参考链接: youngzn.github.io hexo官网 博客:从jekyll到hexo hexo建站小结 全过程 简洁过程
使用GitHub+Hexo建立个人网站,并绑定自己的域名(Ubuntu环境下)
1.在自己的GitHub网页上创建个人主页
2.安装Hexo
3.本地搭建网站
4.将本地使用Hexo制作的网页,提交到自己的GitHub
5.将youngzn.github.io 和 youngzn.com 关联绑定
1.在自己的GitHub网页上创建个人主页
方法:创建一个youngzn.github.io的仓库(xxx.github.io是giuhub规定格式),

2.安装Hexo
安装Hexo之前需要安装 Node.js和Git
2.1安装GIt(Ubuntu环境下),官网各种系统下的安装
$ sudo apt-get install git-core
2.2安装Node.js,我安装时参考的链接
apt-get命令安装(Ubuntu环境下)
$ sudo apt-get install nodejs (可以跳过这个步骤) $ sudo apt-get install npm
最后用
$ node --version
检查一下版本,确定已正确安装
我的显示是: v8.10.0
如果没有显示版本,则还需执行下面这行代码,再次验证版本即可
sudo apt install nodejs-legacy
2.3这个时候就可以安装Hexo,这里我不加 sudo 的话,会出现ERR!
$ sudo npm install hexo-cli -g
3.本地搭建网站
3.1本地任意任意位置创建一个文件夹(与xxx.github.io同名),用来存放你的网站内容。在当前文件夹下右键打开 Terminal ,执行下面程序
$ hexo init blog
$cd blog
$ npm install
或者$ npm install hexo-deployer-git -save
作用分别是 将当前文件夹初始化,安装依赖包,确保git部署到 github
之后每次修改自己设计的网页内容后,在这个文件夹下运行
$ hexo g
$ hexo s # server
就能预览自己设计的网页了。(注意:需要在浏览器中输入http://localhost:4000/ 后才能看见显示效果,程序是不会自动调用浏览器打开的)
这里默认的主题是 themes 下的 landscape,更多知乎用户提供的主题
(提示:当执行hexo d 之后提示:ERROR deployer not found git时,需npm install hexo-deployer-git -save,再hexo d即可)
4.将本地使用Hexo制作的网页,提交到自己的GitHub
将文件夹下 blog 下的文件 _config.yml 和最后几行修改为如下:注意空格 type: 前面是两个空格,后面是一个空格
deploy: type: git repo: git@github.com:youngzn/youngzn.github.io.git branch: master
之后执行下面两行程序(命令的作用相当与是 git add/commit/push ,最后是将网站内容添加到youngzn.github.io仓库中)
$ hexo g #generate 生成网站内容
$ hexo d #deploy 部署到自己的github
现在就可以访问 youngzn.github.io 了
5.将youngzn.github.io 和 youngzn.com 关联绑定
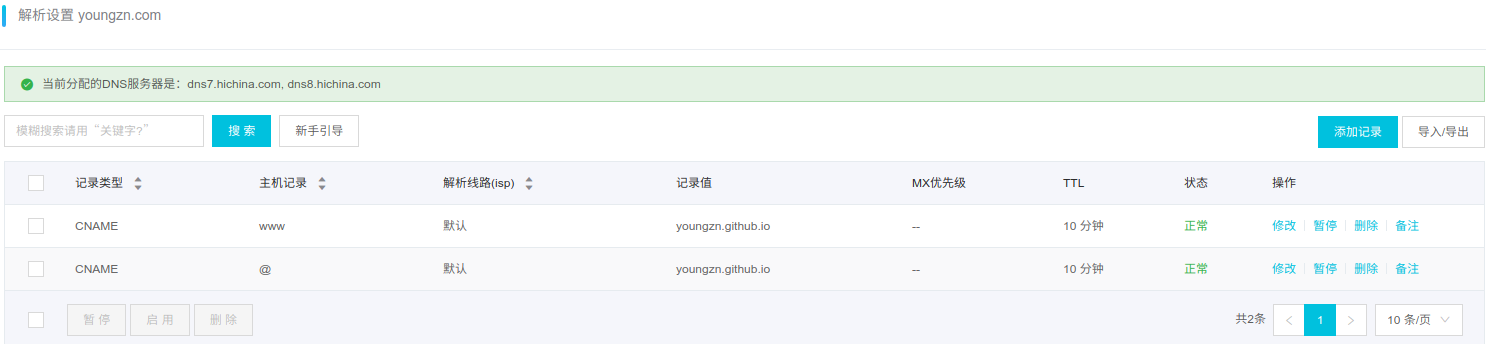
5.1在域名youngzn.com 中添加github的两条解析,内容如下图:

5.2在GItHub中关联域名youngzn.com
在 youngzn.github.io >> settings >> github pages >> custom domain 中填入 youngzn.com 后保存
在本地网站工程的 soruce文件夹下创建一个 CNAME文件存放内容youngzn.com,这样提交到github之后,在youngzn.github.io下就会自动创建一个文件CNAME 内容为youngzn.com
(完)