postman doesn't care about CORS, it's a dev tool not a browser。
Postman 里面,实际上每发出一个请求,都是在独立请求一个资源,而不是在一个网站返回的页面里,不存在跨域。
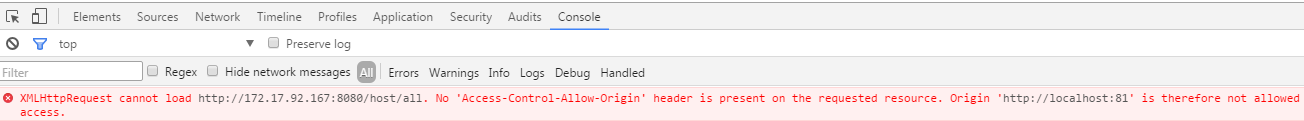
跨域只会出现在浏览器,实质是浏览器由于安全原因限制Ajax 跨域访问(同源策略)。

1 跨域的理解

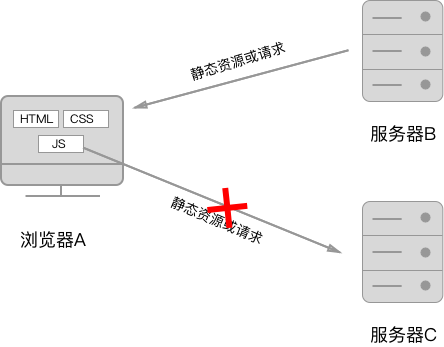
跨域是指:浏览器A从服务器B获取的静态资源,包括Html、Css、Js,然后在Js中通过Ajax访问C服务器的静态资源或请求。即:浏览器A从B服务器拿的资源,资源中想访问服务器C的资源。
同源策略是指:浏览器A从服务器B获取的静态资源,包括Html、Css、Js,为了用户安全,浏览器加了限制,其中的Js通过Ajax只能访问B服务器的静态资源或请求。即:浏览器A从哪拿的资源,那资源中就只能访问哪。
同源是指:同一个请求协议(如:Http或Https)、同一个Ip、同一个端口,3个全部相同,即为同源。
2 跨域的处理
跨域的这种需求还是有的,因此,W3C组织制定了一个Cross-Origin Resource Sharing规范,简写为Cors,现在这个规范已经被大多数浏览器支持,从而,处理跨域的需求。
Cors需要在后端应用进行配置,因此,是一种跨域的后端处理方式,这么做也容易理解,一个你不认识的源来访问你的应用,自然需要应用进行授权。除了后端处理方式,也有前端的解决方案,如:JSONP,因这里我们主要讲解Flask对Cors的配置,暂不对前端解决方案进行详细说明。
3 跨域的分类
跨域分为以下3种
| 名称 | 英文名 | 说明 |
|---|---|---|
| 简单请求 | Simple Request | 发起的Http请求符合: 1.无自定义请求头, 2.请求动词为GET、HEAD或POST之一, 3.动词为POST时,Content-Type是application/x-www-form-urlencoded, multipart/form-data或text/plain之一 |
| 预检请求 | Preflighted Request | 发起的Http请求符合其中之一: 1.包含了自定义请求头, 2.请求动词不是GET、HEAD或POST, 3.动词是POST时, Content-Type不是application/x-www-form-urlencoded, multipart/form-data或text/plain。 即:简单请求的相反 |
| 凭证请求 | Requests with Credential | 发起的Http请求中带有凭证 |
4 Flask配置Cors
Flask配Cors跨域,使用Flask-CORS包,详细文档,参见: https://flask-cors.readthedocs.io/en/latest/,总的来说,flask-cors包也提供了两种方式
| 方式 | 范围 | 说明 |
|---|---|---|
| @cross_origin装饰器 | 配置单个路由 | 适用于配置特定的API接口 |
| CORS函数 | 配置全局API接口 | 适用于全局的API接口配置 |
4.1 安装flask-cors
|
1
|
pip install flask-cors |
4.2 使用@cross_origin装饰器
|
1
2
3
4
|
@app.route("/")@cross_origin()def helloWorld(): return "Hello, cross-origin-world!" |
| 装饰器参数 | 类型 | Head字段 | 说明 |
|---|---|---|---|
| origins | 列表、字符串或正则表达式 | Access-Control-Allow-Origin | 配置允许跨域访问的源, *表示全部允许 |
| methods | 列表、字符串 | Access-Control-Allow-Methods | 配置跨域支持的请求方式, 如:GET、POST |
| expose_headers | 列表、字符串 | Access-Control-Expose-Headers | 自定义请求响应的Head信息 |
| allow_headers | 列表、字符串或正则表达式 | Access-Control-Request-Headers | 配置允许跨域的请求头 |
| supports_credentials | 布尔值 | Access-Control-Allow-Credentials | 是否允许请求发送cookie, false是不允许 |
| max_age | 整数、字符串 | Access-Control-Max-Age | 预检请求的有效时长 |
4.3 使用CORS函数
4.3.1 应用全局配置
|
1
2
3
4
5
6
|
app = Flask(__name__)cors = CORS(app, resources={r"/api/*": {"origins": "*"}})@app.route("/api/v1/users")def list_users(): return "user example" |
4.3.2 单独Blueprints配置
|
1
2
3
4
5
6
|
api_v1 = Blueprint('API_v1', __name__)CORS(api_v1) @api_v1.route("/api/v1/users/")def list_users(): return "user example" |
4.3.3 CORS参数说明
| 参数 | 类型 | Head字段 | 说明 |
|---|---|---|---|
| resources | 字典、迭代器或字符串 | 无 | 全局配置允许跨域的API接口 |
| origins | 列表、字符串或正则表达式 | Access-Control-Allow-Origin | 配置允许跨域访问的源, *表示全部允许 |
| methods | 列表、字符串 | Access-Control-Allow-Methods | 配置跨域支持的请求方式, 如:GET、POST |
| expose_headers | 列表、字符串 | Access-Control-Expose-Headers | 自定义请求响应的Head信息 |
| allow_headers | 列表、字符串或正则表达式 | Access-Control-Request-Headers | 配置允许跨域的请求头 |
| supports_credentials | 布尔值 | Access-Control-Allow-Credentials | 是否允许请求发送cookie, false是不允许 |
| max_age | 整数、字符串 | Access-Control-Max-Age | 预检请求的有效时长 |