
HTML
<ul id="nav">
<li>
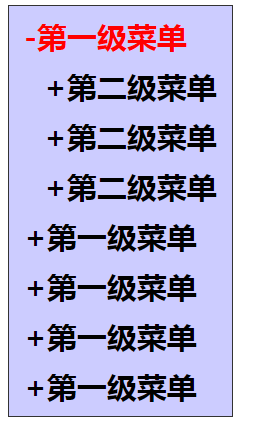
<h2><span>+</span>第一级菜单</h2>
<ul>
<li>
<h2><span>+</span>第二级菜单</h2>
<ul>
<li>
<h2><span>+</span>第三级菜单</h2>
<ul>
<li>
<h2>第四级菜单</h2>
</li>
</ul>
</li>
</ul>
</li>
<li>
<h2><span>+</span>第二级菜单</h2>
<ul>
<li>
<h2><span>+</span>第三级菜单</h2>
<ul>
<li>
<h2>第四级菜单</h2>
</li>
</ul>
</li>
</ul>
</li>
<li>
<h2><span>+</span>第二级菜单</h2>
<ul>
<li>
<h2><span>+</span>第三级菜单</h2>
<ul>
<li>
<h2>第四级菜单</h2>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li>
<h2><span>+</span>第一级菜单</h2>
<ul>
<li>
<h2><span>+</span>第二级菜单</h2>
<ul>
<li>
<h2><span>+</span>第三级菜单</h2>
<ul>
<li>
<h2>第四级菜单</h2>
</li>
</ul>
</li>
</ul>
</li>
<li>
<h2><span>+</span>第二级菜单</h2>
<ul>
<li>
<h2><span>+</span>第三级菜单</h2>
<ul>
<li>
<h2>第四级菜单</h2>
</li>
</ul>
</li>
</ul>
</li>
<li>
<h2><span>+</span>第二级菜单</h2>
<ul>
<li>
<h2><span>+</span>第三级菜单</h2>
<ul>
<li>
<h2>第四级菜单</h2>
</li>
</ul>
</li>
</ul>
</li>
<li>
<h2><span>+</span>第二级菜单</h2>
<ul>
<li>
<h2><span>+</span>第三级菜单</h2>
<ul>
<li>
<h2>第四级菜单</h2>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li>
<h2><span>+</span>第一级菜单</h2>
<ul>
<li>
<h2><span>+</span>第二级菜单</h2>
<ul>
<li>
<h2><span>+</span>第三级菜单</h2>
<ul>
<li>
<h2>第四级菜单</h2>
</li>
</ul>
</li>
</ul>
</li>
<li>
<h2><span>+</span>第二级菜单</h2>
<ul>
<li>
<h2><span>+</span>第三级菜单</h2>
<ul>
<li>
<h2>第四级菜单</h2>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li>
<h2><span>+</span>第一级菜单</h2>
<ul>
<li>
<h2><span>+</span>第二级菜单</h2>
<ul>
<li>
<h2><span>+</span>第三级菜单</h2>
<ul>
<li>
<h2>第四级菜单</h2>
</li>
</ul>
</li>
</ul>
</li>
<li>
<h2><span>+</span>第二级菜单</h2>
<ul>
<li>
<h2><span>+</span>第三级菜单</h2>
<ul>
<li>
<h2>第四级菜单</h2>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li>
<h2><span>+</span>第一级菜单</h2>
<ul>
<li>
<h2><span>+</span>第二级菜单</h2>
<ul>
<li>
<h2><span>+</span>第三级菜单</h2>
<ul>
<li>
<h2>第四级菜单</h2>
</li>
</ul>
</li>
</ul>
</li>
<li>
<h2><span>+</span>第二级菜单</h2>
<ul>
<li>
<h2><span>+</span>第三级菜单</h2>
<ul>
<li>
<h2>第四级菜单</h2>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
CSS
ul,h2{
margin: 0;
padding: 0;
}
li{
list-style: none;
}
#nav {
border: 1px solid #333;
float: left;
padding: 5px 0;
background: #ccf;
}
#nav ul {
padding-left: 20px;
display: none;
}
#nav h2 {
font-size: 30px;
height: 50px;
line-height: 50px;
padding: 0 15px;
cursor: pointer;
}
h2:hover{
color: red;
}
.active1{
display: block;
}
JS
var nav=document.getElementById('nav');
var spans=nav.getElementsByTagName('span');
for (var i=0;i<spans.length;i++) {
//获得所有有子菜单的h2
var hs=spans[i].parentNode;
hs.onOff=true;
//点击菜单
hs.onclick=function(){
//获取当前h2的父节点的父节点下的所有ul
var uls=this.parentNode.parentNode.getElementsByTagName("ul");
if(this.onOff){
for (var j=0;j<uls.length;j++) {
//关闭所有的ul
uls[j].style.display='none';
//改变所有的span的innerHTML:获取ul的父节点li下的第一个子节点h2下的第一个子节点span
uls[j].parentNode.children[0].children[0].innerHTML='+';
uls[j].parentNode.children[0].onOff=true;
}
this.children[0].innerHTML='-';
this.nextElementSibling.style.display='block';
this.onOff=false;
}else{
this.children[0].innerHTML='+';
this.nextElementSibling.style.display='none';
this.onOff=true;
}
}
}