作用域:浏览器给js的一个生存环境(栈内存)。
作用域链:js中的关键字var和function 都可以提前声明和定义,提前声明和定义的放在我们的内存地址(堆内存)中。然后js从上到下逐行执行,遇到变量就去内存地址查找是否存在这个变量。有就使用,没有就继续向父级作用域查找直到window下结束,这种查找机制叫作用域链。
Js代码中存在着大量的变量和函数,我们在使用它们的时候一定要知道它们到底归属谁。
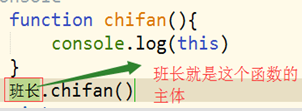
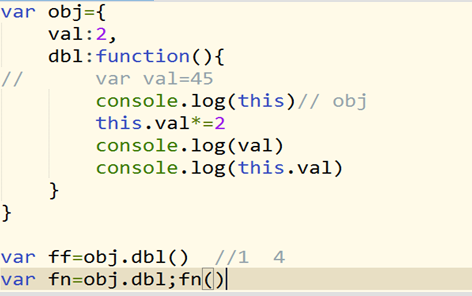
1.this是js的一个关键字,指定一个对像然后去替代他。
函数内的this和函数外的this,函数内的this指向行为发生的主体。函数外的this都指向window没有意思。


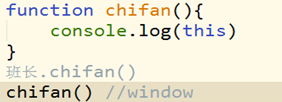
为什么还是window?
因为浏览器执行js代码的时候在执行chifan()这个函数的时候查找到变量chifan的归属是window,在window下的变量可以写成window.chifan函数可以写成window.chifan().
2.函数内的this和函数在什么环境下定义没有关系,而只和自己的主体有关。
3.主体怎么找?
就看这个函数(方法)带不带”.”,如果函数和方法执行带“.”,那么this就指向”.”前面的对象,如果不带“.”就指向window。
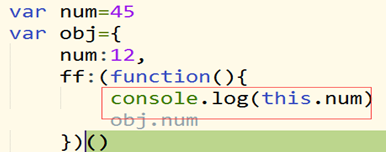
4.自执行函数里面的this都指向window。

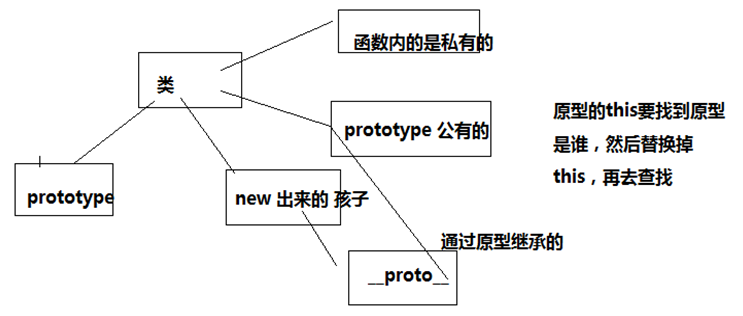
This和变量的面试题 先找this的主体是谁,然后把他换成那个主体就行了
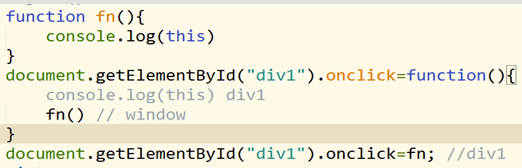
5.给元素中的某一个事件绑定方法,当事件触发时,执行绑定的方法,方法中的this指向当前元素。

重点是函数套函数的时候。
不要管他怎么定义,看他执行时候的主体。
360经典面试

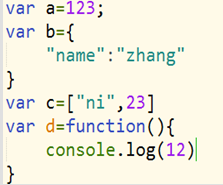
js数据类型
基本数据类型:string undefined null boolean number
引用数据类型 Object array function
二者的区别
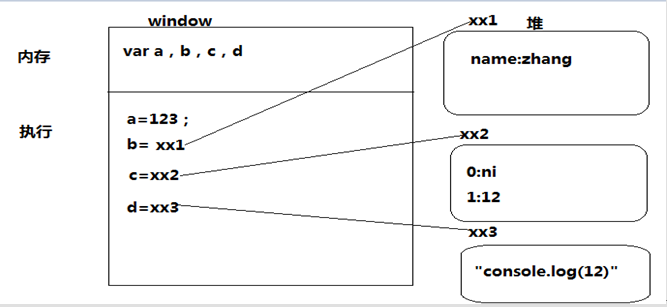
基本数据类型就是简单的操作值,引用数据类型,把引用地址赋值给变量

堆内存
就是存放代码块的,存放形式有两种,一种是对象以键值对的形式存放
另一种就是函数 以字符串的形式存放

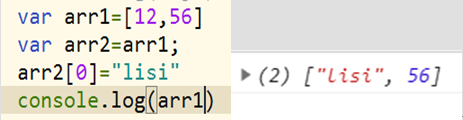
案例

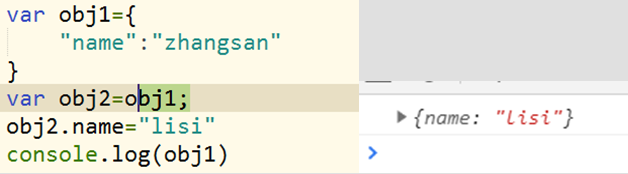
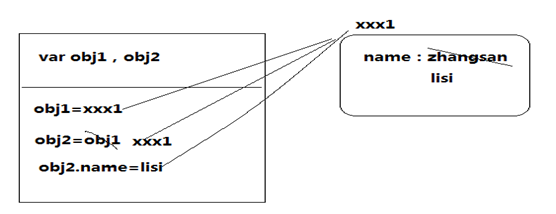
引用数据类型的赋值,是把引用地址赋给它,在修改属性的时候,通过地址查找然后改掉。


应用数据类型,如何操作?
先通过引用地址去查找堆内存中的代码,然后再去修改。
This研究在函数内部
在js中的函数形式的种类
- 普通函数 function fn(){} var fn=function()
- 类
对象Object
对象里面的数据以键值对的形式存在。跟json一样。
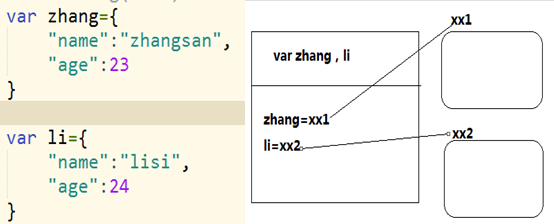
- 单例模式 ===》对象

我们把变量zhang和li 叫”命名空间“
作用域和堆内存的区别
作用域是函数执行的时候产生fn()
函数执行的时候首先会开辟一个新的内存空间叫栈内存(环境或作用域)
数据类型在赋值的时候会开辟一个新的内存空间叫堆内存(存放代码块的)
二者都会形成一个内存地址
生成对象的单例模式
优势,每个对象都是独立的,即便属性起的名字一样,不会相互干扰,方便现在流行的开发模式”模块化开发“。如果需要使用里面的属性,用.运算符 如zhang.name或zhang[“name”],判断一个属性是不是这个对象的用in运算符 如 “name” in zhang 如果遍历这个对象用 for(attr in zhang){}.
缺点,不可以批量生产,只能一个一个的去创建。
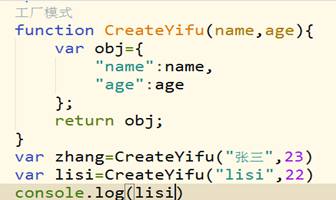
2.工厂模式===》对象

这种形式我们叫函数封装。优势,可以批量生产,减少冗余代码,提高代码重复利用率
(高密度低耦合)。没有继承和多态。
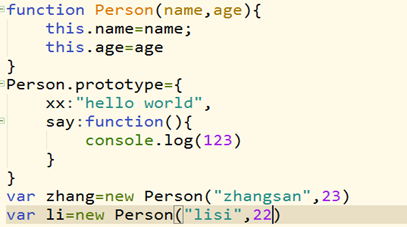
3. 构造函数==>对象
要求,1.函数名首字母必须大写,2.里面的属性前面必须加this。3.函数调用的时候
必须使用new关键字

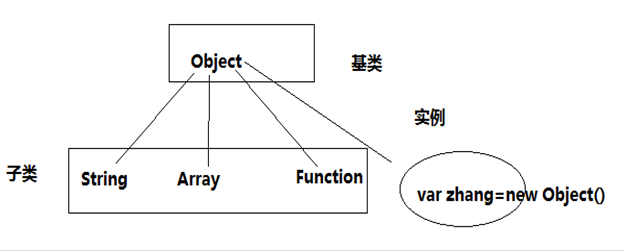
我们把Person叫类. 把zhang叫实例。万物皆对象。对象的特征有属性和方法。
string的类是 String
数组的类是 Array
对象的类是 Object

构造函数里的this指向实例对象。
构造函数里有了类和实例的概念,并且实例和实例都是独立的个体,我们把他叫实例识别。
构造函数里面的属性都是私有的,各个实例对象之间没有公共的属性。
为了实例的对象拥有公共的属性,所以js使用了prototype(原型)这个属性,属性值是一个对象,我们可以把公共的属性放在这个prototype上了
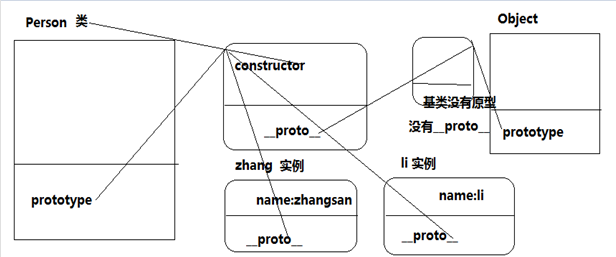
原型分析
- 每个函数数据类型(普通函数,类)都有一个prototype属性,并且这个属性是一个对象数据类型。
- 每一个prototype上都有一个constructor属性,并且这个属性值是当前函数或类本身
3.每一个对象数据类型(实例,普通对象,prototype)都天生具有一个__proto__属性,他的属性值是当前实例所属类的原型


通过图像我们知道
zhang.__proto__==Person.prototype true
原型链
Duixiang.shuxing 的时候,首先看这个属性是不是私有的,私有的就直接使用,如果私有的属性没有,就找公有的,公有的有就使用,没有就按照__proto__找他的类上有没有,直到找到基类Object。如果Object没有就undefined了。这种查找机制叫原型链。

数据的三种存储方式
- String “”
- Array []
- Json {}
所有编程语言java c python c++ 等 他们都是面向对象编程,面向对象必须有三大特点,封装,继承,多态.今天就是研究js
如何生成对象。