前期知识点回顾

1、服务器与Ajax
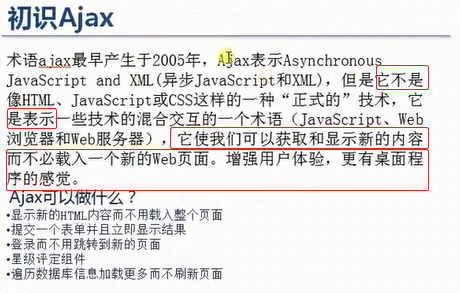
a、Ajax基础知识点


注意Ajax的缩写
A---异步
j---JavaScript
x---xml 一种数据格式,不过现在从开发角度来看以json格式为多,就是说现在Ajax名字没变,但是已经越来越体现不出xml 了。
现在一般浏览器都提供例如一个xml对象,实际上就是靠xml这个对象来实现通讯效果
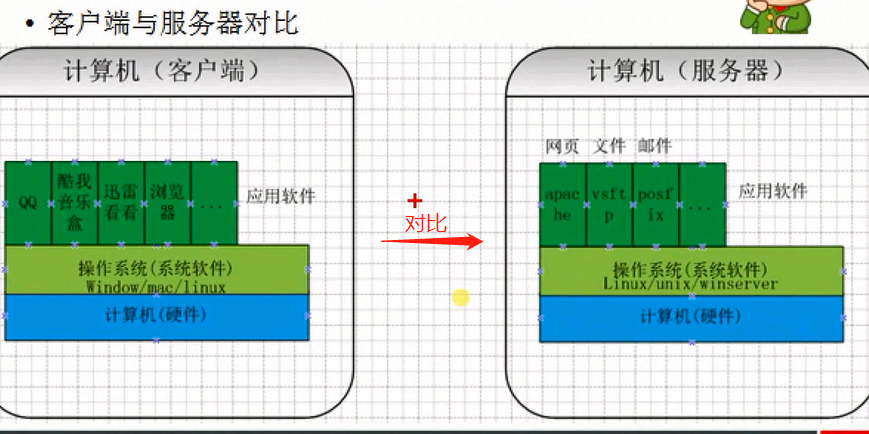
2、客户端和服务器
客户端:笔记本、pc机、台式机
计算机:最底层是硬件(看得见摸得找),系统软件之上要安装应用软件,我们一般打交道的是应用软件
硬件配置:CPU处理器(内核)、内存、硬盘
客户端与服务器之间的关系:
1、服务器本质也是一台电脑,只不过服务器和客户端形式上和配置上有所区别而已,我们需要把项目文件部署在服务器上供广大网友访问。
2、客户端和服务器端的应用软件有本质的差别,服务器端的应用软件一般都是对外服务的(给互联网提供服务的),比如提供网页服务,文件下载服务,邮件服务
mac是ios 苹果公司的系统

3、通信协议
最常用的访问网页的协议:http https 超文本传输协议
通信协议有哪些约定呢?
网页中请求头和响应头约定了客户端和服务端是如何传递数据的
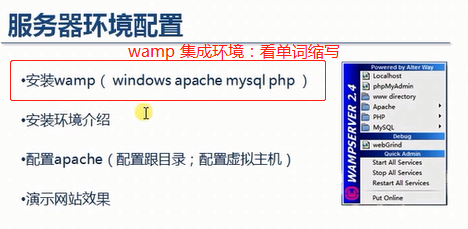
4、服务器环境
自己的一台电脑同时扮演客户端和服务器2个角色
所以我们可以用自己的这台电脑搭建一个服务器环境
从之前对比客户端和服务器的组成我们知道,此时在我们的客户端计算机上装服务器应用软件就可以同时扮演2个角色了。

这个wamp集成环境主要是提供网站服务

测试:

服务器环境搭建好后,我们就可以把静态资源文件放在服务器指定的www文件夹目录里然后通过域名或者ip去访问页面(本地域名或ip 因为此时你本机也充当了服务器)
,而不是本地双击打开页面了