一、工具简单介绍
- F12可用于网站界面、性能测试,bug定位等
以 www.baidu.com 为例:

Elements:查看页面元素属性(多用于自动化元素定位)
Console:记录日志信息(用于定位前后端问题)
Sources:页面所有资源(测试不常用)
Network:类比抓包获取的信息,可以查看请求报文和响应报文以及加载时间等(常用)
Performance:页面性能工具
Memory:后续补充(测试暂未用过)
Application:后续补充
Security:后续补充
Audits:后续补充
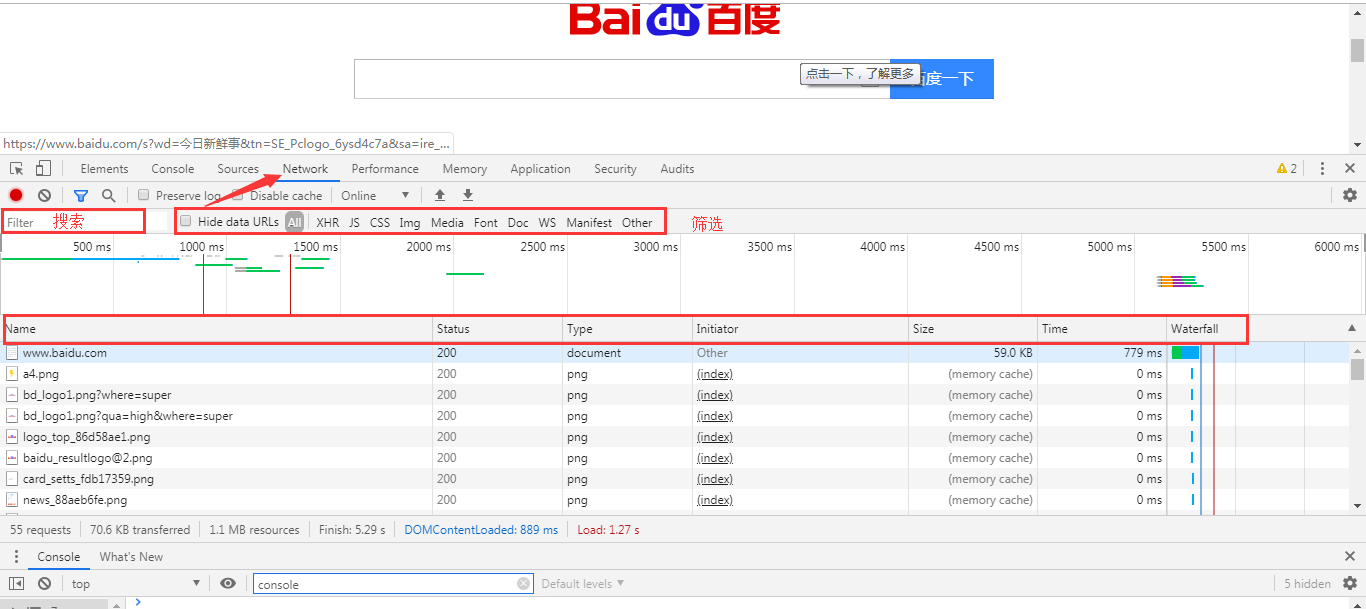
二、Network 详解(常用)
- 查看Network基本信息,请求了哪些地址及每个URL的网络相关请求信息都可以看的到URL,响应状态码,响应数据类型,响应数据大小,响应时间等

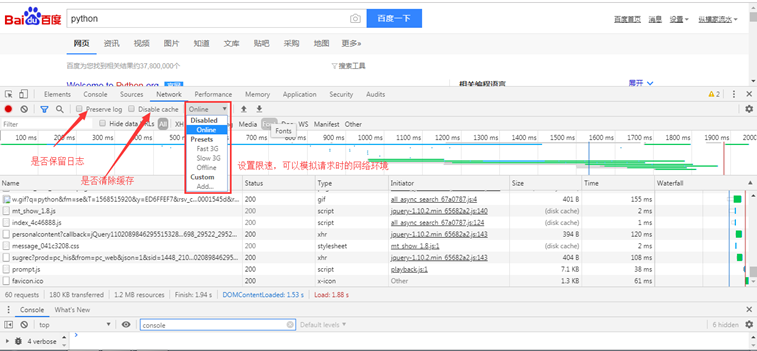
- 网络请求时部分相关可用于测试的功能

Preserve log:当选择保留日志,重新加载url当前界面时,之前请求显示的资源信息,会保留下来,不会清空
Disable cache:当打开开发者工具时生效,打开这个开关,则页面资源不会存入缓存,可以从Status栏的状态码看文件请求状态
Online:设置模拟限速,如上图所示。设置限速可以模拟处于各种网络环境下的不同用户访问本页面的情况
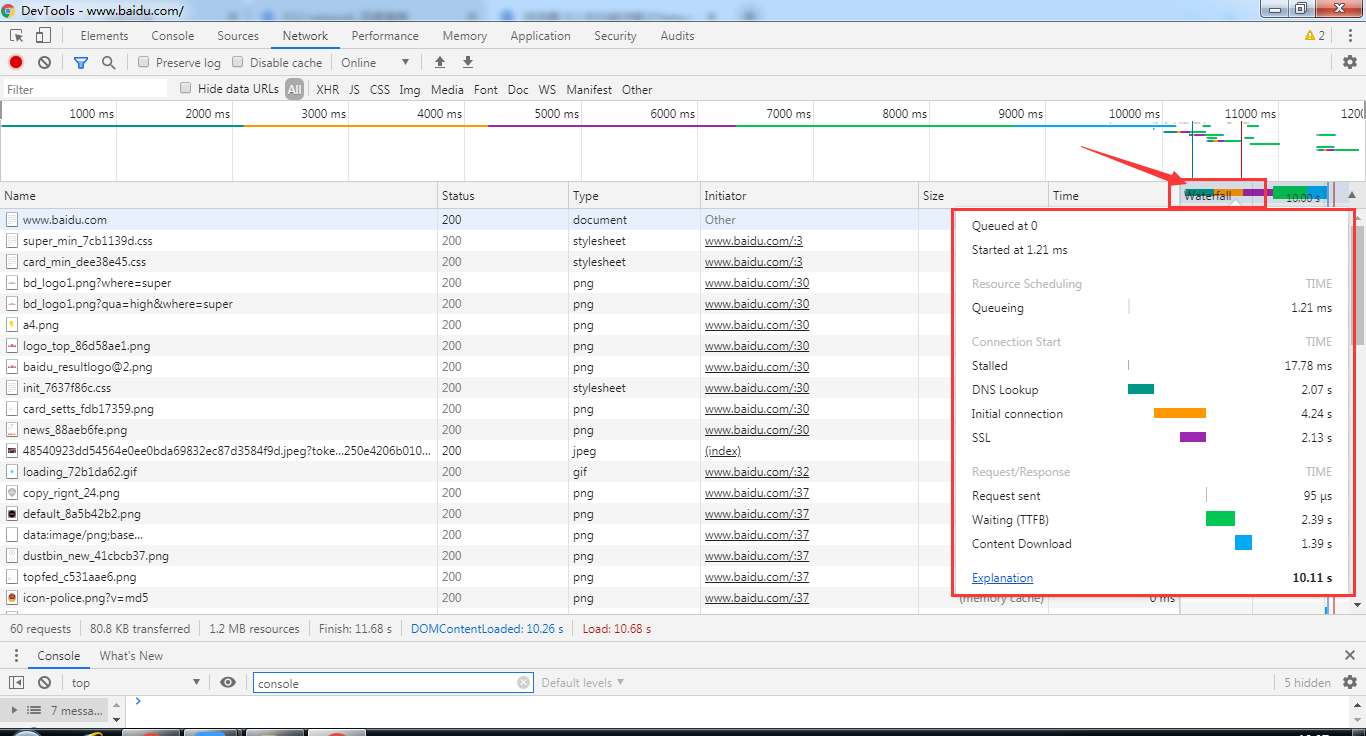
- Waterfall能分割重要的请求耗时,查看具体请求耗时在哪个地方

我们具体分析下里面每个各代表什么意思,分别耗时多少,通过这个来分析服务器到底是哪个环节出了问题:
Queueing 是排队的意思
Stalled 是阻塞 请求访问该URL的主机是有并发和连接数限制的,必须要等之前的执行才能执行之后的,这段时间的耗时
DNS Lookup 是指域名解析所耗时间
Initial connection 初始化连接时间,这里一般是TCP 3次连接握手时间
SSL https特有,是一种协议
Request sent 发送请求所消耗的时间
Waiting 等待响应时间,这里一般是最耗时的
Content Download 下载内容所需要消耗的时间