一、在html中添加jquery,可以使用cdn加载jquery
1、网址:https://www.bootcdn.cn/jquery/
2、推荐使用3.4左右版本的,建议使用min.js后缀的,min后缀是压缩过的,体积比较小

//注册窗口注册是如果输入内容为空则提示内容为空
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<form action="">
<p><label for="i1">username:
<input type="text" id="i1" name="username">
<span class="errors"></span>
</label></p>
<p><label for="i2">password
<input type="password" id="i2" name="password">
<span class="errors"></span>
</label></p>
<input type="submit" value="注册" id="d1">
</form>
<script>
// 获取按钮标签
var $b1Ele=$("#d1");
// 给按钮标签绑定事件
$b1Ele.click(function () {
var $userName=$('#i1');
var $passWord=$('#i2');
//判断用户输入框是否为空
if ($userName.val().length==0){
$('.errors').first().text('用户不能为空')
}
if ($passWord.val().length==0){
$('.errors').last().text('棉麻不能为空')
}
// 点击注册按钮不提交信息刷新页面
return false;
})
</script>
</body>
</html>
//设置属性,根据.attr(‘属性名’)获取对应的值,当输入一个值的时候是获取对应的值,两个值的是都是添加值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<p id="d1">20岁超过30岁,40岁,50岁</p>
<p>衣锦还乡</p>
<p>技多不压身</p>
</body>
</html>
$('#d1');
k.fn.init [p#d1]
$("#d1");
k.fn.init [p#d1]
$("#d1").attr('id');
"d1"
$("#d1").attr('username','yzn');
k.fn.init [p#d1]
$("#d1");
k.fn.init [p#d1]0: p#d1length: 1__proto__: Object(0)
$("#d1").attr('username');
"yzn"
$("#d1").attr({'password':'123','test':'test1'});
k.fn.init [p#d1]
//移除设置好的设置好的标签
$("#d1").attr('username');
"yzn"
$("#d1").attr({'password':'123','test':'test1'});
k.fn.init [p#d1]
删除已经添加好的标签
$('#d1').removeAttr('test');
使用prop4获取类似于checked的标签属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<p id="d1">20岁超越30岁,40岁,50岁的人</p>
<p>衣锦还乡</p>
<p>技多不压身</p>
<input type="checkbox" name="hobby" id="i1" checked>读书
<input type="checkbox" name="hobby" id="i2">写字
<input type="checkbox" name="hobby" id="i3">吹牛逼
</body>
</html>
//根据返回值获取checked的标签属性,返回true或false
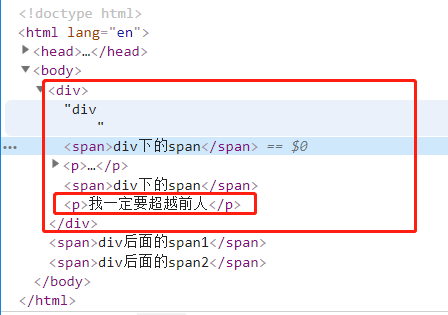
添加新的标签,插入数据
var pEel=document.createElement('p');
undefined
pEel.innerText='我一定要超越前人';
"我一定要超越前人"
var $divEle=$('div');
undefined
$divEle.append(pEel);
//在div标签里面最底部添加一个p标签

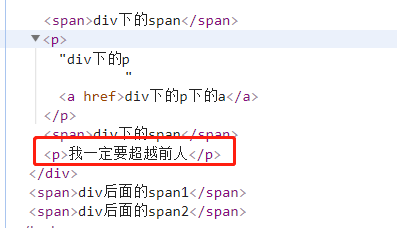
添加新的标签
var pEel=document.createElement('p');
undefined
pEel.innerText='我一定要超越前人';
"我一定要超越前人"
var $divEle=$('div');
undefined
$(pEel).appendTo($divEle);

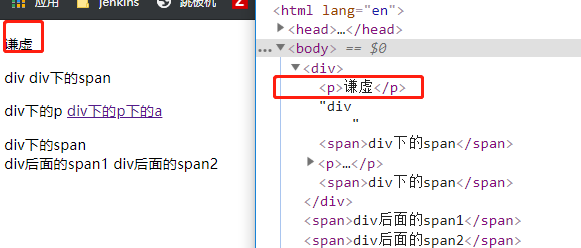
添加标签到指定div标签内部头
var pEle=document.createElement('p');
undefined
pEle.innerText='谦虚';
"谦虚"
var $divEle=$('div');
undefined
$divEle.prepend(pEle);

新建标签放在指定标签的前面:before
var pEel=document.createElement('p'); undefined pEel.innerText='淡定,切勿浮躁!!!'; "淡定,切勿浮躁!!!" var $divEle=$('div'); undefined $divEle.before(pEel);


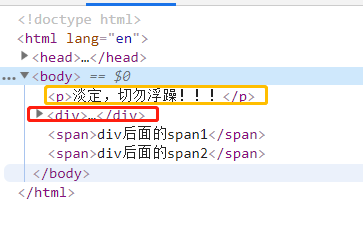
新建标签替换创建好的标签
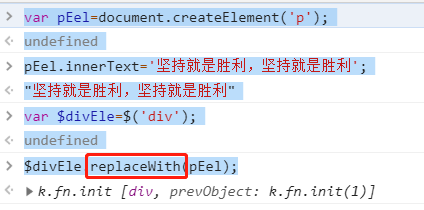
var pEel=document.createElement('p'); undefined pEel.innerText='坚持就是胜利,坚持就是胜利'; "坚持就是胜利,坚持就是胜利" var $divEle=$('div'); undefined $divEle.replaceWith(pEel);


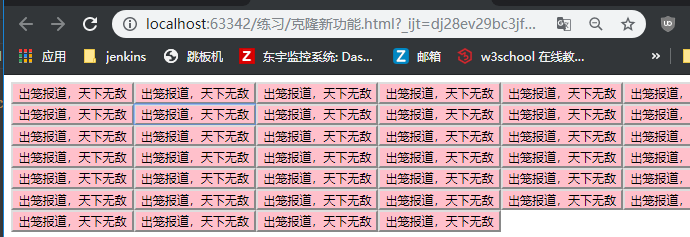
克隆新的功能
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <style> button{ background-color: pink; } </style> </head> <body> <button>出笼报道,天下无敌</button> <script> $('button').on('click',function () { $(this).clone(true).insertAfter(this); }) </script> </body> </html>

鼠标悬停触发事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>悬浮</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <p>欢迎光临</p> <script> $('p').hover( function () { alert('how much?') }, function () { alert('欢迎下次还来') } ) </script> </body> </html>

获取用户在input框中输入的实时内容
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>获取用户输入的信息</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <input type="text"> <script> $('input').on('input',function () { console.log(this.value) }) </script> </body> </html>

取消标签自带的事件(input点击按钮会出现页面刷新)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>取消标签自带的事件</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <from action=""> <input type="submit"> </from> <script> $('input').click(function (e) { alert(123); // 阻止默认事件的发生 e.preventDefault() }) </script> </body> </html>

事件冒泡(鼠标点击在设置好的标签内容上触发绑定事件)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>时间冒泡</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <div>div <p>div下的p <span>div下的p下的span</span> </p> </div> <script> $('div').click(function () { alert('div') }); $('p').click(function (a) { alert('p') a.stopPropagation() }); $('span').click(function (e) { alert('span'); }); </script> </body> </html>

事件冒泡(点击按钮,触发对应事件)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>事件委托</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <button>我是金牌技师,很搞定为你服务</button> <script> $('body').on('click','button',function () { alert(123) }) </script> </body> </html>

设置图片前台展示动态效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片动态效果</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<img src="http://hbimg.b0.upaiyun.com/828e72e2855b51a005732f4e007c58c92417a61e1bcb1-61VzNc_fw658" alt="">
</body>
</html>
//图片虚化收缩左上角
$('img').hide(3000);
//图片虚化从左上角展示出来
$('img').show(3000);
//=========================
//图片收缩到左上角
$('img').slideDown(5000)
//图片从左上角展示出来
$('img').slideUp(5000)
//图片原地渐变显示出来
$('img').fadeIn(5000)
//图片原地渐变隐藏
$('img').fadeOut(5000)
//图片原地变淡,
$('img').fadeTo(5000,0.4)
eachx循环
标签可以当做数据存储库
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<p></p>
</body>
</html>
//往p标签中添加数据
$('p').data('username','json');
//查看数据,一个值是查看数据,两个值是新增数据
$('p').data('username');
在html代码中查看不到新增的数据的

Bootstrap:是一个前端框架
使用前提:到如bootstrap需要先导入jquery,对jquery有依赖