前面说到利用lodop插件进行打印设置,那个应用于打印快递面单,或者跟快递面单相似场景的情况。
今天的利用html快速打印出A4纸大小的场景,例如:合同、静态文本等。
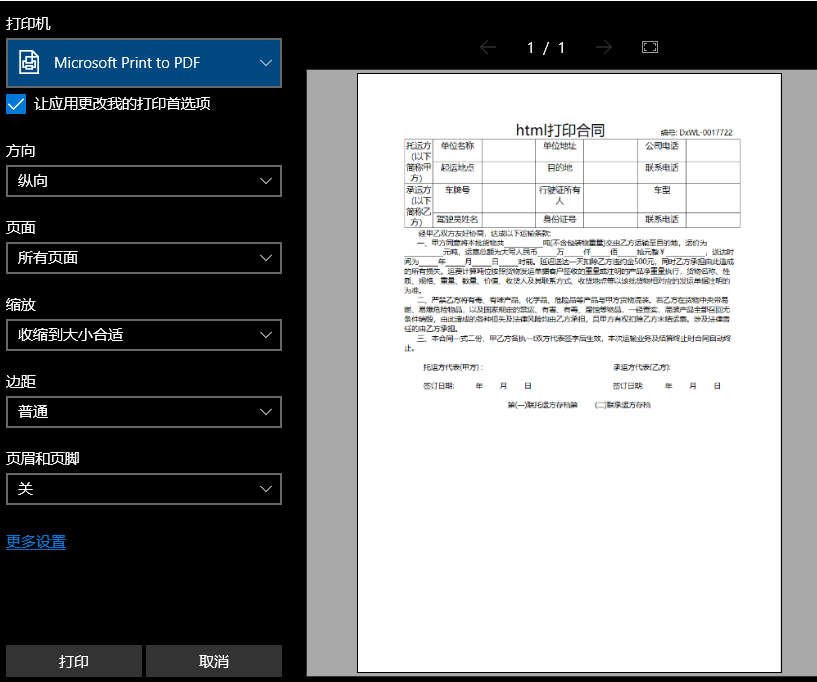
效果如下:

方式一
1、设置div,打印区域,最好是单放在一页,因为需要打印的是该页所有内容
<div id="contractContent" style=" fit-content"></div>
2、拼接div中需要的文本,可以设置动态数据填充
var contractContent = ''; contractContent += '<h1 style="text-align: right;">'; contractContent += 'html打印合同 <span style="font-size: 14px;">编号: DxWL-0017722 </span>'; contractContent += '</h1>'; contractContent += '<h1 style="text-align: center;">'; contractContent += '<span style="font-size: 16px; font-style: italic; font-weight: bold; line-height: 18px;"></span>'; contractContent += '</h1>'; contractContent += '<table align="center" width="650" border="1">'; contractContent += '<tbody>'; contractContent += '<tr class="firstRow">'; contractContent += '<td width="61" valign="top" style="word-break: break-all;" rowspan="2" colspan="1" align="center">'; contractContent += '托运方(以下简称甲方)'; contractContent += '</td>'; contractContent += '<td width="114" valign="top" style="word-break: break-all;" align="center">'; contractContent += '单位名称'; contractContent += '</td>'; contractContent += '<td width="130" valign="top" style="word-break: break-all;" align="center"></td>'; contractContent += '<td width="114" valign="top" style="word-break: break-all;" align="center">'; contractContent += '单位地址'; contractContent += '</td>'; contractContent += '<td width="130" valign="top" style="word-break: break-all;" align="center"></td>'; contractContent += '<td width="114" valign="top" style="word-break: break-all;" align="center">'; contractContent += '公司电话'; contractContent += '</td>'; contractContent += '<td width="130" valign="top" style="word-break: break-all;" align="center"></td>'; contractContent += '</tr>'; contractContent += '<tr>'; contractContent += '<td width="114" valign="top" style="word-break: break-all;" align="center">'; contractContent += '起运地点'; contractContent += '</td>'; contractContent += '<td width="110" valign="top" align="center" style="word-break: break-all;"></td>'; contractContent += '<td width="114" valign="top" style="word-break: break-all;" align="center">'; contractContent += '目的地'; contractContent += '</td>'; contractContent += '<td width="130" valign="top" style="word-break: break-all;" align="center"></td>'; contractContent += '<td width="114" valign="top" style="word-break: break-all;" align="center">'; contractContent += '联系电话'; contractContent += '</td>'; contractContent += '<td width="130" valign="top" style="word-break: break-all;" align="center"></td>'; contractContent += '</tr>'; contractContent += '<tr>'; contractContent += '<td colspan="1" valign="top" align="center" style="word-break: break-all;" rowspan="2" width="61">'; contractContent += '承运方(以下简称乙方)'; contractContent += '</td>'; contractContent += '<td width="114" valign="top" style="word-break: break-all;" align="center">'; contractContent += '车牌号'; contractContent += '</td>'; contractContent += '<td width="130" valign="top" style="word-break: break-all;" align="center"></td>'; contractContent += '<td width="114" valign="top" style="word-break: break-all;" align="center">'; contractContent += '行驶证所有人'; contractContent += '</td>'; contractContent += '<td width="130" valign="top" style="word-break: break-all;" align="center"></td>'; contractContent += '<td width="114" valign="top" style="word-break: break-all;" align="center">'; contractContent += '车型'; contractContent += '</td>'; contractContent += '<td width="130" valign="top" style="word-break: break-all;" align="center"></td>'; contractContent += '</tr>'; contractContent += '<tr>'; contractContent += '<td width="114" valign="top" style="word-break: break-all;" align="center">'; contractContent += '驾驶员姓名'; contractContent += '</td>'; contractContent += '<td width="130" valign="top" style="word-break: break-all;" align="center"></td>'; contractContent += '<td width="114" valign="top" style="word-break: break-all;" align="center">'; contractContent += '身份证号'; contractContent += '</td>'; contractContent += '<td width="130" valign="top" style="word-break: break-all;" align="center"></td>'; contractContent += '<td width="114" valign="top" style="word-break: break-all;" align="center">'; contractContent += '联系电话'; contractContent += '</td>'; contractContent += '<td width="130" valign="top" style="word-break: break-all;" align="center"></td>'; contractContent += '</tr>'; contractContent += '</tbody>'; contractContent += '</table>'; contractContent += '<p style="text-indent: 2em; line-height: normal;">'; contractContent += '<span style="text-align: center;">经甲乙双方友好协商,达成以下运输条款:</span>'; contractContent += '</p>'; contractContent += '<p style="line-height: normal;"> 一、甲方同意将本批货物共____________吨(不含包装物重量)交由乙方运输至目的地,运价为____________元吨,运费总额为大写人民币______万______仟______佰______拾元整¥____________,送达时间为______年______月______日______时前。延迟送达一天扣除乙方违约金500元,同时乙方承担由此造成的所有损失。运费计算吨位按照货物发运单据客户签收的重量或注明的产品净重量执行,货物名称、性质、规格、重量、数量、价值、收货人及其联系方式、收货地点等以该批货物相对应的发运单据注明的为准。<br/></p>'; contractContent += '<p style="line-height: normal;"> 二、严禁乙方将有毒、有味产品、化学品、危险品等产品与甲方货物混装。若乙方在货物中央带易燃、易爆危险物品,以及国家规定的禁运、有害、有毒、腐蚀等物品,一经查实,混装产品全部召回无条件销毁,由此造成的各种损失及法律风险均由乙方承担,且甲方有权扣除乙方未结运费。涉及法律责任的由乙方承担。</p>'; contractContent += '<p style="line-height: normal;"> 三、本合同一式二份,甲乙方各执一t双方代表签字后生效,本次运输业务及结算终止时合同自动终止。</p>'; contractContent += '<p><br/></p>'; contractContent += '<p style="line-height: normal;"> 托运方代表(甲方) : 承运方代表(乙方):</p>'; contractContent += '<p><br/></p>'; contractContent += '<p style="line-height: normal;"> 签订日期: 年 月 日 签订日期: 年 月 日</p>'; contractContent += '<p><br/></p>'; contractContent += '<p style="text-align: center;"> 第(一)联托运方存档第 (二)联承运方存档</p>'; contractContent += '<p><br/></p>'; $("#contractContent").html(contractContent);
3、设置打印操作事件
function printContract(){ if (!!window.ActiveXObject || "ActiveXObject" in window) { //是否ie remove_ie_header_and_footer(); } window.print() }
去除不必要的页眉页脚,针对ie适用
function remove_ie_header_and_footer() { var hkey_path; hkey_path = "HKEY_CURRENT_USER\Software\Microsoft\Internet Explorer\PageSetup\"; try { var RegWsh = new ActiveXObject("WScript.Shell"); RegWsh.RegWrite(hkey_path + "header", ""); RegWsh.RegWrite(hkey_path + "footer", ""); } catch (e) { } }
方式二
方式二跟方式一的原理差不多,只不过是将页面中一部分取出来,拼接成新的html文件,进行打印。
function Print(obj) { var str = document.getElementById(obj).innerHTML;; //获取需要打印的页面元素 str ="<html><head><meta http-equiv='Content-Type' content='text/html; charset=utf-8'></head><body>"+str+"</body></html>"; var pwin=window.open("Print.htm","print"); //PageSetup_Default();//设置页眉和页脚为默认值 pwin.document.write(str); pwin.document.close(); //这句很重要,没有就无法实现 pwin.print(); }
参考: