WPF开发者QQ群: 340500857
微信公众号:WPF开发者 或者搜索:WPFDevelopers
每日一笑
我催小李还债:“我最近手头紧,其他人都还钱了,你有啥表示?”
小李:“心疼。”
我怒了:“就这?”
小李说:“别人都只会拿钱敷衍你,不像我,只会心疼哥哥。”
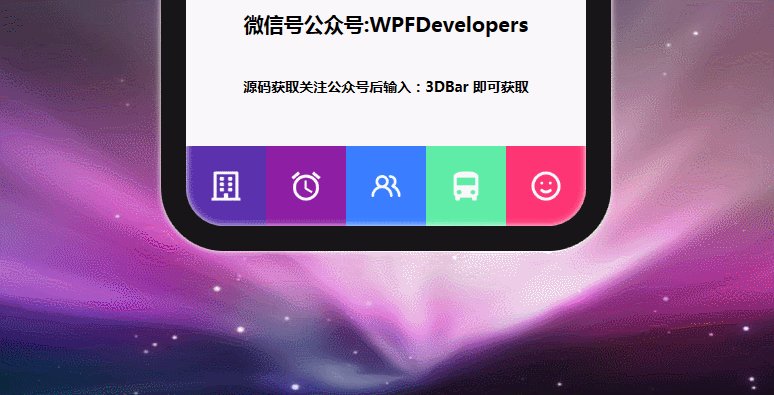
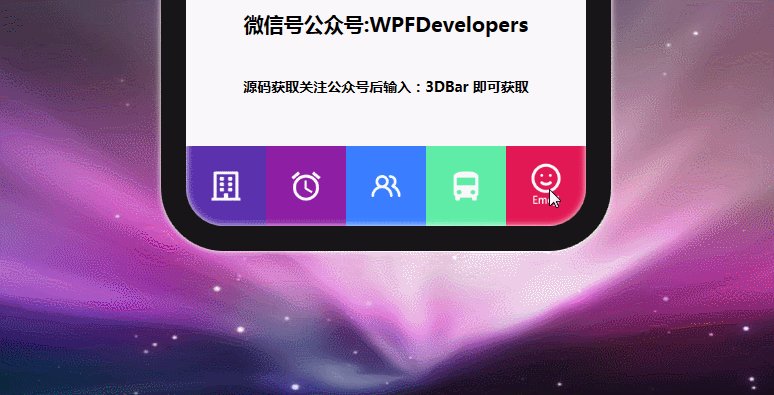
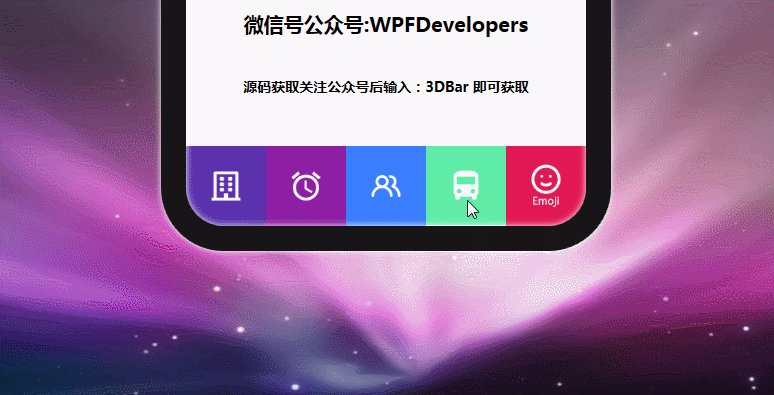
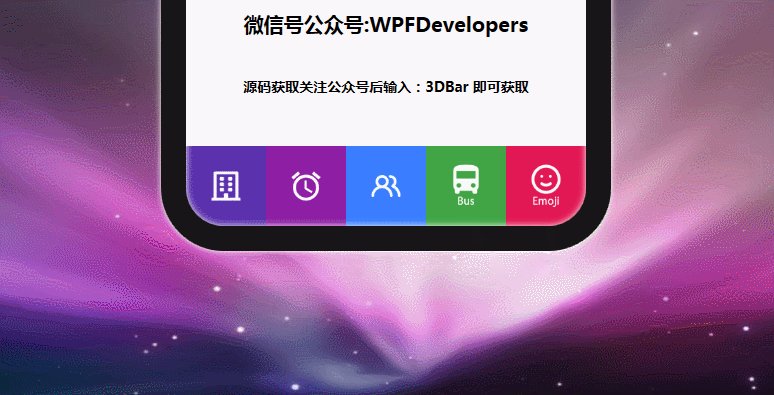
效果预览

一、MainWindow.xaml代码如下:
<Grid>
<Grid.Background>
<ImageBrush ImageSource="background.png"/>
</Grid.Background>
<Border Width="400" Height="235" Background="#F9F7F9"
VerticalAlignment="Top" Margin="10,0" SnapsToDevicePixels="True">
<UniformGrid Columns="5" VerticalAlignment="Bottom">
<Viewport3D Height="80" Width="80">
<Viewport3D.Camera>
<OrthographicCamera LookDirection="0,0,-100" Position="0,0,100" UpDirection="0,1,0"/>
</Viewport3D.Camera>
<Viewport3D.Children>
<ModelVisual3D>
<ModelVisual3D.Content>
<AmbientLight Color="White"/>
</ModelVisual3D.Content>
</ModelVisual3D>
<ContainerUIElement3D>
<ContainerUIElement3D.Transform>
<RotateTransform3D>
<RotateTransform3D.Rotation>
<AxisAngleRotation3D Angle="0" Axis="1 0 0"/>
</RotateTransform3D.Rotation>
</RotateTransform3D>
</ContainerUIElement3D.Transform>
<Viewport2DVisual3D>
<Viewport2DVisual3D.Material>
<DiffuseMaterial Viewport2DVisual3D.IsVisualHostMaterial="True"/>
</Viewport2DVisual3D.Material>
<Viewport2DVisual3D.Geometry>
<MeshGeometry3D Positions="-1,1,1 -1,-1,1 1,-1,1 1,1,1"
TextureCoordinates="0,0 0,1 1,1 1,0"
TriangleIndices="0 1 2 0 2 3"/>
</Viewport2DVisual3D.Geometry>
<Border Background="#5B31AD" Height="110" Width="110" CornerRadius="0,0,0,30">
<Path Data="{StaticResource PathBuildingRegular}" Fill="#FFFF"
Stretch="Fill" Width="40" Height="40"/>
</Border>
</Viewport2DVisual3D>
</ContainerUIElement3D>
</Viewport3D.Children>
</Viewport3D>
<Viewport3D Height="80" Width="80">
<Viewport3D.Camera>
<OrthographicCamera LookDirection="0,0,-100" Position="0,0,100" UpDirection="0,1,0"/>
</Viewport3D.Camera>
<Viewport3D.Children>
<ModelVisual3D>
<ModelVisual3D.Content>
<AmbientLight Color="White"/>
</ModelVisual3D.Content>
</ModelVisual3D>
<ContainerUIElement3D>
<ContainerUIElement3D.Transform>
<RotateTransform3D>
<RotateTransform3D.Rotation>
<AxisAngleRotation3D Angle="0" Axis="1 0 0"/>
</RotateTransform3D.Rotation>
</RotateTransform3D>
</ContainerUIElement3D.Transform>
<Viewport2DVisual3D>
<Viewport2DVisual3D.Material>
<DiffuseMaterial Viewport2DVisual3D.IsVisualHostMaterial="True"/>
</Viewport2DVisual3D.Material>
<Viewport2DVisual3D.Geometry>
<MeshGeometry3D Positions="-1,1,1 -1,-1,1 1,-1,1 1,1,1"
TextureCoordinates="0,0 0,1 1,1 1,0"
TriangleIndices="0 1 2 0 2 3"/>
</Viewport2DVisual3D.Geometry>
<Border Background="#8E1FA4" Height="110" Width="110">
<Path Data="{StaticResource PathAlarmMD}" Fill="#FFFF"
Stretch="Fill" Width="40" Height="40"/>
</Border>
</Viewport2DVisual3D>
</ContainerUIElement3D>
</Viewport3D.Children>
</Viewport3D>
<Viewport3D Height="80" Width="80">
<Viewport3D.Camera>
<OrthographicCamera LookDirection="0,0,-100" Position="0,0,100" UpDirection="0,1,0"/>
</Viewport3D.Camera>
<Viewport3D.Children>
<ModelVisual3D>
<ModelVisual3D.Content>
<AmbientLight Color="White"/>
</ModelVisual3D.Content>
</ModelVisual3D>
<ContainerUIElement3D>
<ContainerUIElement3D.Transform>
<RotateTransform3D>
<RotateTransform3D.Rotation>
<AxisAngleRotation3D Angle="0" Axis="1 0 0"/>
</RotateTransform3D.Rotation>
</RotateTransform3D>
</ContainerUIElement3D.Transform>
<Viewport2DVisual3D>
<Viewport2DVisual3D.Material>
<DiffuseMaterial Viewport2DVisual3D.IsVisualHostMaterial="True"/>
</Viewport2DVisual3D.Material>
<Viewport2DVisual3D.Geometry>
<MeshGeometry3D Positions="-1,1,1 -1,-1,1 1,-1,1 1,1,1"
TextureCoordinates="0,0 0,1 1,1 1,0"
TriangleIndices="0 1 2 0 2 3"/>
</Viewport2DVisual3D.Geometry>
<Border Background="#3A7DFE" Height="110" Width="110">
<Path Data="{StaticResource PathFriend}" Fill="#FFFF"
Stretch="Fill" Width="40" Height="30"/>
</Border>
</Viewport2DVisual3D>
</ContainerUIElement3D>
</Viewport3D.Children>
</Viewport3D>
<Viewport3D Height="80" Width="80" x:Name="viewport3DBus" MouseEnter="viewport3DBus_MouseEnter">
<Viewport3D.Camera>
<OrthographicCamera LookDirection="0,0,-100" Position="0,0,100" UpDirection="0,1,0"/>
</Viewport3D.Camera>
<Viewport3D.Children>
<ModelVisual3D>
<ModelVisual3D.Content>
<AmbientLight Color="White"/>
</ModelVisual3D.Content>
</ModelVisual3D>
<ContainerUIElement3D>
<ContainerUIElement3D.Transform>
<RotateTransform3D>
<RotateTransform3D.Rotation>
<AxisAngleRotation3D x:Name="axis3dBus" Angle="0" Axis="1 0 0"/>
</RotateTransform3D.Rotation>
</RotateTransform3D>
</ContainerUIElement3D.Transform>
<Viewport2DVisual3D>
<Viewport2DVisual3D.Material>
<DiffuseMaterial Viewport2DVisual3D.IsVisualHostMaterial="True"/>
</Viewport2DVisual3D.Material>
<Viewport2DVisual3D.Geometry>
<MeshGeometry3D Positions="-1,1,1 -1,-1,1 1,-1,1 1,1,1"
TextureCoordinates="0,0 0,1 1,1 1,0"
TriangleIndices="0 1 2 0 2 3"/>
</Viewport2DVisual3D.Geometry>
<Border Background="#5EECA6" Height="110" Width="110">
<Path Data="{StaticResource PathBus}" Fill="#FFFF"
Stretch="Fill" Width="35" Height="40"/>
</Border>
</Viewport2DVisual3D>
<Viewport2DVisual3D>
<Viewport2DVisual3D.Material>
<DiffuseMaterial Viewport2DVisual3D.IsVisualHostMaterial="True"/>
</Viewport2DVisual3D.Material>
<Viewport2DVisual3D.Geometry>
<MeshGeometry3D Positions="-1,1,1 1,1,1 1,1,-1 -1,1,-1"
TextureCoordinates="0,0 0,1 1,1 1,0"
TriangleIndices="0 1 2 0 2 3"/>
</Viewport2DVisual3D.Geometry>
<Border Background="#41A545" Height="110" Width="110" RenderTransformOrigin="0.5,0.5">
<Border.RenderTransform>
<TransformGroup>
<RotateTransform Angle="90"/>
</TransformGroup>
</Border.RenderTransform>
<StackPanel VerticalAlignment="Center">
<Path Data="{StaticResource PathBus}" Fill="#FFFF"
Stretch="Fill" Width="35" Height="40"/>
<TextBlock Text="Bus" HorizontalAlignment="Center" FontSize="14" Foreground="White"/>
</StackPanel>
</Border>
</Viewport2DVisual3D>
</ContainerUIElement3D>
</Viewport3D.Children>
</Viewport3D>
</UniformGrid>
</Border>
<Border Width="450" BorderBrush="#181618"
BorderThickness="25,0,25,25" Height="260"
CornerRadius="0,0,50,50" Background="{x:Null}"
VerticalAlignment="Top" Margin="10,0" SnapsToDevicePixels="True">
<Border.Effect>
<DropShadowEffect Color="White" BlurRadius="10" Direction="300" ShadowDepth="0" />
</Border.Effect>
</Border>
<StackPanel>
<TextBlock Text="微信号公众号:WPFDevelopers" HorizontalAlignment="Center"
VerticalAlignment="Top" Margin="0,20" FontSize="20" FontWeight="Black"/>
<TextBlock Text="源码获取关注公众号后输入:3DBar 即可获取" HorizontalAlignment="Center"
VerticalAlignment="Top" Margin="0,20" FontSize="14" FontWeight="Black"/>
</StackPanel>
</Grid>
二、MainWindow.xaml.cs代码如下:
DoubleAnimation animation = null; private void viewport3DBus_MouseEnter(object sender, MouseEventArgs e) { if (animation != null) return; animation = new DoubleAnimation { Duration = new Duration(TimeSpan.FromSeconds(1.5)), From = 0, To = 90, EasingFunction = new BackEase { EasingMode = EasingMode.EaseInOut }, }; animation.Completed += (s, e1) => { animation = null; }; axis3dBus.BeginAnimation(AxisAngleRotation3D.AngleProperty, animation); }
更多教程欢迎关注微信公众号:
源码获取关注微信公众号输入:“3DBar” 即可获取源码。
WPF开发者QQ群: 340500857
blogs: https://www.cnblogs.com/yanjinhua/p/14345136.html
Github:https://github.com/yanjinhuagood
作者:驚鏵
出处:https://www.cnblogs.com/yanjinhua
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
转载请著名作者 出处 https://github.com/yanjinhuagood
源码地址:https://github.com/yanjinhuagood/3DAnimationNavigationBar
