
HTML
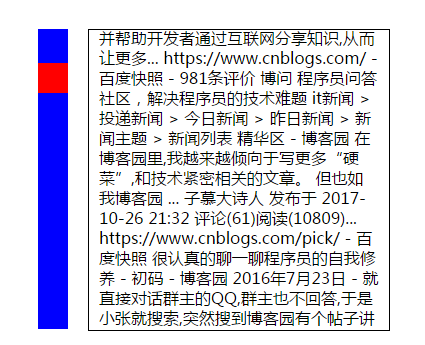
<div id="box"> <div id="scroll"></div> </div> <div id="box1"> <p>博客园 - 开发者的网上家园官网 博客园是一个面向开发者的知识分享社区。自创建以来,博客园一直致力并专注于为开发者打造一个纯净的技术交流社区,推动并帮助开发者通过互联网分享知识,从而让更多... https://www.cnblogs.com/ - 百度快照 - 981条评价 博问 程序员问答社区,解决程序员的技术难题 it新闻 > 投递新闻 > 今日新闻 > 昨日新闻 > 新闻主题 > 新闻列表 精华区 - 博客园 在博客园里,我越来越倾向于写更多“硬菜”,和技术紧密相关的文章。 但也如我博客园 ... 子慕大诗人 发布于 2017-10-26 21:32 评论(61)阅读(10809)... https://www.cnblogs.com/pick/ - 百度快照 很认真的聊一聊程序员的自我修养 - 初码 - 博客园 2016年7月23日 - 就直接对话群主的QQ,群主也不回答,于是小张就搜索,突然搜到博客园有个帖子讲解了相关话题,他看完就给博主留言,我的邮箱是:XXXXX@qq.com,麻烦博主把源... https://www.cnblogs.com/printh... - 百度快照 博客园_百度百科 博客园创建于2004年1月,博客园诞生于江苏扬州这样一个IT非常落后的小城市,城市虽小,但是这里却有很多求知创新的人,博客园诞生的理由是如此简单。 网站简介 发展历程 获得荣誉 baike.baidu.com/ - IT新闻 - 博客园 > 新闻主题 新闻类别 今日新闻排行 编辑推荐新闻 24小时推荐排行 热门IT新闻 最新评论 关于博客园联系我们广告服务©2004-2017博客园合作伙伴:沪江网 ... https://news.cnblogs.com/ - 百度快照 - 981条评价 首页- 园子 - 博客园 arg 评论博客:.NET Core 已经实现了PHP JIT,现在PHP是.NET上的一门开发语言 ...园友搜索关于博客园联系我们广告服务© 2004-2017 博客园Powered by ASP.NET ... https://home.cnblogs.com/ - 百度快照 - 评价 ...-一名3年工作经验的程序员应该具备的技能 - 五月的仓颉 - 博客园 2016年3月10日 - 在以前博客园的一篇文章中,讲到了奔三程序员的困惑,大致说的是三十岁之后程序员要转行之类的云云,LZ在博文中留下了如下的评论: 就以这段话自勉、共勉...</p> </div>
CSS
*{
margin: 0;
padding: 0;
}
#box{
30px;
height: 300px;
background: blue;
position: absolute;
left: 50px;
top: 50px;
}
#scroll{
30px;
height: 30px;
background: red;
position: absolute;
left: 0;
top: 0;
}
#box1{
300px;
height: 300px;
border: 1px solid #000;
position: absolute;
left: 100px;
top: 50px;
overflow: hidden;
}
#box1 p{
padding: 5px 10px;
line-height: 20px;
position: absolute;
left: 0;
top: 0;
}
JS
var Box=document.getElementById("box");
var Box1=document.getElementById("box1");
var oP=document.getElementsByTagName('p')[0];
var scrollBtn=document.getElementById("scroll");
scrollBtn.onmousedown=function(ev){
var ev=ev||event;
var disY=ev.clientY-this.offsetTop;
var MaxT=Box.offsetHeight-scrollBtn.clientHeight;
//设置全局捕获
if(scrollBtn.setCapture){
scrollBtn.setCapture();
}
document.onmousemove=function(ev){
var ev=ev||event;
//限制范围
var T=ev.clientY-disY;
if(T<0){
T=0;
}else if(T>MaxT){
T=MaxT;
}
//滚动条
scrollBtn.style.top=T+'px';
// Box1.style.height=T/MaxT*300+"px";
//内容文本
oP.style.top=-T/MaxT*(oP.clientHeight-Box1.clientHeight)+"px";
}
document.onmouseup=function(){
document.onmousemove=null;
//释放全局捕获
if(scrollBtn.releaseCapture){
scrollBtn.releaseCapture();
}
}
return false;
}