" android:layout_weight="1" /> </TableRow> <TableRow> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="7" android:layout_weight="2" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="8" android:layout_weight="2" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="9" android:layout_weight="2" /> </TableRow> </TableLayout>
截图:

帧布局:(适合视频中应用即看电影时的控制键)
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <View android:layout_width="100dp" android:layout_height="100dp" android:background="#ff00" android:layout_gravity="center" /> </FrameLayout>
截图:

这个是今天所学的,学的有点少,主要是装软件的时候遇到了一点问题。明天努力!!!