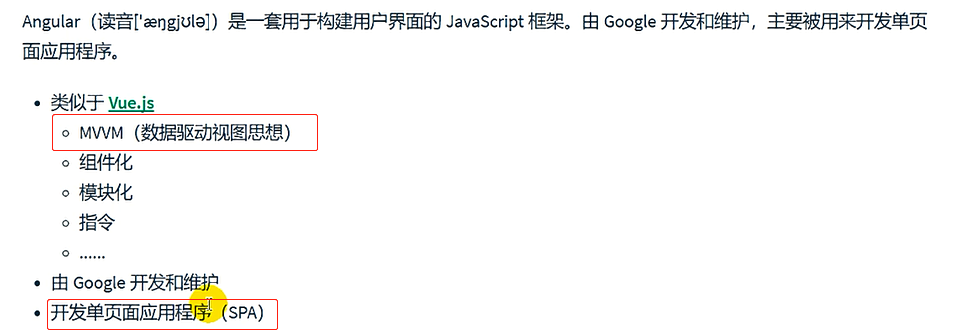
1、angular介绍







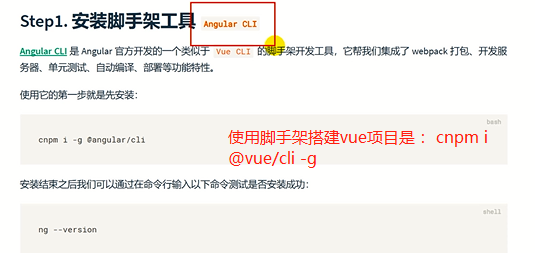
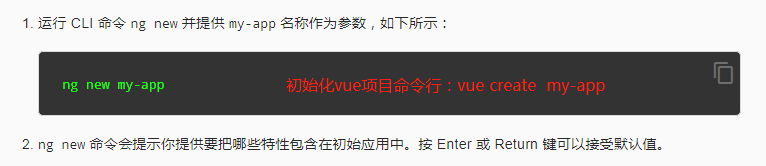
2、搭建开发环境
安装angular cli的前提 要安装如下(angular不像vue一样还有通过script标签引用的形式,他一开始走的就是‘全家桶式’设计思路,所以要安装angular cli)



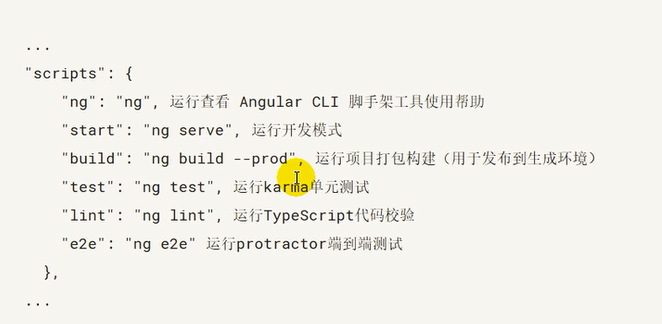
3、启动项目 npm start (具体命名行看配置文件package.json)
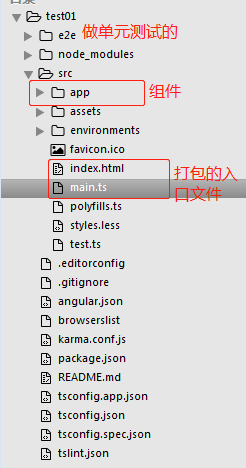
3、认识脚手架搭建的项目的文件目录----基本了解各个目录下的文件是干嘛的



4、angular项目是如何启动的

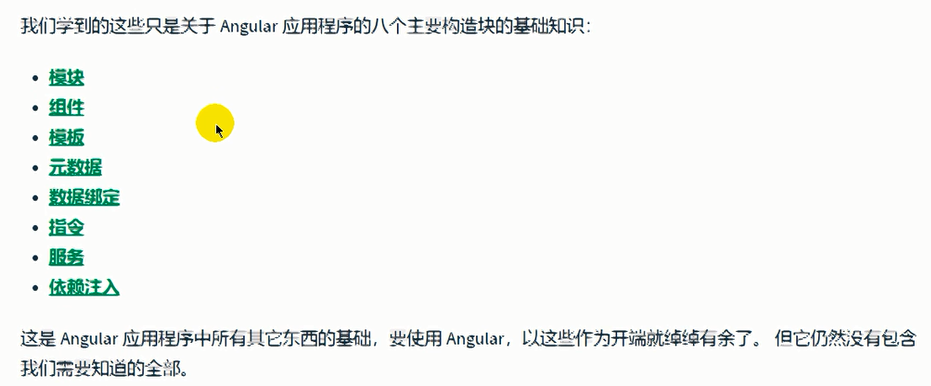
5、angular的核心概念
学习任何一个框架都要重点关注和学习他的核心概念

如下单页面开发框架
vue:vue实例;vue实例的生命周期;指令;组件;组件生命周期;数据绑定;路由;vuex;axios。。。
react:虚拟dom;diff算法;jsx语法;组件;组件生命周期;路由;fetch数据请求。。。
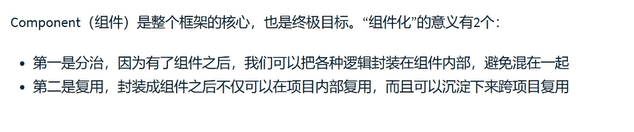
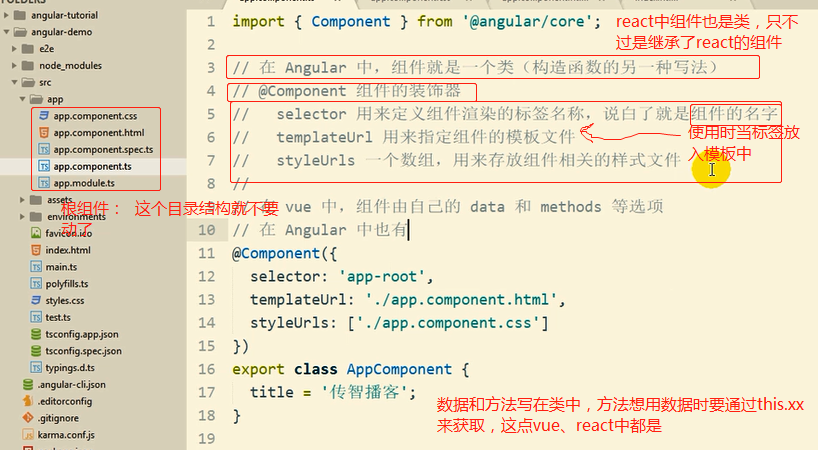
angular:组件、组件的装饰器

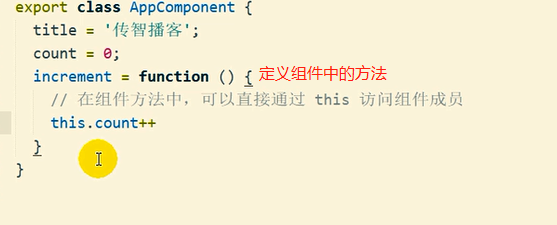
6、angular中组件的创建和使用




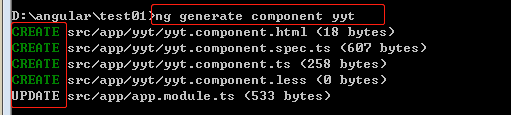
如何创建一个angular的新组建(不同于vue和react中自己新建文件,angular是用命名行语句新生成组件,估计是因为angular的组件配套文件类型比较多)
(编辑器上设置好后就不需要每次都输命名行来创建组件了)
新建了组件,也更新了模块管理文件(管理所以的组件)

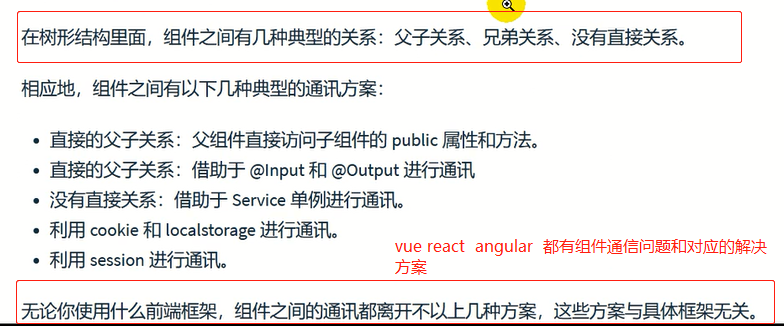
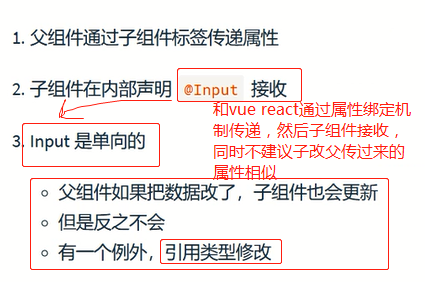
组件通信:angular中组件通信解决方案


7、angular中的模块



注意: import时 会执行整个导入的文件 并把export 出去的执行的返回值给import时定义的变量接收
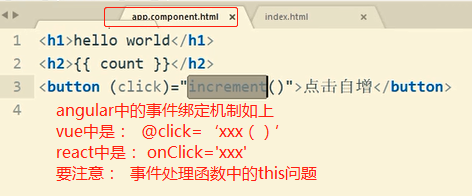
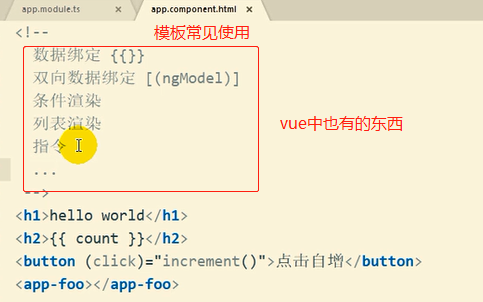
8、angular的模板


9、数据绑定

10、指令

11、服务

12、依赖注入