WEB框架与Django简介
HTTP协议:
超文本传输协议:规定了客户端与服务端消息传输的格式
四大特性:
1.基于TCP/IP协议作用于应用层的协议
2.基于请求响应
3.无状态
4.无连接
数据格式之请求:
1.请求首行
2.请求头(一堆k,v键值对)
3. //空格不能忘了
4.请求体(post请求携带的数据)
数据格式之响应:
1.响应首行
2.响应头(一堆k,v键值对)
3. //空格不能忘
4.响应体(post请求携带的数据)
响应状态码:
1xx 服务器已经成功接收到数据正在处理,可以继续提交其他数据
2xx 请求成功 服务器已经将你请求的数据发送给你了
3xx 重定向
4xx 请求资源不存在
5xx 服务器错误
动静态网页:
静态网页:
页面上的数据都是写死的,万年不变
动态网页:
页面上的数据是从后端动态获取的
模板渲染
后端生成的数据直接传递给前端页面使用(并且前端页面可以灵活的操作修改数据)
模板语法需要依赖于第三方模块jinja2
from jinja2 import Temlate
模板语法 jinjia2支持前端直接使用类似于python的语法操作数据
<!--user_dic是后端定义的变量-->
<p>{{user_dic}}</p>
<p>{{user_dic.name}}</p>
<p>{{user_dic['password']}}</p>
<p>{{user_dic.get('name')}}</p>
<!--连接数据库-->
{% for user in user_dic} <!--数据格式[{},{},{}]-->
<tr>
<td>{{user_dic.id}}</td>
<td>{{user_dic.name}}</td>
<td>{{user_dic.password}}</td>
</tr>
{% endfor %}
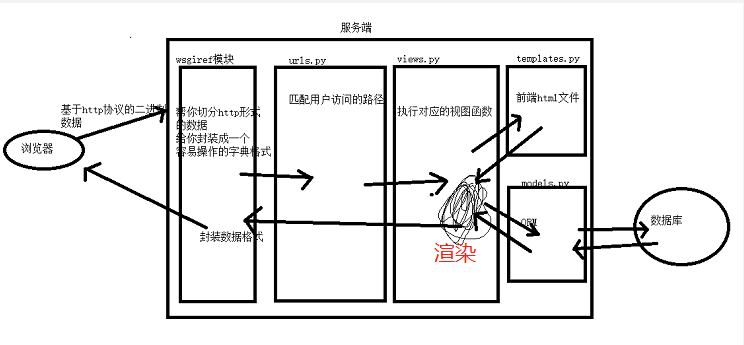
简易版本的web请求流程图

web框架
python三大主流框架:
Django:大而全,自带了很多功能模块,类似于航空母舰(缺点:笨重)
Flask:短小精悍,自带的功能模块特别少,大部分都是依赖于第三方模块(小而轻)
Tornado:异步非阻塞,主要用在处理高io,多路复用的情况,可以写游戏后端
各自特点:
Django:socket用的别人的wsgiref
路由与视图函数自己写的
模板渲染自己写的
Flask:socket用的别人的werkzeug
路由与视图函数自己写的
模板渲染用的别人的jinja2
Tornado:socket、路由与视图函数、模板渲染都是自己写的
Django简介
注意:
- 1.计算机的名称不能有中文
- 2.一个pycharm窗口就是一个项目,不要多个项目放在一个窗口里面
- 3.项目名不能起中文
django下载:版本问题推荐下载1.11.11版本
命令行直接下载:pip3 install django==1.11.11
验证是否下载成功:django-admin
创建django项目的方式:
方式一(命令行创建):
创建Django项目:django-admin startproject 项目名
创建app应用:python3 manage.py startapp app01
启动django项目:python3 manage.py runserver
ps:用命令行创建django默认不会自动创建templates文件夹,需要你手动自己创建(注意改文件夹路劲是否被添加配置文件中)
方拾二(pycharm创建):
FILE => new project选择第二个,django,需要注意名字不能有中文,选择本地的解释器,勾选后台管理
创建app:1.pycharm命令行键
python3 manage.py startapp app01
2.Tools下面run manage task功能栏
启动:点绿色小箭头
强调:
1.用jdango一定要保证只有一个在运行状态
2.一定记得清浏览器的缓存
app(应用)的概念
一个django项目就是一所大学
app就是大学里面的学院
注意新创建的app需要在配置文件中注册才能生效
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app01.apps.App01Config' #可以用全称
'app01' #也可以用简写
]
django各个文件的作用
应用名:
migration 数据迁移记录相关数据
admin.py django后台管理相关
models.py 模型表相关
views.py 视图函数相关
项目名:
settings.py 配置文件
urls.py 路由与视图函数的映射关系
templates:
项目用到的所有的html文件
manage.py:
django入口文件
django必会三板斧
from django.shortcuts import render,HttpResponse,redirect
HttpResponse:内部传入一个字符串,返回给浏览器
def index(request):
#逻辑代码
return HttpResonse('ok')
render:
除request参数外还接受一个待渲染的模板文件和一个保存具体数据的字典参数,将数据填充进模板文件,最后把结果返回给浏览器
两种给前端页面传值的方式:
def reg(request):
user_dic = {'name':'lucas','age':18}
return render(request,'reg.html',{'user_dic':user_dic})
def reg(request):
user_dic = {'name':'lucas','age':18}
return render(request,'reg.html',locals()) #会把上面定义的全部变量传给前端页面
redirect:重定向
接收一个URL参数,表示跳转到指定的URL
def index(request):
#业务逻辑
return redirect('www.baidu.com')