一维情况时:
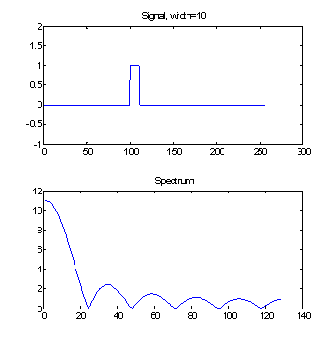
clc; clear;
x = zeros(256,1);
n=100; nw=1;
for i=n:n+nw
x(i) = 1;
end
f = fft(x);
figure(1); subplot(2,1,1); plot(x); axis([0 300 -1 2]);
title(['Signal, width=', num2str(nw)]);
figure(1); subplot(2,1,2); plot(abs(f(1:128)))
title('Spectrum');
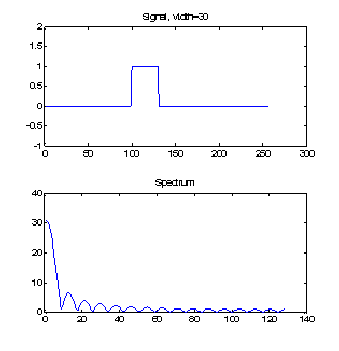
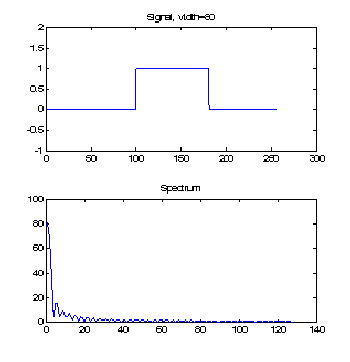
矩形脉冲宽度窄时,高频分量多,宽度宽时,高频分量减少
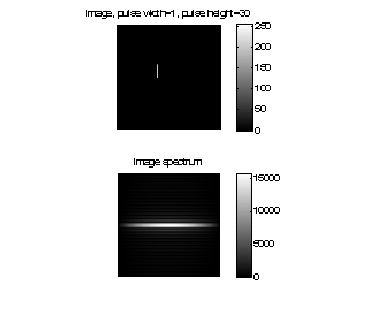
clc; clear;
A = zeros(256, 256);
A = im2uint8(A);
m=100; n=100;
mw=50; nw=1;
for i=m:m+mw
for j=n:n+nw
A(i,j) = 255;
end
end
figure(1); subplot(2,1,1); imshow(A), colorbar
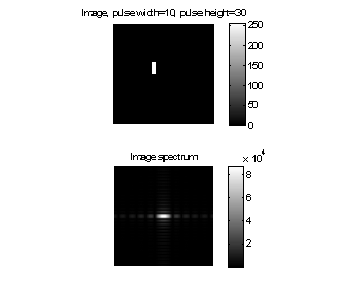
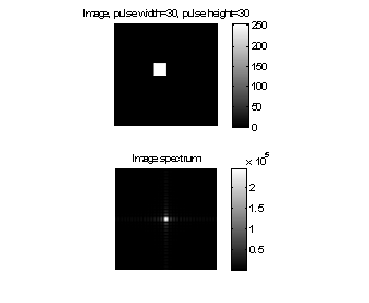
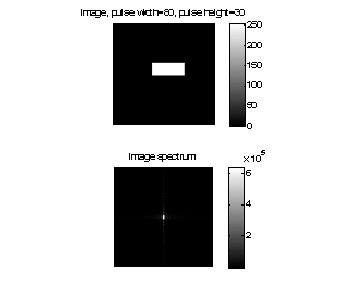
title(['Image, pulse width=', num2str(nw), ', pulse height=', num2str(mw)]);
B = fft2(A);
C = fftshift(B);
figure(1);subplot(2,1,2); imshow((abs(C)), []), colorbar
title('Image spectrum');
只是考察了水平方向的变换,脉冲水平宽度窄时,水平高频分量多,水平宽度宽时,水平高频分量减少
垂直方向可以类推。
目前还不明白斜对角的频谱表示什么含义?
clc; clear;
A = zeros(256, 256);
A = im2uint8(A);
m=100; n=100;
r=1;
for i=1:256
for j=1:256
if( sqrt( (i-m)^2+(j-n)^2 ) <= r )
A(i,j) = 255;
end
end
end
figure(1); subplot(2,1,1); imshow(A), colorbar
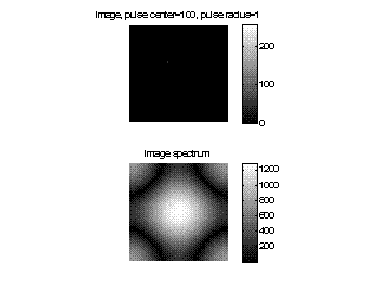
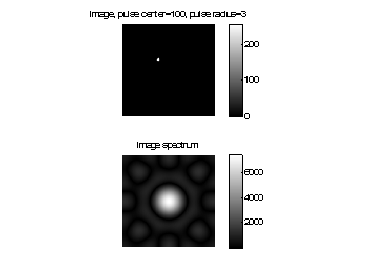
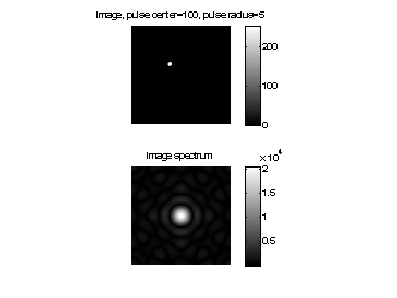
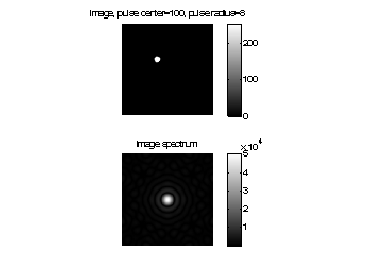
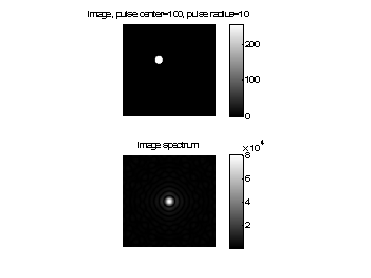
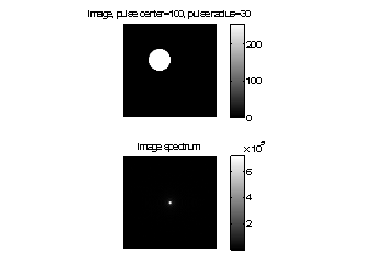
title(['Image, pulse center=', num2str(n), ', pulse radius=', num2str(r)]);
B = fft2(A);
C = fftshift(B);
figure(1);subplot(2,1,2); imshow((abs(C)), []), colorbar
title('Image spectrum');
可以看出,FFT2虽然只是在水平和垂直方向的频谱分析,但是也显示了斜方向的频谱情况,如果使用一个椭圆脉冲,应该可以更清楚的看出在斜方向的频谱情况。