今天学习了关于屏幕方向的安卓开发基础知识,其总的来说是适应屏幕,就比如现在很火的王者荣耀,刺激战场这种横屏游戏,需要适应恒屏幕,它们需要设置两个activity_main.xml文件,一个为竖屏,一个为横屏,下面我来说一下其操作过程。
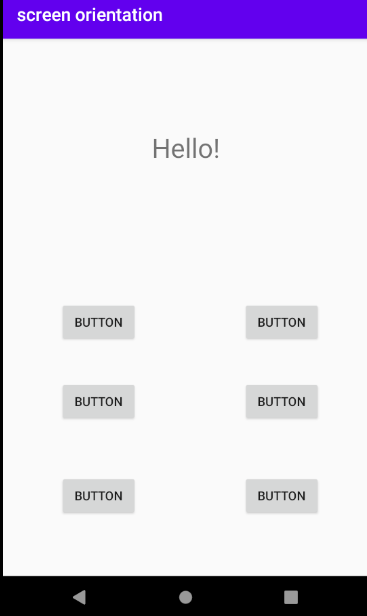
我首先做了一个简单的页面,为了更容易看出效果,就做了六个按钮,并在最上方有个Textview,与第一个按钮关联,在上方显示按钮信息。
开发代码:
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" app:layout_constraintGuide_begin="216dp" /> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" app:layout_constraintGuide_begin="244dp" /> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" app:layout_constraintGuide_begin="392dp" /> <androidx.constraintlayout.widget.Guideline android:id="@+id/guideline4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" app:layout_constraintGuide_end="181dp" /> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/textview" android:textSize="30sp" app:layout_constraintBottom_toTopOf="@+id/guideline2" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/button2" app:layout_constraintBottom_toTopOf="@+id/guideline3" app:layout_constraintEnd_toStartOf="@+id/guideline" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="@+id/guideline2" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/button1" app:layout_constraintBottom_toTopOf="@+id/guideline3" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="@+id/guideline" app:layout_constraintTop_toTopOf="@+id/guideline2" /> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/button3" app:layout_constraintBottom_toTopOf="@+id/guideline4" app:layout_constraintEnd_toStartOf="@+id/guideline" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="@+id/guideline3" /> <Button android:id="@+id/button4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/button4" app:layout_constraintBottom_toTopOf="@+id/guideline4" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="@+id/guideline" app:layout_constraintTop_toTopOf="@+id/guideline3" /> <Button android:id="@+id/button5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/button5" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toStartOf="@+id/guideline" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="@+id/guideline4" /> <Button android:id="@+id/button6" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/button6" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="@+id/guideline" app:layout_constraintTop_toTopOf="@+id/guideline4" /> </androidx.constraintlayout.widget.ConstraintLayout>
Mainactivity.xml:
package com.example.screenorientation; import androidx.annotation.NonNull; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.os.PersistableBundle; import android.util.Log; import android.view.View; import android.widget.Button; import android.widget.TextView; public class MainActivity extends AppCompatActivity { Button button; TextView textView; String TAG = ""; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); button = findViewById(R.id.button); textView = findViewById(R.id.textView); if(savedInstanceState!=null){ String s = savedInstanceState.getString("KEY"); textView.setText(s); } button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { textView.setText(R.string.button2); } }); } @Override public void onSaveInstanceState(@NonNull Bundle outState) { super.onSaveInstanceState(outState); outState.putString("KEY",textView.getText().toString()); Log.d(TAG,outState.toString()); } }
截图:

它横过来之后应该最好设置成一行三个按钮,显示两行,这样横屏效果更好,因为有可能横屏以后原图效果中的按钮可能会到屏幕之外,从而丢失一些控件。
所以你需要在创建一个横屏的acitivity.xml文件.
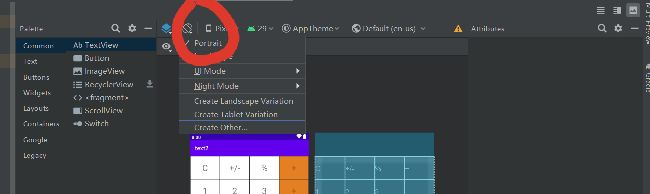
第一步:点击手机一样的按钮。

第二步:
选择Create Landscape Variation,这样就生成了一个横屏的xml文件,然后你就可以设计横屏之后的效果了。
设计完成之后,在模拟器上旋转手机会显示出之后的效果。
但是横屏之后,会相当如将源程序销毁了一次,所以可能会导致信息的丢失,在我的那个例子之中,Textview开始显示Hello,点击按钮,显示button,但是横屏之后,它会再变为Hello,这样就是数据丢失的表现。
所以我们需要再MainActivity文件之中加一些存储数据的语句:
if(savedInstanceState!=null){ String s = savedInstanceState.getString("KEY"); textView.setText(s); }
public void onSaveInstanceState(@NonNull Bundle outState) { super.onSaveInstanceState(outState); outState.putString("KEY",textView.getText().toString()); Log.d(TAG,outState.toString()); }
这样就将要显示的数据暂时缓存再outState之中,从而保证数据不丢失。