前端必备之Node+mysql+ejs模版如何写接口
这星期公司要做一个视频的后台管理系统,
让我用Node+mysql+ejs配合写接口,
周末在家研究了一下,
趁还没来具体需求把研究内容在这里分享一下。
1、准备
准备Node环境,mysql环境,我这里用express脚手架起了一个小项目demo

2、建数据库
我这里用了可视化工具,Navicat Premium新建了一个表cookbook,以下是我的demo数据

3、mysql如何写
1>yarn add mysql安装mysql包
2>models文件夹中建立一个pool.js用于连接数据库
var mysql = require('mysql'); var connection = mysql.createPool({ connectionLimit : 10, host : 'localhost', user : 'root', password : '12345678', database : 'mysql' }); const _delete = (sql) => { return new Promise((resolve, reject) => { connection.query(sql, (err, result) => { if (err) { reject(err.message) } else { resolve(result) } }) }) } const _update = (sql, values) => { return new Promise((resolve, reject) => { connection.query(sql, values, (err, result) => { if (err) { reject(err.message) } else { resolve(result) } }) }) } const _insert = (sql, values) => { return new Promise((resolve, reject) => { connection.query(sql, values, (err, result) => { if (err) { reject(err.message) } else { resolve(result) } }) }) } const _selectAll = (sql) => { return new Promise((resolve, reject) => { connection.query(sql, (err, result) => { if (err) { reject(err.message) } else { resolve(result) } }) }) } module.exports = { insert: _insert, select: _selectAll, delete: _delete, update: _update }
4、与ejs模版的搭配
在views文件夹中建立一个user.ejs(模版样式可以自己编写,怎么喜欢怎么来)
{ "ret": <%- ret %>, "data": <%- data %> }
在routes文件夹下建立一个data.js(将从数据库获取的数据使用ejs模版返给前段)
const express = require('express') const router = express.Router() const pool = require('../models/pool') router.get('/listall', async (req, res) => { // let result = await pool.select(`select * from cookbook where id=${req.body.id}`) let result = await pool.select(`select * from cookbook`) // res.json(result) res.render('user', { ret: true, data: JSON.stringify(result) }) }) router.get('/add', async (req, res) => { let result = await pool.insert('INSERT INTO cookbook (id,data) values (2,"2")') // res.json(result) res.render('user', { ret: true, data: JSON.stringify("插入成功") }) }) router.get('/update', async (req, res) => { let result = await pool.update('UPDATE cookbook SET data="已改变" WHERE id=2') // res.json(result) res.render('user', { ret: true, data: JSON.stringify("更新成功") }) }) module.exports = router
5、app.js配置
在app.js中引入路由
var dataRouter = require("./routes/data"); app.use('/data', dataRouter);
6、测试
1>项目跑起来yarn start
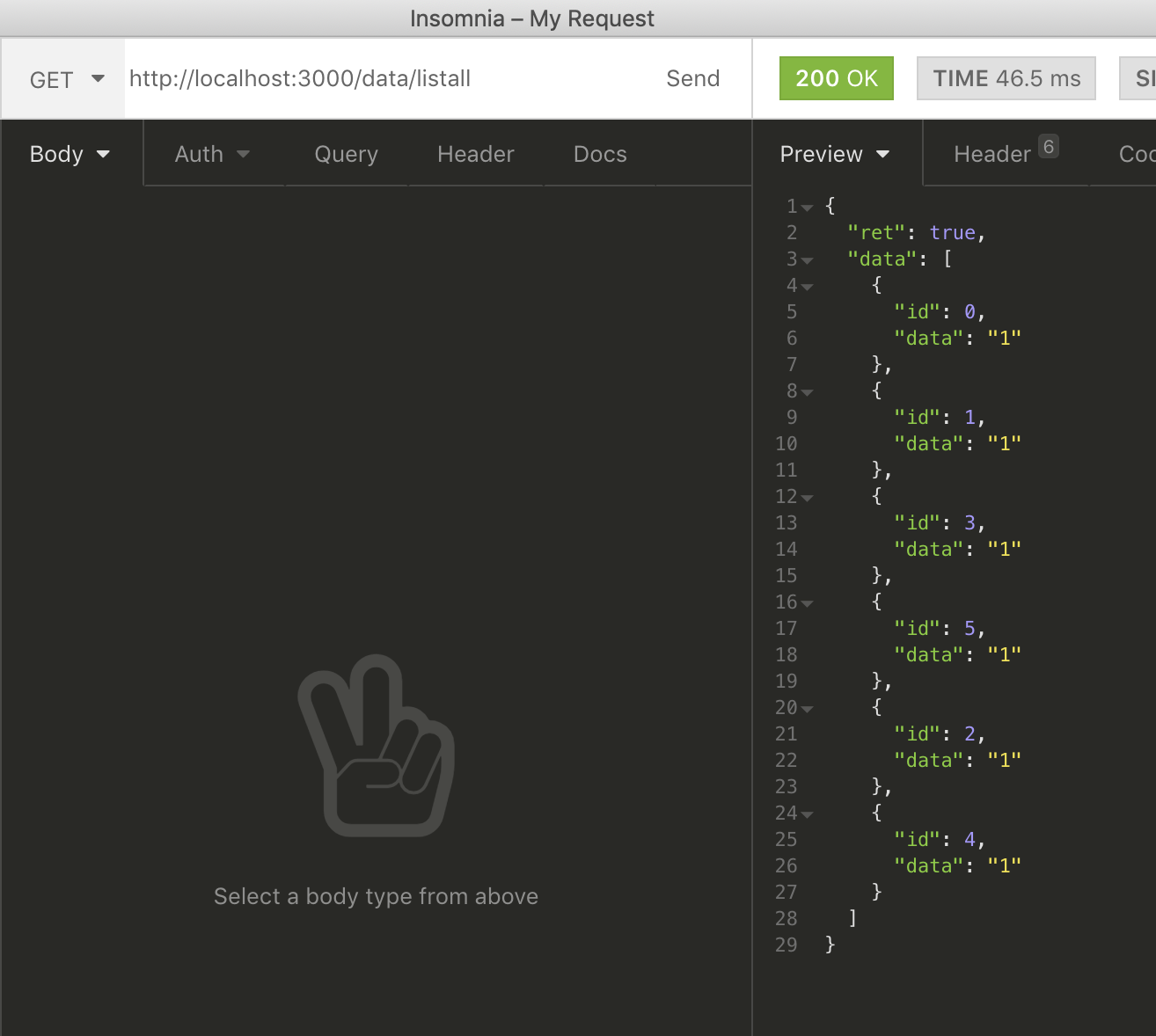
2>打开insomnia

获取数据成功
3>此时看到控制台
![]()
简单小接口完成!
以上。